Python 16 html 基础 jQuery & Javascript研究
基础内容
DOM操作
javascript探讨
JQuery初识
DOM
innerText ==>获取仅文本
innerHtml ==>获取全部内容
<div id="aaa">dandy<span>aaa</span>taylor</div>

value
input value 获取当前标签的值
select 获取选中的value值 selectIndex
textarea 获取标签的值
tooltip:
placeholder ="请输入关键字" ==> html5里面可以直接看到input标签的提示字符。
onfocus; onblur 光标锁定,光标消失事件。
属性操作
setAttribute
getAttribute
removeAttribute
创建标签:
var tag = "<input type='button' />" document.getElementById("aaa").insertAdjacentHTML("beforeEND",tag);

var tag = document.createElement('input') tag.setAttribute('type','text') document.getElementById('aaa').appendChild(tag)

其他功能
var conf = confirm("确定删除么?") console.log(conf)
如果点击确认,则返回true;如果点击取消,则返回false.
location.href 获取当前url
location.href = "" 重新定向
location.reload() 刷新
var obj = setInterval(function(){
console.log(1);
},1000)
clearInterval(obj)清空定时器
setTimeout("func()",5000) 邮箱删除提醒,删除邮件
Javascript
javascript的函数:
1、普通函数
function func(){
...
}
2、匿名函数
setInterval(function(){
...
},1000)
3、自执行函数
(function(arg){
console.log(arg);
})
序列化
JSON.stringify(li) ==> 数组转换成字符串
JSON.parse() ==> 字符串转换成对象
转义
encodeURL(url)
decodeURL(url)
客户端(cookie) ==> 服务器端
将数据经过转义后保存在cookie
eval
python:
val = eval(表达式) 可以执行表达式,返回结果,但是例如for循环之类的就不能执行了。
exec(代码) 可以执行类似for循环之类的代码,没有返回
python里面eval后面写一个表达式,实际上是做不了的
javascript:
eval 是python的eval跟exec的合集
时间
date对象
创建时间对象
var d = new Date()
d.get 获取
d.set 设置
作用域:
python中是以函数作为作用域的:
def func():
if 1==1:
name="dandy"
print(name)
其他语言以{}或代码块作为作用域
public void func()
{
if(==){
string name = "dandy"
}
console.write(name)
}
//# 会报错的。因为声明的变量name是一个局部变量
**********************javascript中以函数作为作用域(除了let)
**********************函数的作用域在函数未被调用前,就已经被创建
**********************函数的作用域存在作用域链并且也是在被调用前创建
obj = 'text'
function func(){
var obj = 'dandy';
function inner(){
var obj = 'renee';
console.log(obj)
}
inner() ==>所以这边调用先会在函数本身查找 obj, 没有的话去上层"dandy",没有的话再上层"text",再没有就报错。
}
所以下面这段代码
obj = 'text'
function func(){
var obj = 'dandy';
function inner(){
console.log(obj)
}
return inner;
}
var ret = func()
ret() 的输出是dandy
====================函数的作用域在函数未被调用前,就已经被创建
所以下面这段代码
obj = 'text'
function func(){
var obj = 'dandy';
function inner(){
console.log(obj)
}
var obj = 'renee';
return inner;
}
var ret = func()
ret() 的输出是renee
解释器解释的时候,内部代码不执行,只创建作用域,所以解释器从上到下解释(先作用域)。首先 var obj,然后func,inner,然后执行ret=func(),
此时obj="text",执行func时,obj='dandy',obj = 'renee',最后执行inner,此时obj="renee"
*******************************javascript函数内部局部变量会提前申明
function func(){
console.log(xxoo);
var xxoo = "dandy"
}
func()
输出什么?
