Nginx 反向代理 -- 一路上的坑转载
个人学习之用转子https://www.cnblogs.com/xjbBill/p/7477825.html
前些天刚过来新公司上班,公司的项目都挺多的,只不过项目都是第三方公司团队开发的,现在本公司要组建自己的团队,我作为一个Java后台人员去接手第三方公司的全部项目,我已经是直接崩溃了(先解释一下我崩溃的原因:项目已经全部瘫痪了,完全跑不起来的那种,而且全都是PHP的语言开发的,我对PHP真的是一个小白,可是没办法,既然来了,那就上吧),我只能用一个字来形容 " 乱 ", 每一个服务器都放两三个项目,我在这只讲其中的一个,也是最难搞的那个,3个项目,1个项目开发语言是PHP,另外两个是Java的,部署环境就直接冲突了一个是PHP的集成部署,一个是Tomcat部署,3个项目都要用 80 端口,可是大家都知道 80 端口只有一个啊,我因为没接触过现在遇到的这种情况,我就到度娘那里查资料啊,也咨询过两个前辈,都是让我做一个 Nginx 反向代理,可以解决这种情况,然后我就开始着手去搭建 Nginx ,网上各种资料各种说法都有,我都试过,实在是解决不了,整整花了我一个白天的时间,后面到了晚上,我跟我另外一个朋友说了一下情况,然后两个人就继续研究啊,经过了几个小时的拼搏之后,终于实现了,我朋友的功劳比较大,因为后来是他先弄出来的,我这边只做Windows版的,好了,废话好像多了,进入主题
Nginx 的作用,可以做什么我就不说了,百度百科都有,自己上去查
1)下载Nginx 建议上官网下载稳定版的
http://nginx.org/en/download.html
2)解压出来,直接双击运行

3)这时候打开任务管理你会看到运行了两个nginx.exe的任务,不要问我问什么会运行了两个,我也还没搞懂
4)注意事项,默认启动,用默认的开启方法,会占用80端口,默认会监听80端口,请把80端口空闲,如果,在任务管理找不到nginx.exe 你就应该检查一下80端口是否被占用,
5)用localhost在浏览器访问,会看到这个页面,证明nginx启动成功
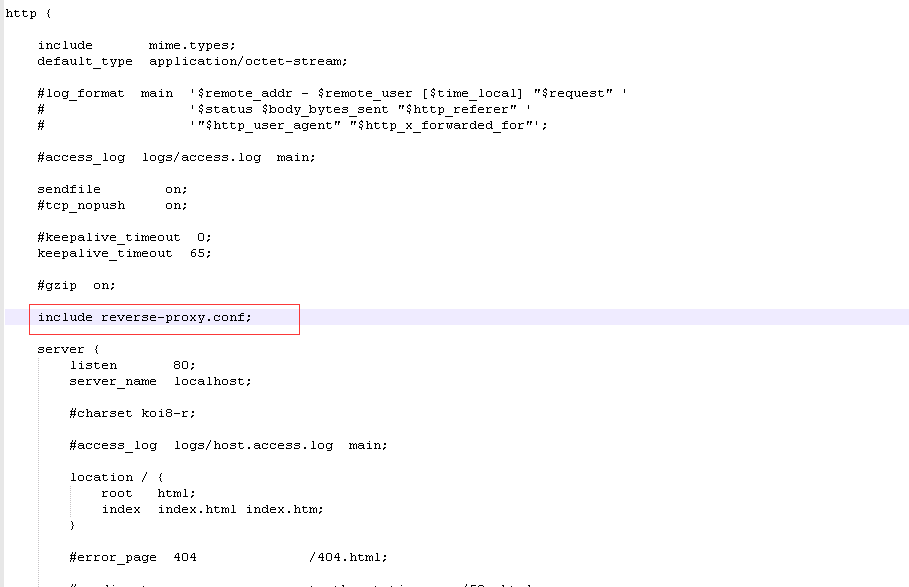
6)在 conf/nginx.conf 配置你的映射

