iOS webview加载时序和缓存问题总结
iOS webView的加载时序
UIWebView加载顺序:
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSLog(@"开始请求webview:%@",request.URL.relativeString);
return YES;
}
- (void)webViewDidStartLoad:(UIWebView *)webView {
NSLog(@"开始加载webview");
}
- (void)webViewDidFinishLoad:(UIWebView *)webView {
NSLog(@"结束加载webview");
}
- (void)webView:(UIWebView *)webView didFailLoadWithError:(nonnull NSError *)error {
NSLog(@"webView加载失败");
}
加载的结果:
-- ::00.535 H5页面调试[:] 开始请求webview:http://xxxx/index1.html
-- ::00.537 H5页面调试[:] 开始加载webview -----------------显示开始加载html CSS js 和图片资源等(JS引擎单线程顺序执行)--------------- -- ::01.069 H5页面调试[:] 结束加载webview
WKWebView加载时序:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
NSLog(@"webview开始请求");
decisionHandler(WKNavigationActionPolicyAllow);
}
- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(WKNavigation *)navigation {
NSLog(@"webView开始加载");
}
- (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler {
NSLog(@"webview开始收到响应");
decisionHandler(WKNavigationResponsePolicyAllow);
}
-----------------显示开始加载html CSS js 和图片资源等(JS引擎单线程顺序执行)---------------
- (void)webView:(WKWebView *)webView didCommitNavigation:(WKNavigation *)navigation {
NSLog(@"");
}
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation {
NSLog(@"webview结束加载内容");
}
- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(WKNavigation *)navigation withError:(NSError *)error{
NSLog(@"webview加载失败");
}
- (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(WKNavigation *)navigation{
NSLog(@"开始重定向的函数");
}
- (void)webView:(WKWebView *)webView didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge completionHandler:(void (^)(NSURLSessionAuthChallengeDisposition, NSURLCredential *))completionHandler
{
NSLog(@"");
completionHandler(NSURLSessionAuthChallengePerformDefaultHandling, nil);
}
iOS webView加载html5缓存
1.加载html5的过程
每次加载一个HTML5页面,都会有较多的请求。除了HTML主URL自身的请求外,HTML外部引用的JS、CSS、字体文件、图片都是一个独立的HTTP请求,每一个请求都串行的(可能有连接复用)。
2.设置清除html5页面缓存
html5端设置meta标签:
<meta http-equiv="Pragma" content="no-cache" /><meta http-equiv="Cache-Control" content="no-cache" /><meta http-equiv="Expires" content="0" />
ios:设置加载的网络请求不采用本地缓存和远程缓存

PS:设置上面的只是紧紧可以保证html文件每次从服务器中获取,不从缓存文件中拿,而对于外联CSS JS图片等文件仍旧是从缓存中获取的;
3.设置css JS文件不从缓存中读取
通过添加版本号的和随机数的方法,保证每次加载JS CSS连接都是最新的,通常的做法是添加一个版本号,在每次更新了JS CSS时给版本号+1;保证没有更新时采用缓存文件
有更新可以从服务中获取;
解决方法
1、随机数法
方法一:
document.write( " <script src='test.js?rnd= " + Math.random() + " '></s " + " cript> " )
方法二:
var js = document.createElement( " script " )
js.src = " test.js " + Math.random()
document.body.appendChild(js)
这样采用随机数的话, js文件将永远得不到缓存,每次都必须重新从服务器加载,即使没有任何更改。
大家如果经常上国外网站的话,可以看到他们通常采用这样的方式来解决:
<script src="test.js?ver=113"></script>
其中 ver=113 的 113就是版本号 这样真正做到了应该缓存的时候缓存静态文件,当版本有更新的时候从获取最新的版本,并更新缓存。
对于图像 <img src="test.jps?ver=版本号"> 来有效利用和更新缓存.
