Bootstrap3基础 btn-xs/sm... 按钮的四种大小
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<button class="btn btn-primary">btn-primary</button>
<button class="btn btn-warning btn-xs">btn-warning</button>
<button class="btn btn-success btn-sm">btn-success</button>
<button class="btn btn-info btn-lg">btn-info</button>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
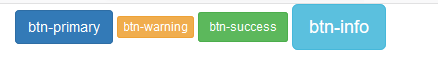
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 btn-xs/sm... 按钮的四种大小的更多相关文章
- css中按钮的四种状态
css中按钮有四种状态 1. 普通状态2. hover 鼠标悬停状态3. active 点击状态4. focus 取得焦点状态 .btn:focus{outline:0;} 可以去除按钮或a标签点击后 ...
- Android按钮的四种点击事件
本文记录一下按钮的四种点击事件 第一种 public class MainActivity extends Activity { @Override protected void onCreate(B ...
- Android点击Button按钮的四种事件监听方法总结
首先我们在activity_main.xml里面先定义一个Button空间 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <RelativeLayout xmlns:a ...
- Bootstrap3基础 btn-primary/warning... 三类按钮的六种样式
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Android按钮绑定四种方式
public class MainActivity extends Activity implements OnClickListener{ @Override protected void onCr ...
- Android的按钮单击事件及监听器四种常见的实现方式
第一种:匿名内部类作为事件监听器类<ignore_js_op>大部分时候,事件处理器都没有什么利用价值(可利用代码通常都被抽象成了业务逻辑方法),因此大部分事件监听器只是临时使用一次,所以 ...
- 基础总结篇之二:Activity的四种launchMode
合抱之木,生於毫末:九層之台,起於累土:千里之行,始於足下.<老子> 今天在社区看到有朋友问“如何在半年内成为顶级架构师”,有网友道“关灯睡觉,不用半年的...”,的确,做梦还来的快一些. ...
- 基础总结篇之二:Activity的四种launchMode (转载)
转自:http://blog.csdn.net/liuhe688/article/details/6754323 合抱之木,生於毫末:九層之台,起於累土:千里之行,始於足下.<老子> 今天 ...
- Asp.net 面向接口可扩展框架之使用“类型转化基础服务”测试四种Mapper(AutoMapper、EmitMapper、NLiteMapper及TinyMapper)
Asp.net 面向接口可扩展框架的“类型转化基础服务”是我认为除了“核心容器”之外最为重要的组成部分 但是前面博文一出,争议很多,为此我再写一篇类型转化基础服务和各种Mapper结合的例子,顺便对各 ...
随机推荐
- java中的锁之Lock接口与Condition接口
一.Lock源码. 1.是一个接口.一共有6个方法. 2.方法详细如下: (1)当前线程尝试获取锁.结果分两种情况,一是成功获取到锁,则返回:二是获取锁失败,则一直等待.不响应中断请求. (2)当前线 ...
- ABC2
OpenCV http://www.cnblogs.com/skyfsm/p/7263773.html http://www.cnblogs.com/skyfsm/p/7613314.html SQL ...
- 《大话设计模式》c++实现 建造者模式
一.UML图 关键词:Subject维护一个Observer列表,Subject执行Notify()时就执行列表中的每个Observer的Update(). 二.概念 观察者模式:定义了一种一对多的依 ...
- Linux QtCreator 编译报错:No rule to make target '.../***' needed by '***.o'.stop
Linux QtCreator 编译报错:No rule to make target 'mainwindow.cpp' needed by 'mainwindow.o'.stop [1]解决方案 ...
- Python树形打印目录结构
前言 这两天整理数据文件的时候发现,一层层的点击文件夹查看很繁琐,于是想写一个工具来递归打印出文件目录的树形结构,网上找了一些资料几乎都是使用的os.walk, 调试了以后发现返回的貌似的是一个“生成 ...
- File §1
The Class of File, it can be seen as one document, also can be seen as list of documents. File f = ...
- 查看完整的 Unicode 字符集
https://unicode-table.com/cn/ 这个链接是我想要查的 格式如下图 先放这里收藏,我也不知道怎么搜索
- Linux基础命令---文本过滤colrm
colrm 从标准输入读取数据,删除指定的列,然后送到标准输出.如果用一个参数调用,则将从指定的列开始删除每一行的列.如果使用两个参数调用,则将删除从第一列到最后一列的列.列编号以第1列开始. 此命令 ...
- springboot maven项目,为什么build成功,build path也没错误,project-->clean 也没用,项目上面还是有个红x呢?
springboot maven项目,为什么build成功,build path也没错误,project-->clean 也没用,项目上面还是有个红x呢? 看错误信息有提示: Descript ...
- win10 +python3.6环境下安装opencv以及pycharm导入cv2有问题的解决办法
一.安装opencv 借鉴的这篇博客已经写得很清楚了--------https://blog.csdn.net/u011321546/article/details/79499598 ,这 ...
