AppCan10个超实用的APP必备插件,让你少敲80%代码
一个APP的需求来自于哪儿?产品、老板、客户….. 做程序员不容易,需求一句话,就是几千几万行代码!所幸,在AppCan平台开发APP,开发者只需完成应用的前端部分,至于各项复杂的功能,就交给AppCan来搞定吧!

这里列出AppCan10个新增的精品插件,IM、界面布局、视频、图片编辑等等,开发者简单调用插件接口,就可以轻松为应用接入丰富功能,非常实用。
1.uexNBListView
自定义布局列表插件:封装了自定义布局的功能,开发者可通过该插件实现原生布局。
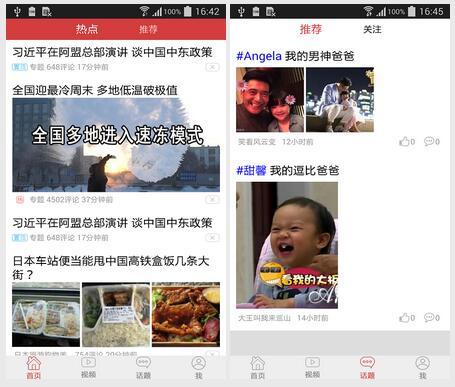
插件效果图:

方法说明:
setItems 设置列表数据
setRefreshStatusCompleted 设置刷新完成状态
onPullRefreshHeader 下拉刷新的监听方法
onPullRefreshFooter 上拉刷新的监听方法
XXX 自定义布局内的元素被点击的监听方法
….
设置刷新完成状态示例:
var params = {
listViewId:0
};
var data = JSON.stringify(params);
uexNBListView.setRefreshStatusCompleted(data);
2. uexTabBarWithPopMenu
底部菜单栏插件: 类似qq空间的底部导航菜单,生成一个应用底部导航菜单模块,开发者可自定义菜单各种样式。
插件效果图:

方法说明:
setItemChecked 设置tab选中项
onTabItemClick tab菜单项被点击的监听方法
onPopMenuItemClick 弹出菜单项被点击的监听方法
….
设置tab选中项示例:
var param1 = {
index:1
};
var data1 = JSON.stringify(param1);
uexTabBarWithPopMenu.setItemChecked(data1);
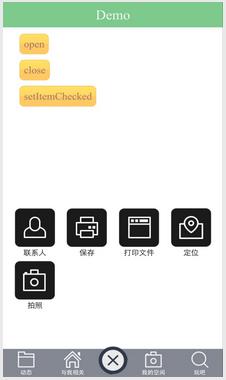
3. uexWheelPickView
通用选择器:该插件是三级联动结构,支持数据源自定义和默认选中数据源。
插件效果图:

方法说明:
open 打开选择器
close 关闭选择器
onConfirmClick 对确认按钮的监听方法
….
监听确认按钮示例:
window.uexOnload = function() {
uexWheelPickView.onConfirmClick = function(result){
alert(result);
}
}
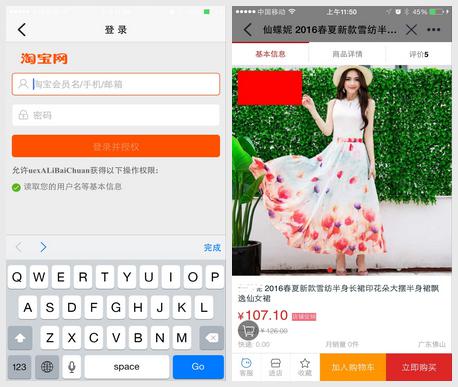
4. uexALiBaiChuan
阿里百川插件:封装了阿里百川的基础功能:手淘授权登陆、退出登陆、获取登录者的信息、打开购物车、打开我的订单、通过itemid打开宝贝详情等。
插件效果图:

方法说明:
getUserInfo 获取用户信息
openMyCart 打开购物车
openMyOrdersPage 打开订单列表
openItemDetailPageById 打开商品真实ID对应的详情页面
openItemDetailPageByURL 通过URL打开指定商品页面
….
通过URL打开指定商品页面示例:
var params = {
url : "https://detail.tmall.com/item.htm?id=528887107325",
mmpid : "mm_175878368_0_0"
};
uexALiBaiChuan.openItemDetailPageByURL(JSON.stringify(params));
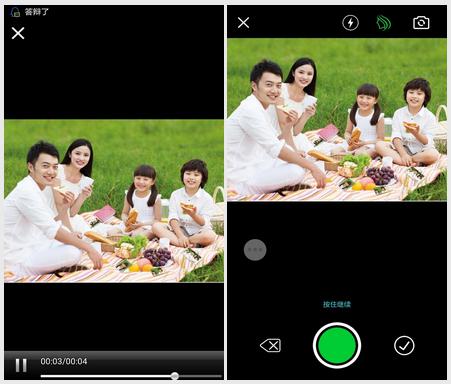
5. uexQupai
趣拍短视频插件:封装了趣拍精简版功能, 支持自定义视屏尺寸,码率,美颜效果等。
插件效果图:

方法说明:
getUserInfo 获取用户信息
openMyCart 打开购物车
openMyOrdersPage 打开订单列表
openItemDetailPageById 打开商品真实ID对应的详情页面
openItemDetailPageByURL 通过URL打开指定商品页面
….
通过URL打开指定商品页面示例:
var params = {
url : "https://detail.tmall.com/item.htm?id=528887107325",
mmpid : "mm_175878368_0_0"
};
uexALiBaiChuan.openItemDetailPageByURL(JSON.stringify(params));
6. uexMobSMS
Mob短信验证插件:封装Mob短信验证相关操作
插件效果图:

方法说明:
sendCode 发送短信验证码到手机
commitCode 提交短信验证码
cbSendClick 获取验证码的回调方法
cbCommitClick 提交验证码的回调方法
….
发送短信验证码示例:
var params = {
"phoneNum": "11538617903",
"countryCode": "86"
};
uexMobSMS.sendCode(JSON.stringify(params));
7. uexNIM
网易云信插件: 本插件基于NIM(网易云信)API封装,用户可以使用本插件实现基本的即时通讯功能,包括聊天室、单聊、群聊、音视频通话。
插件效果图:

方法说明:
onMultiLoginClientsChanged(param) 多端登录监听
sendLocationMsg(param)//发送地理位置信息
fetchMessageHistory(param) 云端记录
playAudio(param) 播放音频
createTeam(param) 创建群组
requestFriend(param) 好友请求
….
发送地理位置信息示例:
var param = {
sessionId:,//单聊时聊天人的userid, 群聊时groupid, 聊天室的id
sessionType:,//0-单聊,1-群聊, 2- 聊天室
title:,//位置的地址名
latitude:,
longitude:,
ext://扩展字段, Object类型
};
8. uexCamera360
图片编辑插件:该插件封装了Camera360开放SDK编辑图片的功能。
插件效果图:

方法说明:
edit 编辑图片
setAPIKey 设置APIKey
cbEdit 编辑图片的回调方法
编辑图片示例:
var params = {
id:2,
imgSrcPath:"",//要编辑的图片源地址,不传或传空时,打开系统图库
isSaveToGallery:false,//编辑后的图片是否保存到相册
imgSavePath:"wgt://"//编辑后的图片存储路径
};
var data = JSON.stringify(params);
uexCamera360.edit(data);
9. uexDiDiTravel
滴滴出行插件:主要封装了滴滴出行SDK提供的API接口,实现对滴滴出行多种业务线(出、专、快、代)服务的调用。
插件效果图:

方法说明:
callDDApi 调用滴滴开放API
getTicket 获取滴滴API的Ticket信息
cbGetEstimateTime 获取预估时间的回调方法
cbGetEstimatePrice 获取预估费用的回调方法
cbGetCurrentOrderStatus 获取当前进行中的订单状态的回调方法
….
获取预估费用示例:
function cbGetEstimatePrice (opId,dataType,data) {
alert(data);
}
window.uexOnload = function(){
uexDiDiTravel.cbGetEstimatePrice= cbGetEstimatePrice;
}
10. uexXunfei
讯飞语音: 封装了科大讯飞语音识别和语音合成的相关功能。
方法说明:
startSpeaking 开始语音合成
stopSpeaking 停止语音合成
pauseSpeaking 暂停语音合成
resumeSpeaking 继续语音合成
cbInit 初始化完成的回调方法
….
初始化完成回调示例:
function cbInit(info){
alert('cbInit: '+info);
}
除上述插件外,AppCan插件中心还有很多丰富插件供各位开发者使用,大家可以登录http://plugin.appcan.cn/,查看更多精彩内容。
AppCan10个超实用的APP必备插件,让你少敲80%代码的更多相关文章
- Visual Studio2015 Community一些必备插件
Visual Studio2015 Community一些必备插件 是不是感觉虽然VS2015的代码编辑能力已经很强大了,但是总感觉差了那么一些呢?不用担心,它有很多非常强大的插件,能够让你打代码事半 ...
- magento的必备插件(转)
标签: 插件 magento magento插件 必备插件 Magento插件 ,插件,我要常见Magento必备插件 .. 都是免费的Magento插件,多而杂,乡亲们自己挑~~ [因收集而强大 & ...
- 【转】Vim十大必备插件
[转]Vim十大必备插件 转自:http://my.oschina.net/zhoukuo/blog/336315 Taglist taglist是一个用于显示定位程序中各种符号的插件,例如宏定义.变 ...
- Sublime编辑器 前端 必备插件
sublime编辑器前端必备插件 下面这一行是Package Control包安装,它是sublime的插件包管理器.新安装的sublime 里没有Package Control,按一下ctrl+~, ...
- 携程Android App的插件化和动态加载框架
携程Android App的插件化和动态加载框架已上线半年,经历了初期的探索和持续的打磨优化,新框架和工程配置经受住了生产实践的考验.本文将详细介绍Android平台插件式开发和动态加载技术的原理和实 ...
- Web APP & 弹窗插件
Web APP & 弹窗插件 移动端弹窗插件 alert.confirm.toast.notice 四种类型弹窗 jQuery & Zepto https://github.com/s ...
- android app 的插件化、组件化、模块化开发-2
Android 插件化 ——指将一个程序划分为不同的部分,比如一般 App的皮肤样式就可以看成一个插件 Android 组件化 ——这个概念实际跟上面相差不那么明显,组件和插件较大的区别就是:组件是指 ...
- 实用的sublime插件集合 – sublime推荐必备插件
Package Control 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用:https://sublime.wbond.net/installatio ...
- unity项目开发必备插件Asset Hunter 2(资源猎人2)
unity必备插件 Asset Hunter 2 2.4 , 工程项目过大,垃圾太多之后的清洁利器,能识别 ,移除你用不到的资源 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop ...
随机推荐
- intellij error updating changes svn解决办法
乌龟检出的svn版本为1.8,而1.8在IntelliJ 上跑起来貌似有问题, 经过多次尝试,当Format改为1.7后,问题被解决.
- Java中枚举的使用
Java中枚举其实就是静态常量,今天发现枚举里面其实还能加方法,学习了下, 代码如下: package org.pine.test; import java.util.HashMap; import ...
- js 幻灯片
基本思路 红色:为可见区域 黑色方框:元素,不可见. 通过绝对定位方式,把黑色方框,移动到红色可见区别,来实现图片切换. 实例 创建幻灯实例对象 <div class="slide& ...
- 自定义mvc或mtv框架:基于wsgiref的web框架
把mvc或mtv框架的model数据库,view:html,control逻辑处理,url判别,wsgiref集中在一个文件 代码如下 #!/usr/bin/env python #-*- codin ...
- K8S helm
Helm 致力于成为 Kubernetes 的包管理工具,可以方便地发现.共享和构建 Kubernetes 应用,它包含几个基本概念: Chart:一个 Helm 包,其中包含了运行一个应用所需要的镜 ...
- JS之document.cookie详解以及$.cookie的使用
什么是cookie? cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 来创建和取回 cookie ...
- input的type类型
对部分生僻的input属性值解释: type="reset": 可以一键清空form表单里面所有的数据 <form> <input type="text ...
- Linux应用和系统库的2种安装方式---源码安装tarball和二进制rpm包
一.应用程序和系统库从哪里来? 两种机制,源码安装和二进制安装. 二.源码安装 tarball 1.核心思想是:利用开源代码,自己编译生成应用程序或者库,要求系统上必须已安装TMG(tar, make ...
- iOS---------- MBProgressHUD (1.0.0)的变动
1.改变菊花的颜色 // hud.color = [UIColor blackColor];--------------> hud.bezelView.color =[UIColor b ...
- python+selenium+PhantomJS爬取网页动态加载内容
一般我们使用python的第三方库requests及框架scrapy来爬取网上的资源,但是设计javascript渲染的页面却不能抓取,此时,我们使用web自动化测试化工具Selenium+无界面浏览 ...
