Bootstrap3基础 input-group glyphicon 输入框组与glyphicon图标
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<form>
<!--
最开始,我是<span class="input-group-addon glyphicon glyphicon-envelope"></span>
结果出现了错位的情况。。。完全不知道该如何解决这种Bug
注意:这个span的嵌套,妙呀!
https://v3.bootcss.com/components/#glyphicons
注:<span class="glyphicon glyphicon-envelope"></span> 里面不要加内容
-->
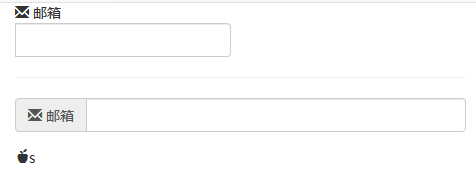
<div class="form-group input-group">
<span class=""><span class="glyphicon glyphicon-envelope"></span> 邮箱</span>
<input type="search" name="sc" id="sc" class="form-control" />
</div>
<hr />
<div class="form-group input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-envelope"></span> 邮箱</span>
<input type="search" name="sc" id="scNew" class="form-control" />
</div>
</form>
<span class="glyphicon glyphicon-apple">s</span>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

more knowledge

祝愿图标做的越来越漂亮。
resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 input-group glyphicon 输入框组与glyphicon图标的更多相关文章
- Bootstrap3基础 form-control 圆角的输入框,光标放入后边框变色
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 input-group-btn 按钮与输入框 横向组合
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap<基础十五> 输入框组
Bootstrap 支持的另一个特性,输入框组.输入框组扩展自 表单控件.使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮. 通过向输入域添加前缀和后缀的内容,您可以向用户输 ...
- Bootstrap3系列:输入框组
1. 基本实例 通过在文本输入框 <input> 前面.后面或是两边加上文字或按钮,实现对表单控件的扩展. .input-group包含.input-group-addon给 .form- ...
- Bootstrap输入框组
前面的话 有时,我们需要将文本输入框(input group)和文件或者小icon组合在一起进行显示, 我们称之为addon.也就是通过在文本输入框 <input> 前面.后面或是两边加上 ...
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除-改进版
上一次说到了基于Bootstrap使用jQuery实现输入框组input-group的添加与删除 ,初始状态下只有一个输入框组,可以通过点击输入框组的右侧“+”(或自定义的文字)可以在原输入框组的下面 ...
- bootstrap之输入框组
向输入域添加前缀和后缀的内容 <div style="padding: 100px 100px 10px;"> <form class="bs-exam ...
- Bootstrap历练实例:基本输入框组
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- bootstrap历练实例:复选框或单选按钮作为输入框组的前缀或后缀
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
随机推荐
- js跨域需要token。
将rems从tms中独立出来以后,每次都需要先打开tms,再打开rems,如果我足够聪明,那么很容易可以分析得到原因. 第一,会导致跨域出现问题的易错点就那么几个,是否加上“Access-Contro ...
- python爬虫-基础入门-爬取整个网站《2》
python爬虫-基础入门-爬取整个网站<2> 描述: 开场白已在<python爬虫-基础入门-爬取整个网站<1>>中描述过了,这里不在描述,只附上 python3 ...
- 记学习hadoop时无法启动namenode的问题
1. 按照apache的文档,学习搭建hadoop. 2. 当把机器重启之后发现无法启动 namenode. 3. 查看日志发现是一些文件找不到,这些文件的位置是在/tmp目录下的,而/tmp 目录下 ...
- Unity shader学习之屏幕后期处理效果之运动模糊
运动模糊,代码如下: using UnityEngine; public class MotionBlurRenderer : PostEffectRenderer { [Range(0.1f, 0. ...
- 启动与关闭WebService
[1]代码 /* * @brief: 启动WebServcie服务器 * @return:void */ void UPCSoftphoneClient::startWebService() { m_ ...
- java设计模式之动态代理的概述和实现
概述 1.代理:本来应该自己做的事情,请了别人来做,被请的人就是代理对象. 举例:春节回家买票让人代买 2.在Java中java.lang.reflect包下提供了一个Proxy类和一个Invocat ...
- JustOj 2009: P1016 (dp)
题目描述 有一个箱子容量为v(正整数,o≤v≤20000),同时有n个物品(o≤n≤30),每个物品有一个体积 (正整数).要求从 n 个物品中,任取若干个装入箱内,使箱子的剩余空间为最小. ...
- Codeforce 733B - Parade (枚举)
Very soon there will be a parade of victory over alien invaders in Berland. Unfortunately, all soldi ...
- 洛谷 P1015 回文数
#include<iostream> #include<cstdio> #include<cmath> #include<string> #includ ...
- 使用Holer远程桌面登录家里电脑和公司内网电脑
1. Holer工具简介 Holer exposes local servers behind NATs and firewalls to the public internet over secur ...
