微信小游戏 RES版本控制+缓存策略 (resplugin和ResSplitPlugin插件使用)
参考:
使用 AssetsManager 灵活定制微信小游戏的缓存策略
一、我们的目标
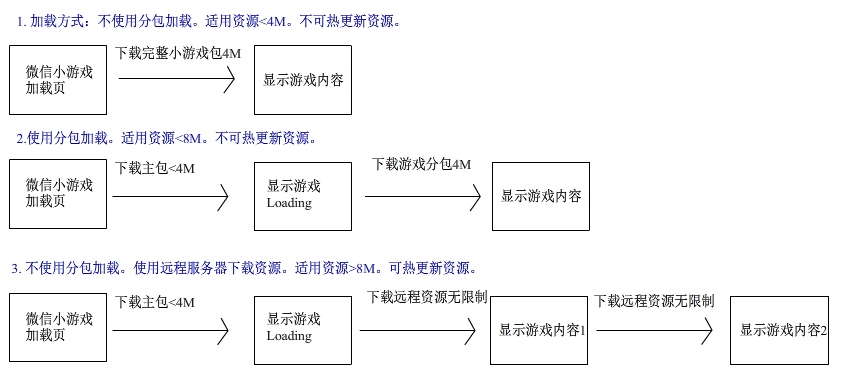
目标就是让玩家快速进入游戏,然后根据游戏的进度加载相应的资源,并可对资源进行版本控制、本地缓存、热更新。
如果美术改一张图或者策划修改一个配置文件就要发布版本再审核,就比较麻烦了。
所以方法3是我们要实现的目标。
翻看Egret的教程,提供了RES版本控制和缓存资源来个教程。下面窝来试试能不能实现方法3。

二、先来说说RES版本控制
RES版本控制使用插件resplugin.ts,对资源的名称进行规范化,增加版本号或校验码比对等功能。具体查看RES版本控制。
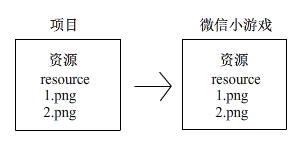
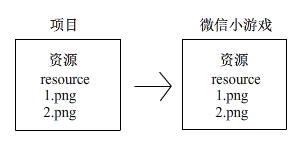
未使用RES版本控制的发布形式,资源原封不动的发布到微信小游戏项目的resource文件夹下。

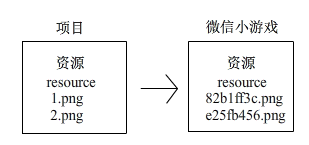
使用RES版本控制后,图片被加上了crc32码,并通过version.json和VersionController.ts控制版本、校验对比。

那么问题来了,资源放到远程服务器,不放在主包中,才能实现热更。所以目前是不能实现热更的,但是官方的教程也只写到了这里。

问题:
1. 修改VersionController的版本号currentVersion后,会进行本地缓存的清理。路径是wx.env.USER_DATA_PATH + "/cache_crc32/assets"。
const dir = wx.env.USER_DATA_PATH + "/cache_crc32/assets";
fs.readdir({
dirPath: dir,
success: (e) => {
const result = this.getRemoveList(e.files);
const length = result.length;
for (let i = 0; i < length; ++i) {
console.log("VersionMananger >> 删除", dir + "/" + result[i])
fs.unlinkSync(dir + "/" + result[i]);
}
},
fail: (e) => {
// console.log(e);
}
});
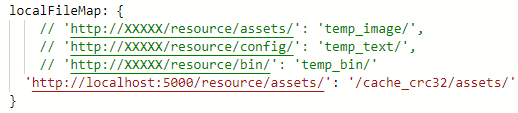
那么在微信项目中image.js缓存的路径需要修改为file-util.js的最下方的配置文件

总结:只实现了版本控制,没有实现热更新。
三、再看看《使用 AssetsManager 灵活定制微信小游戏的缓存策略》
使用 AssetsManager 灵活定制微信小游戏的缓存策略
这个教程主要是2个点
1. 使用ResSplitPlugin将资源发布时放到外部文件夹,而不是放在主包中。这样我们就可以将资源放到远程服务器加载,实现热更。
2. 使用 image.js 和 text.js等缓存加载的远程服务器资源,避免重复加载。
未使用ResSplitPlugin发布时,资源原封不动得发布到了小游戏项目