undefined
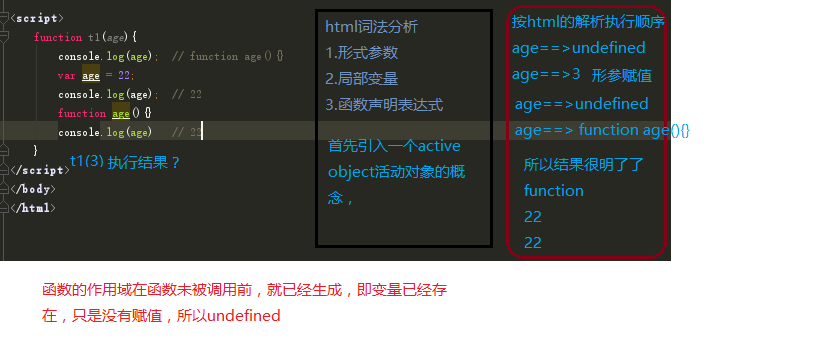
函数在生成作用域链的同时,会将所有的局部变量定义一下(不赋值)
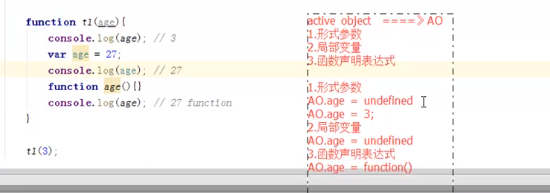
词法分析:


切记词法分析:1、形式参数;2、局部变量;3、函数声明表达式;执行函数
javascript 面向对象
function Foo(){
var name ="dandy";
}
foo()
相当于
function Foo(){
this.name ="dandy";
}
var obj = new Foo()
obj.name ==> "dandy"
那么再看下面这个案例代码
function Foo(n){
this.name = n;
}
var obj = new Foo("dandy")
这里的this就相当于python中的self。创建对象用new 函数();
function Foo(n){
this.name = 'n'
this.sayname = function(){
console.log(this.name);
}
}
var obj1 = new Foo("renee");
obj1.name;
obj1.sayname()
var obj2 = new Foo("renee");
obj2.name;
obj2.sayname()
javascript 会在内存中创建2个对象,重复;而且对象在内存中也是2个sayname();重复定义
原型
function Foo(n){
this.name = n;
}
# Foo 原型
Foo.prototype = {
'sayname':function(){
console.log(this.name)
}
}
obj1 = new Foo('dandy') obj2 = new Foo('renee')
类里面没有重复定义原型,对象去类的原型去查找,这样避免了重复定义类
下面我们来讲一下DOM里面的this,大家先记住一句话,谁调用事件或者函数,this就指向谁
绑定事件的两种方式:
this 当前出发事件标签
a、第一种绑定方式
<input type='button' onclick = 'clickon(this)'>
b、第二种绑定方式
document.getElementById("id").onclick=function(){
this ==>被调用的标签对象
}
c、第三种绑定方式(click 绑定2个方法同时)
var mydiv = document.getElementById("id")
mydiv.addEventlistener("click",function(){console.log('aa')},false)
mydiv.addEventlistener("click",function(){console.log('bb')},false)
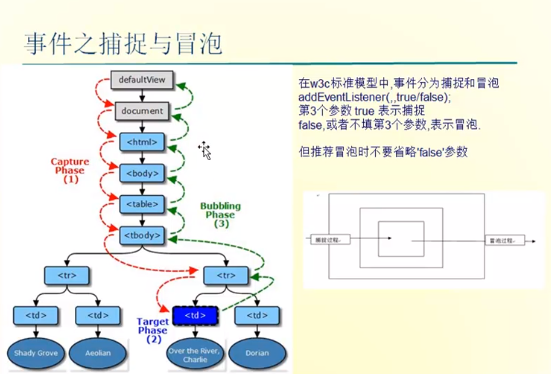
特别注意一下下面这张图

<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
// mymain.addEventListener('click',function() {console.log("main")},false);
// mycontent.addEventListener('click',function() {console.log("content")},false); mymain.addEventListener('click',function() {console.log("main")},true);
mycontent.addEventListener('click',function() {console.log("content")},true); // false ==> 是一种冒泡方式
// true ==> 则是表示一种捕捉方式 </script>
</body>
this作用域
<body>
<table border="1" width="400px">
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td></tr>
</table>
<script>
var objs = document.getElementsByTagName("tr");
for (var i = 0; i < objs.length; i++){
objs[i].onmouseover= function() {
this.style.backgroundColor = "red";
