[vue]webpack使用样式
webpack: 使用自己写样式
main.js导入全局生效
import Vue from 'vue'
import App from './App.vue'
import './index.css'
new Vue({
el: '#app',
render: c => c(App)
});
index.css:
body {
color: darkred;
}
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style scoped>
</style>
优先级: 自己的> 全局的

login.vue
<template>
<div>login</div>
</template>
<script>
export default {
name: "login"
}
</script>
<style scoped>
div{
color: antiquewhite;
}
</style>
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<login></login>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style scoped>
div{
color: green;
}
</style>
index.css:
body {
background-color: peachpuff;
color: darkred;
}
main.js:
import Vue from 'vue'
import App from './App.vue'
import login from './components/login.vue';
import './index.css'
Vue.use(login);
Vue.component('login', login);
new Vue({
el: '#app',
render: c => c(App)
});
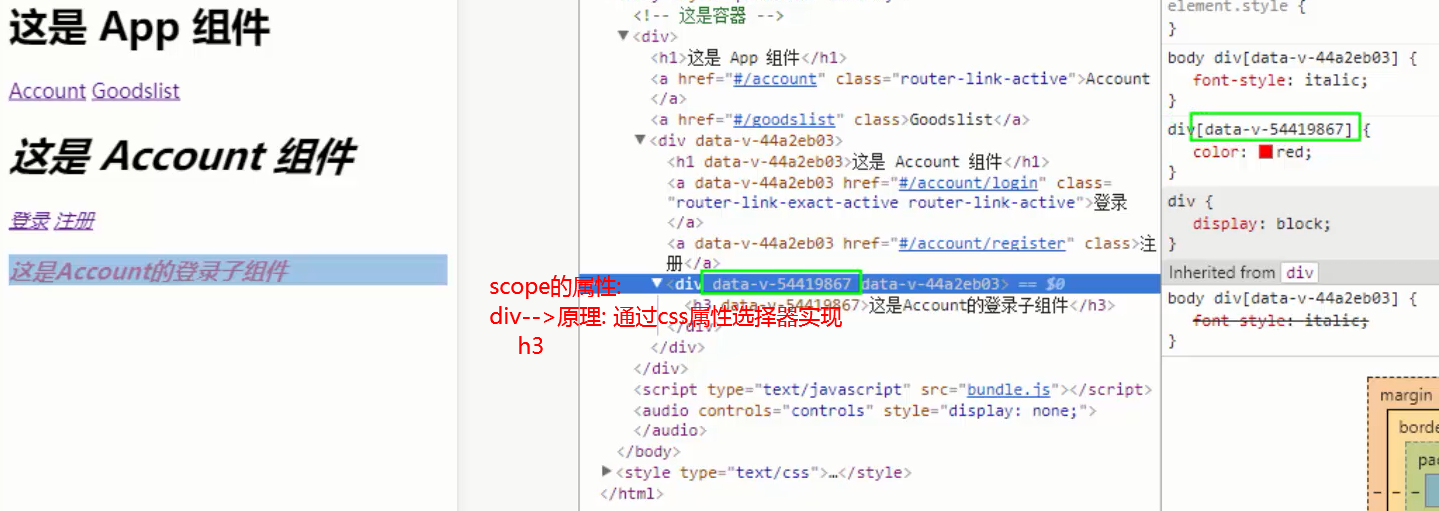
组件的scope属性实现原理: 外层div上,加css属性选择器

webpack: 使用bootstrap的样式
Bootstrap 4 Cheat Sheet:(小抄;备忘单)
https://hackerthemes.com/bootstrap-cheatsheet/

main.js导入, 其他组件就可以直接使用bs的样式了, 所有组件通过样式名调用就好了.
main.js
import Vue from 'vue'
import App from './App.vue'
import '../node_modules/bootstrap/dist/css/bootstrap.css'
new Vue({
el: '#app',
render: c => c(App)
});
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<div class="alert alert-primary" role="alert">
<strong>Well done!</strong> You successfully read this
important alert message.
</div>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
</style>
MintUI的使用



观察下这里的type,其实是调用了一种样式, 以前type=button, 组件默认的type是link, 超链接.


