【PyQt5-Qt Designer】制作炫酷的启动界面+进度条
QProgressBar 进度条+QSplashScreen 启动界面

知识点:
1、进度条
#将进度条的最大值、最小值设置为相同时,产生跑马灯效果
self.progressBar.setMinimum(0)
self.progressBar.setMaximum(0)
一些关于进度条的补充知识点:
Qt提供了两种显示进度条的方式,一种是QProgressBar,另一种是QProgressDialog,QProgressBar类提供了种横向或纵向显示进度条的控件表示方式,用来描述任务的完成情况。QProgressDialog类提供了一种针对慢速过程的进度对话框表示方式,用于描述任务完成的进度情况。标准的进度条对话框包括一个进度显示条,一个取消按钮以及一个标签。 QProgressBar有几个重要的属性值,minimum,maximum决定进度条提示的最小值和最大值,format决定进度条显示文字的格式,可以有3种显示格式:%p%,%v,%m。%p%显示完成的百分比,这是默认显示方式;%v显示当前的进度值;%m显示总的步进值。invertedAppearance属性可以让进度条以反方向显示进度。 QProgressDialog也有几个重要的属性值,决定了进度条对话框何时出现,出现多长时间,分别是minimum,maximum和minimumDuration。minimum和maximum分别表示进度条的最小值和最大值,决定了进度条的变化范围,minimumDuration为进度条对话框出现前的等待时间。系统根据所需完成的工作量估算一个预计花费的时间,若大于设定的等待时间minimumDuration,则出现进度条对话框;若小于设定的等待时间,则不出现进度条对话框。 进度条使用了一个步进值的概念,即一时设置好进度条的最大值和最小值,进度条将会显示完成的步进值占总的步进值的百分比,百分比的计算公式为: 百分比=(value()-minimum())/(maximum()-minimum())
Qt进度条
本例具体实现代码如下:
# -*- coding: utf-8 -*-
from PyQt4.QtGui import *
from PyQt4.QtCore import *
import sys QTextCodec.setCodecForTr(QTextCodec.codecForName("utf8")) class Progess(QDialog):
def __init__(self,parent=None):
super(Progess,self).__init__(parent)
self.setWindowTitle(self.tr("使用进度条"))
numLabel=QLabel(self.tr("文件数目"))
self.numLineEdit=QLineEdit("")
typeLabel=QLabel(self.tr("显示类型"))
self.typeComboBox=QComboBox()
self.typeComboBox.addItem(self.tr("进度条"))
self.typeComboBox.addItem(self.tr("进度对话框")) self.progressBar=QProgressBar() startPushButton=QPushButton(self.tr("开始")) layout=QGridLayout()
layout.addWidget(numLabel,0,0)
layout.addWidget(self.numLineEdit,0,1)
layout.addWidget(typeLabel,1,0)
layout.addWidget(self.typeComboBox,1,1)
layout.addWidget(self.progressBar,2,0,1,2)
layout.addWidget(startPushButton,3,1)
layout.setMargin(15)
layout.setSpacing(10) self.setLayout(layout) self.connect(startPushButton,SIGNAL("clicked()"),self.slotStart) def slotStart(self):
num=int(self.numLineEdit.text()) if self.typeComboBox.currentIndex()==0:
self.progressBar.setMinimum(0)
self.progressBar.setMaximum(num) for i in range(num):
self.progressBar.setValue(i)
QThread.msleep(100) elif self.typeComboBox.currentIndex()==1:
progressDialog=QProgressDialog(self)
progressDialog.setWindowModality(Qt.WindowModal)
progressDialog.setMinimumDuration(5)
progressDialog.setWindowTitle(self.tr("请等待"))
progressDialog.setLabelText(self.tr("拷贝..."))