//objs[i].style.backgroundColor = "red"; 因为作用域的问题,所以不可以这样写 for循环先执行解析,i=0、1、2
//但是function还只是放在内存中没有执行
};
objs[i].onmouseout = function() {
this.style.backgroundColor = "";
}
}
</script>
</body>
对于position做页面的补充,跟overflow的联合使用,首先让我们假想这样一种场景,我们需要一个页面,有一个header一直存在在顶端,左边的菜单栏也是一直存在在页面,右边的正文内容则很长,也需要一个下拉框,不改变菜单跟header的情况下,自己滚动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
background-color: #073763;
height: 50px;
width: 100%;
color: white;
}
.content{
position: fixed;
top: 50px;
bottom: 0;
left: 0;
width: 200px;
background-color: seagreen;
}
.main{
position: fixed;
top: 50px;
right:0;
bottom:0;
left: 200px;
background-color: brown;
overflow: auto;
}
</style>
</head>
<body style="margin: 0;">
<div class="pg-header">
Flex
</div>
<div class="content">菜单</div>
<div class="main">
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> </div>
</body>
</html>
此时,我们希望右边的可以不考虑菜单跟header的位置保持一直在前段,这时候我们可以看一下下面这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
background-color: #073763;
height: 50px;
width: 100%;
color: white;
}
.content{
position: absolute;
top: 50px;
bottom: 0;
left: 0;
width: 200px;
background-color: seagreen;
}
.main{
position: absolute;
top: 50px;
right:0;
bottom:0;
left: 200px;
background-color: brown;
/*overflow: auto;*/
}
</style>
</head>
<body style="margin: 0;">
<div class="pg-header">
Flex
</div>
<div class="content">菜单</div>
<div class="main">
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p>
<p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> </div> </body>
</html>
此时,请各位将上面的楼主注释掉的一行overflow恢复出来看看,品味一下。。
min-width 屏幕缩小,出现滚动条的最小宽度
border-radius: 50%标签变成圆形
Tooltips:
font-owesome
sublime text3
JQuery
本来写到这边楼主很激动,冷静下来一看,好像jquery才是真的没什么可以将的东西;基本上jquery就是对于DOM的一些封装方法,就像前面我们写了一些DOM的案例一样封装起来就好。就像document.getElementById(“id”) 等于$("#id")一样,其实这就是对于前面那个方法的一个加强版的封装。简洁方便。
现在比较稳定的jquery版本应该是1.12,楼主随便百度了一个,就随意装了一个3.X的版本,其实作用差不多,1.12对于就版本的兼容性更好,而3.X则是对于html5更友好,都差不多。所以,简而言之,言而简之,jquery就相当于python里面的一个模块一样。至于怎么学习,想了下差不多就是案例吧。
首先,我们先设想下,如果有个input type为text,怎么让它开始有提示字,光标进入就消失;理性分析一波,应该是默认产生提示字,光标进去onfocus写事件清除文本框内容。失去的时候在判断有没有内容。
好,来写一下!