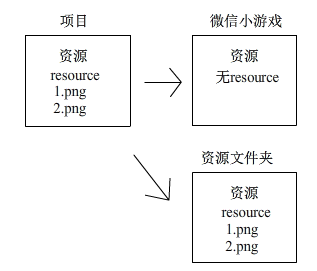
使用ResSplitPlugin发布时,资源发布到了外部文件夹。这个外部资源文件夹可以放到远程服务器进行加载。

官方教程已经在教程里说了,将这个外部资源文件夹搭建一个本地服务器来访问。发布正式的时候,将访问地址改为自己服务器地址即可。
修改Main.ts的
await RES.loadConfig("resource/default.res.json", "resource/");
为
await RES.loadConfig("default.res.json","http://localhost:5000/resource/");
问题:
1. 这个做法没有实现版本管理。需要额外一步操作。这个外部资源文件夹放到远程服务器上时,使用ResDepot进行添加crc码发布。当有图片或配置修改时,再使用ResDepot发布上传一次即可。
2. 每次版本更新需要手动调用file_util.js的remove来清理本地缓存,防止超过微信50M限制。
3. 发布时微信小游戏项目的js下总缺少两个文件:default.thm.js、game.js。 这两个文件被生成到了外部资源文件夹里了,需要自己复制到微信小游戏项目下。
4. 直接编译这个插件是不生效的,需要使用命令发布:egret publish --target wxgame。(终端选项在Egret Wing IDE 正下方菜单栏第4个,调试和输出选项旁边)
总结:实现了热更新和本地缓存、版本控制。但是版本控制不如插件resplugin.ts方便、自动化。
四、将resplugin和ResSplitPlugin两个插件结合使用,实现热更、本地缓存、版本控制
1. 按照2和3步骤使用两个插件
2. 项目主要分为微信主包preload.res.json和远程资源包default.res.json
3. 修改config.wxgame.ts
修改资源发布配置,resource下的主包和远程包资源分开
找到项目目录下scripts/config.wxgame.ts,修改资源分离配置 (根据你自身需求,来配置,配置表中的资源会发布到wxgame_remote下,不会被发布微信小游戏项目下)

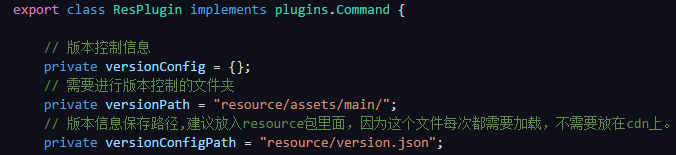
4. 修改ResPlugin
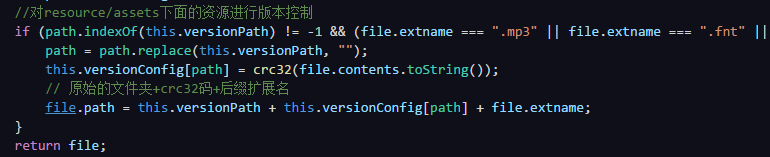
找到项目scripts/resplugin.ts,设置需要版本控制的文件夹和文件类型
versionPath:你的资源控制的文件夹
versioConfigPath:你的版本控制文件

在设置版本控制的文件类型,例如龙骨的".dbbin"官方没有写。
下图中增加一个 file.extname === ".dbbin"

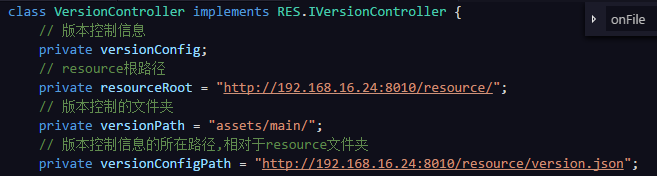
5. 修改VersionMananger
项目src/VersionMananger.ts,修改版本控制类的配置。

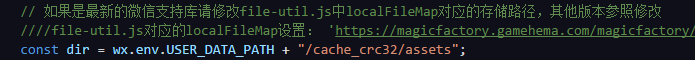
6. 修改file-util.js
找到微信小游戏项目library/file-util.js,修改

这里的配置,对应于VersionMananger.ts中的存储路径。就是将http://192.168.16.24:8010/resource/assets/main路径下载的文件,保存在手机cache_crc2/assets文件夹下。