progressDialog.setCancelButtonText(self.tr("取消"))
progressDialog.setRange(0,num) for i in range(num):
progressDialog.setValue(i)
QThread.msleep(100)
if progressDialog.wasCanceled():
return app=QApplication(sys.argv)
progess=Progess()
progess.show()
app.exec_()
案例代码
案例解析:
第38行获得当前需要复制的文件数目,这里对应进度条的总的步进值。 第40-46行采用进度条的方式显示进度。 第41,42行设置进度条的步进范围从0到需要复制的文件数目。 第45,46行模拟每一个文件的复制过程,这里通过QThread.msleep(100)来模拟,在实际中使用文件复制过程来替换,进度条的总的步进值为需要复制的文件数目,当复制完成一个文件后,步进值增加1。 第48-61行采用进度对话框的方式显示进度。 第49行创建一个进度对话框。 第50行设置进度对话框采用模态方式进行显示,即显示进度的同时,其他窗口将不响应输入信号。 第51 行设置进度对话框出现等待时间,此处设定为5秒,默认为4秒。 第52-54行设置进度对话框的窗体标题,显示文字信息以及取消按钮的显示文字。 第55行设置进度对话框的步进范围。 第57-61行模拟每一个文件复制过程,这里通过QThread.msleep(100)进行模拟,在实际中使用文件复制过程来替换,进度条的总的步进值为需要复制的文件数目,当复制完一个文件后,步进值增加1,这里需要使用processEvents()来正常响应事件循环,以确保应用程序不会出现阻塞。 第60,61行检测“取消”按钮是否被触发,若触发则退出循环并关闭进度对话框,在实际应用中,此处还需进行相关的清理工作。 进度对话框的使用有两种方法,即模态方式与非模态方式。本实例中使用的是模态方式,模态方式的使用比较简单方便,但必须使用processEvents来使事件循环保持正常进行状态,从而确保应用不会阻塞。若使用非模态方式,则需要通过QTime来实现定时设置进度条的值。
案例代码解释

from PyQt5 import QtCore, QtGui, QtWidgets class Ui_windows2(object):
def setupUi(self, windows2):
windows2.setObjectName("windows2")
windows2.resize(830, 562)
windows2.setSizeGripEnabled(True)
self.widget = QtWidgets.QWidget(windows2)
self.widget.setGeometry(QtCore.QRect(60, 20, 701, 171))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
font = QtGui.QFont()
font.setPointSize(14)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label, 0, QtCore.Qt.AlignHCenter)
self.progressBar = QtWidgets.QProgressBar(self.widget)
font = QtGui.QFont()
font.setBold(False)
font.setWeight(50)
self.progressBar.setFont(font)
self.progressBar.setCursor(QtGui.QCursor(QtCore.Qt.ArrowCursor))
self.progressBar.setMouseTracking(False)
self.progressBar.setFocusPolicy(QtCore.Qt.TabFocus)
self.progressBar.setContextMenuPolicy(QtCore.Qt.DefaultContextMenu)
self.progressBar.setToolTip("")
self.progressBar.setToolTipDuration(-1)
self.progressBar.setLayoutDirection(QtCore.Qt.LeftToRight)
self.progressBar.setAutoFillBackground(False)
self.progressBar.setProperty("value", 0)
self.progressBar.setAlignment(QtCore.Qt.AlignCenter)
self.progressBar.setTextVisible(True)
self.progressBar.setOrientation(QtCore.Qt.Horizontal)
