自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html
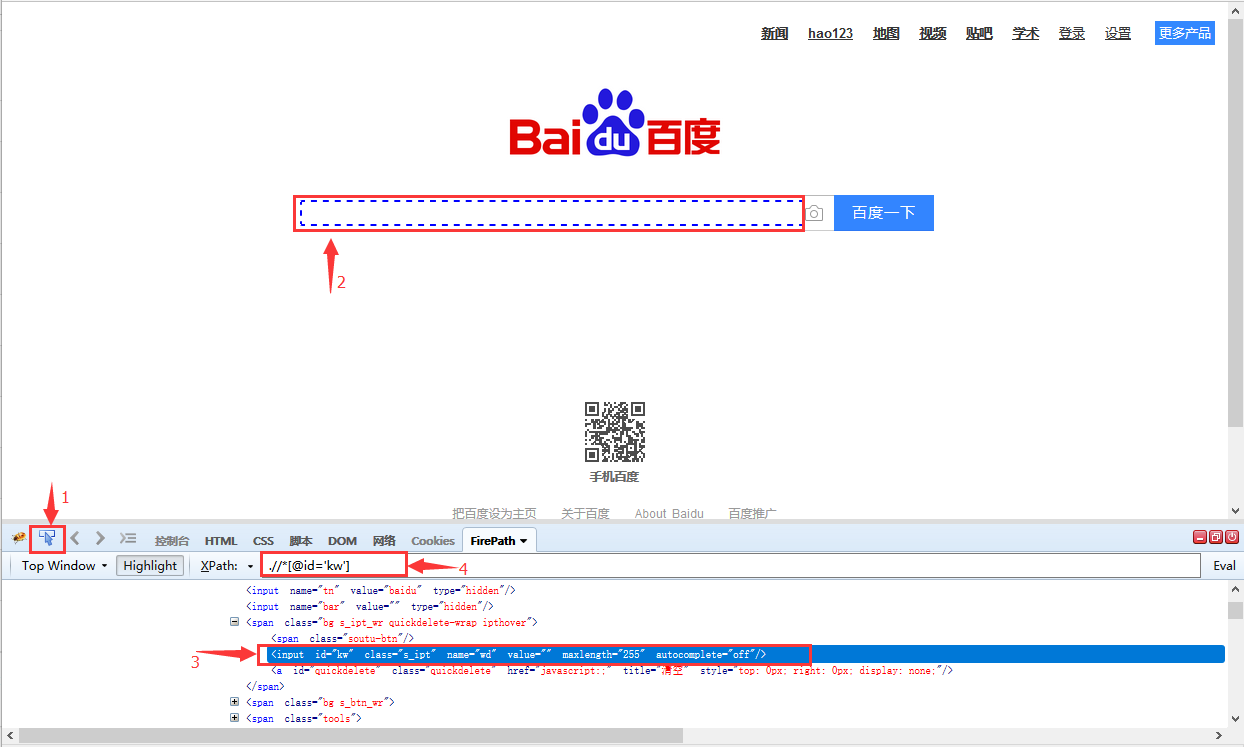
- find_element_by_id()
- find_element_by_name()
- find_element_by_class_name()
- find_element_by_tag_name()
- find_element_by_link_text()
- find_element_by_partial_link_text()
- find_element_by_xpath()
- find_element_by_css_selector()

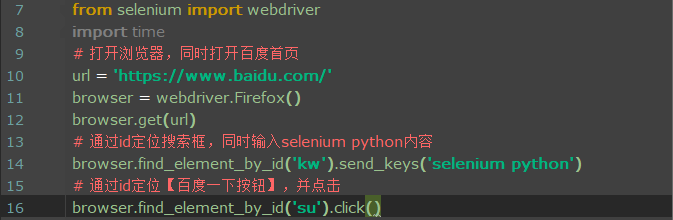
- 通过id定位【find_element_by_id()

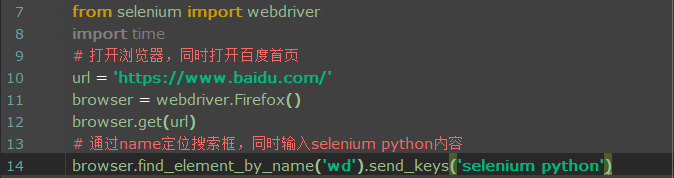
- 通过name定位【find_element_by_name()

- 通过class name定位【find_element_by_class_name()

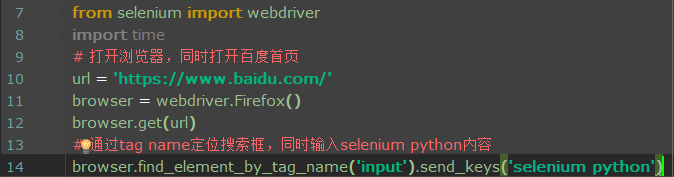
- 通过tag name定位【find_element_by_tag_name()

