datatables 配套bootstrap3样式使用小结(1)
今天介绍汇总一下datatables。
公司CMS内容资讯站的后台管理界面用了大量的table来管理数据,试用了之后,感觉挺不错,推荐一下。
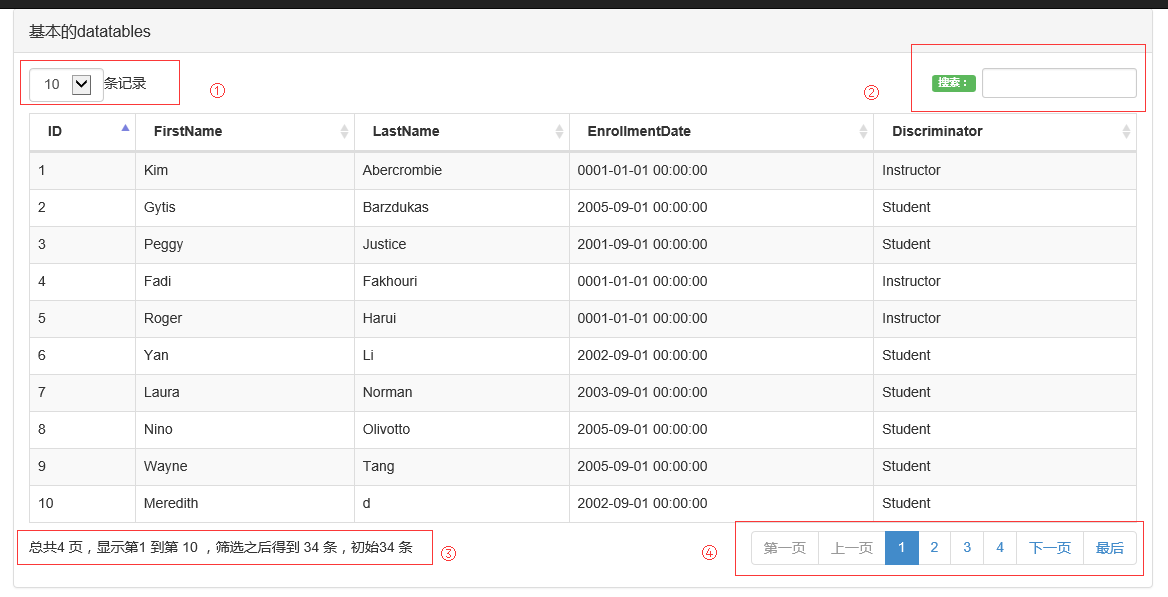
先上一个基本的效果图.

(图片太宽了,换了另一个模板)
介绍一下这个demo的实现。
首先是引用 js+css。
js有4个,①jquery,②bootstrap3,③datatables的js,④datatables对应bootstrap样式时用的。
为了说明问题,就不放bundle里面了。
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
<script src="~/Content/datatables/js/jquery.dataTables.js"></script>
<script src="~/Content/datatables/js/dataTables.bootstrap.js"></script>
然后是css。
有2个,①bootstrap3,②datatables对应bootstrap样式(要用这个替换datatables默认的样式,否则会出现右下角的分页样式margin很大的情况。)
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/datatables/css/dataTables.bootstrap.css" rel="stylesheet" />
下面是html
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
基本的datatables
</div>
</div>
<div class="panel-body">
<table id="table_local" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>FirstName</th>
<th>LastName</th>
<th>EnrollmentDate</th>
<th>Discriminator</th>
</tr>
</thead>
@if(Model.Count() > 0) {
<tbody>
@foreach(var p in Model) {
<tr>
<td>@p.PersonID</td>
<td>@p.FirstName</td>
<td>@p.LastName</td>
<td>@p.EnrollmentDate.GetValueOrDefault().ToString("yyyy-MM-dd HH:mm:ss")</td>
<td>@p.Discriminator</td>
</tr>
}
</tbody>
}
</table>
</div>
</div>
然后是js
<script type="text/javascript">
$(function () {
$("#table_local").dataTable({
//lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。
paging: true,//分页
ordering: true,//是否启用排序
searching: true,//搜索
language: {
lengthMenu: '<select class="form-control input-xsmall">' + '<option value="1">1</option>' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select>条记录',//左上角的分页大小显示。
search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签 paginate: {//分页的样式内容。
previous: "上一页",
next: "下一页",
first: "第一页",
last: "最后"
}, zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。
//下面三者构成了总体的左下角的内容。
info: "总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 ",//左下角的信息显示,大写的词为关键字。
infoEmpty: "0条记录",//筛选为空时左下角的显示。
infoFiltered: ""//筛选之后的左下角筛选提示,
},
paging: true,
pagingType: "full_numbers",//分页样式的类型 });
$("#table_local_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。
}); </script>
执行js之后,如果没有报错,那就会得到最上面的效果图。四个编号上的内容都是可以通过传入datatable()方法控制的。其中要注意,方法名是dataTable而不是DataTable,后者用于api的操作。
通过浏览器的开发者工具可以看到,四个控制块的id分别为table的id 加上 length,filter,info,paginate,所以如有需要,可以直接用js来强制控制。
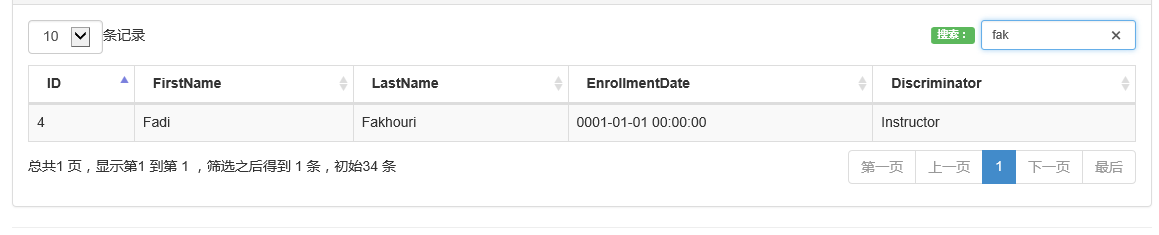
编号②中的搜索框是输入内容后自动搜索表格上的所有列(当然可以通过他的api来实现搜索特定的列,比如某些隐藏列的筛选)。
图如下:

通过以上4个控制,基本可以满足大部分table列表的需求。
这样的table属于一次性加载完所有数据,然后再调用js格式化。
晚上再写用ajax异步加载数据datatable。
datatables 配套bootstrap3样式使用小结(1)的更多相关文章
- datatables 配套bootstrap样式使用小结(2) ajax篇
距离上一篇有点时间了,周末做了伴郎参加了一个土豪同学的婚礼. 上一篇是介绍一下基本的用法,基本的原理是取出所有的数据,然后调用$.datatables(option)方法格式化,这种方法显然不太科学, ...
