[py][mx]django处理登录逻辑
浏览器同源策略(same-origin policy)
csrf攻击防御核心点总结
django的cookie和session操作-7天免登录
flask操作cookie&django的seesion和cookie机制
处理登录逻辑
users/views.py
from django.contrib.auth import authenticate, login
def user_login(request):
if request.method == "POST":
user_name = request.POST.get("username", "")
pass_word = request.POST.get("password", "")
user = authenticate(username=user_name, password=pass_word)
if user is not None: # 用户名密码验证成功
login(request, user) # django执行用户登录, 这里django往request里写了一些东西返回给html了.
return render(request, "index.html")
else:
return render(request, "index.html",{}) #返回一些错误提示
elif request.method == "GET":
return render(request, "login.html",{}) #返回一些错误提示
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
{% if request.user.is_authenticated %} {#登录成功, 这里html可以引用request的内容,因为views将request注入到html了 #}
<div>
欢迎{{ request.user }}登录!!!
</div>
{% else %}{#登录失败#}
<div>
<p><a href="/login">登录</a></p>
<p><a href="/register">注册</a></p>
</div>
{% endif %}
<script src="/static/js/jquery-3.3.1.min.js"></script>
</body>
</html>
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login/" method="post">{#这里一定要/login/ 末尾也有斜杠#}
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
</form>
</div>
</body>
</html>
浏览器同源策略(same-origin policy)
csrf攻击防御核心点总结
django的cookie和session操作-7天免登录
flask操作cookie&django的seesion和cookie机制

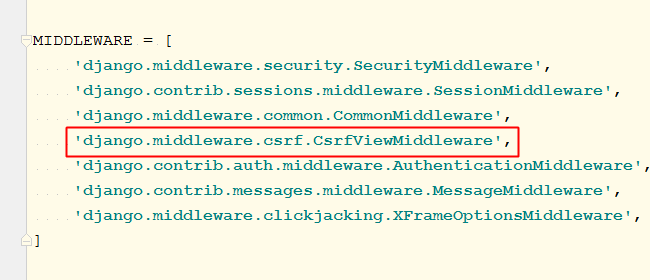
django的中间件csrf拦截器(完整csrf token的自动添加和认证)

