Java Web-----JSP与Servlet(一)
JSP (java服务器页面)
servlet
创建第一个项目
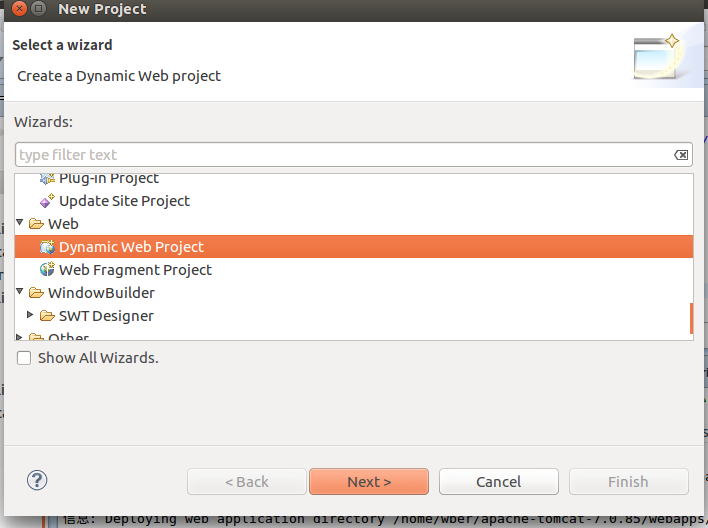
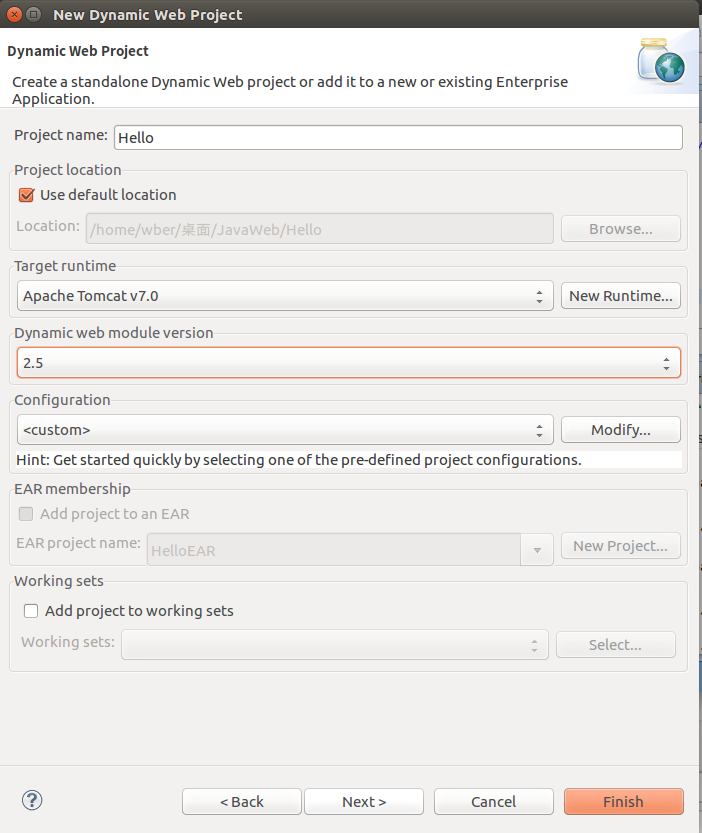
1. 选择Dynamic Web Project , 模板版本选择2.5


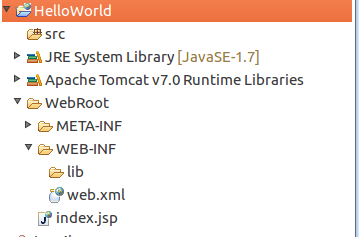
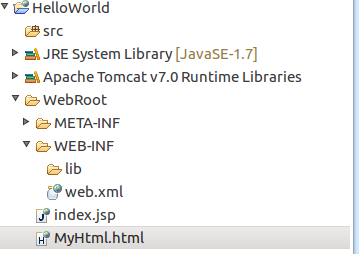
2. 项目的目录结构, META-INF不用理解 , WEB-INF下lib存放jar包与web.xml文件(必要的配置),服务器响应页面在WebRoot下,如图中index.jsp.

