[UE4]射击产生弹孔:Spawn Decal At Location、Spawn Decal Attached
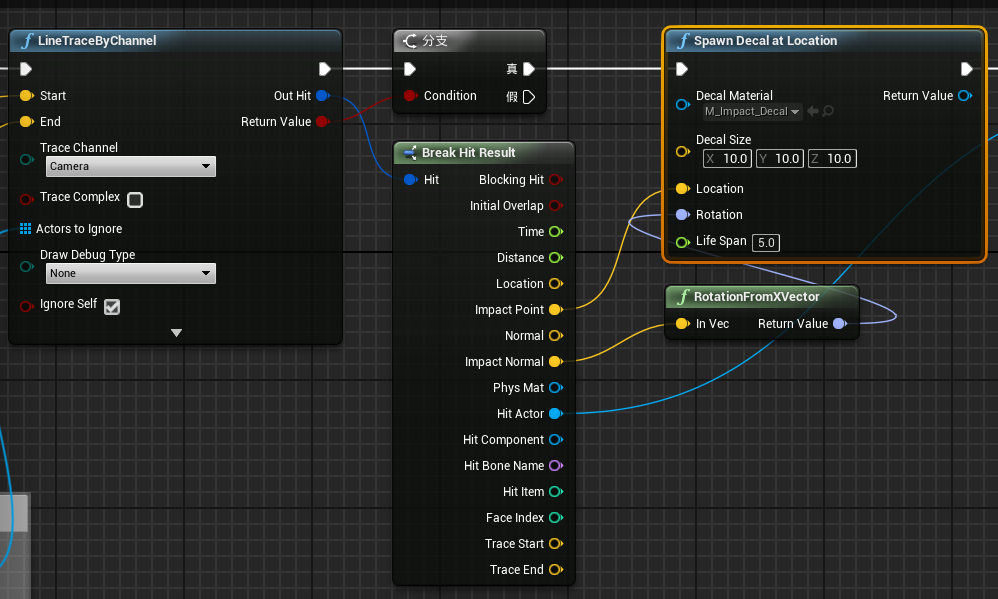
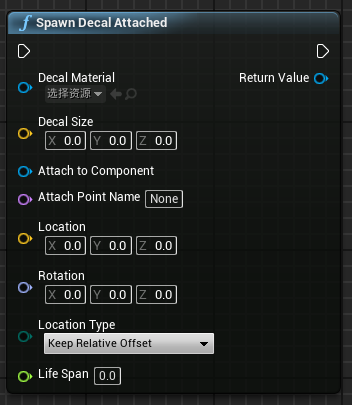
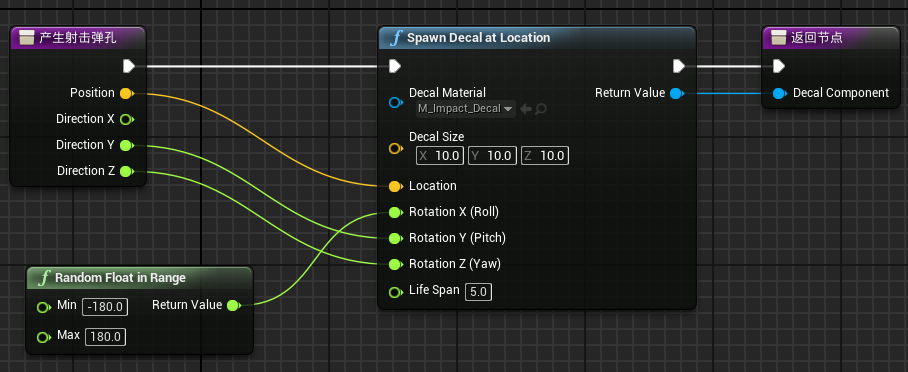
Spawn Decal At Location、Spawn Decal Attached
在指定的位置生成一个材质贴上去



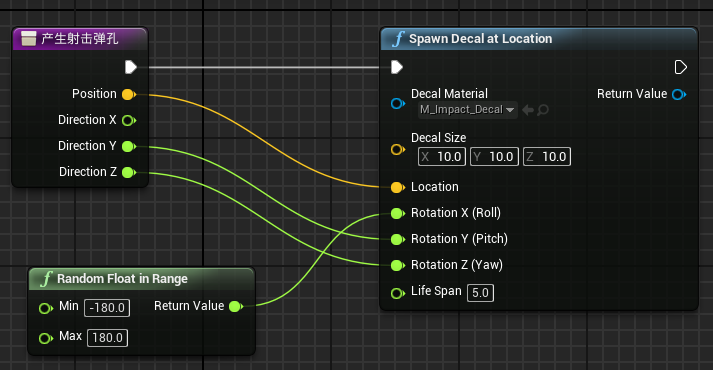
产生随意旋转角度


[UE4]射击产生弹孔:Spawn Decal At Location、Spawn Decal Attached的更多相关文章
- 来玩一局CS吗?UE4射击游戏的独立服务器构建
前言 根据UE4官方文档的介绍,UE4引擎在架构时就已经考虑到了多人游戏的情景,多人游戏基于客户端-服务器模式(CS模式).也就是说,会有一个服务器担当游戏状态的主控者,而连接的客户端将保持近似的 ...