self.progressBar.setInvertedAppearance(False)
self.progressBar.setObjectName("progressBar")
self.verticalLayout.addWidget(self.progressBar)
self.frame = QtWidgets.QFrame(self.widget)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.frame)
self.horizontalLayout.setObjectName("horizontalLayout")
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.pushButton = QtWidgets.QPushButton(self.frame)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem1)
self.pushButton_2 = QtWidgets.QPushButton(self.frame)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem2)
self.verticalLayout.addWidget(self.frame)
self.widget_2 = QtWidgets.QWidget(windows2)
self.widget_2.setGeometry(QtCore.QRect(520, 230, 301, 161))
self.widget_2.setObjectName("widget_2")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.widget_2)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.label_2 = QtWidgets.QLabel(self.widget_2)
font = QtGui.QFont()
font.setPointSize(14)
font.setBold(True)
font.setWeight(75)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.verticalLayout_2.addWidget(self.label_2, 0, QtCore.Qt.AlignHCenter)
self.progressBar_2 = QtWidgets.QProgressBar(self.widget_2)
self.progressBar_2.setLayoutDirection(QtCore.Qt.RightToLeft)
self.progressBar_2.setAutoFillBackground(True)
self.progressBar_2.setProperty("value", 0)
self.progressBar_2.setObjectName("progressBar_2")
self.verticalLayout_2.addWidget(self.progressBar_2)
self.frame_2 = QtWidgets.QFrame(self.widget_2)
self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_2.setObjectName("frame_2")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.frame_2)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
spacerItem3 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem3)
self.pushButton_3 = QtWidgets.QPushButton(self.frame_2)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout_2.addWidget(self.pushButton_3)
spacerItem4 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem4)
self.pushButton_4 = QtWidgets.QPushButton(self.frame_2)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout_2.addWidget(self.pushButton_4)
spacerItem5 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem5)