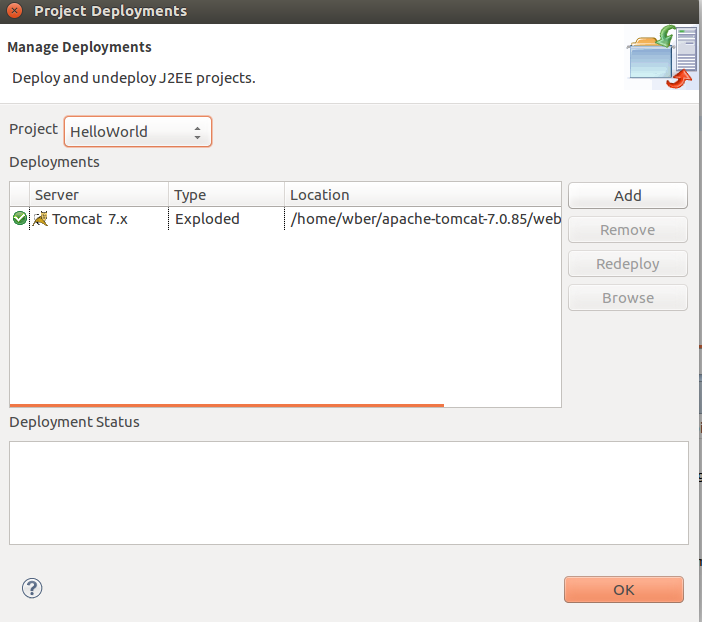
3. tomcat添加项目,启动tomcat .


JSP基本语法
例如上例中的index.jsp文件:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head> <body>
This is my JSP page. <br>
</body>
</html>
1.在开始的page中:
language用来设置脚本语言,jsp中只有java一种
Language : 用来定义要使用的脚本语言
contentType:定义 JSP 字符的编码和页面响应的 MIME 类型
pageEncoding:Jsp 页面的字符编码
2.scriptlet 标签
通过 scriptlet 标签我们可以在 Jsp 里嵌入 Java 代码;
第一种:<%! %>
我们可以在里面定义全局变量、方法、类;
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> <%!
String str = "全局变量" ;
%>
<%!
public void func(){
System.out.println("全局方法");
}
%>
<%!
class My{
private int a = 1;
public void f(){
System.out.println("全局类");
}
}
%>
</head> <body>
This is my JSP page. <br>
</body>
</html>
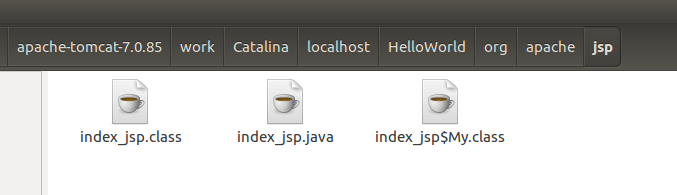
将上述jsp放入tomcat编译之后:

在tomcat的work目录下寻找到jsp中java代码的编译文件

第二种:<% %>
我们可以在里面定义局部变量、编写语句;
与第一种相差不多,具体可以尝试.
第三种:<%= %>
我们可以在里面输出一个变量或一个具体内容;
相当于在页面中输出一段信息,如 <%=b%> 会输出变量b
3. Jsp 注释
<!-- --> Html 注释 客户端(在浏览器查看网页源码时)可见
<%-- --%> Jsp 注释 客户端(在浏览器查看网页源码时)不可见
// java 单行注释
/*
*/ java 多行注释
4. Jsp包含指令
<%@ include file=”要包含的文件”%>

在同级目录下创建MyHtml.html文件,内容只有:
<body>
My Html page<br>
</body>
在index.jsp中添加静态包含指令代码:
<body>
<%@ include file="MyHtml.html" %>
</body>
启动 tomcat :

<jsp:include page=”要包含的文件”>
基本操作与上述相差不多,只不过 静态包含先把包含文件加入,再编译运行, 动态包含是先编译,在将包含文件插入 . 在开发中应多使用动态包含.
5. Jsp 跳转指令
<jsp:forward page=" ">
<jsp:param value=”” name=”” />
</jsp:forward>
服务器内部跳转,可带参数;
例如 , 从form.jsp中带参数跳转至target.jsp 中
form.jsp :
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'form.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> </head> <body>
<jsp:forward page="target.jsp">
<jsp:param value="HelloWorld" name="forward"/>
</jsp:forward>
</body>
</html>
target.jsp :
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'target.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> </head> <body>
get form jsp: <%=request.getParameter("forward") %>
</body>
</html>
启动tomcat ,访问 http://127.0.0.1:8000/HelloWorld/form.jsp (HelloWorld是项目名称)

