vue 如何拿到后台传回的富文本中的img,进行9宫格排列展示以及相关处理
描述: res.data.list 返回的数组, 数组中的每个对象有一个 content,就是传回来的富文本的内容,要拿到这里面的所有的img,进行9宫格排列处理;
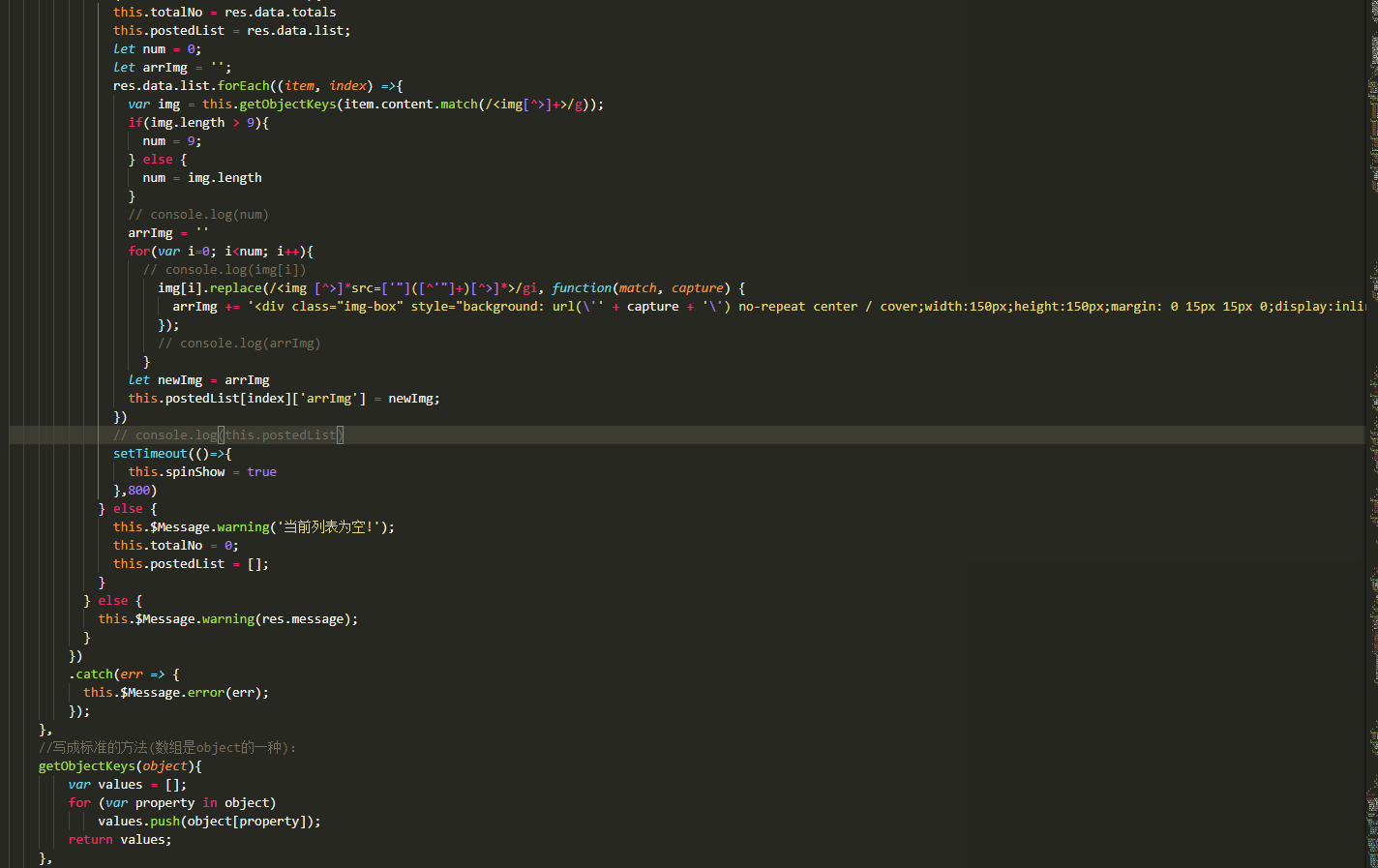
1、let img = this.getObjectKeys(item.content.match(/<img[^>]+>/g));
抓取到每个content中的 img, 成为数组,但是可能存在方法不标准,getObjectKeys 进行一下标准的转换;
2、循环拿到的img数组, replace 中 嵌套img正则
拿到所有的src, 也就是图中的capture, 在进行自定义赋值,处理等操作 ;

vue 如何拿到后台传回的富文本中的img,进行9宫格排列展示以及相关处理的更多相关文章
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- Android检测富文本中的<img标签并实现点击效果
本文旨在:通过点击一张图片Toast输出位置与url链接. 闲话少说,实现原理大概是酱紫的::通过正则表达式检测富文本内的图片集合并获取url,在src=“xxx” 后面添加 onclick方法,至于 ...