<body> <input type="text" placeholder="请输入手机号" /> </body>
效果:

你可能会惊叹一声,然后问我,jquery呢? em.....别那么认真,现在开始。
先给大家一个网址:http://jquery.cuishifeng.cn/ 这是关于jquery的各种方法的调用说明。
选择器
直接找到某个或者某一类标签
1、id $("#id")
2、class $(".c1")
3、标签 $("a")
4、$("a,.c1, #i1") 组合抓取标签;
5、$("div a") 层级筛选器 $("#id>a") 只找children
筛选器
:first ==> $("a:first") 取第一个a
:last
:eq(1) ==> $("a:eq(2)") 去index为2的
:header ==> 匹配所有p1之类的头部标签
$('[dandy]') 获取具有dandy属性的标签
$('[dandy=‘123’]') 获取具有dandy属性,值为123的标签
$("input[type='text']") 获取所有input文本框标签,也可以写成$(":text")
$(":disabled") 获取所有不可编辑的标签
文本操作
$(..).text() # 获取文本内容
$(..).text(‘a’) # 文本赋值 包含html 不解析,直接当字符串处理
$(...).html() # 获取内容
$(...).html('<p>aaa</p>') # 赋值并解析html标签
$(..).val() 获取值 ==> val('aa') 赋值
样式操作
$('#i1').addClass('hide')
$('#i1').removeClass('hide')
$('#i1').toggleClass('hide') # 有hide就删除,没有就显示
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input id="b1" type="button" value="关灯" />
<div id="i1" class="hide"> aaa</div> </body>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$('#b1').click(function() {
$('#i1').toggleClass('hide')
}); </script>
</html>
属性操作
专门用于定义自定义属性
$(..).attr('type') # 属性查看
$(..).attr('name','dandy') #创建属性,设置属性值
$(..).removeAttr('type') # 删除属性
专门用于checkbox, radio
$(..).prop('checked') # 获取值
$(..).prop('checked', true) # 赋值
index获取索引位置
$(..).index()
$(..).append(temp) # 追加在最后
$(..).prepend(temp) #追加在最前面
$(..).after(temp) # 追加在对象后面
$(..).before(temp) # 在对象前面
$('#id').prependTo() # 整体对象移到目标标签
文档处理
$(..).eq(1).empty() # 清空标签内容
$(..).eq(1).remove() # 清空标签内容,删除标签
$(..).eq(1).clone() # 克隆一份标签
增加
DOM ==> var td = document.createElement('td')
td.innerHTML="用户输入的值"
css处理
$('#t1').css('样式名','样式值')
位置
scrollTop(val)、scrollLeft(val) 向上、向左移动
$(window).scrollTop() # 获取 $(window).scrollTop(0) # 返回顶部
offset 指定坐标在html中的坐标
offset().top()
position relative
offset 指定标签相对于父标签的位置坐标(一直找到上一个relative标签为止,不一定上父标签)
jQuery绑定事件
a、$('.c1').click(function(){})
b、$('.c2').bind('click',function(){})
$('.c2').unbind('click',function(){})
委托
c、$('.c1').delegete('a','click',function(){}) c1内部所有a标签绑定事件
c、$('.c1').undelegete('a','click',function(){}) c1内部所有a标签解绑事件
$('.c1').on('click',function(){})
$(".c1").off('click',function(){})
这里的委托事件跟其他绑定事件有一点不同,比如我们之前写过一个添加的表格,delegete的委托绑定会给后面新添加的tr也绑定事件。
阻止事件发生
return false;
<body>
<a id="a1" href="http://www.baidu.com">点我</a>
</body>
<script src="jquery-1.4.1.min.js">
</script>
<script>
$('#a1').click(function(){
return false;
})
</script>
1、页面框架加载完成后自动执行:
$(function(){
$(...)
})
2、当前页面所有元素全部加载完毕后执行
$('#id').click(function(){
....
})
jQuery的扩展
一、
$.extend({
'renee':function(){
return 'beauty'
}
})
调用 $.renee();
*******************************************************************************

*******************************************************************************

*******************************************************************************
先调用jquery,后调用自定制插件,最后调用函数传入参数

二、
$.fn.extend({
'dandy', function(){
return 'em'
}
});
调用 $('.i1').dandy()
避免扩展包全局变量冲突
(function(){
var ...
})(jQuery).
