每日质量NPM包模态框_react-modal
一、react-modal
官方定义: Accessible modal dialog component for React.JS
理解: 一个容易使用的React模态框组件
二、用法
有时候我们不用一些UI框架的时候(bs3.0、antd),就需要自己封装一些模态框.自己定义各种回调事件...等等
这时候可以考虑用一个npm模态框的包
安装
```
$ npm install react-modal
import ReactModal from 'react-modal'
<h4>事件</h4>
<b>isOpen</b>: 模态框状态控制
<b>onAfterOpen</b>: 模态框打开后的回调事件
<b>onRequestClose</b>: 模态框关闭后的回调事件
<b>style</b>: 模态框样式,默认以`content`为默认应用名
<b>contentLabel</b>: 内容label
<h3>和React结合</h3>
import React,{ PureComponent } from 'react'
import ReactModal from 'react-modal'
const customStyles = {
content: {
width: '300px',
height: '300px',
top: '50%',
left: '50%',
transform: 'translate(-50%, -55%)'
},
btn: {
marginTop: 30,
background: 'transparent',
padding: '10px 15px'
}
};
ReactModal.setAppElement('#root')
export default class ReactModalComp extends PureComponent{
constructor(arg){
super(arg)
this.state = {
modalOpenState: false,
}
this.openModal = this.openModal.bind(this)
this.closeModal = this.closeModal.bind(this)
}
openModal(){
this.setState({
modalOpenState: true,
})
}
closeModal(){
this.setState({
modalOpenState: false,
})
}
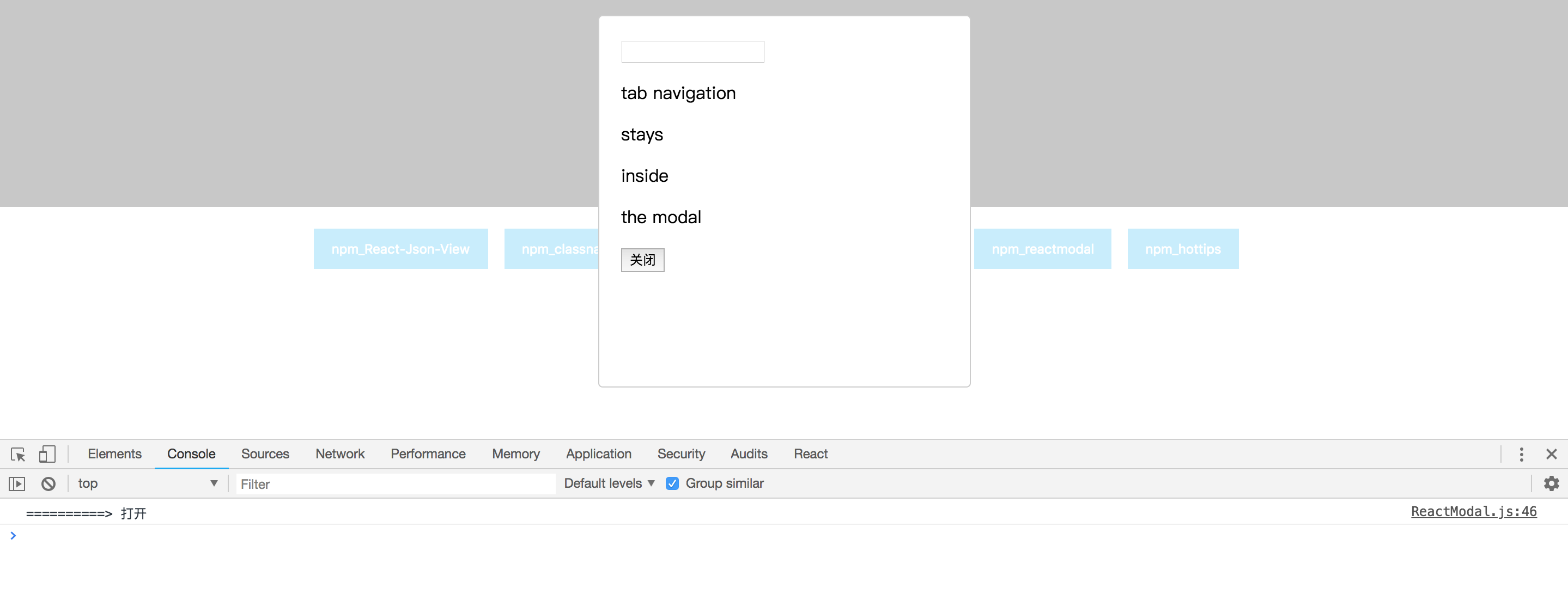
afterOpenModalEv(){
console.log('==========> 打开')
}
render(){
const { modalOpenState } = this.state;
return(
<div className="reactModal">
<button onClick={this.openModal} style={customStyles.btn}>打开</button>
<ReactModal
isOpen = {modalOpenState}
style={customStyles}
contentLabel="Example Modal"
onAfterOpen={this.afterOpenModalEv}
>
<form>
<input />
<p>tab navigation</p>
<p>stays</p>
<p>inside</p>
<p>the modal</p>
</form>
<button onClick={this.closeModal}>关闭</button>
</ReactModal>
</div>
)
}
}

<h4>更多DEMO</h4>
<a href="https://codepen.io/claydiffrient/pen/KNxgav" target="_blank">《基础Modal》</a>
<a href="https://codepen.io/claydiffrient/pen/KNjVBx?editors=1111" target="_blank">《结合onRequestClose》</a>
<a href="https://codepen.io/claydiffrient/pen/KNjVrG" target="_blank">《使用样式的Modal》</a>
<a href="https://codepen.io/claydiffrient/pen/woLzwo" target="_blank">《shouldCloseOnOverlayClick》</a>每日质量NPM包模态框_react-modal的更多相关文章