4.iOS清除缓存文件
- (void)removeWebCache{
if ([[UIDevice currentDevice].systemVersion floatValue] >= 9.0) {
NSSet *websiteDataTypes= [NSSet setWithArray:@[
WKWebsiteDataTypeDiskCache,
//WKWebsiteDataTypeOfflineWebApplication
WKWebsiteDataTypeMemoryCache,
//WKWebsiteDataTypeLocal
WKWebsiteDataTypeCookies,
//WKWebsiteDataTypeSessionStorage,
//WKWebsiteDataTypeIndexedDBDatabases,
//WKWebsiteDataTypeWebSQLDatabases
]];
// All kinds of data
//NSSet *websiteDataTypes = [WKWebsiteDataStore allWebsiteDataTypes];
NSDate *dateFrom = [NSDate dateWithTimeIntervalSince1970:];
[[WKWebsiteDataStore defaultDataStore] removeDataOfTypes:websiteDataTypes modifiedSince:dateFrom completionHandler:^{
}];
[[NSURLCache sharedURLCache] removeAllCachedResponses];
} else {
//先删除cookie
NSHTTPCookie *cookie;
NSHTTPCookieStorage *storage = [NSHTTPCookieStorage sharedHTTPCookieStorage];
for (cookie in [storage cookies])
{
[storage deleteCookie:cookie];
}
NSString *libraryDir = [NSSearchPathForDirectoriesInDomains(NSLibraryDirectory, NSUserDomainMask, YES) objectAtIndex:];
NSString *bundleId = [[[NSBundle mainBundle] infoDictionary]
objectForKey:@"CFBundleIdentifier"];
NSString *webkitFolderInLib = [NSString stringWithFormat:@"%@/WebKit",libraryDir];
NSString *webKitFolderInCaches = [NSString
stringWithFormat:@"%@/Caches/%@/WebKit",libraryDir,bundleId];
NSString *webKitFolderInCachesfs = [NSString
stringWithFormat:@"%@/Caches/%@/fsCachedData",libraryDir,bundleId];
NSError *error;
/* iOS8.0 WebView Cache的存放路径 */
[[NSFileManager defaultManager] removeItemAtPath:webKitFolderInCaches error:&error];
[[NSFileManager defaultManager] removeItemAtPath:webkitFolderInLib error:nil];
/* iOS7.0 WebView Cache的存放路径 */
[[NSFileManager defaultManager] removeItemAtPath:webKitFolderInCachesfs error:&error];
NSString *cookiesFolderPath = [libraryDir stringByAppendingString:@"/Cookies"];
[[NSFileManager defaultManager] removeItemAtPath:cookiesFolderPath error:&error];
[[NSURLCache sharedURLCache] removeAllCachedResponses];
}
}
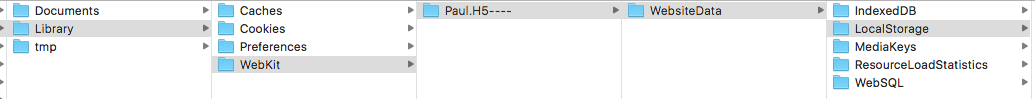
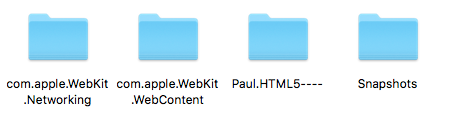
关于保存在沙盒中的缓存文件如下图:


5.针对UIWebView出现的内存泄漏方法(网上)
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
//防止内存泄漏
[[NSUserDefaults standardUserDefaults] setInteger:0 forKey:@"WebKitCacheModelPreferenceKey"];
//本地webkit硬盘图片的缓存;
[[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"WebKitDiskImageCacheEnabled"];//自己添加的,原文没有提到。
//静止webkit离线缓存
[[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"WebKitOfflineWebApplicationCacheEnabled"];//自己添加的,,原文没有提到。
[[NSUserDefaults standardUserDefaults] synchronize];
}
- (void)dealloc
{
[webView loadHTMLString:@"" baseURL:nil];
[webView stopLoading];
[webView removeFromSuperview];
webView = nil;
[[NSURLCache sharedURLCache] removeAllCachedResponses];
[[NSURLCache sharedURLCache] setDiskCapacity:0];
[[NSURLCache sharedURLCache] setMemoryCapacity:0];
NSLog(@"释放了webview");
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
int cacheSizeMemory = 4*1024*1024; // 4MB int
cacheSizeDisk = 32*1024*1024; // 32MB
NSURLCache *sharedCache = [[NSURLCache alloc] initWithMemoryCapacity:cacheSizeMemory diskCapacity:cacheSizeDisk diskPath:@"nsurlcache"];
[NSURLCache setSharedURLCache:sharedCache];
}
- (void)applicationDidReceiveMemoryWarning:(UIApplication *)application {
[[NSURLCache sharedURLCache] removeAllCachedResponses];
}PS:经测试好像没什么卵用,先放在这里反正写了也没什么坏处
确定
1.如果没有CDN缓存影响;每次杀死APP后重新进入,第一次加载webview,都会加载全部的数据资源(外联js,外联css,图片等)退出去后,如果在没有更新js,css内容时,默认只会加载html内容,PS:html中的内容 在每次加载webView中都会从服务器中更新一下;
2.如果js css后面都添加了版本号,那么在每次更新版本号时,或者说资源链接变化时,webView一定会重新加载新的内容;如下图
<script type="text/javascript" src="index1.js?v=1.0.0"></script>
疑问?