具体实例一、简易菜单栏
一句话搞定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
width: 200px;
background-color: #073763;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="height: 400px;width: 200px;">
<div class="item">
<div class="header">标题一</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题二</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题三</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题四</div>
<div class="content hide">内容</div>
</div>
</div>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$(".header").click(function() {
//筛选器 上一个$(this).prev() $(this).parent() $(this).children() $(this).siblings()
// $(this).next().removeClass('hide');
// $(this).parent().siblings().find('.content').addClass('hide'); // 既然筛选器可以一直点下去,那么我们是不是可以有一个大胆的想法呢
// 是的,jquery支持链式编程
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide');
//this 是指活动对象header;next==>下一个标签对象;parent父标签;siblings 是指除本身之外的所有兄弟标签
})
</script>
</body>
</html>
具体实例二、反选、全选两句话搞定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll()"/>
<input type="button" value="反选" onclick="reverseAll()" />
<input type="button" value="取消" onclick="cancelAll()" />
<table border="1px">
<thead>
<tr>
<th>选项</th><th>ip</th><th>port</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td>
</tr>
</tbody>
</table>
<script src="jqueryfile/jquery-3.2.1.js"> </script>
<script>
function checkAll() {
$("#tb :checkbox").prop("checked",true);
}
function cancelAll() {
$("#tb :checkbox").prop("checked",false);
}
function reverseAll() {
$("#tb :checkbox").each(function() {
//this 代指当前循环的元素,k下标
//DOM方法
// if(this.checked){
// this.checked = false
// } else {
// this.checked = true
// }
// jquery方式
// if($(this).prop('checked')){
// $(this).prop('checked',false);
// }else {
// $(this).prop('checked',true)
// }
// 三元运算 var v = 条件? 真值:假值 的方式实现
var v = $(this).prop('checked')?false:true;
$(this).prop('checked',v); })
}
</script>
</body>
</html>
实例三、加上幕态化效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover{
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color: black;
opacity: 0.5;
z-index: 9;
}
.modal{
z-index: 10;
position: fixed;
top:50%;
left:50%;
width: 400px;
height: 250px;
background-color: antiquewhite;
margin-top: -100px;
margin-left: -200px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="cover hide"></div> <div class="modal hide">
<input name="ip" type="text" placeholder="ip"/>
<input name="port" type="text" placeholder="port" />
<div>
<input type="button" value="确认" />
<input type="button" value="取消" onclick="cancelModel()"/>
</div> </div> <table border="1px">
<thead>
<tr>
<th><input type="button" value="添加" onclick="addModel()"/></th><th>ip</th><th>port</th><th colspan="2">操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.2</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.3</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td><td>1.1.1.4</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td>
</tr>
</tbody>
</table>
<input type="button" value="全选" onclick="checkAll()"/>
<input type="button" value="反选" onclick="reverseAll()" />
<input type="button" value="取消" onclick="cancelAll()" />
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
function checkAll() {
$("#tb :checkbox").prop("checked",true);
}
function cancelAll() {
$("#tb :checkbox").prop("checked",false);
}
function reverseAll() {
$("#tb :checkbox").each(function() {
//this 代指当前循环的元素,k下标
//DOM方法
// if(this.checked){
// this.checked = false
// } else {
// this.checked = true
// }
// jquery方式
// if($(this).prop('checked')){
// $(this).prop('checked',false);
// }else {
// $(this).prop('checked',true)
// }
// 三元运算 var v = 条件? 真值:假值 的方式实现
var v = $(this).prop('checked')?false:true;
$(this).prop('checked',v);
})
}
function addModel() {
$('.cover, .modal').removeClass('hide');
}
function cancelModel() {
$('.cover, .modal').addClass('hide');
$('.modal input[type="text"]').val("") //modal 里面 的文本框全部清空
}
$('.edit').click(function() { // 编辑 点击事件