Java Web-----JSP与Servlet(一)的更多相关文章
- java Web jsp和servlet的关系
JSP在本质上就是SERVLET,但是两者的创建方式不一样Servlet完全是JAVA程序代码构成,擅长于流程控制和事务处理,通过Servlet来生成动态网页很不直观JSP由HTML代码和JSP标签构 ...
- Java Web开发之Servlet、JSP基础
有好多年不搞Java Web开发了,这几天正好国庆放假,放松之余也有兴趣回头看看Java Web开发技术的基础. 我们都知道,Servlet是Java Web开发的重要基础,但是由于Servlet开发 ...
- Java中jsp和Servlet的区别
1 Servlet Servlet是一种服务器端的Java应用程序,具有独立于平台和协议的特性,可以生成动态的Web页面.它担当客户请求(Web浏览器或其他HTTP客户程序)与服务器响应(HTTP服务 ...
- java web jsp
一.WEB应用的目录结构 通常我们是在IDE中创建web应用程序,IDE自动为我们实现了WEB的目录结构,下面来看如何徒手创建一个WEB程序. 首先来看一下Tomcat自带的一个web应用的目录结构 ...
- java web学习笔记-Servlet篇
Servlet基础 1.Servlet概述 JSP的前身就是Servlet.Servlet就是在服务器端运行的一段小程序.一个Servlet就是一个Java类,并且可以通过“请求-响应”编程模型来访问 ...
- Java Web 学习(1) —— Servlet
Java Web 学习(1) —— Servlet 一. 什么是 Servlet Java Servlet 技术是Java体系中用于开发 Web 应用的底层技术. Servlet 是运行在 Servl ...
- Java Web核心组件之Servlet的使用介绍
Servlet是Java Servlet的简称,称为小程序或服务连接器,用Java编写的服务端程序,主要功能在于交互式地浏览和修改数据,生成动态的Web内容:Servlet运行于支持Java的应用服务 ...
- java web 中的servlet讲解
首先,解释一下解释一下什么是servlet?说一说Servlet的生命周期? servlet有良好的生存期的定义,包括加载和实例化.初始化.处理请求以及服务结束.这个生存期由javax.servlet ...
- IDEA与Tomcat创建并运行Java Web项目及servlet的简单实现
创建Web项目 1. File -> New Project ,进入创建项目窗口 2.在 WEB-INF 目录下点击右键, New -> Directory ,创建 classes 和 ...
- JAVA Web学习篇--Servlet
Servlet由来 做过BS项目的人都知道,浏览器可以依据HTML静态标记语言来显示各式各样的网页.可是假设我们须要在网页上完毕一些业务逻辑:比方登陆验证.或者说网页显示的内容在server的数据库中 ...
随机推荐
- node使用 log4js
log4js //配置日志的输出级别,共ALL<TRACE<DEBUG<INFO<WARN<ERROR<FATAL<MARK<OFF八个级别,defau ...
- 利用TensorFlow实现多元线性回归
利用TensorFlow实现多元线性回归,代码如下: # -*- coding:utf-8 -*- import tensorflow as tf import numpy as np from sk ...
- mac date
格式化UTC为可读格式 mbp:~ gavin$ date -r 1546848158 2019年 1月 7日 星期一 16时02分38秒 CST 获取当前 UTC mbp:~ gavin$ date ...
- 第三章Div水平居中
1.div居中 text-align:center可以让元素里面的文字内容居中,但并不能让div居中.要让div水平居中必须设置div宽度,外边距设置为margin:0 auto <%@ Pag ...
- centos6.6 7 vim编辑器中文乱码
编辑~/.vimrc文件,加上如下几行: set fileencodings=utf-8,ucs-bom,gb18030,gbk,gb2312,cp936 set termencoding=utf-8 ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- CSS3实现GIF动画
来自 dribbble 某位大师的作品,GIF图中一个小女孩抱着一只猫在跑步,非常可爱,动作轻巧,过渡自然.DEMO下载 回到项目需求,要实现类似上图卡通人物跑步动画,分析结果如下: 1.跑步动画可以 ...
- mysqladmin -u root password
ERROR : Error appeared during Puppet run: 192.77.108.242_mysql.ppError: mysqladmin -u root password ...
- 安装模块时报错“error: Microsoft Visual C++ 14.0 is required…”
安装pymssql时报错:在安装的过程中遇到了“error: Microsoft Visual C++ 14.0 is required…” 解决办法: 进入https://www.lfd.uci.e ...
- 20155228 2017-5-31 课堂测试:编写MyOD.java
20155228 2017-5-31 课堂测试:编写MyOD.java 题目和要求 编写MyOD.java:用java MyOD XXX实现Linux下od -tx -tc XXX的功能 提交测试代码 ...