- 每日质量NPM包复制_copy-to-clipboard
一.copy-to-clipboard 官方定义: Simple module exposing copy function 理解: 一个超级简单的复制功能,并且这种方法适用于通过别的事件触发复制功能 ...
- 每日质量NPM包事件绑定_bindme(详解React的this)
一.bindme 官方定义: is a helper to bind a list of methods to an object reference 理解: 因为不推荐在render()里构建函数, ...
- 每日质量NPM包拖拽文件上传_react-dropzone
一.react-dropzone 官方定义: Simple HTML5-compliant drag'n'drop zone for files built with React.js. 理解: 一个 ...
- 每日质量NPM包-classnames
一.classnames 现在到处都追求效率开发,所谓存在即合理,各种各样的开源包/项目火热,也是因为他们大大解决了之前复杂的逻辑.作为榜上前10的热门包:classnames.还真需要了解了解它才能 ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- 拥Bootstrap入怀——模态框(modal)篇
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<CSS绘制Android Robot> 作者主页:myvin 博主QQ:851399101(点击QQ和 ...
- Bootstrap 实例 - 模态框(Modal)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 随笔 js-----------------------------------------------------------------------------------------------------
http://www.cnblogs.com/liuling/p/2014-4-19-04.html redis Base64.encode($( "#byerName").v ...
- qt之qmake
qt之qmake qmake 10分钟学会使用qmake 创建一个项目文件 qmake使用储存在项目(.pro)文件中的信息来决定Makefile文件中该生成什么. 一个基本的项目文件包含关于应用程序 ...
- 2、在VM上的 CentOS 6.5 上安装mysql
1.查看系统是否安装了MySQL 使用命令: #rpm -qa | grep mysql 2.卸载已安装的MySQL 卸载mysql命令如下: #rpm -e - ...
- js 简易年历
html部分 <div class='calendar'> <div class="tabBox" id='nav' > <ul> <li ...
- Spring MVC 编程流程步骤
Spring MVC 编程流程步骤 1. 建立Maven工程 2. 添加Spring MVC依赖 <dependencies> <dependency> <groupId ...
- js动态添加和删除table的行例子
<table id="table_report" class="table table-striped table-bordered table-hover&quo ...
- AngularJS之登录显示用户名
效果图:在这里会显示出来用户名 使用AngularJs进行这样效果 第一步:写ng-app // 定义模块: var app = angular.module("pinyougou" ...
- Redis Desktop Manager连接Redis
1.注释redis.conf文件中的:bind 127.0.0.1修改为自己的IP 2.ifconfig查看自己的虚拟机ip 3.拿到IP后,返回Windows,开启cmd,通过telnet命令,测试 ...
- gdb调试程序函数名为问号,什么原因?step by step解决方案
gdb调试程序函数名为问号,什么原因? http://bbs.chinaunix.net/thread-1823649-1-1.html http://www.bubuko.com/infodetai ...
- linux删除指定创建时间文件(文件夹)脚本
环境 解法 一个for循环 remove.sh #/bin/bash fileName=`ls --full-time | grep '2016' | awk {'print$9'}` for fil ...
