[转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563
据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能:
由于固定表头意味着固定的列,然而我需要做动态列数的表格啊。

大致思路:bootstrap table在加载表格时,表格的内容按columns参数中的数组来填充。因此,通过动态地生成与columns参数中的数组,我们可以实现动态列名,也就是动态表格。
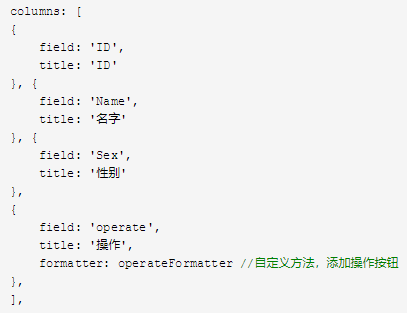
columns参数格式大致如下:

主要逻辑代码:
通过Object.keys(obj)来获取对象的key的名称,除选项框外,key的数量对应列的数量,在for循环中遍历key的名称,将key填充进title,在销毁后重新创建的bootstrapTable表中,填充好数据源json和columns参数,实现动态扩展表格的列。
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
} $('#table').bootstrapTable('destroy').bootstrapTable({
data:json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
需要注意的是:这里的列名是英文的,如果需要中文的列名的话,最好接口中返回了中文列的名称,将中文列名遍历到一个空的数组中,再取出来填充在title属性后。再有就是,由于所有的属性都通过遍历生成,所以列之间没有差异性,需要通过jquery再丰富一下列的功能。
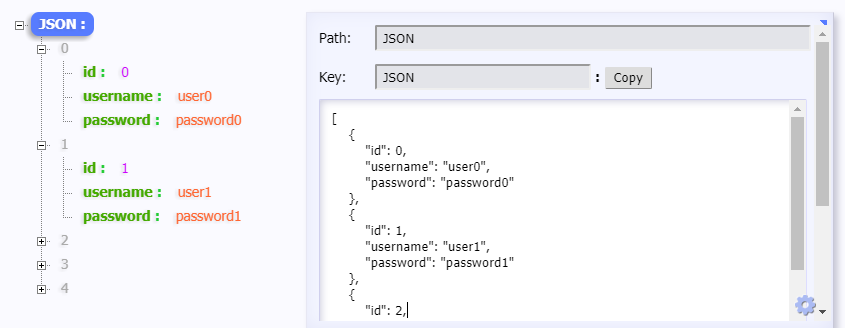
我的json数据如下:

我的表格html:
<%--bootstrap table + ajax--%>
<div>
<table id="table" class="table table-responsive table-striped table-bordered table-hover table-condensed ">
</table>
</div>
完整js代码:
$("#table").bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: "/table",
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: function (json) {
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
$('#table').bootstrapTable('destroy').bootstrapTable({
data: json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
},
error: function () {
alert("错误");
}
});
}
});
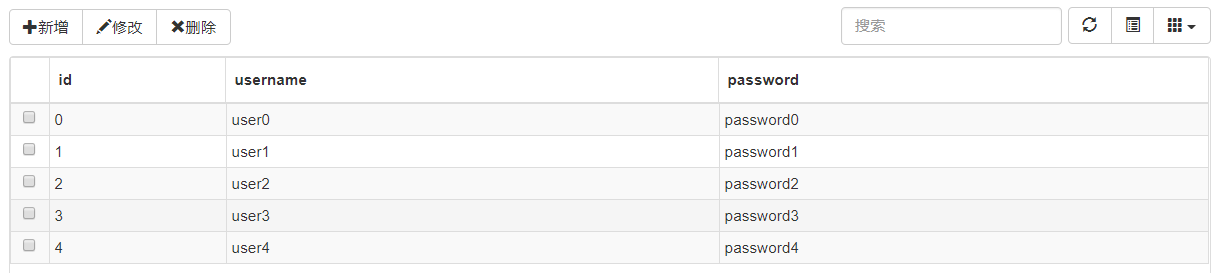
表格数据加载效果如下:

