JavaScript原型规则和实例
var arr = [] // var arr = new Array()
var obj = {} // var obj = new Object()
function fn() {} // var fn = Function() {}
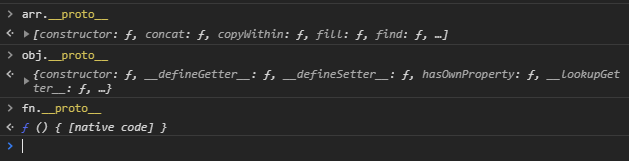
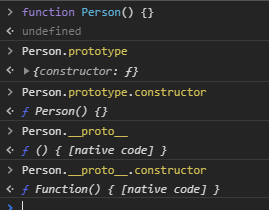
隐式原型:(所有对象都有隐式原型)

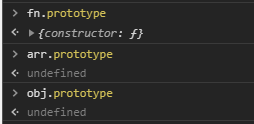
显示原型:(函数才有显示原型)

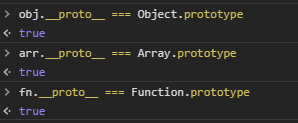
隐式原型指向其构造函数的显示原型

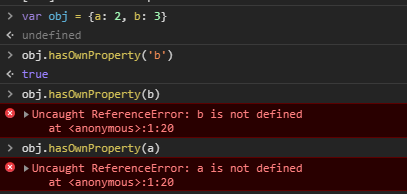
hasOwnProperty(对象中是否存在某个属性)

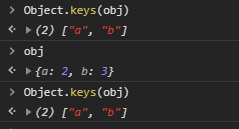
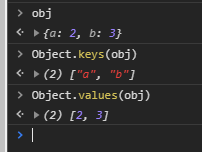
Object.keys(obj)获取对象的key存入一个数组

Object.values(obj)获取对象中的value值存入数组

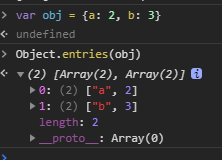
Object.entries(obj)获取每个键值对存入数组

构造函数(创建类, ES6中使用class)
function Person(name, age) {
this.name = name;
this.age = age;
return this; // 默认返回的,可以省略
}
显示原型上添加属性或方法
Person.prototype.getName = function() {
console.log(this.name)
}
创建实例
var person1 = new Person('Nick', 20)
var person2 = new Person('Jone', 21)
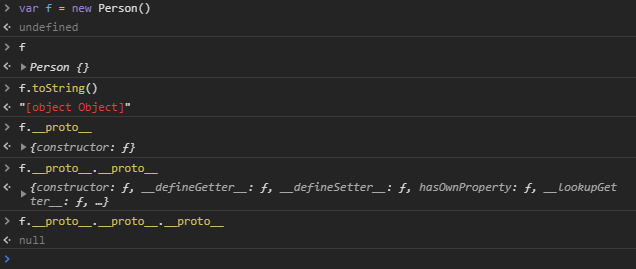
实例的隐式原型指向构造函数的显示原型
person1.__proto__ === Person.prototype
2 person1.getName === person1.__proto__.getName === Person.prototype.getName
调用方法
person1.getName()
person2.getName()
constructor构造方法