7)我很多初学者看着那么乱的配置文件都会头疼,我那时候也一样,所以我换了一种清晰的做法,新建一个 reverse-proxy.conf 的空白文件,然后引入,看上图,include 一个文件,这个文件专门配置映射的,放 include 的位置需要注意一下,要在 http 的下面,记住,这个文件里面,除了加入一个 include 之外,别的,就不要动了,于是,我的文件就变成下面这样
8)编辑 reverse-proxy.conf 文件,这个,一整段,请按照一下方式配置,可配置多个,包括端口也可以配置多个
server {
listen 80;
server_name gdweipai.com; # 这是外网访问进来时的连接地址
location /{
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://gdweipai.com:8080; # 收到 server_name 定义的连接之后,会转发到这个连接里面
#proxy_pass http://tomcat;
}
#access_log logs/tomcat1_access.log;
}
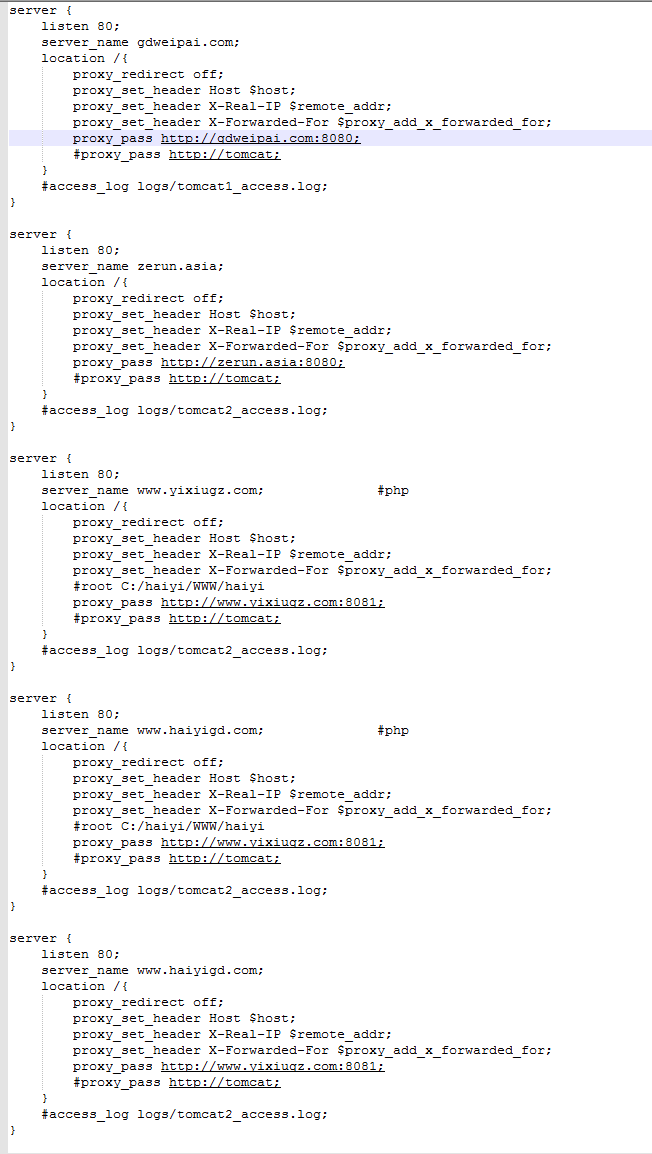
我配置了4个,包括Java,PHP项目的,我的配置如下

9)到这里,算是完成了,最后,把服务器重启,nginx,重启,然后,用你自己在server_name 定义的链接访问一下,注意,必须是有效的域名,或者IP,而且不能带端口号,意思就是说, server_name 不能定义为 localhost:8080, 或者 ,127.0.0.1:8081 之类的,只能是 localhost,或者 127.0.0.1,或者有效的域名,www.baidu.com
全部完成了,第一次写那么长篇大论的,写得不好,请原谅,还有欢迎各位大神指点,要是还有小白不懂的,请留言!!!!!
愿自己每天进步一点点
Nginx 反向代理 -- 一路上的坑转载的更多相关文章
- Nginx 反向代理 -- 一路上的坑
前些天刚过来新公司上班,公司的项目都挺多的,只不过项目都是第三方公司团队开发的,现在本公司要组建自己的团队,我作为一个Java后台人员去接手第三方公司的全部项目,我已经是直接崩溃了(先解释一下我崩溃的 ...