微信小游戏 RES版本控制+缓存策略 (resplugin和ResSplitPlugin插件使用)的更多相关文章
- 微信小游戏的本地缓存和清除的使用 (text.js image.js file-util.js)
参考: 微信小游戏,文件系统 UpdateManager-小游戏 一.Egret提供的本地缓存工具类( 备注:新版本进行了修改,并增加了sound.js等) 在微信小游戏项目中,Egret提供了fil ...
- 【转】微信小游戏接入Fundebug监控
在SegmentFault上看到Fundebug上线小游戏监控,刚好最近开始玩微信小游戏,于是尝试接入试了一下. 接入方法 创建项目的时候选择左下角的微信小游戏图标. 点击继续进入接入插件页面. 第三 ...
- 微信小游戏 50M那部分的缓存机制的使用
一.使用 AssetsManager 灵活定制微信小游戏的缓存策略 官网教程:http://developer.egret.com/cn/github/egret-docs/Engine2D/mini ...
- 【微信小游戏】文件系统,远程加载资源打破4M限制
一.前提 微信小游戏,对游戏包体的大小有严格是限制,上传文件大小<4M,但是本地缓存文件有50M空间,也就是说我们可以将一些资源放到网上,然后缓存到本地. 二.官方概念 文件系统 文件系统是小程 ...
- 微信小游戏 4M升8M分包加载
一.微信分包加载 微信分包加载教程 嘛,因为原来的4M太小了,满足不了小游戏内容的需求,现在提升到了8M.这8M可以分包加载,而不需要一次性加载8M. 如果是老版本,则分包加载不起作用,会一次加载8M ...
- 微信小游戏egret开发包括p2引擎小结
用egret + p2 做一个类似投球的小游戏,坑大致如下: 1.p2引擎与egret坐标不同注意转换,横坐标没什么,纵坐标egret.y = stageHeight - body.position[ ...
- 使用Laya引擎开发微信小游戏(上)
本文由云+社区发表 使用一个简单的游戏开发示例,由浅入深,介绍了如何用Laya引擎开发微信小游戏. 作者:马晓东,腾讯前端高级工程师. 微信小游戏的推出也快一年时间了,在IEG的游戏运营活动中,也出现 ...
- Cocos Creator_发布到微信小游戏平台
观看官方教程,地址 传送门: http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html CocosCreator接 ...
- 微信小游戏下socket.io的使用
参考: 微信小游戏:socket.io 一 在微信小游戏 中使用socket.io报错 因为项目需求,后端要使用nodejs简单搭建一个服务器,通讯用json格式. 使用Egret提供的socket. ...
随机推荐
- raw_socket(原始套接字)以及普通socket使用终极总结
一.传输层socket(四层socket,普通socket) 可参考本人以下博客: Windows Socket编程之UDP实现大文件的传输:http://blog.csdn.net/luchen ...
- C# Round源码
在日常开发中经常遇到四舍五入的情况比如 Math.Round(1.25, 1),首先我们要知道这里的Round 其实是银行家算法,具体可以参考Round() 四舍五入 js银行家算法 那么C#是如何实 ...
- 【Zookeeper】源码分析之请求处理链(四)之FinalRequestProcessor
一.前言 前面分析了SyncReqeustProcessor,接着分析请求处理链中最后的一个处理器FinalRequestProcessor. 二.FinalRequestProcessor源码分析 ...
- 使用Guava的ComparisonChain实现自定义的排序
可以看到使用比较器前,先要写一个实体类,还要实现comparable接口,实现compareTo方法.这个方法一般会返回-1 0 1三个int类型数字,分别表示,对象和传入的对象比较,排序应该在传入的 ...
- How to extract a complete list of extension types within a directory?
Open the PowerShell Tool and Run the below command: Get-Childitem "D:\testfolder\" -Recurs ...
- 【LeetCode】236. Lowest Common Ancestor of a Binary Tree
Lowest Common Ancestor of a Binary Tree Given a binary tree, find the lowest common ancestor (LCA) o ...
- C++11 并发指南九(综合运用: C++11 多线程下生产者消费者模型详解)
前面八章介绍了 C++11 并发编程的基础(抱歉哈,第五章-第八章还在草稿中),本文将综合运用 C++11 中的新的基础设施(主要是多线程.锁.条件变量)来阐述一个经典问题——生产者消费者模型,并给出 ...
- 使用dstat命令的插件查看mysql的io状态
使用dstat竟然还可以查看mysql的状态, man dstat之后发现的,原来在/usr/share/dstat目录下藏有很多python脚本作为插件帮助dstat搜集各类信息. 不过通常有可能会 ...
- 9.8 翻译系列:数据注解特性之--Required 【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/required-attribute-dataannotations-in-code-f ...
- SNF快速开发平台WinForm-CS甘特图
我们在做项目当中会经常用到按时间进度查看任务,其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况. 甘特图包含以下三个含义: 1.以图形或表格的形式显示活动: 2.通用 ...
