Array.apply(null, {length: 20})和Array(20)的理解
话说今晚在学习Vue.js教程里:Render函数,这一章节是发现了一个问题,就是利用下面的这个render函数可以渲染20个重复的段落:
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}
问题来了,博主很好奇 Array.apply(null, { length: 20 }) 这段代码的作用是什么。有的小伙伴可能一下子就看出来,这段代码不就是生成一个长度为20的空数组嘛,一开始博主也是这么理解的。于是乎博主就想,如果是这样子,那么我把这一段代码换成 Array(20) ,变成下面这样:
render: function (createElement) {
return createElement('div',
Array(20).map(function () {
return createElement('p', 'hi')
})
)
}
那么按照刚刚的理解,把代码换成这个样子应该是没有问题的。然后博主运行代码,发现浏览器什么都没有出来,连个错都没有报,太不给面子了。
这样子就很明显地说明了,刚刚那样子地理解应该是不对的, Array.apply(null, { length: 20 })和Array(20) 这两句代码还是有区别的,那么区别是什么?接下来就是博主的理解:
博主在浏览器的Console 做了实验:

博主在控制台定义了两个数组对象,一个用Array构造函数创建的 arr1,一个是用上面所讨论的方法创建的 arr2 ,它们的 length 都为 5 ,然后博主分别输出 arr1 和 arr2 ,如下图:

咦,看到这里,可能有些小伙伴已经发现了区别了。其实博主也是开始有点想法了:貌似 arr2 这个数组里面的值被初始化了,并且每一项被赋的值都是 undefined ,而 arr1 这个数组里面的每一项都只是创建了而已,并没有赋值。
了解JavaScript变量的定义的同学都知道,当我们在JavaScript里面 var 一个变量时(例如:var i;),虽然我们并没有赋值给 i ,当时JavaScript默认把 i 的值设为 undefined 了,所以我们可以直接输出 i 而不报错。
博主为了验证自己的思路是对的做了一下实验:

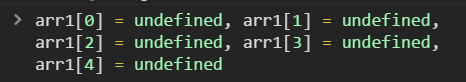
博主为数组 arr1 的每一项都赋了个值:undefined ,然后再次输出 arr1 :