- [UE4]射击起点、终点的计算方法
一.射击起点,这个简单,一般是以角色的相机位置为作为射击起点,而不是枪口的位置作为起点 二.射击终点,角色朝向 * 射击距离 + 射击起点 角色朝向:单位向量 角色朝向 * 射击距离:向量长度 向量长 ...
- UE4射击小游戏原型
尝试使用了下blueprint,不知道是bug还是不熟悉,blueprint有些地方运行的跟逻辑不太一样.不管ue4目前,快速做原型倒是蛮方便的.就等着官方发更多教程讲述关于新的matinee,Nav ...
- [UE4]射击和直线追踪
只有有朝向的组件(如character.Controller等)才能动态获取到朝向,在编辑视图中会有一个箭头表示正前方: 如果是没有朝向的组件(如摄像机),则获取到的朝向永远是固定的
- [UE4]HitResult中各项数值的含义
对于“LineTraceByChannel”来说: Blocking Hit:是否击中了物体 Initial Overlap: Time: Distance: Location(击中的位置)等于Imp ...
- 【UE4 C++】UGameplayStatics 源代码
// Copyright Epic Games, Inc. All Rights Reserved. #pragma once #include "CoreMinimal.h" # ...
- PADS Logic Decal、Layout Decal绘制
绘制Logic Decal图形: 1.Gate Decal与Part Type的区别: Gate Decal:即元器件在原理图中所展现出来的形状 Part Type:将元件图形.电气特性都进行定义后所 ...
- UE4 小笔记
1,设置postprocess材质时使用Add or Update Blendable 用Make PostprocessSetting会报警告,因为C++代码中没有设置为BlueprintReadW ...
- Nodejs exec和spawn的区别
spawn child_process.spaen会返回一个带有stdout和stderr流的对象.你可以通过stdout流来读取子进程返回给Node.js的数据. stdout拥有’data’,’e ...
随机推荐
- AtCoder Grand Contest 031 简要题解
AtCoder Grand Contest 031 Atcoder A - Colorful Subsequence description 求\(s\)中本质不同子序列的个数模\(10^9+7\). ...
- 鸟哥的linux私房菜第4版--自学笔记
-----------------------------------第一章 intel芯片架构 PS:升级电脑还得看看主板是不是适合CPU,主板适合CPU的类型是有限的PS: 现在已经没有北桥了,已 ...
- dc-vastinspector
https://developers.google.com/interactive-media-ads/docs/sdks/html5/vastinspector hosts: https://gis ...
- debezium sql server 集成
debezium 是一个方便的cdc connector 可以帮助我们解决好多数据实时变更处理.数据分析.微服务的数据通信 从上次跑简单demo到现在,这个工具是有好多的变更,添加了好多方便的功能,支 ...
- 使用dynamic和MEF实现轻量级的AOP组件 ---- 系列文章
.NET 4 实践 - 使用dynamic 和MEF实现轻量级的AOP组件(1) .NET 4 实践 - 使用dynamic和MEF实现轻量级的AOP组件 (2) .NET 4 实践 - 使用 ...
- HI3518E平台ISP调试环境搭建
海思的SDK提供了ISP调试的相关工具,降低了IPC的ISP调试的难度.初次搭建ISP调试环境,记录一下. SDK版本:Hi3518_MPP_V1.0.A.0 硬件平台:HI3518E_OV9732 ...
- webpack 打包产生的文件名中,hash、chunkhash、contenthash 的区别
table th:first-of-type { width: 90px; } hash 类型 区别 hash 每一次打包都会生成一个唯一的 hash chunkhash 根据每个 chunk 的内容 ...
- WPF 控件总结
内容控件:1.Button:当Button.IsCancel="True"时,点击按钮,对话框关闭.当Button.IsDefault="True",按回车触发 ...
- 修改ORA-28001 口令已经失效问题
Oracle默认密码的有效时间为180天,当超过180天时,将出现如下错误 解决方法: 使用Oracle SQL Developer登录Oralce, 以as sysdba登录 登录后,执行 sele ...
- elasticsearch 聚合函数 max double精度损失bug
测试样例数据{ "size" : 0, "query" : { "bool" : { "must" : { " ...