$('.cover, .modal').removeClass('hide');
var tds = $(this).parent().prevAll();
var port = $(tds[0]).text(); // port所在的标签td
var ip = $(tds[1]).text(); // ip所在的标签
$('.modal input[name="ip"]').val(ip); // 赋值
$('.modal input[name="port"]').val(port);
})
</script>
</body>
</html>
实例四、幕态化 +自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 9;
} .modal {
z-index: 10;
position: fixed;
top: 50%;
left: 50%;
width: 400px;
height: 250px;
background-color: antiquewhite;
margin-top: -100px;
margin-left: -200px;
} .hide {
display: none;
}
</style>
</head>
<body>
<div class="cover hide"></div> <div class="modal hide">
<input name="ip" type="text" placeholder="ip"/>
<input name="port" type="text" placeholder="port"/>
<input name="host" type="text" placeholder="host"/>
<div>
<input type="button" value="确认" onclick="confirmModel()"/>
<input type="button" value="取消" onclick="cancelModel()"/>
</div> </div> <table border="1px">
<thead>
<tr>
<th><input type="button" value="添加" onclick="addModel()"/></th>
<th>ip</th>
<th>port</th>
<th>host</th>
<th colspan="2">操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td class="check"><input type="checkbox"></td>
<td target="ip">1.1.1.1</td>
<td target="port">21</td>
<td target="host">21</td>
<td><a class="edit">编辑</a></td>
<td class="del">删除</td>
</tr>
<tr>
<td class="check"><input type="checkbox"></td>
<td target="ip">1.1.1.2</td>
<td target="port">21</td>
<td target="host">21</td>
<td><a class="edit">编辑</a></td>
<td class="del">删除</td>
</tr>
<tr>
<td class="check"><input type="checkbox"></td>
<td target="ip">1.1.1.3</td>
<td target="port">21</td>
<td target="host">21</td>
<td><a class="edit">编辑</a></td>
<td class="del">删除</td>
</tr>
<tr>
<td class="check"><input type="checkbox"></td>
<td target="ip">1.1.1.4</td>
<td target="port">21</td>
<td target="host">21</td>
<td><a class="edit">编辑</a></td>
<td class="del">删除</td>
</tr>
</tbody>
</table>
<input type="button" value="全选" onclick="checkAll()"/>
<input type="button" value="反选" onclick="reverseAll()"/>
<input type="button" value="取消" onclick="cancelAll()"/>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
function checkAll() {
$("#tb :checkbox").prop("checked", true);
} function cancelAll() {
$("#tb :checkbox").prop("checked", false);
} function reverseAll() {
$("#tb :checkbox").each(function () {
//this 代指当前循环的元素,k下标
//DOM方法
// if(this.checked){
// this.checked = false
// } else {
// this.checked = true
// }
// jquery方式
// if($(this).prop('checked')){
// $(this).prop('checked',false);
// }else {
// $(this).prop('checked',true)
// }
// 三元运算 var v = 条件? 真值:假值 的方式实现
var v = $(this).prop('checked') ? false : true;
$(this).prop('checked', v);
})
} function addModel() {
$('.cover, .modal').removeClass('hide');
} function cancelModel() {
$('.cover, .modal').addClass('hide');
$('.modal input[type="text"]').val("")
} $('.edit').click(function () {
$('.cover, .modal').removeClass('hide');
var tds = $(this).parent().prevUntil('.check');
// var port = $(tds[0]).text();
// var ip = $(tds[1]).text();
// $('.modal input[name="ip"]').val(ip);
// $('.modal input[name="port"]').val(port);
console.log(tds);
tds.each(function(){
var attr = $(this).attr('target');
var text = $(this).text();
console.log(attr,text);
$('.modal input[name="'+ attr + '"]').val(text); })
});
$('.del').click(function() {
$(this).parent().remove()
});
function confirmModel() {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = '1.1.1.1';
var td2 = document.createElement('td');
td2.innerHTML = '23';
var td3 = document.createElement('td');
var td3_check = document.createElement('checkbox');
$(td3).append(td3_check);
$(tr).append(td3);
$(tr).append(td1);
$(tr).append(td2);
$('#tb').append(tr);
$('.cover, .modal').addClass('hide'); }
</script>
</body>
</html>
注意一下,这一次编辑是抓取文本内容赋值给text框的jquery语句
实例五、标签菜单栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
width:100%;
height: 50px;
background-color: #073763;
