Element Select 回显
有思考有痛点的朋友可以聊聊(要求:认真看过Element相关文档,对该场景自己有过多角度的探索)
下拉框回显的关键点:要回显的值包含于下拉列表的数组中
demo图

最近遇到一个需求抽象下:循环中下拉框回显的需求(下拉框的数组和回显的值都来自服务端接口,由于服务端接口根据不同的参数返回不同结果)
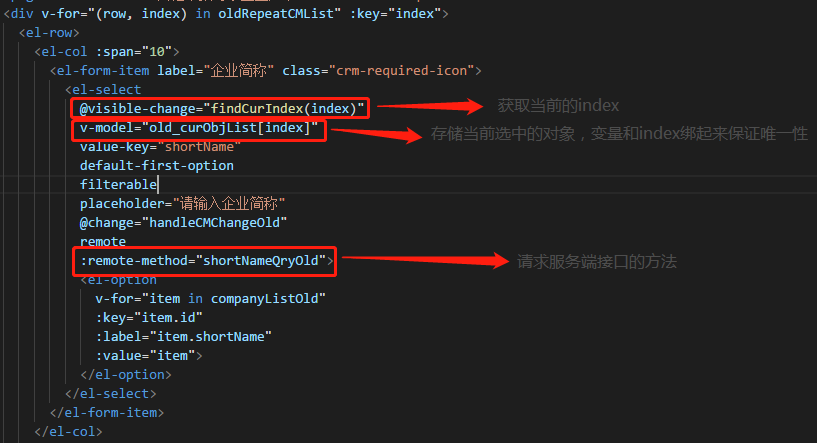
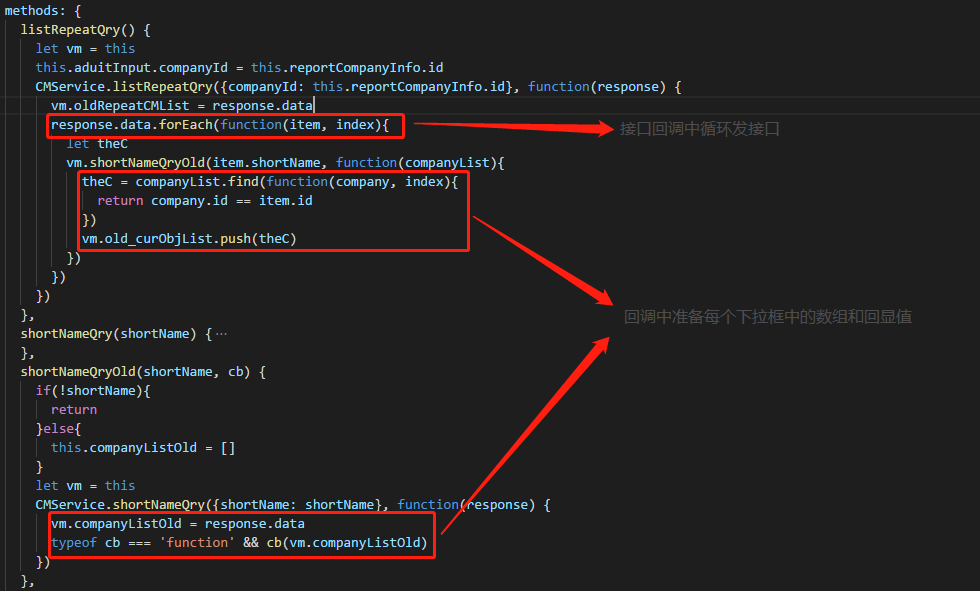
三个注意点:
需要下拉回显的值循环发接口请求数据
下拉框用于回显的变量为了互不影响(定义多个不同变量,数量不定),声明一个数组变量把循环的索引绑在一起。
选择下拉框后,一般传label对应的key给,某些场景服务端急需要key也要label(会稍微麻烦点)
实现用了Element的Select,实现细节如下:


Element Select 回显的更多相关文章
- vue element-UI 多个 select 回显成功,但是选中无反应
参考文章 vue开发(四)element的select下拉框设定初值后,不能重新选择的问题 参考文章 element模态框dialog中的select组件中选中无反应 原因 下拉框数据是循环别的接口得 ...