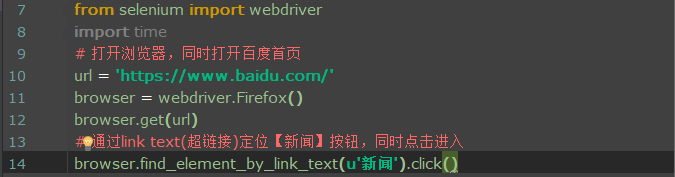
- 通过link text定位【find_element_by_link_text()

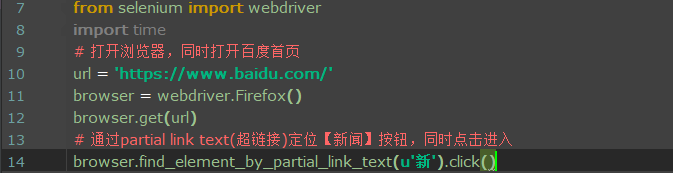
- 通过partial_link_text定位(模糊匹配)【find_element_by_partial_link_text()

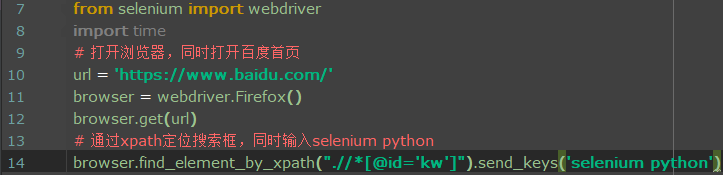
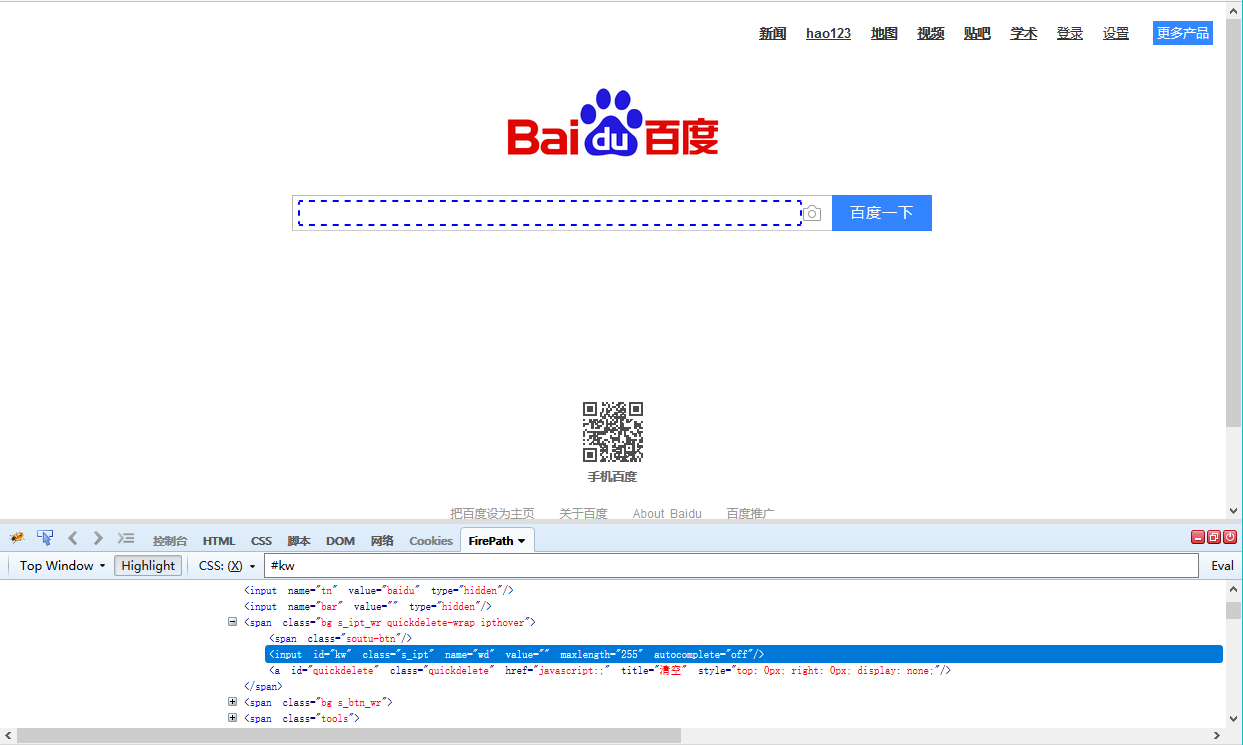
- 通过xpath定位【find_element_by_xpath()


