CSS border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置。
目录
1. 介绍
2. value值的格式和类型
4. 在线示例
1. 介绍
1.1 圆角属性
CSS3提供了5种圆角属性
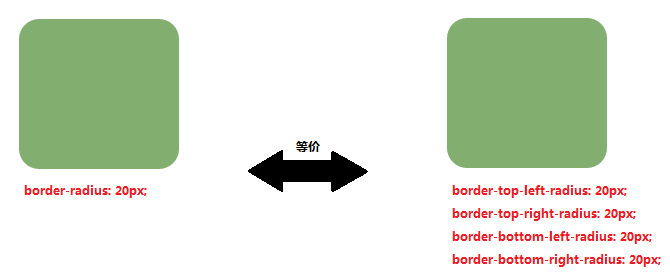
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
示例:

1.2 浏览器支持情况
最小版本支持:IE 9 、Chrome 4
1.3 引用资料
规范:https://www.w3.org/TR/css3-background/#the-border-radius
文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和类型
border-*-radius属性的值可分别设定水平半径和垂直半径;若省略垂直半径,则垂直半径默认采用水平半径的值。
而每个值,支持的单位有固定长度和百分比。若设置百分比格式,则水平半径的百分比是指边框的宽度,而垂直半径的百分比是指边框的高度。
组合如下(以border-radius为例):
1) border-radius:20px; // 表示圆角的水平半径和垂直半径都为20px长度。
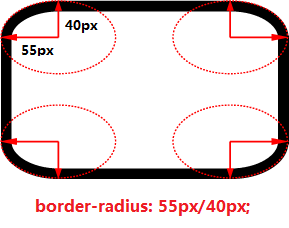
2) border-radius:20px/40px; // 表示圆角的水平半径的长度为20px,垂直半径的长度为20px。
3) border-radius:20%; // 表示圆角的水平半径和垂直半径都为各自边框长度的20%。
4) border-radius:20%/30%; // 表示圆角的水平半径为边框宽度的20%,垂直半径都为边框高度的20%。
5) border-radius:20px/30%; // 表示圆角的水平半径长度20px,垂直半径都为边框高度的20%。
示例:

3. border-radius 1~4个参数说明
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。
而秘诀就在于设定border-radius的参数个数。
首先看下CSS规范对border-radius的参数说明:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
可得知border-radius的参数个数范围为1~4个,这里要注意点水平半径和垂直半径的分别使用时:在border-radius中先设置4个边角的水平半径再设置4个边角的垂直半径。
下面分别说明参数1~4个参数所代表的含义:
3.1 参数个数:1
说明:4个边框的圆角样式都采用这个设置。
示例:border-radius: 20px; // 4个边框圆角样式都为20px

3.2 参数个数:2
说明:
第①参数:左上角和右下角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 参数个数:3
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
第③参数:右下角边框的圆角样式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 参数个数:4
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角边框的圆角样式。
第③参数:右下角边框的圆角样式。
第④参数:左下角边框的圆角样式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

4.在线示例
4.1 示例
4.2 在线地址
地址:http://www.akmsg.com/WebDemo/CSS3-border-radius.html
CSS border-radius边框圆角的更多相关文章
- CSS Border(边框)
CSS Border(边框) 一.CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 示例效果: 二.边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来 ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- CSS的display、hover、overflow、©(版权符号)、borer-radius(边框圆角)
一.display: none 隐藏 block显示 visibility:hidden隐藏 visible显示 display:none和visibility:hidden这两个属性对应的值 ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- css边框样式、边框配色、边框阴影、边框圆角、图片边框
边框样式 点线式边框 破折线式边框 直线式边框 双线式边框 槽线式边框 脊线式边框 内嵌效果的边框 突起效果的边框 <div style="width: 300px; height: ...
- 从零开始学 Web 之 CSS3(二)颜色模式,文字阴影,盒模型,边框圆角,边框阴影
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS 3学习——边框
在CSS 3中可以设置边框圆角.边框阴影和边框图像,分别通过border-radius.border-image和box-shadow属性设置. 边框圆角 border-radius属性是以下4个属性 ...
随机推荐
- c#加"\n\r"不换行,变成字符串
质检模块,本想将每个错误分行, 比如:lyrerrormess += lyrname + "图层" + "缺少" + xmlFieldName + " ...
- 2016年蓝桥杯省赛A组c++第9题(逆序串问题)
/* X星球的考古学家发现了一批古代留下来的密码. 这些密码是由A.B.C.D 四种植物的种子串成的序列. 仔细分析发现,这些密码串当初应该是前后对称的(也就是我们说的镜像串). 由于年代久远,其中许 ...
- 2016年蓝桥杯省赛A组c++第3题(图论)
/* 有一个含有10个格子的图形,现用0~9填充,连续的数不能填充在相邻的格子中(包括对角线相邻). 现每个数只能填写一次,问有多少种填充方法? 0111 1111 1110 (1表示有格子,0表示没 ...
- ANT入门&用ANT编译java项目
第一次接触ant是15年在无锡某软件公司实习时,当时的项目是由多个模块组成,开发分成模块开发的几个小组.为了提高开发效率,采用这种编译项目的方法. 最近接触到flex项目,采用eclipse自动编译的 ...
- 2018/04/25 PHP7的编译安装
为什么要编译安装? 因为最近要学习 swoole ,想使用目前最新的 PHP7.2.4 ,但是我所在的 Ubuntu-16.04 的 apt 下只有 PHP7.0 的版本. 加上自己也想学习一下源码的 ...
- 内核态与用户态通信 之 sockopt
转自:http://blog.csdn.net/jk110333/article/details/8642261 用户态与内核态交互通信的方法不止一种,sockopt是比较方便的一个,写法也简单. ...
- sql server 复制常见问题及查看
1.SQL Server同步复制问题排查方法http://blog.csdn.net/roy_88/article/details/41481059 2.[同步复制常见错误处理1]当IDENTITY_ ...
- what' the python之递归函数、二分算法与汉诺塔游戏
what's the 递归? 递归函数的定义:在函数里可以再调用函数,如果这个调用的函数是函数本身,那么就形成了一个递归函数. 递归的最大深度为997,这个是程序强制定义的,997完全可以满足一般情况 ...
- C++中类的前向声明
概念 可以声明一个类而不是定义它; class Screen; 这个声明被称为"前向声明".在声明之后,定义之前,类screen是一个不完全类型,即已知Screen是一个类型,但不 ...
- 请求&注解
@RequestMapping("/{page}") //获取路径中的page参数值 public String showPage(@PathVariable String pag ...