1.经测试发现,JS CSS没有加版本号,更新JS CSS的内容有时候也会及时从服务器中更新获取,大多数时候又不会更新;不知道是不是跟web服务器的缓存策略有关,还是文件超期了?还是CDN缓存有关?
iOS webview加载时序和缓存问题总结的更多相关文章
- iOS WebView 加载本地资源(图片,文件等)
https://www.cnblogs.com/dhui69/p/5596917.html iOS WebView 加载本地资源(图片,文件等) NSString *path = [[NSBundle ...
- iOS webview加载html自定义选项框选词
项目要求:webview加载html网址,内容为英文文本,需要获取文本上的单词 这个是最终效果图: 思路是先实现自定义的选项框(不带系统选项)再获取到滑选的单词: 实现的步骤: 首先是替换掉系统长按出 ...
- ios webview 加载含有中文的URL网页显示白屏
1. ios中的webview加载的URL不可以含有中文,解决办法说将中文字符转码, 如下: - (NSString *)URLEncodeString { NSCharacterSet *set = ...
- 【iOS】WebView加载HTML图片大小自适应与文章自动换行
在很多App中都会使用到webview,尤其是在加载新闻内容等文章形式的数据时.因为图文混编以及不同字体格式的显示,在iOS进行编辑 和显示都是一大问题(当然,iOS中也可以用CoreText进行绘制 ...
- iOS网络加载图片缓存策略之ASIDownloadCache缓存优化
iOS网络加载图片缓存策略之ASIDownloadCache缓存优化 在我们实际工程中,很多情况需要从网络上加载图片,然后将图片在imageview中显示出来,但每次都要从网络上请求,会严重影响用 ...
- iOS中webView加载URL需要处理特殊字符
今天在项目中遇到webView加载URL时,因为URL中有特殊字符,导致页面无法加载,而且在- (BOOL)webView:(UIWebView )webView shouldStartLoadWit ...
- iOS使用webView加载HTML网页链接简单展示
//网页视图 _webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 64, mWidth, mHeight-64)]; _webView.d ...
- WebView加载HTML图片大小自适应与文章自动换行
http://www.brighttj.com/ios/ios-webview-load-html-image-adaptive.html 在很多App中都会使用到webview,尤其是在加载新闻内容 ...
- Android WebView加载本地html并实现Java与JS交互
最近做的一个项目中,用到自定义地图,将自定义地图转换成html页面,现在需要做的是如何将本地的html加载到android中,并可以实现交互. 相关讲解: 其实webview加载资源的速度并不慢,但是 ...
随机推荐
- 2017-2018-2 165X 『Java程序设计』课程每周成绩公布
2017-2018-2 165X 『Java程序设计』课程 每周成绩公布 本博客将跟随教学进度不定期更新,每次更新后将在课程群公布.如对成绩有疑问,请于公布成绩后的1天之内联系助教,进行审核确认. - ...
- CMake 示例
1.需求 [1].使用第三方动/静太库 [2].本身代码部分编译为动/静态库 [3]多项目管理 原文转自:http://blog.csdn.net/shuyong1999/article/detail ...
- 【ARTS】01_03_左耳听风-20181126~1202
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- 【ARTS】01_09_左耳听风-20190107~20190113
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- aliyun添加数据盘parted方式分区格式化和lvm挂载及数据盘的扩容
一.普通磁盘分区管理方式 1.对磁盘进行分区 列出磁盘 # fdisk -l # fdisk /dev/vdb Welcome to fdisk (util-linux 2.23.2). Change ...
- Linux中断处理(一)
最近在研究异步消息处理, 突然想起linux内核的中断处理, 里面由始至终都贯穿着"重要的事马上做, 不重要的事推后做"的异步处理思想. 于是整理一下~~第一阶段--获取中断号每个 ...
- 5种PHP创建数组的方式
在PHP以及其他程序语言程序设计中,经常会用到数组的创建,在前端开发中,js的数组创建可以由[]和new Array()直接创建和赋值.然而PHP创建数组的方法有哪些呢?在查阅资料并且网上收集整理总结 ...
- View动画(补间动画)
补间动画的属性 Animation的属性 JAVA方法 XML属性 解释 setDetachWallpaper(boolean) android:detachWallpaper 是否在壁纸上运行 se ...
- hdu3255扫描线:带权面积交转体积交
手贱把i打成j,调了半天 /* 面积并转体积并,长方体高度为作物价格 算体积并:在笛卡尔坐标系的y轴上建立线段树cnt记录区间被完全覆盖的次数,sum记录区间被覆盖的总长度 以平行于xoy的平面从下往 ...
- python 全栈开发,Day69(Django的视图层,Django的模板层)
昨日内容回顾 相关命令: 1 创建项目 django-admin startproject 项目名称 2 创建应用 python manage.py startapp app名称 3 启动项目 pyt ...