理解浏览器同源策略的影响-不通域名之间cookie无法共享用(避免csrf攻击)+ajax无法异域发请求获取数据
处理csrf攻击问题

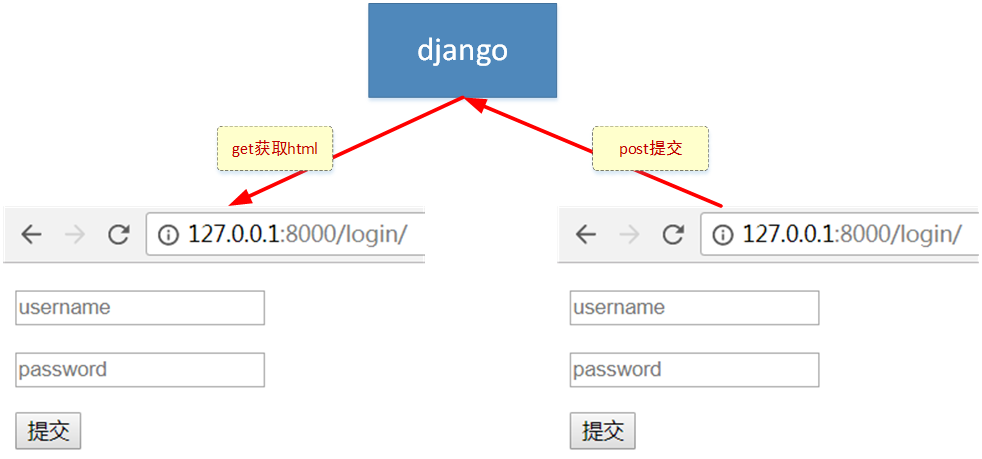
django认为表单的提交一定是先从django这里获取过表单.
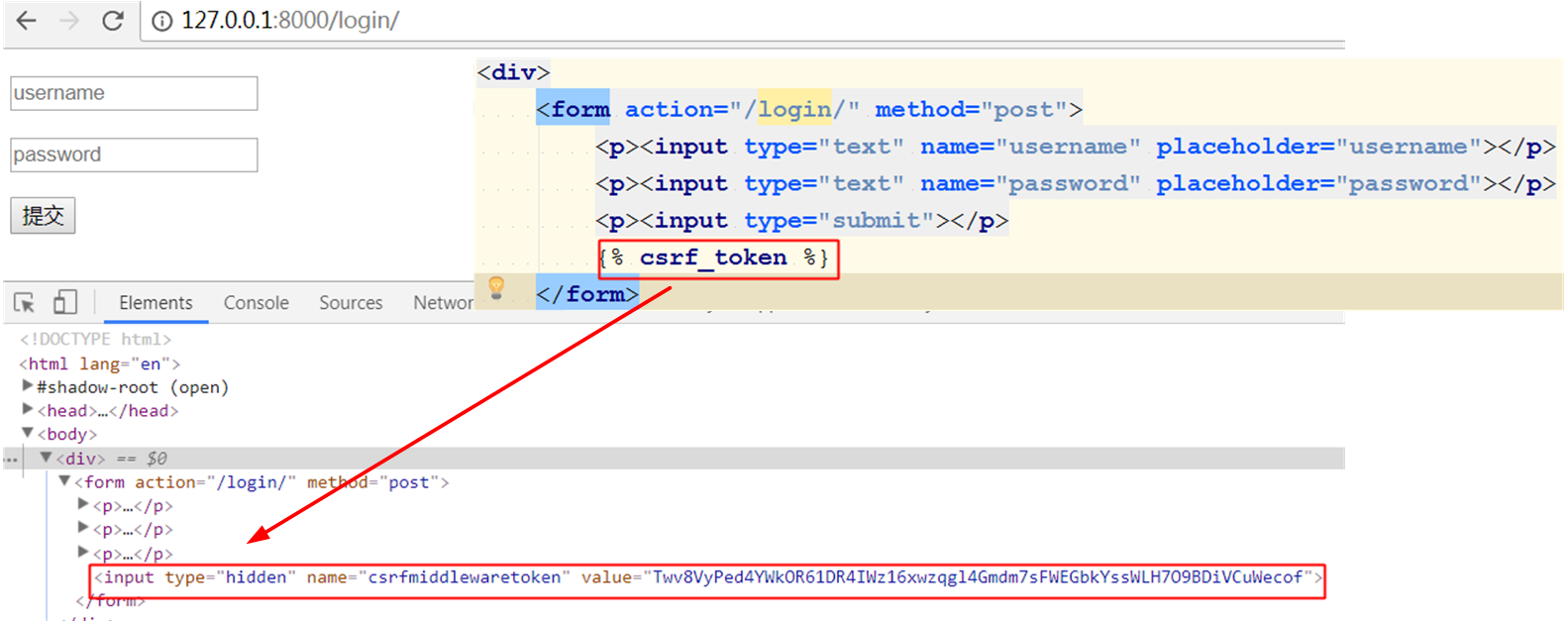
django是这样子搞的, get时候先给你一个隐藏的input token, 提交的时候你给我带回来. 即你提交用的表单是我给你的.

templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login/" method="post">
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
{% csrf_token %}
</form>
</div>
</body>
</html>
首页登录前后的展示