[转]bootstrap table 动态列数的更多相关文章
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
- bootstrap table 标题列重复
使用bootstrap table生成表格,出现一个奇怪问题,标题列重复.查了一大堆资料,没有找到可以解决问题的. 以为是类库版本的问题,全部替换成了example中的引用,还是这个问题. 后来仔细查 ...
- html table表格列数太多添加横向滚动条
HTML的table表格的列数如果太多或者某一列的内容太长,就会导致表格td的内容被挤压变形,对后台的使用体验非常不友好.比如下面的情况: 那么如何在表格列数较多的情况下添加横向滚动条?其实很简单,只 ...
- bootstrap自定义——栅格列数修改
从下载的bootstrap文件中找到less文件夹里面的variables.less,然后可以找到栅格列数进行修改 然后执行一下bootstrap.less,通过命令行,切换到其所在的目录D:\03 ...
- BootStrap table动态增删改表格内数据
1:添加一个[操作]列 { title: "操作", align: 'center', valign: 'middle', width: 160, // 定义列的宽度,单位为像 ...
- Bootstrap table 元素列内容超长自动折行显示方法?
共需要四步: 1.在table元素的父容器div加上:class="table-responsive" 3.设置表头th的width:<th width="20%& ...
- 关于bootstrap table 固定列宽
首先为table 设置 style="table-layout: fixed;" <table id="assessStage" data-height= ...
- bootstrap table 冻结列 ie 兼容
修改前: Chrome效果 Ie11效果 修改后: Ie11效果 修改bootstrap-table-fixed-columns.js文件 修改其中的initBody方法 修改为
- BootStrap table隐藏列两种方式 (踩坑)
1.第一种 利用 visible 属性 { field : 'userAccount', title : '订阅人', visible : visible(), formatter:function ...
随机推荐
- bzoj3545: [ONTAK2010]Peaks 重构树 主席树
题目链接 bzoj3545: [ONTAK2010]Peaks 题解 套路重构树上主席树 代码 #include<cstdio> #include<algorithm> #de ...
- 滑动CheckBox样式
<Style x:Key="SliderCheckBox" TargetType="{x:Type CheckBox}"> <Setter P ...
- 20172302 《Java软件结构与数据结构》实验一:线性结构实验报告
课程:<Java软件结构与数据结构> 班级: 1723 姓名: 侯泽洋 学号:20172302 实验教师:王志强老师 实验日期:2018年9月26日 必修/选修: 必修 实验内容 (1)链 ...
- ext2文件系统学习(一)
源码分析网上太多了,不写了,记录简单的实践步骤: 1. 创建ext2文件镜像并映射 cd /tmp count= mkfs.ext2 ext2-1M.img mkdir ext2 sudo mount ...
- 使用 IntraWeb (37) - TIWApplication
每个访问用户都会拥有一个它的实例(WebApplication), 它除了承载 Session(会话)数据, 还要记忆着用户的浏览器信息.登陆信息等等; 另外, 窗体的建立也都依附(Owner)于它, ...
- 模拟一个带背景的 TPanel
https://www.cnblogs.com/del/archive/2008/09/01/1281345.html
- EasyUI学习总结(四)——parser源码分析
parser模块是easyloader第一个加载的模块,它的主要作用,就是扫描页面上easyui开头的class标签,然后初始化成easyui控件. /** * parser模块主要是解析页面中eas ...
- 安装NVIDIA驱动时禁用自带nouveau驱动
安装英伟达驱动时,一般需要禁用自带nouveau驱动,按如下命令操作: sudo vim /etc/modprobe.d/blacklist-nouveau.conf 添加如下内容: blacklis ...
- vim中delete(backspace)键不能向左删除
MacOS修改为英文语言之后,忽然出现如题问题:delete键不能向左删除,只可以删除本次插入模式下插入的文本.原因: 转载:https://www.smslit.top/2016/11/27/vim ...
- 从Encoder到Decoder实现Seq2Seq模型
https://zhuanlan.zhihu.com/p/27608348 更新:感谢@Gang He指出的代码错误.get_batches函数中第15行与第19行,代码已经重新修改,GitHub已更 ...