self.verticalLayout_2.addWidget(self.frame_2)
self.widget_3 = QtWidgets.QWidget(windows2)
self.widget_3.setGeometry(QtCore.QRect(20, 190, 491, 351))
self.widget_3.setObjectName("widget_3")
self.label_3 = QtWidgets.QLabel(self.widget_3)
self.label_3.setGeometry(QtCore.QRect(140, 150, 192, 19))
font = QtGui.QFont()
font.setPointSize(14)
font.setBold(True)
font.setWeight(75)
self.label_3.setFont(font)
self.label_3.setObjectName("label_3")
self.frame_3 = QtWidgets.QFrame(self.widget_3)
self.frame_3.setGeometry(QtCore.QRect(90, 180, 314, 43))
self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_3.setObjectName("frame_3")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.frame_3)
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
spacerItem6 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem6)
self.pushButton_5 = QtWidgets.QPushButton(self.frame_3)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout_3.addWidget(self.pushButton_5)
spacerItem7 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem7)
self.pushButton_6 = QtWidgets.QPushButton(self.frame_3)
self.pushButton_6.setObjectName("pushButton_6")
self.horizontalLayout_3.addWidget(self.pushButton_6)
spacerItem8 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem8)
self.progressBar_4 = QtWidgets.QProgressBar(self.widget_3)
self.progressBar_4.setGeometry(QtCore.QRect(10, 330, 471, 20))
self.progressBar_4.setMaximum(1)
self.progressBar_4.setProperty("value", 0)
self.progressBar_4.setTextVisible(False)
self.progressBar_4.setInvertedAppearance(True)
self.progressBar_4.setObjectName("progressBar_4")
self.progressBar_5 = QtWidgets.QProgressBar(self.widget_3)
self.progressBar_5.setGeometry(QtCore.QRect(10, 20, 471, 20))
self.progressBar_5.setMaximum(1)
self.progressBar_5.setProperty("value", -1)
self.progressBar_5.setTextVisible(False)
self.progressBar_5.setObjectName("progressBar_5")
self.progressBar_6 = QtWidgets.QProgressBar(self.widget_3)
self.progressBar_6.setGeometry(QtCore.QRect(9, 40, 21, 291))
self.progressBar_6.setLayoutDirection(QtCore.Qt.LeftToRight)
self.progressBar_6.setAutoFillBackground(False)
self.progressBar_6.setMaximum(1)
