wpgcms---导航高亮显示
在使用wpgcms做项目的时候,有时候三级栏目默认是没有高亮显示的一级导航的,例如:文章详情页要对应的文章栏目进行高亮显示,三级单篇页要对应栏目是高亮显示。具体做法是:
首先看获取导航的方式:
{% set mainNavs = wpg.navigation.get('main') %}
{% for nav in mainNavs %}
<li {% if nav.active %} class="active-list-nav" {% endif %}>
<a href="{{ nav.url|default('javascript:;') }}">{{ nav.name }}</a>
</li>
{% endfor %}
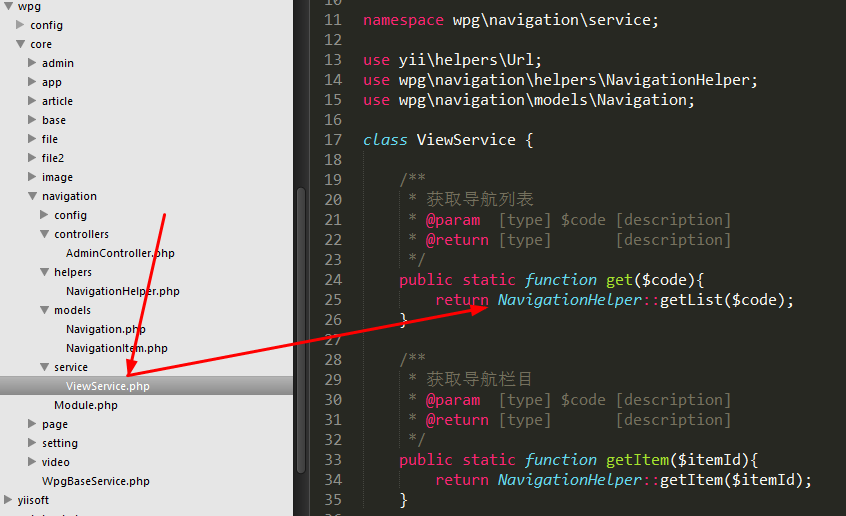
看到是通过 wpg.navigation.get 来获取导航列表的,找到对应的 navigation 模板,get方法:

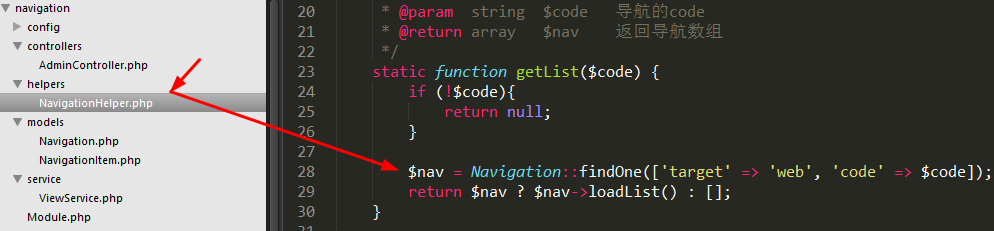
这里的get调用的是 getlIst方法:

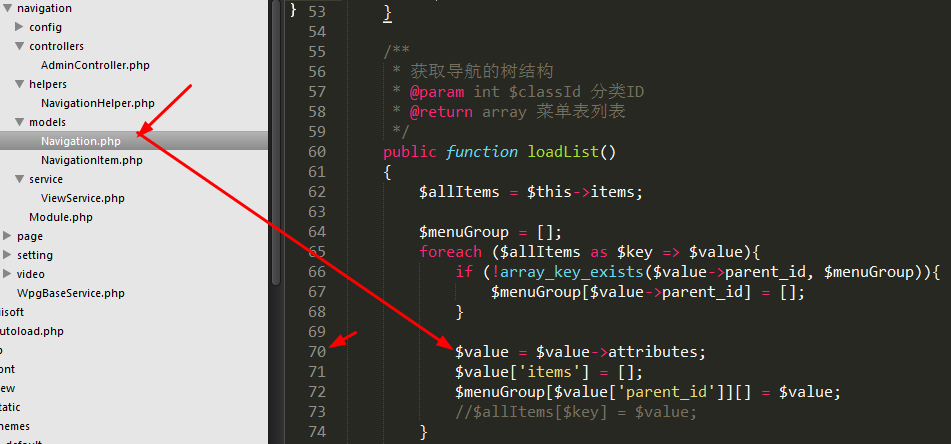
这里掉用的是 loadlist方法:

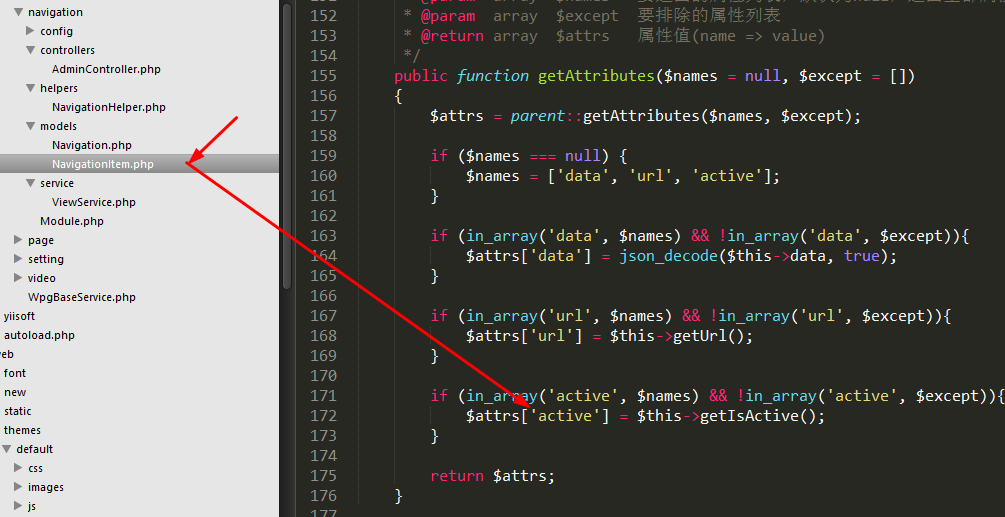
这里是通过 $value 来获取对应的 attributes:具体方法是:

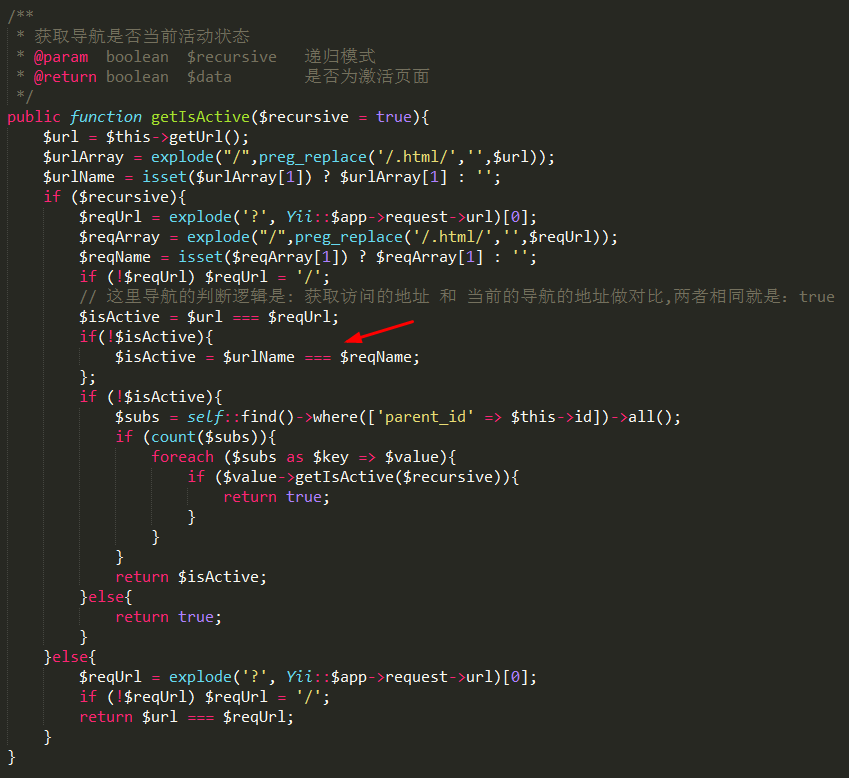
这里判断是否是激活页面的方法具体是:当前模型 NavigationItem.php 下的 getIsActive(); 修改为如下即可:

示例代码:
public function getIsActive($recursive = true){
$url = $this->getUrl();
$urlArray = explode("/",preg_replace('/.html/','',$url));
$urlName = isset($urlArray[1]) ? $urlArray[1] : '';
if ($recursive){
$reqUrl = explode('?', Yii::$app->request->url)[0];
$reqArray = explode("/",preg_replace('/.html/','',$reqUrl));
$reqName = isset($reqArray[1]) ? $reqArray[1] : '';
if (!$reqUrl) $reqUrl = '/';
// 这里导航的判断逻辑是: 获取访问的地址 和 当前的导航的地址做对比,两者相同就是:true
$isActive = $url === $reqUrl;
if(!$isActive){
$isActive = $urlName === $reqName;
};
if (!$isActive){
$subs = self::find()->where(['parent_id' => $this->id])->all();
if (count($subs)){
foreach ($subs as $key => $value){
if ($value->getIsActive($recursive)){
return true;
}
}
}
return $isActive;
}else{
return true;
}
}else{
$reqUrl = explode('?', Yii::$app->request->url)[0];
if (!$reqUrl) $reqUrl = '/';
return $url === $reqUrl;
}
}
wpgcms---导航高亮显示的更多相关文章
- dede使用方法---用js让当前导航高亮显示
当前导航高亮显示能够提升用户体验,我也知道,大家在网上搜dede让当前导航高亮显示的方法一抓一大把,但是,并不一定适合自己的需求.就像我的需求一样,导航有个二级导航,然后需要做到让当前导航高亮显示.我 ...
- thinkphp3.2 导航高亮显示
Controller $action = CONTROLLER_NAME."/".ACTION_NAME; //获取当前页面的‘控制器/操作方法’: $this->assig ...
- 织梦cms导航高亮显示栏目及首页的方法
直奔主题了,高亮显示教程适用于您具有一定的CSS基础才可以了,前提把高亮显示的样式写好,然后再开始高亮显示标签适用. <li {dede:field name=typeid runphp=&qu ...
- jquery 当前页导航高亮显示
<script type="text/javascript"> $(document).ready(function(){ var myNav = $("#n ...
- 有关楼层滚动且对应楼层Nav导航高亮显示
$(document).ready(function(e) { //定义数组,储存楼层距离顶部的高度(floorsTop) var floorsTop=[]; function floorsTopF( ...
- HDCMS导航高亮显示!解决办法
第一种方法:(传递class) <channel type='top' row='8' class='cur' > <li class='{$field.class}'> &l ...
- dede使用方法----调用导航
在这里,极力推荐学习dede的朋友们观看老李的零基础织梦仿站系列课程的视频,讲的超级棒的~~ 网址链接是:http://www.dede888.com/15daylessons.html. 好了,言归 ...
- thinkCMF----导航高亮显示
导航高亮显示,有多种方法,这里给出一个简单的表示下: <a href="__ROOT__"> <span class="text db"> ...
- ThinkCmfX模板常量
一.public文件: 1.各种js文件,包括cookie.js.ajaxFrom.js等系统自带的js文件 2.simpleboot:bootstrap.图标font文件 二.themes:前端模板 ...
- 替代jquery中的几个函数
// https://open.alipay.com/developmentAccess/developmentAccess.htm var $ = window.jQuery; (function( ...
随机推荐
- 谈一下Docker与Kubernetes集群的日志和日志管理
本文的测试环境为CentOS 7.3,Kubernetes集群为1.11.2,安装步骤参见kubeadm安装kubernetes V1.11.1 集群 日志对于我们管理Kubernetes集群及其上的 ...
- iframe实现Ajax文件上传效果示例
<!doctype html> <html> <head> <meta charset=utf-8> <head> <title> ...
- SQL Server2012 配置管理器无法打开
由于需要电脑上装了 SQLServer 2008 R2 和 SQLServer 2012 两个版本的数据库,两个库的实例名称不一样,之前一直用实例名连接对应的数据库,正常没有问题.现在用 “ip+端口 ...
- HTML解析库Gumbo简单使用记录
目录 Gumbo简介 使用记录 1.GumboNode的类型 2.简单的使用 Gumbo简介 Gumbo是谷歌开源的一个纯C编写的HTML解析库,性能很好,就是用起来比较麻烦. github地址htt ...
- [Aaronyang] 写给自己的WPF4.5 笔记12[自定义控件-AyImageButton的过程 2/4]
我的文章一定要做到对读者负责,否则就是失败的文章 --------- www.ayjs.net aaronyang技术分享 博文摘要:点击前往文章正文 学会怎样给用户提供事件接口,本例子 ...
- alter日志报WARNING: too many parse errors
数据库版本:12.2.0 操作系统版本:RHEL7.2 最近观察到一个数据库alert日志老是报硬解析太多错误,且对应的sql语句都是查看数据字典表: 2017-06-16T08:46:46.4174 ...
- maven项目中利用jmeter-maven-plugin插件直接执行jmeter jmx脚本
jmeter脚本需要执行脚本,先得下载jmeter并解压jmeter.如想在maven项目中通过mvn install 直接执行jmx文件,这样就能在测试服务器上通过一个命令就能执行下性能测试了,给自 ...
- MySQL8的新特性ROLE
[MySQL的ROLE解决了什么问题] 假设你是一个职业素养良好的DBA比较同时又比较注重权限管理的话:可能遇到过这样的问题,数据库中有多个开发人员的账号:有一天要建 一个新的schema,如果你希望 ...
- N个降序数组,找到最大的K个数
问题定义 这个问题来自网上看到的百度算法题,感觉很不错,问题定义如下: 假定有20个有序数组,每个数组有500个数字,降序排列,数字类型32位uint数值,现在需要取出这10000个数字中最大的500 ...
- nginx配置http为1.0到1.1
转载自:https://blog.csdn.net/u014558668/article/details/79237020 需求:接口通过nginx转发服务器,接收不到数据,但是测试环境是好的: 环境 ...
