vue实现购物车和地址选配(二)
- 参考文献: vue官网: vue.js
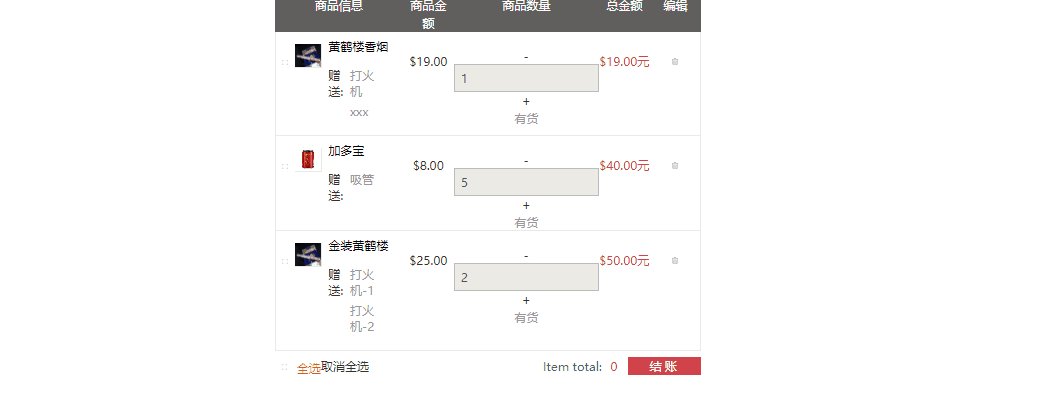
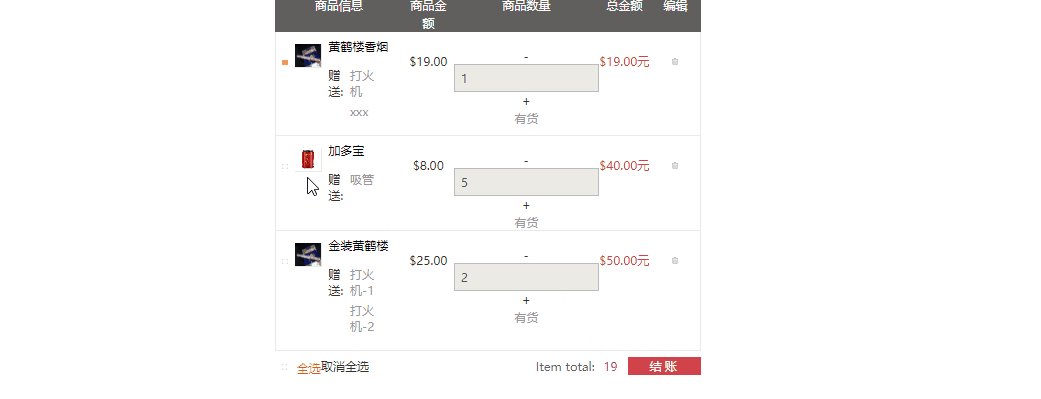
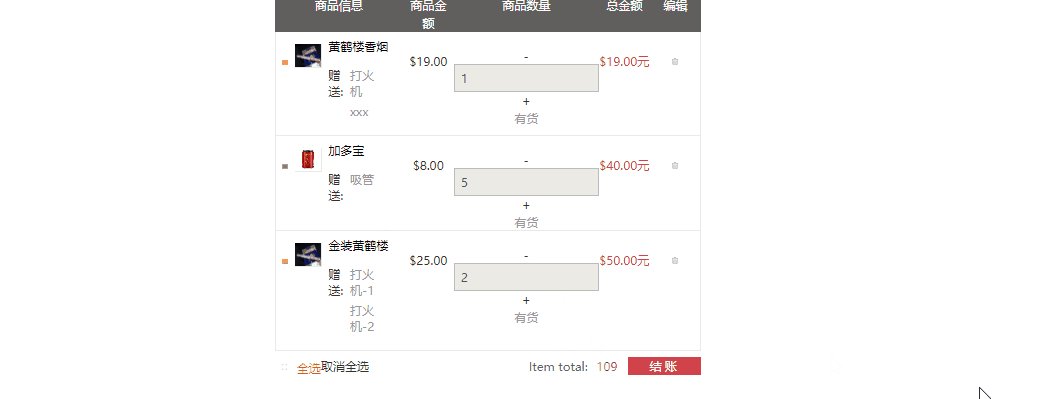
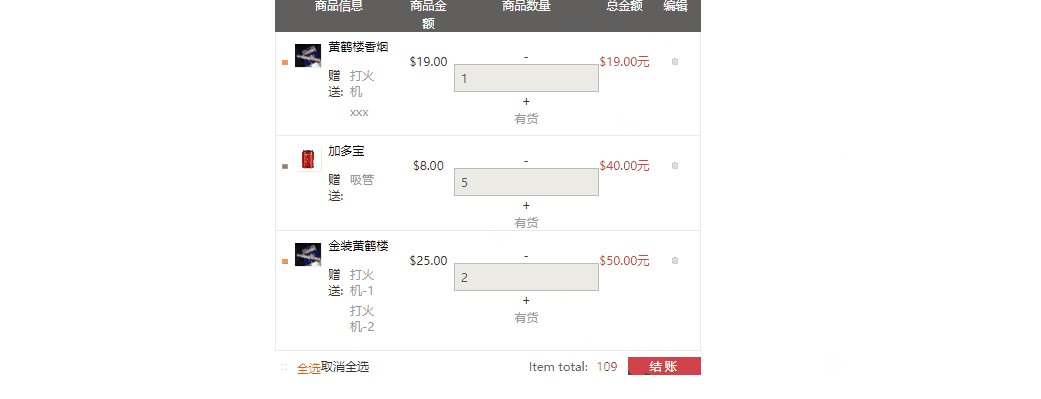
- 效果展示:全选和取消全选,计算总金额

- 项目源代码:https://github.com/4561231/hello_world
- 项目核心代码实现及踩坑
- 1.全选和取消全选
vue实例代码如下
new Vue({
el:'#app',
data:{
productlist:[]
},
//必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据
mounted:function(){
this.cartView();
},
//局部过滤器
filters:{
formatMoney:function(value){
return "$" + value.toFixed(2);
}
},
methods:{
cartView:function(){
var _this=this; //要保存这个this,
this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){
_this.productlist=res.data.result.list; //这里的this已经不是实例对象了
});
},
changeMoney:function(product,way){
if(way>=1){
product.productQuantity++;
}else{
product.productQuantity--;
if(product.productQuantity<1){
product.productQuantity=1;
}
}
},
selectedProduct:function(item){
//每次选中的时候先判断当前这个item.checked属性是否存在
if(typeof item.check=="undefined"){
this.$set(item,'check',true);//如果不存在就先给他设置一个
}else{
item.check=!item.check;
}
}
}
});
Vue.filter('money',function(value,type){
return '$' + value.toFixed(2)+type;
});
vue实例.js
- 单选:
当用户选择了按钮之后需要给选择按钮加上check这个class类,
<a href="javascript:void 0" class="item-check-btn" v-bind:class="{'check':item.check}" v-on:click="selectedProduct(item)">
当用户点击的时候会调用selectedProduct(item)函数,用item来区分每一个li
selectedProduct:function(item){
//每次选中的时候先判断当前这个item.checked属性是否存在
if(typeof item.check=="undefined"){
this.$set(item,'check',true);//如果不存在就先给他设置一个
}else{
item.check=!item.check;
}
}
踩坑一:局部注册:this.$set(item,'check',true);
全局注册:Vue.set(item,'check',true);
2.全选:
new Vue({
el:'#app',
data:{
productlist:[],
checkAllFrag:false//默认没有全选
},
//必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据
mounted:function(){
this.cartView();
},
//局部过滤器
filters:{
formatMoney:function(value){
return "$" + value.toFixed(2);
}
},
methods:{
cartView:function(){
var _this=this; //要保存这个this,
this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){
_this.productlist=res.data.result.list; //这里的this已经不是实例对象了
});
},
changeMoney:function(product,way){
if(way>=1){
product.productQuantity++;
}else{
product.productQuantity--;
if(product.productQuantity<1){
product.productQuantity=1;
}
}
},
selectedProduct:function(item){
//每次选中的时候先判断当前这个item.checked属性是否存在
if(typeof item.check=="undefined"){
this.$set(item,'check',true);//如果不存在就先给他设置一个
}else{
item.check=!item.check;
}
},
//
