Object的数据属性和访问器属性
一、数据属性
1.数据属性:它包含的是一个数据值的位置,在这可以对数据值进行读写。
2.数据属性包含四个特性,分别是:
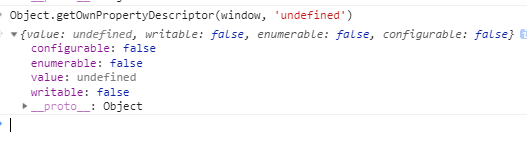
configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或能否把属性修改为访问器属性,默认为true
enumerable:表示能否通过for-in循环返回属性
writable:表示能否修改属性的值
value:包含该属性的数据值。默认为undefined

二、访问器属性
1.访问器属性:这个属性不包含数据值,包含的是一对get和set方法,在读写访问器属性时,就是通过这两个方法来进行操作处理的。
2.访问器属性包含的四个特性:
configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或能否把属性修改为访问器属性,默认为false
enumerable:表示能否通过for-in循环返回属性,默认为false
get:在读取属性时调用的函数,默认值为undefined
set:在写入属性时调用的函数,默认值为undefined
这里要注意下,访问器属性不能直接定义,要通过Object.defineProperty()这个方法来定义。

Object的数据属性和访问器属性的更多相关文章
- JavaScript 数据属性和访问器属性
在JavaScript中对象被定义为"无序属性的集合,其属性可以包含基本值.对象或函数."通俗点讲,我们可以把对象理解为一组一组的名值对,其中值可以是数据或函数. 创建自定义对象通 ...
- JavaScript 属性类型(数据属性和访问器属性)
数据属性 数据属性包含一个数据值的位置.在这个位置可以读取和写入值.数据属性有 4 个描述其行为的特性. [[Configurable]]:表示能否通过 delete 删除属性从而重新定义属性,能否修 ...
- ECMAScript 5中的数据属性和访问器属性
简介 ECMAScript 定义的对象中有两种特殊的属性, 这两种特殊的属性在你定义对象属性时就会赋予, 我们在必要时可以改写这两种特殊的属性让其属性的访问更加的合理化, 这两种特殊的属性称呼及作用如 ...
- JavaScript数据属性与访问器属性
ES5中对象的属性可以分为‘数据属性’和‘访问器属性’两种. 数据属性一般用于存储数据数值,访问器属性对应的是set/get操作,不能直接存储数据值. 数据属性特性:value.writable.en ...
- javascript对象属性——数据属性和访问器属性
ECMA-262第五版在定义时,描述了属性property的各种特征,定义这些特性是为了实现javascript引擎用的,为了表示该特性是内部值,规范把它们放在了两对儿方括号中,例如[[Enumera ...
- Js中的数据属性和访问器属性
Js中的数据属性和访问器属性 在javaScript中,对象的属性分为两种类型:数据属性和访问器属性. 一.数据属性 1.数据属性:它包含的是一个数据值的位置,在这可以对数据值进行读写. 2.数据属性 ...
- js中属性类型:数据属性与访问器属性
js中属性类型分为两种:数据属性和访问器属性 在js中,对象都是由名值对构成的,名:就是我们所说的属性名,值就是属性对应的值(基本值.对象.方法). ECMA-262第5版定义了只有内部才用的特性,描 ...
- JavaScript中的数据属性和访问器属性
在学习JavaScript原型(prototype)和原型链(prototype chain)知识的时候,发现数据属性和访问器属性的重要性,通过不断的查找相关知识,浅显理解如下,若有差错,希望不吝赐教 ...
- JavaScript | 数据属性与访问器属性
属性类型 数据属性 - 包含一个数据值的位置,可以读取和写入值 [writable] 是否能修改属性的值 true [enumerable] 是否通过for in 循环返回属性(是否可以被枚举) tr ...
随机推荐
- bzoj5358
Problem A. 口算训练Input file: stdinOutput file: stdoutTime limit: 5 secondsMemory limit: 512 megabytes小 ...
- 【C/C++】求解线性方程组的雅克比迭代与高斯赛德尔迭代
雅克比迭代: /* 方程组求解的迭代法: 雅克比迭代 */ #include<bits/stdc++.h> using namespace std; ][]; ]; void swapA( ...
- git 解决二进制文件冲突
1.冲突的产生 当我们向远程git服务器提交某一个文件的修改时,恰巧这个文件相同的修改地方其他人也有修改,并且已经提交到服务器,这时冲突就产生了. 通常,当我们合并两个相同的地方都有修改的分支时,都会 ...
- java使用Rome解析Rss的实例(转)
Rome简介 Rome是为RSS聚合而开发的开源包,它可以支持0.91.0.92.0.93.0.94.1.0.2.0,可以说rss的版本基本上都支持了. Rss简介 RSS是站点用来和其他站点之间共享 ...
- SpringMVC的缓存对静态资源的影响 304 Not Modified
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" ...
- linux环境node服务器配置流程
一. 安装node Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用: # wget https://nodejs.org/dist/v10.9.0/nod ...
- Codeforces | CF1029F 【Multicolored Markers】
这道题其实难度应该小于紫题...除了一点小特判以外没什么难度...\(\leq50\)行代码即可\(AC\)此题 题目大意:给定两个数\(a,b(1\leq a,b\leq 10^{14})\)分别表 ...
- Freescale 车身控制模块(BCM) 解决方案
中国汽车业已成为全球第一市场,标志着中国汽车产业进入了白热化竞争时代,因此,人们对汽车的操控性,安全性,易用性,舒适性,以及智能化要求也越来越高,更大的空间需求和更多的零部件因而产生了冲突,这就要求汽 ...
- Nginx实现负载均衡的几种方式
负载均衡的几种常用方式 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除. upstream backserver { server 192.168 ...
- CentOS装个NTP时间同步服务器
服务端: driftfile /var/lib/ntp/drift restrict default nomodify notrap nopeer noquery restrict 127.0.0.1 ...
