html5——canvas画布
一、基本介绍
1,canvas是画布,可以描画线条,图片等,现代的浏览器大部分都支持。
canvas的width,height默认为300*150,要指定画布大小,不能用css样式的widh,height。只能在html标签中指定,或是用js对canvas对象设置。
<canvas id="wfPicture" width=300px; height=300px;>
</canvas>
2,canvas的Path描画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#wfPicture{
border: 1px solid;
}
</style>
<script>
function drawWorkflowPicture(){
var canvas = document.getElementById("wfPicture");
console.log("canvas:",canvas);
var ctx = canvas.getContext("2d"); // 保存平移前的状态
ctx.save(); // 平移到 100, 100
ctx.translate(100, 100); // 创建树冠
createCanopyPath(ctx); // 描画当前路径
ctx.stroke(); // 恢复状态到平移前
ctx.restore();
} function createCanopyPath(ctx){
ctx.beginPath(); // 画一个树冠底部为50px,每层高30px,共3层的树冠
// 树冠的顶点
ctx.moveTo(0,0);
// 左边的点
ctx.lineTo(-15, 30);
ctx.lineTo(-5, 30);
ctx.lineTo(-20, 60);
ctx.lineTo(-10, 60);
ctx.lineTo(-25, 90); // 右边的点
ctx.lineTo(25, 90);
ctx.lineTo(10, 60);
ctx.lineTo(20, 60);
ctx.lineTo(5, 30);
ctx.lineTo(15, 30); ctx.closePath();
} window.addEventListener("load", function(){
drawWorkflowPicture();
});
</script>
</head>
<body>
<canvas id="wfPicture" width=300px; height=300px;>
</canvas>
</body>
</html>

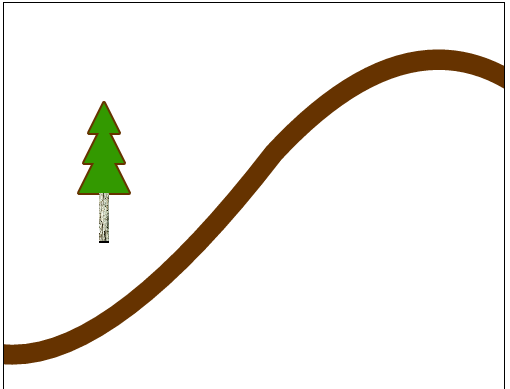
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#wfPicture{
border: 1px solid;
}
</style>
<script>
function drawWorkflowPicture(){
var canvas = document.getElementById("wfPicture");
console.log("canvas:",canvas);
var ctx = canvas.getContext("2d"); // 保存平移前的状态
ctx.save(); // 平移到 100, 100
ctx.translate(100, 100); // 创建树冠
createCanopyPath(ctx); //线条宽度
ctx.lineWidth=4; //结合点平滑效果 "bevel|round|miter"; bevel:斜角 miter:尖角(默认)
ctx.lineJoin="round"; // 线条样式棕色
ctx.strokeStyle="#663300"; // 描画当前路径
ctx.stroke(); // 用绿色填充闭合路径
ctx.fillStyle="#339900";
ctx.fill(); // 填充色恢复成棕色
ctx.fillStyle="#663300"; // 填充树干
ctx.fillRect(-5,90,10,50); // 恢复状态到平移前
ctx.restore(); // 保存状态,绘制曲线
ctx.save(); ctx.translate(0, 350); // 画路径前,这一句话必须有
ctx.beginPath();
//小路左下的起点
ctx.moveTo(-10, 0);
// 100,20 为第一条曲线的控制点。270, -200为终点
ctx.quadraticCurveTo(100, 20, 270, -200);
// 400, -340 为第二条曲线的控制点。
//上一条曲线的270, -200为第二条曲线的起点,510, -270为终点
ctx.quadraticCurveTo(400, -340, 510, -270);
ctx.strokeStyle="#663300";
ctx.lineWidth=20;
ctx.stroke(); // 恢复状态到平移前
ctx.restore(); //用背景图替换掉树干的颜色
var backImg = new Image();
backImg.src="trunk.jpg";//
// 保证图片加载完后,再描画
backImg.onload=function(){
//这里是异步调用,里面的坐标最好用绝对坐标,不要translate
// 不然里面和外面的代码会互相干扰
ctx.drawImage(backImg,95,190,10,50);
};
} function createCanopyPath(ctx){
ctx.beginPath(); // 画一个树冠底部为50px,每层高30px,共3层的树冠
// 树冠的顶点
ctx.moveTo(0,0);
// 左边的点
ctx.lineTo(-15, 30);
ctx.lineTo(-5, 30);
ctx.lineTo(-20, 60);
ctx.lineTo(-10, 60);
ctx.lineTo(-25, 90); // 右边的点
ctx.lineTo(25, 90);
ctx.lineTo(10, 60);
ctx.lineTo(20, 60);
ctx.lineTo(5, 30);
ctx.lineTo(15, 30); ctx.closePath();
} window.addEventListener("load", function(){
drawWorkflowPicture();
});
</script>
</head>
<body>
<canvas id="wfPicture" width=500px; height=500px;>
</canvas>
</body>
</html>