self.progressBar_6.setProperty("value", -1)
self.progressBar_6.setAlignment(QtCore.Qt.AlignCenter)
self.progressBar_6.setTextVisible(True)
self.progressBar_6.setOrientation(QtCore.Qt.Vertical)
self.progressBar_6.setInvertedAppearance(False)
self.progressBar_6.setTextDirection(QtWidgets.QProgressBar.TopToBottom)
self.progressBar_6.setObjectName("progressBar_6")
self.progressBar_7 = QtWidgets.QProgressBar(self.widget_3)
self.progressBar_7.setGeometry(QtCore.QRect(460, 40, 21, 291))
self.progressBar_7.setLayoutDirection(QtCore.Qt.LeftToRight)
self.progressBar_7.setAutoFillBackground(False)
self.progressBar_7.setMaximum(1)
self.progressBar_7.setProperty("value", 0)
self.progressBar_7.setAlignment(QtCore.Qt.AlignLeading|QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter)
self.progressBar_7.setTextVisible(False)
self.progressBar_7.setOrientation(QtCore.Qt.Vertical)
self.progressBar_7.setInvertedAppearance(True)
self.progressBar_7.setTextDirection(QtWidgets.QProgressBar.TopToBottom)
self.progressBar_7.setObjectName("progressBar_7") self.retranslateUi(windows2)
QtCore.QMetaObject.connectSlotsByName(windows2) def retranslateUi(self, windows2):
_translate = QtCore.QCoreApplication.translate
windows2.setWindowTitle(_translate("windows2", "Dialog"))
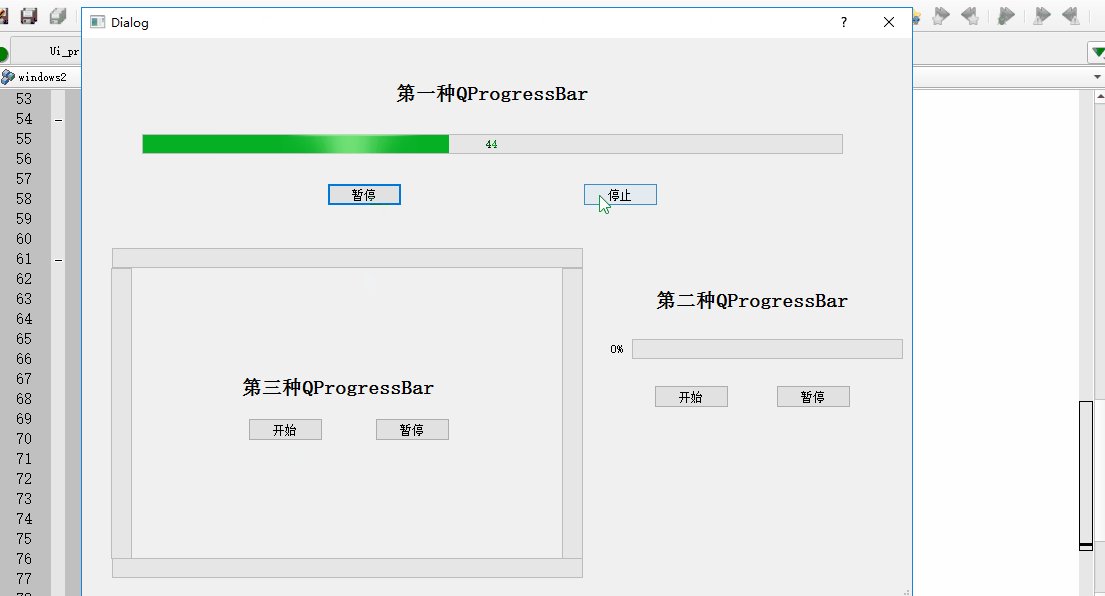
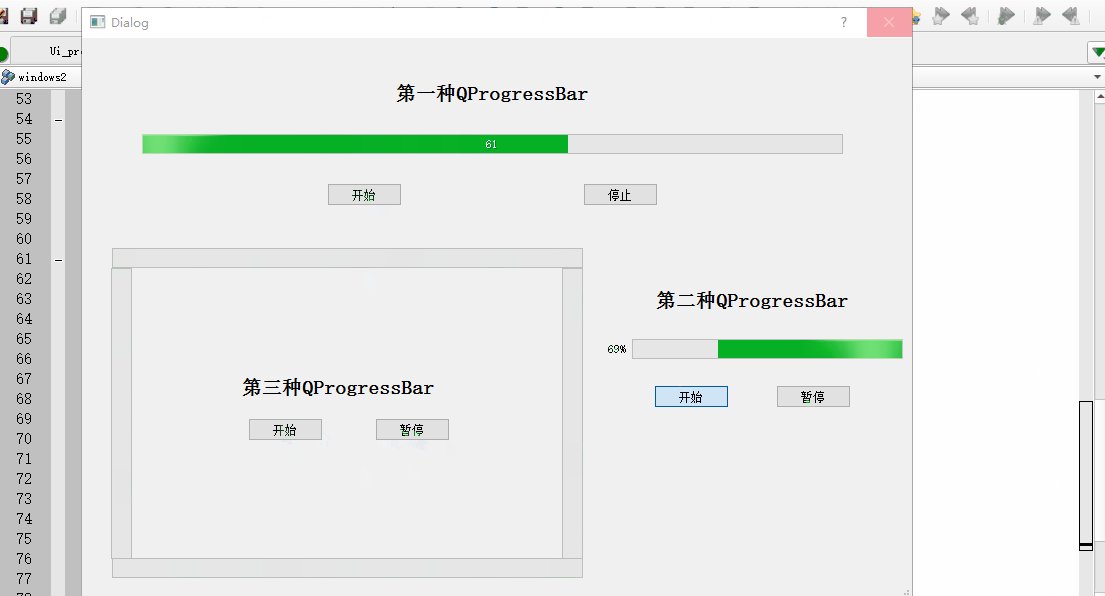
self.label.setText(_translate("windows2", "第一种QProgressBar"))
self.progressBar.setFormat(_translate("windows2", "%p"))
self.pushButton.setText(_translate("windows2", "开始"))
self.pushButton_2.setText(_translate("windows2", "停止"))
self.label_2.setText(_translate("windows2", "第二种QProgressBar"))
self.pushButton_3.setText(_translate("windows2", "开始"))
self.pushButton_4.setText(_translate("windows2", "暂停"))
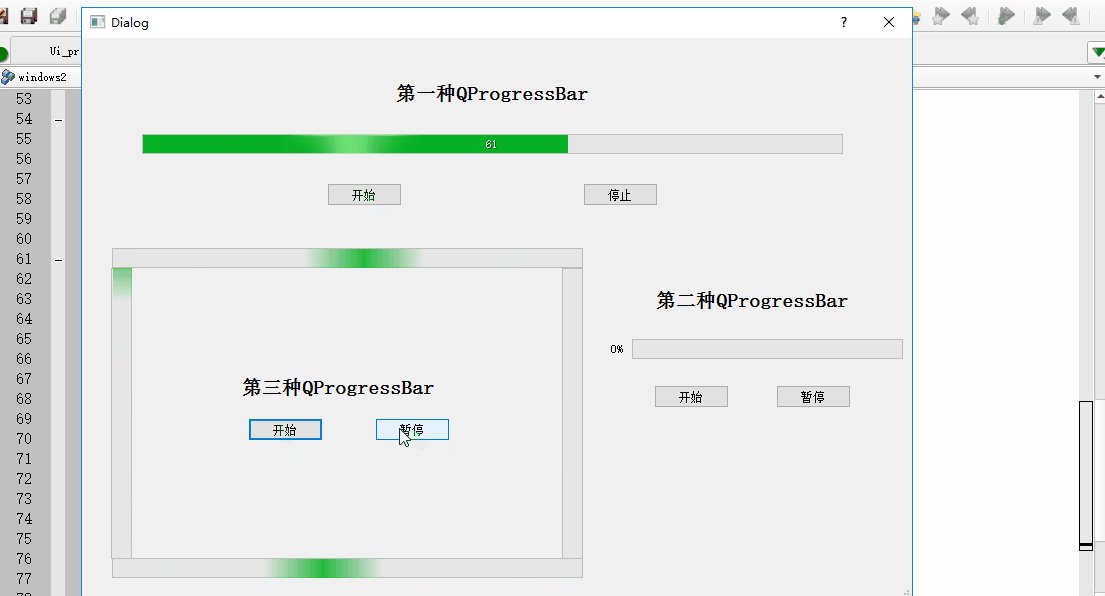
self.label_3.setText(_translate("windows2", "第三种QProgressBar"))
self.pushButton_5.setText(_translate("windows2", "开始"))
self.pushButton_6.setText(_translate("windows2", "暂停")) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
windows2 = QtWidgets.QDialog()
ui = Ui_windows2()
ui.setupUi(windows2)
windows2.show()
sys.exit(app.exec_())
UI文件
# -*- coding: utf-8 -*-
from PyQt5.QtCore import pyqtSlot, QBasicTimer,Qt