checkAll:function(){
//只要点击了就把当前的check取反
this.checkAllFrag=!this.checkAllFrag;
var _this=this;
if(this.checkAllFrag){
_this.productlist.forEach(function(item,index){
if(typeof item.check =="undefined"){
_this.$set(item,'check',true);
}else{
item.check=true;
}
});
}
}
}
});
Vue.filter('money',function(value,type){
return '$' + value.toFixed(2)+type;
});
到全选时的实例.js
html代码:为全选添加了一个check属性,在实例里面定义了一个
checkAllFrag默认为false, 当点击的时候调用checkAll()方法
<a href="javascript:void 0" v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll()">
<span class="item-check-btn" >
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</span>
<span>全选</span>
实例对象的checkAll()方法:
checkAll:function(){
//只要点击了就把当前的check取反
this.checkAllFrag=!this.checkAllFrag;
var _this=this;
if(this.checkAllFrag){//如果checkAllFrag=true
_this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true
if(typeof item.check =="undefined"){
_this.$set(item,'check',true);
}else{
item.check=true;
}
});
}
3.到取消全选的实例方法
new Vue({
el:'#app',
data:{
productlist:[],
checkAllFrag:false//默认没有全选
},
//必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据
mounted:function(){
this.cartView();
},
//局部过滤器
filters:{
formatMoney:function(value){
return "$" + value.toFixed(2);
}
},
methods:{
cartView:function(){
var _this=this; //要保存这个this,
this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){
_this.productlist=res.data.result.list; //这里的this已经不是实例对象了
});
},
changeMoney:function(product,way){
if(way>=1){
product.productQuantity++;
}else{
product.productQuantity--;
if(product.productQuantity<1){
product.productQuantity=1;
}
}
},
selectedProduct:function(item){
//每次选中的时候先判断当前这个item.checked属性是否存在
if(typeof item.check=="undefined"){
this.$set(item,'check',true);//如果不存在就先给他设置一个
}else{
item.check=!item.check;
}
},
//
checkAll:function(flag){
this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false
var _this=this;
_this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true
if(typeof item.check =="undefined"){
_this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false
}else{
item.check=_this.checkAllFrag;
}
});
}
}
});
Vue.filter('money',function(value,type){
return '$' + value.toFixed(2)+type;
});
到不全选时的实例.js
html:全选和不全选调用的是同一个方法,通过传递过去的参数不同来区分
<a href="javascript:void 0" v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll(true)">
<span>全选</span>
</a>
<a href="javascript:void 0" class="item-del-btn" >
<span v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll(false)">取消全选</span>