3,文字描画
1)空心文字
<!DOCTYPE html>
<html>
<body> <canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.strokeStyle=gradient;
ctx.strokeText("w3school.com.cn",10,50); ctx.font="30px 微软雅黑";
ctx.strokeStyle="#000";
ctx.strokeText("w3school.com.cn",10,80);
</script> </body>
</html>

4,填充
1)直接填充矩形
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(0,0,300,150);
ctx.clearRect(20,20,100,50);

2)填充闭合的path
// 描画当前路径
ctx.stroke(); // 用绿色填充闭合路径
ctx.fillStyle="#339900";
ctx.fill();

5,旋转
图片旋转一定要等图片加载完成才可以。
//旋转图片
var backImg2 = new Image();
backImg2.src="road2.jpg";//
backImg2.onload=function(){
//这里是异步调用,里面的坐标最好用绝对坐标,不要translate
// 不然里面和外面的代码会互相干扰,下面渐变色的颜色,暂时注释
ctx.save();
ctx.translate(0,0);
ctx.rotate(0.57);
ctx.drawImage(backImg2, 0,0,100,100);
ctx.restore();
};
6,支持对像素的操作
canvas上的每个像素都可以取得和设定值,这提供了极大的灵活性。
主要通过getImageData,putImageData,createImageData来完成。
function copy()
{
var imgData=ctx.getImageData(10,10,50,50);
ctx.putImageData(imgData,10,70);
}
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var imgData=ctx.createImageData(100,100);
for (var i=0;i<imgData.data.length;i+=4)
{
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,10,10);
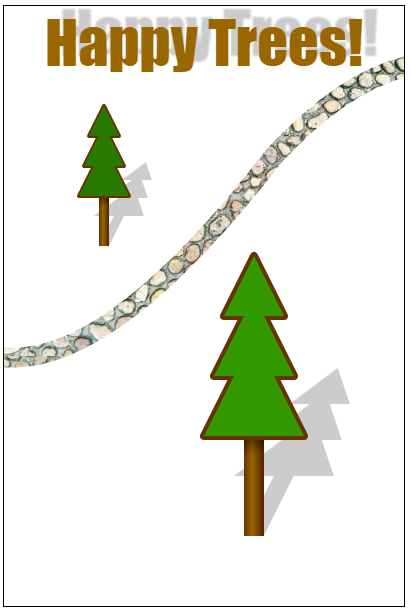
二、一个综合的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#wfPicture{
border: 1px solid;
}
</style>
<script>
function drawWorkflowPicture(){
var canvas = document.getElementById("wfPicture");
console.log("canvas:",canvas);
var ctx = canvas.getContext("2d"); // 画第一棵树
ctx.save();// 保存平移前的状态
ctx.translate(100, 100);// 平移到 100, 100
drawTree(ctx);//画树
ctx.restore();// 恢复状态到平移前 // 画第一棵树
ctx.save();// 保存平移前的状态
ctx.translate(250, 250);// 平移到 100, 100 ctx.scale(2,2);
drawTree(ctx);//画树 ctx.restore();// 恢复状态到平移前 //用图片画小路
var backImg = new Image();
backImg.src="road.jpg";//
// 保证图片加载完后,再描画
backImg.onload=function(){
//这里是异步调用,里面的坐标最好用绝对坐标,不要translate
// 不然里面和外面的代码会互相干扰,下面渐变色的颜色,暂时注释
ctx.save();
ctx.translate(0, 350);
drawRoad(ctx, backImg);
ctx.restore();
}; // 添加文字标题
ctx.save();