}
.menu{
margin: 0 auto;
background-color: #6e6568;
width: 400px;
height:50px;
border: 1px solid blueviolet;
}
.menu .menu-item{
line-height: 49px;
float: left;
border: 1px solid dimgrey;
cursor: pointer;
padding:0 10px;
}
.content{
margin:0 auto;
width: 400px;
border: 1px solid saddlebrown;
height: 500px;
}
.active{
background-color: mediumseagreen;
}
.hide{
display: none;
}
</style>
</head>
<body style="margin: 0px;">
<div class=" header"></div>
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
<div style="clear:both;"></div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide"b="3">内容三</div>
</div>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$(".menu-item").click(function() {
$(this).addClass("active").siblings().removeClass("active");
// 自定义属性获取
// $(".content").children('[b="'+$(this).attr('a')+'"]').removeClass("hide").siblings().addClass("hide");
// index获取
$(".content").children().eq($(this).index()).removeClass('hide').siblings().addClass('hide')
})
</script>
</body>
</html>
jquery事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="clickOn()" href="http://www.baidu.com">走你</a>
<script>
function clickOn() {
alert(123);
}
</script>
<!--clickon事件先于标签本身的事件执行-->
<!--<a onclick="return clickOn()" href="http://www.baidu.com">走你</a>-->
<!--<script>-->
<!--function clickOn() {-->
<!--alert(123);-->
<!--return false-->
<!--}-->
<!--</script>-->
<!--如果事件返回 false则不执行本身的事件-->
<!--jquery里面也是一样 return false就可以了-->
</body>
</html>
表单提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="s1.html" method="post">
<div><input type="text" /><input type="submit" value="提交" /></div> </form>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$(":submit").click(function() {
var v = $(this).prev().val();
if(v.length>0){
return true;
}else {
alert("请输入内容");
return false
}
})
</script>
</body>
</html>
表单提交的提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color:red;
}
</style>
</head>
<body class="i1">
<form action="s1.html" method="post">
<div><input type="text" /></div>
<div><input type="text" /></div>
<div><input type="text" /></div>
<div><input type="text" /></div>
<div><input type="password" /></div>
<div><input type="text" /></div>
<input type="submit" value="提交" />
</form>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$(":submit").click(function() {
$(".error").remove();
var flag = true; $('form').find("input[type='text'],input[type='password']").each(function() {
var v = $(this).val();
if(v.length<=0){
flag = false;
var tag = document.createElement('span');
tag.innerHTML='必填';
tag.className = "error";
$(this).after(tag);
}
});
return flag
}); </script>
</body>
</html>
点赞效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
width: 500px;
height: 50px;
border: 1px solid orangered;
}
.item{
position: relative;
padding: 10px;
width: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<span>赞</span> </div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<script src="jqueryfile/jquery-3.2.1.js"></script>
<script>
$(".item").click(function() {
addFavor(this)
})
function addFavor(self) {
var tag = document.createElement("span");
var fontsize = 10;
var top = 10;
var right = 6;
var opacity = 1;
$(tag).text("+1");
$(tag).css("color",'grey');
$(tag).css("position",'absolute');
$(tag).css("fontSize",fontsize+"px");
$(tag).css("right",right+"px");
$(tag).css("top",top+"px");
$(tag).css("opacity",opacity);
$(self).append(tag); var obj = setInterval(function() {
fontsize = fontsize +5;
top = top - 7;
right = right -7;
opacity = opacity -0.15;
$(tag).css("fontSize",fontsize+"px");
$(tag).css("right",right+"px");
$(tag).css("top",top+"px");
$(tag).css("opacity",opacity); if (opacity < 0){
clearInterval(obj);
$(tag).remove()
}
}, 50); }
</script>
</body>
</html>
Python 16 html 基础 jQuery & Javascript研究的更多相关文章
- Python 15 html 基础 - CSS &javascript &DOM
本节内容 CSS基础 javascript基础 DOM 前言,这边这块楼主已经很熟悉了,CSS天天用到,简单的一些javascript也是所以就挑点重点说了.然后就是dom不怎么用,但是其实也用不到, ...