全选和不全选的实例方法
checkAll:function(flag){
this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false
var _this=this;
_this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true
if(typeof item.check =="undefined"){
_this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false
}else{
item.check=_this.checkAllFrag;
}
});
}
4.计算总金额
new Vue({
el:'#app',
data:{
productlist:[],
totalMoney:0,
checkAllFrag:false,//默认没有全选
},
//必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据
mounted:function(){
this.cartView();
},
//局部过滤器
filters:{
formatMoney:function(value){
return "$" + value.toFixed(2);
}
},
methods:{
cartView:function(){
var _this=this; //要保存这个this,
this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){
_this.productlist=res.data.result.list; //这里的this已经不是实例对象了
});
},
changeMoney:function(product,way){
if(way>=1){
product.productQuantity++;
}else{
product.productQuantity--;
if(product.productQuantity<1){
product.productQuantity=1;
}
}
this.calcTotalPrice();
},
selectedProduct:function(item){
//每次选中的时候先判断当前这个item.checked属性是否存在
if(typeof item.check=="undefined"){
this.$set(item,'check',true);//如果不存在就先给他设置一个
}else{
item.check=!item.check;
}
this.calcTotalPrice();
},
//
checkAll:function(flag){
this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false
var _this=this;
_this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true
if(typeof item.check =="undefined"){
_this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false
}else{
item.check=_this.checkAllFrag;
}
});
this.calcTotalPrice();
},
calcTotalPrice:function(){
var _this=this;
_this.totalMoney=0;
_this.productlist.forEach(function(item,index){
if(item.check){
_this.totalMoney+=item.productPrice*item.productQuantity;
}
});
}
}
});
Vue.filter('money',function(value,type){
return '$' + value.toFixed(2)+type;
});
到计算总金额这一步的vue实例.js
html结构:
<div class="item-total">
Item total: <span class="total-price">{{totalMoney}}</span>
</div>
Vue中的方法:
calcTotalPrice:function(){
var _this=this;
_this.totalMoney=0;//每次计算都要清零处理
_this.productlist.forEach(function(item,index){
if(item.check){//如果被选中,就计算总金额,并且把每一项累加
_this.totalMoney+=item.productPrice*item.productQuantity;
}
});
}
踩坑:踩坑一:每次选中了单选按钮时需要重新计算一次
踩坑二:点击+ - 按钮的时候也需要重新计算一次
踩坑三:用户点击全选的时候也需要调用这个方法
踩坑三:每次调用这个计算函数都应该给totalMoney清零
踩坑四:input表单需要用v-model双向绑定
vue实现购物车和地址选配(二)的更多相关文章
- vue实现购物车和地址选配
参考文献 vue.js官网 项目演示:数据渲染,格式化数据,点击加,减号自动加减 项目准备 1. 项目css和js文件 https://github.com/4561231/hello ...