from PyQt5.QtWidgets import QDialog,QSplashScreen
from Ui_processbar1 import Ui_windows2 class windows2(QDialog, Ui_windows2): def __init__(self, parent=None):
super(windows2, self).__init__(parent)
self.setupUi(self)
# 创建一个定时器对象,默认开始为0
self.timer = QBasicTimer()
self.step = 0 @pyqtSlot()
def on_pushButton_clicked(self):
if self.timer.isActive():
self.timer.stop()
self.pushButton.setText('开始')
else:
self.timer.start(100, self)
self.pushButton.setText('暂停') def timerEvent(self, event):
if self.step >= 100:
self.timer.stop()
return
self.step = self.step + 1
self.progressBar.setValue(self.step) @pyqtSlot()
def on_pushButton_2_clicked(self):
self.timer.stop()
self.progressBar.setValue(0) @pyqtSlot()
def on_pushButton_3_clicked(self):
for i in range(100):
self.progressBar_2.setValue(i)
time.sleep(0.1) @pyqtSlot()
def on_pushButton_4_clicked(self):
self.progressBar_2.setValue(0) @pyqtSlot()
def on_pushButton_5_clicked(self):
self.progressBar_5.setMaximum(0)
self.progressBar_7.setMaximum(0)
self.progressBar_4.setMaximum(0)
self.progressBar_6.setMaximum(0) @pyqtSlot()
def on_pushButton_6_clicked(self):
self.progressBar_4.setMaximum(1)
self.progressBar_5.setMaximum(1)
self.progressBar_6.setMaximum(1)
self.progressBar_7.setMaximum(1) if __name__ == "__main__":
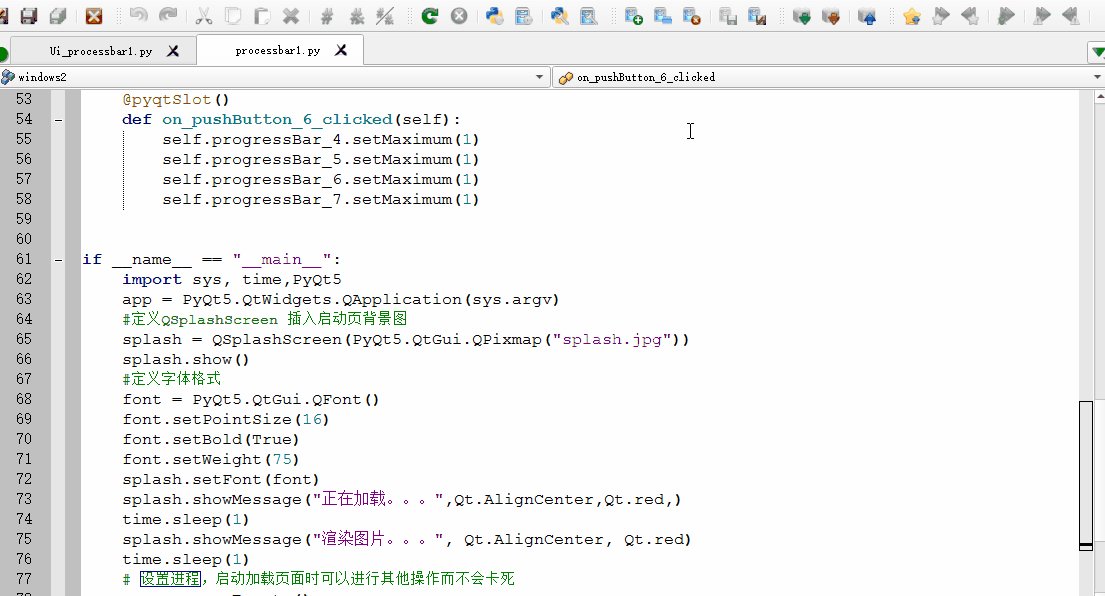
import sys, time,PyQt5
app = PyQt5.QtWidgets.QApplication(sys.argv)
#定义QSplashScreen 插入启动页背景图
splash = QSplashScreen(PyQt5.QtGui.QPixmap("splash.jpg"))
splash.show()
#定义字体格式
font = PyQt5.QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
splash.setFont(font)
splash.showMessage("正在加载。。。",Qt.AlignCenter,Qt.red,)
time.sleep(1)
splash.showMessage("渲染图片。。。", Qt.AlignCenter, Qt.red)
time.sleep(1)
# 设置进程,启动加载页面时可以进行其他操作而不会卡死
app.processEvents()
ui = windows2()
ui.show()
# 结束启动页
splash.finish(ui)
sys.exit(app.exec_())
补充知识点:
dir(PyQt5.QtCore)) #返回PyQt5.QtCore 的所有方法,是列表类型
help(PyQt5.QtCore.QTime) #使用help()方法查看PyQt5.QtCore.QTime 如何使用
【PyQt5-Qt Designer】制作炫酷的启动界面+进度条的更多相关文章
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- IOS炫酷的引导界面
代码地址如下:http://www.demodashi.com/demo/11246.html 一.准备工作 1.先用时ps工具制作好图片 2.然后计算好每张图片通过滑动视图的偏移量来改变图片的位置 ...