- 从html富文本中提取纯文本
其实从html富文本中提取纯文本很简单,富文本基本上是使用html标签给文本加上丰富多彩的样式. 所以只需要将富文本字符串中的“<.....>”标签剔除,即可得到纯文本.我们可以使用正则表 ...
- easyui 后台系统引入富文本编辑器的使用
1.首先,想在项目中引入相关的jar包 2.html页面中加入相关的引用 <!-- kindeditor --> <script type="text/javascript ...
- 搭建自己的博客(十三):为博客后台添加ckeditor富文本编辑器
使用django默认的编辑器感觉功能太少了,所以集成一下富文本编辑器. 1.安装和使用 (1).安装 pip install django-ckeditor (2).注册应用 在django的sett ...
- vue修改富文本中的元素样式
富文本编辑器目前应用很广泛,而有时候我们想要对其中的一些元素的样式进行修改,就会遇到问题. 首先,直接修改是不可行的,因为是用v-html标签进行渲染的,无法直接获取到. 在修改的时候,一般是按标签进 ...
- selenium自动化测试在富文本中输入信息的方法
第一次用selenium+python编写自动测试脚本,因为页面中插入了富文本编辑,开始怎么都无法输入进去,度娘好多方法都无效,分享踩坑的经历一是为了记录一下自己的成长,二是为了给同样摸索seleni ...
- 微信小程序富文本中的图片大小超出屏幕
这个问题我在小程序社区中提的,后来有个帮我回答了这个问题,我试了一下可以. 解决办法是过滤富文本内容,给图片标签添加一个样式,限制图片的最大宽度. replace(/\<img/gi, '& ...
- selenium如何向ueditor富文本中自动输入文本
1.网上给出的方法在百度的富文本控件ueditor中不起作用切换框架失败 2.利用ueditor的api文档,通过js不使用框架切换即可实现轻松写入 eg:ue.setContent('hello')
随机推荐
- 在iOS 开发中用GDataXML(DOM方式)解析xml文件
因为GDataXML的内部实现是通过DOM方式解析的,而在iOS 开发中用DOM方式解析xml文件,这个时候我们需要开启DOM,因为ios 开发中是不会自动开启的,只有在mac 开发中才自动开启的.我 ...
- ubuntu14.04 boost 1.58.0 安裝
1.首先下载安装包,然后解压, 切换目录 wget -o boost_1_58_0.gar.gz http://sourceforge.net/projects/boost/files/boost/1 ...
- 【转】PyDev Eclipse使用技巧说明
PyDev Package Explorer 创建项目 在开展工作之前,需要创建一个新的项目.在 Eclipse 菜单栏中,选择 File > New > Project > Pyd ...
- 『转载』hadoop 1.X到2.X的变化
表1新旧hadoop脚本/变量/位置变化表 改变项 原框架中 新框架中(Yarn) 备注 配置文件位置 ${hadoop_home_dir}/conf ${hadoop_home_dir}/etc/h ...
- html的结构-厂子型的布局
上图所示的布局设计是很常见的.这个该怎么做呢? 技术需求:header 要固定住在顶部,不随鼠标滚动而向上移动:左边的div的有一定的宽度,但是要贴浏览器的底部(屏幕顶部):右边的dv要占据右边的全屏 ...
- sqlyog通过跳板机ssh连接mysql数据库
方法一: 方法二: 在跳板机上启动sh脚本做ssh端口转发,客户端配置连接 10.0.0.1的8306端口即可 jdbc:mysql://10.0.0.1:8306/testdb?useUnicode ...
- Clipboard深度实践与采坑记录
1.css禁止选择导致IOS无法复制 body{ -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: ...
- PHP 发送HTTP请求的几种方式
1.curl仍然是最好的HTTP库,没有之一. 可以解决任何复杂的应用场景中的HTTP 请求2. 文件流式的HTTP请求比较适合处理简单的HTTP POST/GET请求,但不适用于复杂的HTTP请求3 ...
- Java8 容器类详解
ArrayList Vector CopyOnWriteArrayList LinkedList HashMap ConcurrentHashMap LinkedHashMap 使用场景 随机访问 ...
- 使用siege执行压力测试
没有安装siege? 可参考我的另一篇博客 使用siege执行压力测试笔记 场景分析 使用siege对https://www.baidu.com/进行加压. 要求 模拟20个用户同时访问 一共跑3个循 ...
