vscode 缩进改为2空格



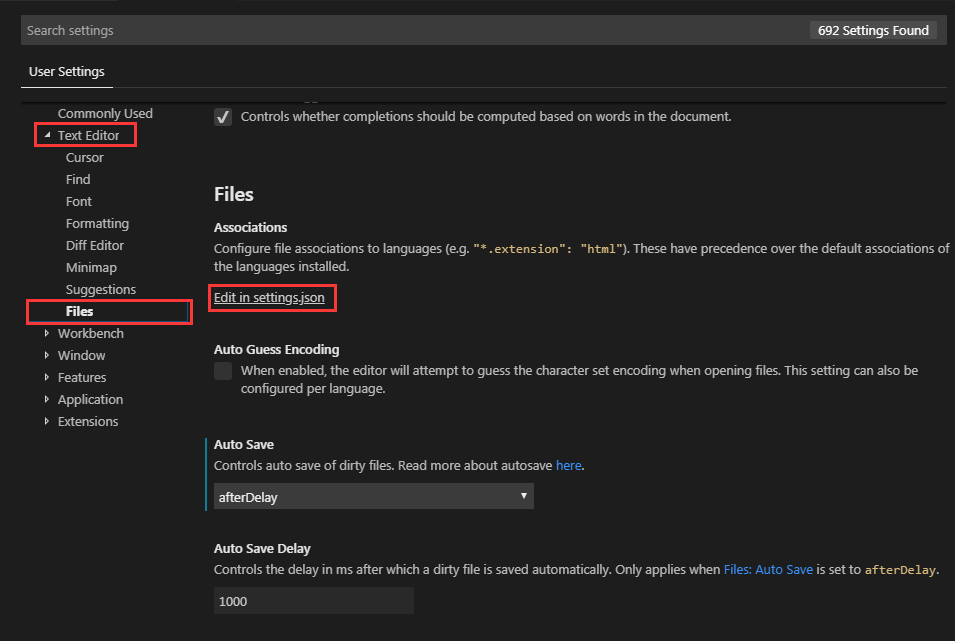
因为vscode默认启用了"editor.detectIndentation": true”根据文件类型自动设置tabsize的选项。
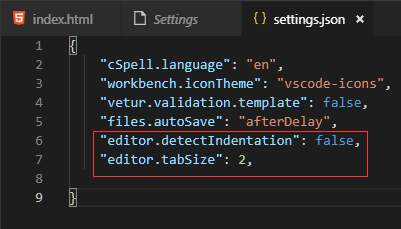
"editor.tabSize": 2,
vscode 缩进改为2空格的更多相关文章
- Python缩进与if语句 空格的魅力
缩进 Python最具特色的是用缩进来标明成块的代码.我下面以if选择结构来举例.if后面跟随条件,如果条件成立,则执行归属于if的一个代码块. 先看C语言的表达方式(注意,这是C,不是Python! ...
- webstorm 设置js或者html文件自动缩进为4个空格不生效
设置 tab 和自动缩进为4个空格不生效,解决办法如下 设置代码缩进 1. 依次打开files —- settings —- Editor —- Code Style —- JavaScript 2. ...
- Eclipse中,将tab缩进改为4个空格
用4个空格来缩进 , 不要用Tab来缩进 , 因为Tab在不同平台的点位不一样 eclipse->preferences->General->Editors->Text Edi ...
- vscode 设置代码格式化缩进为2个空格
打开文件——>首选——>设置 输入搜索 tabsize 按照下图设置即可,然后打开 注意:如果不将Detect Indentation 勾选取消 以前用tab创建的忘记依然为4个空格
- shell脚本一次性将tab制表符改为4空格的方法
问题描述: 今天需要修改一些bash脚本,因为考虑到pycharm里面能够直接写,而我用pycharm比较多,所以直接用pycharm写了,由于改的那个bash脚本是别的同事写的,里面的缩进都是用的T ...
- nuxt 项目设置缩进为4个空格
1..editorconfig 文件下的indent_size: 2更改为indent_size: 4 2..prettierrc 文件 { "singleQuote": true ...
- VSCode 打开文件tab键空格数量异常问题
[1]现象与原因 现象:用Notepad++打开文件,tab键占4个空格键.但是,用VSCode打开,tab键缺变成了3个空格键. 原因:因为VSCode默认启用了根据文件类型自动设置tabsize的 ...
- vue---设置缩进为4个空格
在使用vue-cli的时候,我们发现,默认编辑的时候,使用的缩进都是2个空格,即使是是编辑器设置了4个空格,在编译的时候,还是以2个空格进行缩进,那么如果将vue设置为4个空格呢? 具体方法在根目录找 ...
- 写码时应该缩进使用 tab 还是空格?
对于程序员来说,其实Tab和空格远远不只是“立场”问题那么简单. 在不同的编辑器里tab的长度可能不一致,所以在一个编辑器里用tab设置缩进后,在其它编辑器里看可能缩进就乱了.空格不会出现这个问题,因 ...
随机推荐
- Selenium Webdriver 中的 executeScript 使用方法
1.使用executeScript 返回一个WebElement . 下例中我们将一个浏览器中的JavaScript 对象返回到客户端(C#,JAVA,Python等). IWebElement el ...
- Linux中环境变量中文件执行顺序
Linux 的变量可分为两类:环境变量和本地变量 环境变量:或者称为全局变量,存在于所有的shell 中,在你登陆系统的时候就已经有了相应的系统定义的环境变量了.Linux 的环境变量具有 ...
- sqli-labs安装
平台:Win7 SP1 需要准备的东西: 1. Sqli-labs ,下载地址: https://github.com/Audi-1/sqli-labs 2.phpstudy ...
- March 10th, 2018 Week 10th Saturday
All good things must come to an end. 好景无常. Love is when the other person's happiness is more importa ...
- C语言 一个数学问题:求s=(a^m)!+(b^n)!
求s=(am)!+(bn)! //凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ #include<stdio.h> void main(){ i ...
- Python-爬虫03:urllib.request模块的使用
目录 1. urllib.request的基本使用 1.1 urlopen 1.2. 用urlopen来获取网络源代码 1.3. urllib.request.Request的使用 2. User-A ...
- Announcing the Updated NGINX and NGINX Plus Plug‑In for New Relic (Version 2)
In March, 2013 we released the first version of the “nginx web server” plug‑in for New Relic monitor ...
- js 性能篇--dom 重绘 重排 节流
浏览器下载完页面中的所有组件----HTML标记,Js,CSS,图片等之后会解析并生成两个内部数据结构: DOM树 -------- 表示页面结构 渲染树 -------- 表示DOM节点如何显 ...
- huapin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript在网页中使用以及注意事项
<script>标签的解析<script>xxx</script>这组标签,是用于在 html 页面中插入 js 的主要方法.它主要有以下几个属性:charset: ...