使用js: [MintUI的js使用]
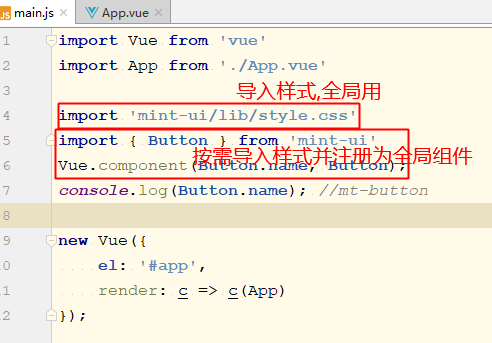
main.js
import Vue from 'vue'
import App from './App.vue'
import 'mint-ui/lib/style.css'
import { Button } from 'mint-ui'
Vue.component(Button.name, Button);
console.log(Button.name); //mt-button
let vm = new Vue({
el: '#app',
render: c => c(App)
});
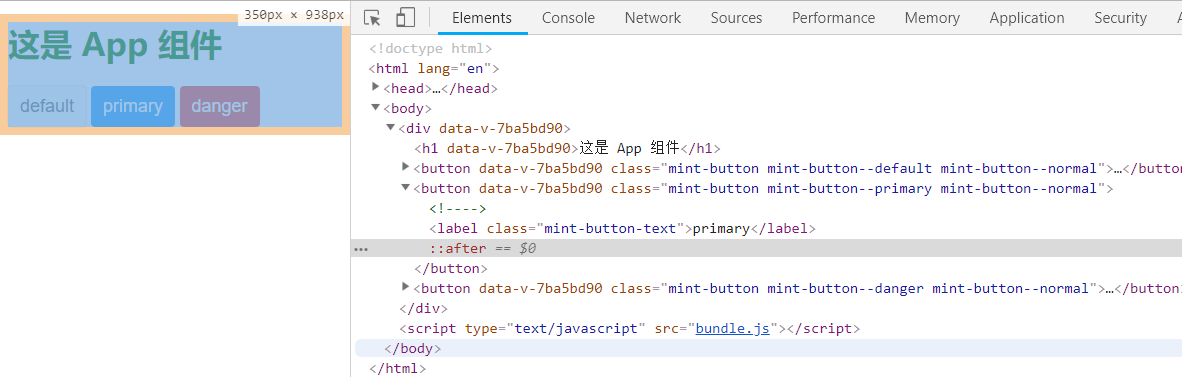
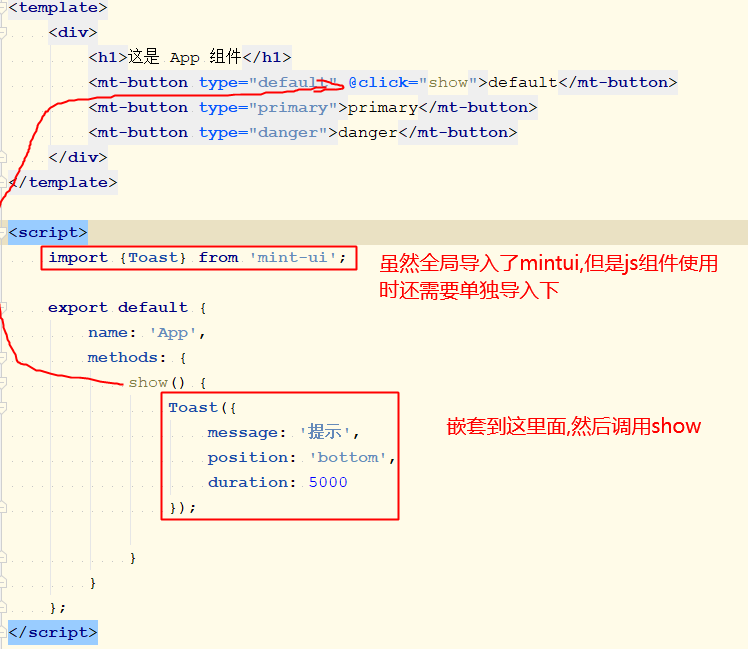
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<mt-button type="default" @click="show">default</mt-button>
<mt-button type="primary">primary</mt-button>
<mt-button type="danger">danger</mt-button>
</div>
</template>
<script>
import {Toast} from 'mint-ui';
export default {
name: 'App',
methods:{
show(){
Toast('提示信息');
}
}
};
</script>
<style scoped>
div {
color: green;
}
</style>