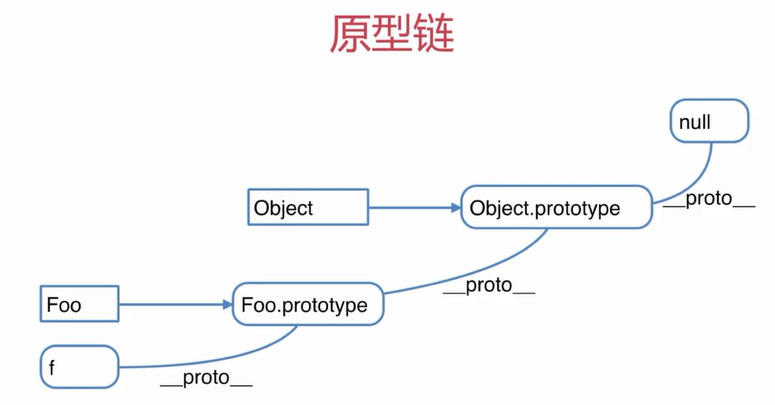
原型链


JavaScript原型规则和实例的更多相关文章
- JavaScript原型继承的实例
// 创建构造函数实例(获取DOM节点) <div id="app">测试字符</div>
- 前端知识体系:JavaScript基础-原型和原型链-理解原型设计模式以及 JavaScript中的原型规则
理解原型设计模式以及 JavaScript中的原型规则(原文地址) 1.原型对象:我们创建的每一个函数(JavaScript中函数也是一个对象)都有一个原型属性 prototype,原型属性实质上是一 ...
- 2.JavaScript中的原型规则以及原型设计模式
原型规则 原型规则 所有的引用类型(数组.对象.函数),都具有对象特征,即可自由扩展属性: 所有的引用类型,都有一个_proto_ 属性(隐式原型),属性值是一个普通对象: 所有函数,都具有一个pro ...
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- Javascript原型、构造函数、实例的关系
1. 原型.构造函数.实例的关系 原型: 原型通过constructor指向构造函数,原型如果是自定义对象且没有明确将constructor指向构造函数,则原型的constructor指向函数的基类F ...
- javascript原型链继承
一.关于javascript原型的基本概念: prototype属性:每个函数都一个prototype属性,这个属性指向函数的原型对象.原型对象主要用于共享实例中所包含的的属性和方法. constru ...
- JavaScript原型与原型链,原型的实际应用
原型链是js面向对象的基础,非常重要. 一,创建对象的几种方法: 1,字面量 var o1 = { name:'o1' }; 2,构造函数 var M = function(name){ this.n ...
- 深入总结Javascript原型及原型链
本篇文章给大家详细分析了javascript原型及原型链的相关知识点以及用法分享,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. 我们创建的每个函数都有一个 prot ...
- JavaScript原型链及其污染
JavaScript原型链及其污染 一.什么是原型链? 1.JavaScript中,我们如果要define一个类,需要以define"构造函数"的方式来define: functi ...
随机推荐
- go,gcvis,golang, privoxy,and git proxy
/etc/init.d/privoxy restartexport http_proxy=http://127.0.0.1:8118export https_proxy=http://127.0.0. ...
- nginx-upstream-bio/nio/netty-zuul2-apigateway-openresty-orange-lua-docker
upstream_addr等到走了一些弯路,才发现nginx的upstream本来就有一个upstream_addr的模块,一下子我觉得找到了方向,不过看这个变量的说明,发现它主要用在记录log上面, ...
- day0319 模块
一.序列化 将原本的字典,列表等内容转化成一个字符串的过程就是序列化. 序列化的目的: 1.以某种存储形式使自定义对象持久化 2.将对象从一个地方传递到另一个地方. 3.程序更具有维护性 二. Jso ...
- Java代码中获取Json的key值
测试json字符串: {"access_token":"hkbQl5o_l67dZ7_vJRATKBwTLk9Yj5QyMuOJThAr8Baj0xWf4wxW1p4ym ...
- 《Redis 垃圾回收》
推荐一首歌 - <纸短情长> 花粥 很好听 一:redis的垃圾回收 - 为了可以使用更多的内存,redis有一套自己的键值淘汰机制. - 修改 maxmemory参数,限制Redis使用 ...
- mysql工具Navicat Premium使用
1.连接:打开Navicat, 连接mysql(此处localhost连接),(配置相应端口号用户名密码等) 2.创建数据库:右键localhost选择新建数据库,输入数据库名:struts_tuto ...
- 新建oracle用户
1.oracle 账户登录linux:2.如果存在多个切换实例:命令:export ORACLE_SID=实例名:如:export ORACLE_SID=utf81863.切换至管理员账户:sqlpl ...
- Innodb semi-consistent 简介
A type of read operation used for UPDATE statements, that is a combination of read committed and con ...
- Linux ifconfig 命令
在centos6 自带ifconfig 在centos7 默认不带ifconfig,需要自己安装 ifconfig命令用来配置或查看网卡接口,常见用法如下: 安装ifconfig命令 [root@my ...
- WordPress禁用插件另类方法不用进后台
刚刚一小美女说她在WordPress后台启用了一个插件后出现了问题,网站前端和后端都不能打开了,ytkah查看了一下是有个插件api和另一个插件冲突了,但要怎么禁用呢?有两个办法可以解决 1.直接删除 ...