- 简直要逆天!超炫的 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果.看着这么炫的 Loading 效果,即使让我多等一会也无妨:)你呢 ...
- 用AI制作炫酷效果
PART1:制作第一个效果 步骤一:新建一个800*600的画布. 骤二:从工具栏选“矩形工具”,创建一个800*600的矩形.白色的是画布,浅红色(我的AI之前保留的填充颜色,每个人都不一样)的是你 ...
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- web报表设计器在线制作炫酷图表
相信很多人都看过这些大屏的图表,是不是感觉效果很酷炫,做起来会很复杂,按照传统的方式去做,使用数据分析工具结合ps美化可能耗时要数月才能做出来.但这个时候用Smartbi自助仪表盘功能,全方位的满足各 ...
- Vue + Bootstrap 制作炫酷个人简历(一)
最近看了别人做的简历,简单炫酷,自己非常喜欢,于是打算自己做一个,尝试一下. 由于写这篇随笔的时候才开始动工,所以目前没有成品给大家看. emmm等我更新完会在最后附上成品. 现在 开始! 首先 配置 ...
- 超炫的HTML5粒子效果进度条 VS 如何规范而优雅地code
最近瞎逛的时候发现了一个超炫的粒子进度效果,有多炫呢?请擦亮眼镜! // _this.ch){ _this.particles.splice(i, 1); } }; this.Particle.p ...
随机推荐
- 飞鱼48小时游戏创作嘉年华_厦门Pitch Time总结与收获
一.48小时游戏开发前期准备 1,策划 明确美术队友和程序队友的水平,提需求的过程中尝试做减法,在保留核心玩法的基础上,看队友水平和时间判断是否添加需求. 策划是整个游戏团队的灵魂,也是开发的上限所在 ...
- net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting head
使用docker 拉镜像的时候,出现下面的错误: net/http: request canceled while waiting for connection (Client.Timeout exc ...
- Cisco NTP配置
Windows 或 Linux 系统配置成NTP服务器,思科交换机配置成NTP客户端 ##创建VLAN 10 SW01>enable SW01#vlan database SW01(vlan)# ...
- Spark学习笔记——泰坦尼克生还预测
package kaggle import org.apache.spark.SparkContext import org.apache.spark.SparkConf import org.apa ...
- [Android] Java Basic : preview
基础教学:lecture, video, lecturer: Matt Stoker Java教学:http://www.runoob.com/java/java-intro.html[菜鸟教程,非常 ...
- 《objective-c基础教程》学习笔记 (一)—— 开发环境配置和简单类型输出
懒惰是富有最大的敌人,再不前进,我们就out了.最近工作比较轻松,不是很忙.于是想晚上下班回家学习点新东西.看着苹果大军的一天天壮大,心里也是痒痒的.于是就想先系统的学习下Objective-C,为之 ...
- HashMap,Hashtable,ConcurrentHashMap 和 synchronized Map 的原理和区别
HashMap 是否是线程安全的,如何在线程安全的前提下使用 HashMap,其实也就是HashMap,Hashtable,ConcurrentHashMap 和 synchronized Map 的 ...
- PHP实现敏感词过滤系统
PHP实现敏感词过滤系统 安装说明 安装PHP扩展 trie_filter,安装教程 http://blog.41ms.com/post/39.html 安装PHP扩展 swoole,安装教程 htt ...
- umi怎么去添加配置式路由
今天在学习umi,他的路由机制非常的方便,但是在学到配置式路由的时候,看官方文档里面一笔带过: 对于我这种小萌新来说,有点懵,我需要把配置文件放到哪里呢?经过一番研究,发现它是放在根目录的.umirc ...
- VMWare共有3种网络连接模式
VMWare共有3种网络连接模式,分别是: 1. bridged(桥接模式):虚拟机将直接连接到物理局域网,使自身独立于宿主机外,从局域网路由器获取IP.这种方式虚拟OS可以和局域网中其他终端实现互 ...