[vue]webpack使用样式的更多相关文章
- Vue + Webpack + Vue-loader 1
Vue + Webpack + Vue-loader 原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- Vue & webpack
在webpack构建的项目中使用vue进行开发 在入口文件中 import Vue from 'vue' 导入的构造函数,功能不完整,只提供了runtime-only的方式,并没有提供网页中那样的使用 ...
- nodejs, vue, webpack 项目实践
vue 及 webpack,均不需要与nodejs一期使用,他们都可以单独使用到任何语言的框架中. http://jiongks.name/blog/just-vue/ https://cn.vuej ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- 使用pug(jade),以及在vue+webpack中使用pug(jade)
一:在HTML中使用pug 在css中有预处理器less和scss来使我们的样式表更加的简介,那么在HTML中有没有这样的格式呢,答案是有的,那就是pug(前身是jade),效果如下: 转译以后 好, ...
随机推荐
- Docker集群管理portainer的使用
1.Slave主机docker需要开启2375端口 ubuntu: sudo vim /etc/default/docker DOCKER_OPTS="-H=unix:///var/run/ ...
- window的cmd使用
有时候安装软件也需要使用cmd,如果要进入目前所在盘符的其他路径用cd命令可进入,但如果从c盘进入d盘等,是不用cd命令的. 如目前在c盘的任意目录,需要切换到d盘的根目录,用:“d:”命令(不含引号 ...
- 新复制行绑定JQuery.autocomplete事件
在工作中经常需要生成动态增加行的表格,此次需要对表格中的文本框绑定autocomplete功能 操作流程: 表格初始时只有一行,当页面加载时执行先执行一次增加行功能,将行增加到10行 在$(funct ...
- 让jQuery的contains方法不区分大小写
// NEW selector jQuery.expr[':'].Contains = function(a, i, m) { return jQuery(a).text().toUpperCase( ...
- 2018ACM-ICPC焦作区域赛【反思总结】
摸银结束回来,整个人都轻松了. 自CCPC打铁以来的这两个月真的太痛苦了. 俱乐部退役的退役停训的停训,好冷清啊. 前期切题很稳,前四题两个小时1A. 过了四题之后好像心态有点飘,然后开题就慢了,想题 ...
- [No0000FA]C# 接口(Interface)
接口定义了所有类继承接口时应遵循的语法合同.接口定义了语法合同 "是什么" 部分,派生类定义了语法合同 "怎么做" 部分. 接口定义了属性.方法和事件,这些都是 ...
- JavaScript:改变 HTML 图像
JavaScript:改变 HTML 图像 1.代码如下: <!DOCTYPE HTML> <html> <head> <meta charset=" ...
- Mac开发博客摘录
https://blog.csdn.net/wangyouxiang/article/details/17855255 https://www.cocoacontrols.com/controls?p ...
- 配置zsh
.zshrc export ZSH="/root/.oh-my-zsh" ZSH_THEME="robbyrussell" plugins=(git zsh-s ...
- pyhton 爬虫爬去吾爱精品软件的信息并写入excel
2018的最后一天了,感觉今年有得有失,这里就不再浪费时间了,愿2019万事如意 之前的爬虫信息下载后只写入txt文档,想到了以后工作加入有特殊需求,趁放假有时间将这写数据写入excel表格 以吾爱精 ...