- tp5 select回显
<select name="role_id" id="" class="form-control" required> {vol ...
- vue element select多选回显
我们经常在使用 Element组件里面的 select多选 场景:添加账号的时候需要选择可见分公司(分公司为多选),添加成功之后可以编辑,需要回显添加时所提交的分公司 代码如下: 多选框: data( ...
- select初始化添加option,通过标签给出回显值,由于回显值和初始化值option中有一个值重复,去重等问题!
第一张图片: 第二张图片 /** *该方法是为了去重,所谓去重就是 因为回显给select附上了值并设置为selected选中状态,而在我们初始化所有的select添加option元素中于回显的值重复 ...
- jQuery还原select下拉列表和清空input的值,回显下拉列表框的值
实现用jQuery还原select下拉列表的值,用了很多种方式,花了一些时间,最后重要找到一种可以实现的方式, 页面上有这些内容 <select id ="level" na ...
- thymeleaf : input/select/radio回显
thymeleaf中不用自己去写checked="checked" selected="selected"这种代码,他自己会选. input <input ...
- bootstrap selectpicker控件select下拉框动态数据无法回显的问题
有关于selectpicker下拉框数据回显的问题,当查看一个对象的属性的时候, 发现有关于selectpicker的下拉框并没有将返回的数据进行回显,显示的都是请选择, 经查证,当查看属性的时候,他 ...
- layui在open弹出层回显,解决动态select数据回显问题
//监听数据表格工具条 table.on('tool(contentList)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 l ...
- HTML、jsp页面中radio,checkbox,select数据回显功能,默认被选中问题
最近常常遇到各种复选框.单选框.下拉框的默认被选中的问题,开始也是绞尽脑汁的想办法,今天写一篇学习总结的博文来写一下学习总结. 单选框(radio)默认被选中: 一.jstl技术进行回显 <in ...
随机推荐
- python基础之IO编程
读文件 with open('/path/to/file', 'r') as f: print(f.read()) 调用read()会一次性读取文件的全部内容,read()函数里面可以传入每次最多读取 ...
- Day18--Python--面向对象--类与类之间的关系
1. 依赖关系 在方法中引入另一个类的对象 (最不紧密的一种关系) 依赖关系都是把另一个对象当做参数 class Elephant: def __init__(self, name): self.na ...
- linux 内核代码结构
1.ARM的核心代码保存在arch/arm目录下 2.ARM SoC core architecture code保存在arch/arm目录下 3.ARM SOC的周边外设模块的驱动保存在driver ...
- threading:线程创建、启动、睡眠、退出
1.方法一:将要执行的函数作为参数传递给threading.Thread() import threading import time def func(n): global count time.s ...
- kubeadm安装Kubernetes V1.10集群详细文档
https://www.kubernetes.org.cn/3808.html?tdsourcetag=s_pcqq_aiomsg 1:服务器信息以及节点介绍 系统信息:centos1708 mini ...
- 学习笔记(node.js)
因为做的笔记太多了,所以就直接发到百度云盘了. 第一天:是关于环境的配置,以及简单的练习. 云盘链接地址:链接:https://pan.baidu.com/s/1WLWtyTKWaQ32JpDUCF2 ...
- SQL语法基础之UPDATE语句
SQL语法基础之UPDATE语句 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看UPDATE语句的帮助信息 1>.查看UPDATE的帮助信息 mysql> ? ...
- Windows 运行库
Microsoft Visual C++ 2005 Redistributable - 8.0.61001http://download.microsoft.com/download/8/B/4/8B ...
- 【leetcode-75】 颜色分类
(1过,解法不好,看參考荷兰国旗问题解法) 给定一个包含红色.白色和蓝色,一共 n 个元素的数组,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色.白色.蓝色顺序排列. 此题中,我们使用整数 0 ...
- HDU 6374(拼三角形 **)
题意是在给定的线段长中挑选出能拼成三角形的最长的三条边,输出三角形的周长.先对所有边排序,从大到小,满足两较短边之和大于第三边就输出,若从未输出过就输出 -1 #include <iostrea ...