html是可以通过调用request给注入进去的变量来判断用户是否登录, request.user.is_authenticated. 前端用到jinjia2的if语法
templates/index.html
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
{% if request.user.is_authenticated %} {#登录成功#}
<div>
欢迎{{ request.user }}登录!!!
</div>
{% else %}{#登录失败#}
<div>
<p><a href="/login">登录</a></p>
<p><a href="/register">注册</a></p>
</div>
{% endif %}
<script src="/static/js/jquery-3.3.1.min.js"></script>
</body>
</html>
小结: 浏览器同源策略&csrf漏洞点&django针对csrf的防御措施
- 同源是指 https:// www.baidu.com:80
协议 域名 端口 三元素相同
- 同源策略的影响:
- 不同源cookie不能互相获取
csrf攻击:
发生情况: 用户误操点了黑客链接(遵从同源)
正确的:http://bank.example/withdraw?account=bob&amount=1000000&for=bob2
错误的:http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory
攻击关键点:
更改url参数,借用用户cookie进行不正当操作(符合同源)
漏洞点: 表单不具备唯一性
django防御措施:
如何防范: get表单时附带{% csrf_token %},提交过来数据后验证token是否同一个.
防御对象: 给能造成修改的表单添加token字段
- ajax不能异源请求(感觉这是被扫黄时候误打了.)
简单骨灰版小结csrf攻击
浏览器同源策略
用户登录后,获的cookie,即具备操作权限
不同源不能共享cookie----防止了黑客修改url方式攻击
但没防止修改url参数的方式攻击
如何防止?
csrf_token使得get到表单具备唯一性.post数据后服务器进行验证
[py][mx]django处理登录逻辑的更多相关文章
- [py][mx]django自定义认证类-实现邮箱作为用户名登录
创建自定义验证用户名密码类CustomBackend users/views.py from django.contrib.auth import authenticate, login from d ...
- [py][mx]django form验证-给db减压
django form认证-解压db压力 一般系统都需要前后端都验证 前端验证容器逃逸破解,如通过js console口去发 试想如果后端只有db验证,那么前端无论发什么后端都查询一次db,对db压力 ...
- [py][mx]django模板继承-课程列表页
课程列表页分析 1,机构类型 2,所在地区 3.排序 学习人数 先分析下 纵观页面,页头页脚都一样. django提供了模板继承. 至少 不同页面的title 面包屑路径 content内容不一致,以 ...
- [py][mx]django使用class写views-免去判断方法的烦恼
修改views使用class模式 类模式写views - 免去了函数模式的判断的烦恼 users/views.py from django.views.generic import View clas ...
- [py][mx]django项目-让系统用自定义的users表认证
项目开端 参考的是mxonline项目 先把这两项完成 1.app设计 2.app的models的设计 经过分析系统有四个模块 users - 用户管理 course - 课程管理 oranizati ...
- [py][mx]django课程页显示city和机构封面图
city和课程机构信息展示到前台去 organization/views.py from django.views.generic.base import View from organization ...
- [py][mx]django xadmin后台配置
xadmin配置 - 安装 pip install -r https://github.com/sshwsfc/xadmin/blob/django2/requirements.txt 以下被我测试通 ...
- [py][mx]django的cookie和session操作-7天免登录
浏览器同源策略(same-origin policy) csrf攻击防御核心点总结 django的cookie和session操作-7天免登录 flask操作cookie&django的see ...
- [py][mx]django分页第三方模块django-pure-pagination
前台的这些数据都是从后台取来的 分页模块django-pure-pagination - 一款基于django pagination封装的更好用的分页模块 https://github.com/jam ...
随机推荐
- web初级开发的那些坑
1.在使用js原生的XMLHttpRequest加载.xml文件时,老是不对,按照书上的写的没错,后来才发现是我的web.xml文件中阻止了.xml文件的加载. 2.有关于string解析成json数 ...
- 使用python删除一个文件或文件夹
使用python删除一个文件或文件夹,需要使用os模块. import osos.remove(path) # path是文件的路径,如果这个路径是一个文件夹,则会抛出OSError的错误,这时需用用 ...
- A - Cable master
Inhabitants of the Wonderland have decided to hold a regional programming contest. The Judging Commi ...
- [c#基础]使用抽象工厂实现三层 和反射
引言 昨天加了一天班,今天闲来无事,就在想如何将之前的三层和最近一直在学的设计模式给联系在一起,然后就动手弄了个下面的小demo. 项目结构 项目各个层实现 Wolfy.Model层中有一个抽象类Ba ...
- Flask web开发之路五
Jinjia2模板 紧接着上篇博客,接下去写if条件判断和for循环遍历以及过滤器 if条件判断 主app文件代码: from flask import Flask,render_template a ...
- 读《Spring源码深度解析》途中问题1
step 1:检查自己的eclipse版本:在help->About Eclipse中查看: step 2:进入 https://github.com/groovy/groovy-eclipse ...
- ThinkPad X1 Carbon 2018 Windows 10无法关机的问题
最近两天在工作中很多同事都遇到了自己的X1电脑关机时自动重启的现象,这个问题让我在知乎.微软支持.国外各种科技论坛找到了很多类似的症状. 但是针对同事们遇到的问题,解决方案异常的简单:就是下载联想驱动 ...
- CCPC-Wannafly Winter Camp Day4 Div1 - 夺宝奇兵 - [简单思维题]
题目链接:https://zhixincode.com/contest/18/problem/A?problem_id=259 题目描述 wls正在玩一个寻宝游戏. 宝藏一共有 $n$ 种,都藏在一个 ...
- 深度学习中的batch的大小对学习效果的影响
Batch_size参数的作用:决定了下降的方向 极端一: batch_size为全数据集(Full Batch Learning): 好处: 1.由全数据集确定的方向能够更好地代表样本总体,从而更准 ...
- nginx url问题
测试需求,url自动加/后,发现重定向不带端口,即为 test.a.com:3443/abc nginx自动重定向301到 test.a.com/abc,端口消失. 分析可能和nginx默认配置se ...
