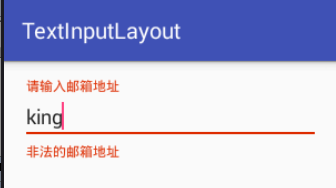
TextInputLayout输入框验证

<!--
通过修改<color name="colorAccent">#023cfa</color>可以修改正确提示文本的颜色
添加<item name="android:textColorPrimary">@color/textColorPrimary</item>属性可以修改输入文本的颜色
-->
<android.support.design.widget.TextInputLayout
android:id="@+id/text_input_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"> <EditText
android:layout_width="match_parent"
android:layout_height="48dp"/>
</android.support.design.widget.TextInputLayout>
public class MainActivity extends AppCompatActivity {
private TextInputLayout textInputLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textInputLayout = (TextInputLayout) findViewById(R.id.text_input_layout);
textInputLayout.setHint("请输入邮箱地址");
//获取到TextInputLayout包裹的EditText
EditText editText = textInputLayout.getEditText();
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//如果不包含@认为是非法邮箱地址
if (!s.toString().contains("@")) {
//允许TextInputLayout显示错误信息
textInputLayout.setErrorEnabled(true);
//设置错误信息
textInputLayout.setError("邮箱地址非法");
} else {
textInputLayout.setErrorEnabled(false);
}
}
});
}
}
TextInputLayout输入框验证的更多相关文章
- easyui1.2.6 validate输入框验证在火狐下的一个bug
easyui版本1.2.6,其他版本未测试是否有这个问题. 问题描述:FF浏览器中,当前输入框需要失去焦点验证,在编辑完成后不点击其他地方使输入框失去焦点,而直接点击保存按钮,此时只会进行输入框失去焦 ...
- 小程序/js监听输入框验证金额
refundAmoutInput: function(event){ var value = event.detail.value; if (value.split('.')[0].length &g ...
- Input常用的输入框验证(正则)
1.只是不能输入空格 <input type="text" οnkeyup="this.value=this.value.replace(/^ +| +$/g,'' ...
- html 输入框验证
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入)<input onkeyup="this.value=this.value.replace(/\D/g,'') ...
- kendo grid输入框验证方法
$("#grid").kendoGrid({ dataSource: dataSrc, //toolbar: ["save", "取消"], ...
- angular 输入框实现自定义验证
此插件使用angular.js.JQuery实现.(jQuery的引入需在angular 之前) 用户可以 在输入框输入数据后验证 必填项.整数型.浮点型验证. 如果在form 里面的输入框验证,可以 ...
- input 标签实现带提示文字的输入框
方法一:html5配合css3实现带提示文字的输入框(摆脱js): webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登 ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- JQuery数字类型验证正则表达式
有朋友整了一些关于js与jquery的数字类型验证正则表达式代码,下面我给大家再整理一下. 这里包括了数字验证实现与测试实例了,大家可参考. js验证数字正则表达式 代码如下: //检测是否为数字和小 ...
随机推荐
- springboot使用elasticsearch报No property index found for type错误
一.前提:项目之前使用springboot+spring-data-mongodb.现在需要加入elasticsearch做搜索引擎,这样mongo和elasticsearch共存了. 二.报错信息: ...
- 第16月底18天 phpstudy设置
1.phpstudy设置-端口常规设置 E:\phpStudy\Apache\bin>httpd.exeAH00526: Syntax error on line 14 of E:/phpStu ...
- python 面向对象的类
参考<learn python hard way> 网址:https://learnpythonthehardway.org/book/ex41.html class X(Y) " ...
- java 多线程面试
一.多线程的创建 1.多线程的创建 (1).继承Thread类 (2).实现Runnable接口 2.两种启动线程方法的区别 1.共同点 必须调用Thread 产生线程,然后调用start()方法 开 ...
- 【tomcat】Web环境(tomcat)下新增一个访问路径(虚拟路径)
在tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:(在server.xml最好不要添加中文注释,在有些操作系统会启动失败) <Context docBase ...
- freeRTOS中文实用教程3--中断管理之计数信号量
1.前言 在中断不频繁的系统中,使用二值信号量没有问题,但是中断频繁发生时,则会有中断丢失的问题. 因为中断发生时延迟任务执行,延迟任务执行的过程中,如果又来了两次中断,则只会处理第一次,第二次将会丢 ...
- malloc 函数详解【转】
转自:https://www.cnblogs.com/Commence/p/5785912.html 很多学过C的人对malloc都不是很了解,知道使用malloc要加头文件,知道malloc是分配一 ...
- 使用 GDebi 默认代替 Ubuntu 软件中心
GDebi,一个安装 Debian 可执行文件的专用程序.它极其轻量,且专注于安装 .deb 文件,可以自动解决依赖问题,比原生的好用.GDebi 最有用的功能是它也可以为你展示出将要安装的程序的依赖 ...
- nodejs 文件拷贝
小文件拷贝 我们使用NodeJS内置的fs模块简单实现这个程序如下. var fs = require('fs'); function copy(src, dst) { fs.writeFileSyn ...
- C++:vector中的v.at(0)和v[0]的区别
设v是一个vector的对象, 如果v是非空的,则v.at(0)和v[0]是没有区别的,都是取数组中第一个值: 如果v是空的,则v.at(0)会抛出异常(exception std::out_of_r ...