- 关于慕课网《使用vue2.0实现购物车和地址选配功能》的总结
视频学习网址:http://www.imooc.com/learn/796 源码打包:https://codeload.github.com/fachaoshao/Vue-ShoppingCart/z ...
- vue购物车和地址选配(三)
参考资料:vue.js官网 项目演示: 项目源代码: 核心代码及踩坑 删除: new Vue({ el:'#app', data:{ productlist:[], totalMoney:0, che ...
- VUE2.0实现购物车和地址选配功能学习第二节
第二节 创建VUE实例 购物车项目计划: 1.创建一个vue实例 2.通过v-for指令渲染产品数据 3.使用filter对金额和图片进行格式化 4.使用v-on实现产品金额动态计算 5.综合演示 ① ...
- VUE2.0实现购物车和地址选配功能学习第六节
第六节 地址列表过滤和展开所有的地址 html:<li v-for="(item,index) in filterAddress">js: new Vue({ el:' ...
- VUE2.0实现购物车和地址选配功能学习第七节
第七节 卡片选中,设置默认 1.卡片选中html:<li v-for="(item,index) in filterAddress" v-bind:class="{ ...
- VUE2.0实现购物车和地址选配功能学习第五节
第五节 单件商品金额计算和单选全选功能 1.vue精髓在于操作data模型来改变dom,渲染页面,而不是直接去改变dom 2.加减改变总金额功能: html:<div class="c ...
- VUE2.0实现购物车和地址选配功能学习第四节
第四节 v-on实现金额动态计算 用¥金额 进行格式处理,可以使用原生js进行转换,但是在vuei,使用filter过滤器更加方便 注: 1.es6语法=>和import等 好处在于res参数后 ...
- VUE2.0实现购物车和地址选配功能学习第三节
第三节 使用v-for渲染商品列表 1.使用vue-resource插件引入json数据 (注:在谷歌中调试打断点-- ,console还可以输出vm,res等属性列表,或者productList等一 ...
随机推荐
- poj-2406(kmp水题)
题意:定义一个a*b=字符串a连接字符串b:给你一个字符串s,问你这个字符串最多能用多少个字符串t连接得到:例如:aaaa=4个a构成: 解题思路:kmp水题,next数组除了查找字串以外最广泛的一种 ...
- Ubuntu16.04安装使用wps
Ubuntu16.04安装使用wps 1.wps官网下载并安装wps 此处以Debian安装包为例,官网下载路径 http://www.wps.cn/product/wpslinux/# 直接安装: ...
- 【XSY2808】董先生的休闲方案 组合数学
题目描述 有\(n\)个方案,编号为\(1\ldots n\). 最开始你不知道每个方案的编号. 你要按顺序提出这些方案. 每一个时刻你要做以下事情: 如果你阅读过下一个方案,就提出这个方案. 否则随 ...
- 【BZOJ5119】【CTT2017】生成树计数 DP 分治FFT 斯特林数
CTT=清华集训 题目大意 有\(n\)个点,点权为\(a_i\),你要连接一条边,使该图变成一颗树. 对于一种连边方案\(T\),设第\(i\)个点的度数为\(d_i\),那么这棵树的价值为: \[ ...
- shopNC 拓扑图
shopNC :
- MT【154】拉格朗日配方
(清华2017.4.29标准学术能力测试24) 设$x,y\in\mathbb{R}$,函数$f(x,y)=x^2+6y^2-2xy-14x-6y+72$的值域为$M$,则______ A.$1\in ...
- 【BZOJ4543】Hotel加强版(长链剖分)
[BZOJ4543]Hotel加强版(长链剖分) 题面 BZOJ,没有题面 洛谷,只是普通版本 题解 原来我们的\(O(n^2)\)做法是设\(f[i][j]\)表示以\(i\)为根的子树中,距离\( ...
- 「NOI2014」购票 解题报告
「NOI2014」购票 写完了后发现写的做法是假的...然后居然过了,然后就懒得管正解了. 发现需要维护凸包,动态加点,询问区间,强制在线 可以二进制分组搞,然后你发现在树上需要资瓷撤回,然后暴力撤回 ...
- 洛谷P4553 80人环游世界
题目描述 https://www.luogu.org/problemnew/show/P4553 题解 思路比较显然,把图建出来,一个国家拆成两个点,中间设置上下界,然后跑费用流. 我把源那边的流量也 ...
- CSS之2D转换模块
CSS 2D转换模块 transform 参考W3手册 transform 属性向元素应用从2D 或3D转换.该属性允许我们对元素进行旋转.缩放.移动或者倾斜. 格式: transform: none ...