- datatables的Bootstrap样式的分页怎么添加首页和尾页(引)
找到dataTables.bootstrap.js(版本3):(此项目中文件名为:dataTableExt.js) $.fn.dataTableExt.oApi.fnPagingInfo = func ...
- CCS样式表小结
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- div样式调整小结 转载
1.多个div使用会自动换行,应该使用float属性 left : 对象浮在左边 right : 对象浮在右边 例如: float: left 和 float: right 是两个div左右排 ...
- bootstrap3-datepicker and jquery.form.js
bootstrap3-datepicker 和 jquery.form.js 这两个控件又起来都比较简单,就一起介绍了. 先说datepicker. github上的地址是:https://githu ...
- Java开源内容管理CMS系统J4CMS的几个样式
www.j4cms.com java 开源内容管理 页面直接编辑 bootstrap3 样式 default 样式 metro 样式 oschina 样式 leblog 样式 foundation 样 ...
- 为HTML表格添加交互功能------DataTables
DataTables是一个功能强大的Javascript库,用于为HTML表格添加交互功能,虽然简单性是整个项目的核心设计原则,但入门看起来相当艰巨.但是,采取这些第一步并在您的网站上运行DataTa ...
- WPF样式(Style)入门
原文:WPF样式(Style)入门 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_34802416/article/details/78231 ...
- CSS样式之a标签(原文网址http://www.divcss5.com/shili/s57.shtml)
这是个人在做网站的时候整理的关于a标签的使用方法,整理一下,方便下次使用. 一.a超链接的代码 <a href="http://www.baidu.com" target=& ...
随机推荐
- Executors创建的4种线程池的使用
Java通过Executors提供四种线程池,分别为:newCachedThreadPool创建一个可缓存线程池,如果线程池长度超过处理需要,可灵活回收空闲线程,若无可回收,则新建线程.newFixe ...
- DNS: Internet’s Directory
关于DNS 互联网上几乎一切活动都以DNS请求开始.DNS(Domain Name System)是Internet的目录.访问URL时,设备所要做的第一件事就是询问目录,根据域名查出IP地址. 查询 ...
- Linux 入门视频教程
http://v.youku.com/v_show/id_XNzM4NTU0MjQ4.html?f=28697585&o=1 1.1.1 Linux系统简介-UNIX发展历史和发行版本http ...
- Python序列结构--集合
集合:元素之间不允许重复 集合属于Python无序可变序列,元素之间不允许重复 集合对象的创建与删除 直接将值赋值给变量即可创建一个集合 >>> a = {3,5}>>& ...
- leecode第二天-使用异或找出数组中的非重复元素
leecode题目描述如下: 给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次.找出那个只出现了一次的元素. 思路: 最开始想到的是使用排序,排序之后就很容易找到非重复元素了. ...
- ETC的发展演变
ETC是不停车电子收费系统,ETC专用车道是给那些装了ETC车载器的车辆使用的,采用电子收费方式. ETC( Electronic Toll Collection ) 不停车收费系统是目前世界上最 ...
- 1分钟快速制作漂亮的H5本地记事本
大家好,以前给大家分享过一个五步骤制作精美的HTML5时钟的文章,点击回顾<五步教你制作漂亮精致的HTML时钟>,还有<一分钟教你如何实现唯美的文字描边>:今天给大家分享一个用 ...
- Webview 浏览器开源项目总结
在Android开发中,我们不免会遇到使用WebView实现网页展示的需求,以下是本人之前star的开源项目,供大家参考: 一.CrosswalkWebview 项目地址:https://github ...
- FileZilla 使用笔记
FileZilla 使用了三年了,一些功能其实还没有主动去发现,这次接着项目忙完的空闲时间整理一下 Tips,提高工作效率,方便以后查阅. 一.好用的功能 1.Site Manager - 站点管理器 ...
- 【面试题】java中高以上必会技能
java基础 1.集合相关 1.1 java中常见的集合 答:Arraylist,LinkedList,ListedList,HashMap,HashSet. 1.2 arraylist和linked ...