到这里聪明的你发现区别了吧。是不是和我们一开始输出的 arr2 的结果一模一样了。
为了更进一步证实博主的想法,博主还做了以下实验:
var arr = [undefined,undefined,undefined,undefined,undefined];
return createElement('div',
arr.map(function () {
return createElement('p', 'hi')
})
)
}
博主把一开始的代码修改成这样子(20个undefined太长了,所以博主就创建一个长度为5 每一项的值为 undefined 的数组 arr),然后运行。什么的事情发生了。运行结果和一开始的
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}
这个代码是一样的(请大家忽略数量的不一样哈,20个undefined太长了),运行成功了。
下面总结一下对Array.apply(null, {length: 20})和Array(20)的理解吧:
Array(20):很简单,就是创建一个 length 为 20 的数组,并且JavaScript会自动为数组的每一项赋值 undefined ,而这个 undefined 和 我们自己手动赋值的undefined 有点不一样。可以理解为JavaScript自动赋上的 undefined 相当于为数组的每个值霸个位置,日后方便我们的使用(博主自己是这么理解的,有什么不对的地方,大家记得指出)。
Array.apply(null, {length: 20}):已这种方式创建出来的数组呢,数组中的每一项一创建出来就被我们赋上了确确实实的值 undefined ,而不仅仅是霸个位置那简单。如果大家以后想创建一个数组每一项一开始就是 undefined 的数组的话,那用这种方法听不错的。
原文地址:http://www.cnblogs.com/afeihome/p/6750539.html
Array.apply(null, {length: 20})和Array(20)的理解的更多相关文章
- 分析Array.apply(null, { length: 5 })
Array.apply(null, { length: 5 }) 和 Array(5)有什么不同 注意:ES5,apply函数的第二个参数除了可以是数组外,还可以是类数组对象 // 类转成真正的数组 ...
- Array.apply(null,{length:6}).map()
map定义和方法 map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理的后值. map()方法按照原始数组元素顺序依次处理元素. 注意: map不会对空数组进行检测 map不会改变原始 ...
- JavaScript中如何理解如何理解Array.apply(null, {length:5})
先来看一个问题: 如何理解Array.apply(null, {length:5})的{length:5}? 我测试过Array.apply(null, {length:5}) //返回[undefi ...
- Array.apply(null,{length:20})与new Array(20)的区别
Array.apply(null,{length:20}) 这句代码的实际意义:创建长度为20的一个数组,但并非空数组. 跟new Array(20)的区别在于,前一种创建方式,得到的数组中的每一个元 ...
- 完全解析Array.apply(null, { length: 1000 })
Array.apply(null, { length: 1000 }) 点击打开视频讲解更加详细 在阅读VueJS教程时有这么段demo code: render: function (createE ...
- Array.apply(null, {length: 2}) 的理解
// apply 的第二参数通常是数组 但是也可以传递类数组对象{length: 2}console.log(Array.apply(null, {length: 2})) // [undefined ...
- Array.apply 方法的使用
Array.apply(null, {length: 5}) length为特殊字段,意思是生成一个长度为5的数组,由于没赋值,所以都是undefined; 如果要赋值,可以这样 console.lo ...
- 33. Search in Rotated Sorted Array & 81. Search in Rotated Sorted Array II
33. Search in Rotated Sorted Array Suppose an array sorted in ascending order is rotated at some piv ...
- PAT 1039 到底买不买(20)(20 分)
1039 到底买不买(20)(20 分) 小红想买些珠子做一串自己喜欢的珠串.卖珠子的摊主有很多串五颜六色的珠串,但是不肯把任何一串拆散了卖.于是小红要你帮忙判断一下,某串珠子里是否包含了全部自己想要 ...
随机推荐
- MVC,MVVM,MVP的区别/ Vue中忽略的知识点!
按照顺序学习: https://scotch.io/courses/build-an-online-shop-with-vue/hello-world Vue Authentication And R ...
- java开学第一周测试自我感想
开学第一周,王建民老师就对我们进行了java测试,对我们说测试题目是基于期末考试的基础难度来出的.我们的考试完全是靠暑假在家自学的基础,如果在家没有自学java,那完全就是看不懂试卷到底要考什么.由于 ...
- java.lang.IllegalArgumentException: Service Intent must be explicit 解决办法
java.lang.IllegalArgumentException: Service Intent must be explicit 意思是服务必须得显式的调用 我之前是这样使用绑定Service的 ...
- Spring缓存注解
从3.1开始,Spring引入了对Cache的支持.其使用方法和原理都类似于Spring对事务管理的支持.Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该 ...
- 【Java】【4】关于Java中的自增自减
摘要:理解j = j++与j = ++j的区别:正确用法:直接用j++,不要用前两种 正文: import java.util.*; public class Test{ public static ...
- 使用maven命令把jar包加入maven仓库
命令:mvn install:install-file -Dfile=D:\jar包路径xxxx.jar -DgroupId=根目录文件夹名字 -DartifactId=子目录文件夹 -Dversi ...
- java把类似a=1&b=2&c=3的String类型数据转成map集合
public static Map<String, Object> transStringToMap(String mapString, String separator, String ...
- token原理详解
概念与使用流程 是计算机术语:令牌,令牌是一种能够控制站点占有媒体的特殊帧,以区别数据帧及其他控制帧.token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同 ...
- Div和Span
Div ——层级元素,这一行不允许有其他元素(用来布局) Span ——用来修饰文本
- python中生成器
1.简介 通过列表生成式,我们可以直接创建一个列表,但是受到内存的限制,列表容量肯定是有限的. 如果列表元素可以按照某种算法推算出来,那我们是否可以在循环的过程中不断推算出后续的元素呢? 在Pytho ...