- Nginx反向代理之巨坑underscores_in_headers
一.背景 因为项目需求,在做Windows的相关的事情:基本架构就是Nginx--> Nginx --> IIS,在Linux机器上通过Nginx做反向代理到Windows的IIS:然后遇 ...
- nginx 反向代理配置 upstream
最近项目要写后台,用nodejs写服务接口,然后研究了下nginx反向代理,各种坑下来,也总算把代理配了下来. 我本地用nodejs起了两个服务,一个端口是8888,一个端口是8889,在启动ngin ...
- [转载]Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- Nginx反向代理使用【转载】
最近工作中经常使用nginx,为了能够更好的使用nginx,我搜罗了很多nginx相关的技术文章来读,所以才有了下面以下内容.在此,为文中引用到和参考到的文章提供者表示感谢.如文中相关内容有错误,也欢 ...
- nginx高性能WEB服务器系列之七--nginx反向代理
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- 利用DockerHub在Centos7.7环境下部署Nginx反向代理Gunicorn+Flask独立架构
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_165 上一篇文章:Docker在手,天下我有,在Win10系统下利用Docker部署Gunicorn+Flask打造独立镜像,是在 ...
- Nginx反向代理,负载均衡,redis session共享,keepalived高可用
相关知识自行搜索,直接上干货... 使用的资源: nginx主服务器一台,nginx备服务器一台,使用keepalived进行宕机切换. tomcat服务器两台,由nginx进行反向代理和负载均衡,此 ...
- Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
转载:http://freeloda.blog.51cto.com/2033581/1288553 大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负 ...
随机推荐
- Flask 系列之 FlaskForm
通过使用 FlaskForm ,可以方便快捷的实现表单处理. 说明 操作系统:Windows 10 Python 版本:3.7x 虚拟环境管理器:virtualenv 代码编辑器:VS Code 实验 ...
- JavaAndroid项目结构
使用Java的Android项目的结构 src: 源码文件夹 gen: 自动生成的源码文件夹 assets: 资产目录 bin: 编译生成的文件目录(apk等) libs: jar包 res: 资源文 ...
- 2018-11-13 中文代码示例之Programming in Scala学习笔记第二三章
由于拷贝后文档格式有变, 仅摘几段如下. 完整而且代码带语法高亮的源版在: program-in-chinese/Programming_in_Scala_study_notes_zh 前言: 本书已 ...
- css小知识
7. span { display:inline-block; width:70px; /* 超出长度以...显示 */ text-overflow: ellipsis; white-space: n ...
- Mysql sql 功能分类
分类 DDL:数据定义语言,用于定义数据库对象,比如创建表,列,库等 DML:数据操作语言,用于添加.删除.修改数据 DQL:数据查询语言,用于查询(结果集是虚拟表,放在内存中) DCL:数据控制语言 ...
- Salesforce 的 package.xml 文件
package.xml文件 在部署元数据(Metadata)的时候,package.xml是很关键的一个文件.此文件中定义了一个XML格式的列表,其中包含了各个元数据组件的定义. Metadata A ...
- 网络控制器intel 82599, powerpc 830的BD描述符结构
一.Intel 82599的BD结构 1.文档名称“82599-10-gbe-controller-datasheet.pdf”,可以从intel官网上下载. https://www.intel.cn ...
- 不需要再手写 onSaveInstanceState 了,因为你的时间非常值钱
如果你是一个有经验的 Android 程序员,那么你肯定手写过许多 onSaveInstanceState 以及 onRestoreInstanceState 方法用来保持 Activity 的状态, ...
- sqlServer 获取最新的一条数据
SQL语句获取最新一条的数据 * from tra.dbo.订单 order by 下单时间 desc --时间倒序排列取第一条 select * from tra.dbo.订单 where 下单时间 ...
- 大话C#之委托
开篇先来扯下淡,上篇博客LZ在结尾说这篇博客会来说说C#中的事件.但是当LZ看完事件之后发现事件是以委托为基础来实现的,于是LZ就自作主张地在这篇博客中先来说说委托,还烦请各位看官见谅!!!另外关于委 ...