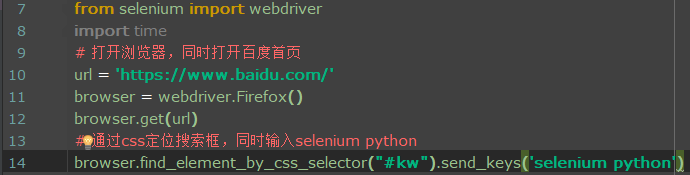
- 通过css定位【find_element_by_css_selector()


- 清除元素内容:clear()
- 模拟按键输入:send_keys()
- 点击:click()
- 提交表单:submit()
自动化测试基础篇--Selenium元素定位的更多相关文章
- 自动化测试基础篇--Selenium Xpath定位
摘自https://www.cnblogs.com/sanzangTst/p/7458056.html 学习 什么是xpath? XPath即为XML路径语言,它是一种用来确定XML(标准通用标记语言 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- 自动化测试基础篇--Selenium简单的163邮箱登录实例
摘自https://www.cnblogs.com/sanzangTst/p/7472556.html 前面几篇内容一直讲解Selenium Python的基本使用方法.学习了什么是selenium: ...
- 自动化测试基础篇--Selenium Python环境搭建
学习selenium python需要的工具: 1.浏览器 2.Python 3.Selenium 4.FireBug(Firefox) 5.chromedriver.IEDriverServer.g ...
- 引用 自动化测试基础篇--Selenium Python环境搭建
原文链接:https://www.cnblogs.com/sanzangTst/p/7452922.html 鸣谢参藏法师. 学习selenium python需要的工具: 1.浏览器 2.Pytho ...
- 自动化测试基础篇--Selenium框架设计(POM)
一.自动化测试框架 感谢木棉花的漂泊分享,内容转自链接:http://www.cnblogs.com/fengyiru6369/p/8053035.html 1.什么是自动化测试框架 简单来说,自动化 ...
- 自动化测试基础篇--Selenium select下拉框
摘自https://www.cnblogs.com/sanzangTst/p/7681523.html 一.什么是下拉框 下拉框是多项选择项,选择其中一种,类似下面(以百度搜索设置为例) 源代码如下所 ...
- 自动化测试基础篇--Selenium判断元素是够存在
摘自https://www.cnblogs.com/sanzangTst/p/8376101.html selenium+python处于学习阶段,功能实现之后开始整理之前写的代码,突然发现一个功能没 ...
- 自动化测试基础篇--Selenium获取元素属性
摘自https://www.cnblogs.com/sanzangTst/p/8375938.html 通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比. 一.获取页面title 二. ...
随机推荐
- 【EF6学习笔记】(二)操练 CRUD 增删改查
本篇原文链接: Implementing Basic CRUD Functionality 说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整:并且根 ...
- 想入职阿里的Java开发者必看,阿里巴巴面试官实战经验分享!
最近社区Java技术进阶群的小伙伴总是会问,如何面试阿里Java技术岗,需要什么条件,做哪些准备:小编就这些问题找到了阿里技术团队中在一线真正带Java开发团队并直接参与技术面试的专家,分享了自身在筛 ...
- 又是一个Notepad++的问题
昨天刚刚解决了Style Configurator无法保存的问题,今天继续解决另一个. 装好Notepad++之后,可以在右键菜单里面看到 Edit With Notepad++,win7里面挺好用的 ...
- python变量和变量赋值的几种形式
动态类型的语言 python是动态类型的语言,不需要声明变量的类型. 实际上,python中的变量仅仅只是用来保存一个数据对象的地址.无论是什么数据对象,在内存中创建好数据对象之后,都只是把它的地址保 ...
- Effective Java——(一)创建和销毁对象
第一条 考虑用静态工厂方法代替构造器 什么叫静态工厂方法,就是通过在类中通过静态方法对对象初始化. 比如说 public class StaticFactory { private String na ...
- [nodejs] nodejs开发个人博客(四)数据模型
数据库模型 /model/db.js 数据库操作类,完成链接数据库和数据库的增删查改 查询表 /*查询*/ select:function(tableName,callback,where,field ...
- Java集合类源码解析:AbstractMap
目录 引言 源码解析 抽象函数entrySet() 两个集合视图 操作方法 两个子类 参考: 引言 今天学习一个Java集合的一个抽象类 AbstractMap ,AbstractMap 是Map接口 ...
- 3. mysql性能分析
一.mysql query optimizer 1. mysql 中有专门负责优化 select 语句的优化器模块,主要功能:通过计算分析系统中收集的统计信息,为客户端的 Query 提供他认为最优的 ...
- 你还在等着用户反馈BUG?
译者按: 等待用户反馈BUG,一切都晚了!实时监控线上应用才是王道. 原文: Why relying on your users to report errors is the dumbest thi ...
- 3:Python条件语句
1.if基本语句 if 条件: 内部代码块 内部代码块 else …… print('……') 2.if支持嵌套 if 1==1: if 2==2 print(n1) print(n2) else: ...