- 脚本学习python和linux-shell和jQuery(javascript)
使用脚本可以方便管理,使用计算机. 打算学脚本来更好地用计算机系统,特别是Linux. 学python因为它开源,而且是C家族的语言,本来也是课程需要,再加上它确实很好,所以非常主打,之前看过perl ...
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 《零基础学JavaScript(全彩版)》学习笔记
<零基础学JavaScript(全彩版)>学习笔记 二〇一九年二月九日星期六0时9分 前期: 刚刚学完<零基础学HTML5+CSS3(全彩版)>,准备开始学习JavaScrip ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- 从零基础入门JavaScript(1)
从零基础入门JavaScript(1) 1.1 Javascript的简史 1995年的时候 由网景公司开发的,当时的名字叫livescript 为了推广自己的livescript,搭了j ...
- [Python] 文科生零基础学编程系列二——数据类型、变量、常量的基础概念
上一篇:[Python] 文科生零基础学编程系列--对象.集合.属性.方法的基本定义 下一篇: (仍先以最简单的Excel的VBA为例,语法与Python不同,但概念和逻辑需要理解透彻) p.p1 { ...
- 基础 jQuery 实例
基础 jQuery 实例 jQuery 原则: 由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: 把所有 jQuery 代码置于事件处理函 ...
随机推荐
- 第二篇:用Android Studio编写Hello World
将Android Studio的环境搭建好后,第一个写Hello World测试程序.Android Studio v3.2.1. 一.新建工程 点击Start a new Android Studi ...
- interface 界面&接口
接口:接口(硬件类接口)是指同一计算机不同功能层之间的通信规则称为接口.接口(软件类接口)是指对协定进行定义的引用类型. 界面:窗口,显示 英文解释都是interface partly from ba ...
- Java 实例 - 如何执行指定class文件目录(classpath) Java 实例 J
Java 实例 - 如何执行指定class文件目录(classpath) Java 实例 如果我们 Java 编译后的class文件不在当前目录,我们可以使用 -classpath 来指定class ...
- (点到线段的最短距离)51nod1298 圆与三角形
1298 圆与三角形 给出圆的圆心和半径,以及三角形的三个顶点,问圆同三角形是否相交.相交输出"Yes",否则输出"No".(三角形的面积大于0). 收起 ...
- go的net/rpc用法
一:PRC是什么? RPC(Remote Procedure Call) 远程过程调用,是一个计算通信协议.该协议允许一台计算机上的程序调用另外一台计算机上的程序.远程过程调用就是2个不在同一台计算机 ...
- Map的嵌套
package cn.lijun.demo2; import java.util.HashMap; import java.util.Iterator; import java.util.Set; p ...
- mysql中using
select * from ( SELECT u.utm_source ,count(DISTINCT u.mobile) as new_user -- 登记用户 FROM 表名 u WHERE u. ...
- 关键字(4):grant授权/revoke回收权限
单表授权 grant select , insert, update, delete on 表名 to 被授权用户名; grant select , insert, update, delete, r ...
- 剑指Offer_编程题_1
题目描述 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. class Sol ...
- Centos7安装Openldap初级篇
openldap 单节点编译安装 1.获取源码包 #下载Berkeley DB www.oracle.com/technetwork/database/database-technologies/be ...