ctx.font="60px impact";
ctx.fillStyle="#996600";
ctx.textAlign="center";
// 添加文字阴影
ctx.shadowColor="rgba(0,0,0,0.2)";
ctx.shadowOffsetX=15;
ctx.shadowOffsetY=-10;
ctx.shadowBlur=2;
ctx.fillText("Happy Trees!", 200, 60); ctx.restore();
} // 画树
function drawTree(ctx){
ctx.save();
// 画树的阴影
// 下面这一步是因为我画树是以树顶端作为原点0,0来画的,有偏移,必须这样矫正。!doctype
// 正确的做法,还是应该以树根作为基准点,这样树的倾斜才会以根部为基础。
ctx.translate(Math.tan(0.5) * 140 * 0.6 -4, 140 * 0.4);
ctx.transform(1,0,-0.5,1,0,0);
ctx.scale(1,0.6);
ctx.fillStyle="rgba(0,0,0,0.2)";
ctx.fillRect(-5,90,10,50);
ctx.fill(); createCanopyPath(ctx);
ctx.fill();
ctx.restore(); // 创建树干用渐变色
var trunkGradient = ctx.createLinearGradient(-5, 90, 5, 90);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
//树干最右边,颜色最深
trunkGradient.addColorStop(1, '#552200');
ctx.fillStyle=trunkGradient;
ctx.fillRect(-5,90,10,50); //创建垂直渐变,用作树冠在树干上的投影
var canopyShadow = ctx.createLinearGradient(-5, 90, -5, 140);
canopyShadow.addColorStop(0, 'rgba(0,0,0,0.5)');//黑色半透明
canopyShadow.addColorStop(0.2, 'rgba(0,0,0,0.0)');//全透明
ctx.fillStyle=canopyShadow;
ctx.fillRect(-5,90,10,50); // 创建树冠
createCanopyPath(ctx); //线条宽度
ctx.lineWidth=4;
//结合点平滑效果 "bevel|round|miter"; bevel:斜角 miter:尖角(默认)
ctx.lineJoin="round";
// 线条样式棕色
ctx.strokeStyle="#663300";
// 描画当前路径
ctx.stroke();
// 用绿色填充闭合路径
ctx.fillStyle="#339900";
ctx.fill(); // 画树的阴影
// 下面这一步是因为我画树是以树顶端作为原点0,0来画的,有偏移,必须这样矫正。!doctype
// 正确的做法,还是应该以树根作为基准点,这样树的倾斜才会以根部为基础。
// ctx.translate(Math.tan(0.5) * 140 * 0.6, 140 * 0.4);
// ctx.transform(1,0,-0.5,1,0,0);
// ctx.scale(1,0.6);
// ctx.fillStyle="rgba(0,0,0,0.2)";
// ctx.fillRect(-5,90,10,50);
// ctx.fill();
//
// createCanopyPath(ctx);
// ctx.fill();
} // 画树冠
function createCanopyPath(ctx){
ctx.beginPath(); // 画一个树冠底部为50px,每层高30px,共3层的树冠
// 树冠的顶点
ctx.moveTo(0,0);
// 左边的点
ctx.lineTo(-15, 30);
ctx.lineTo(-5, 30);
ctx.lineTo(-20, 60);
ctx.lineTo(-10, 60);
ctx.lineTo(-25, 90); // 右边的点
ctx.lineTo(25, 90);
ctx.lineTo(10, 60);
ctx.lineTo(20, 60);
ctx.lineTo(5, 30);
ctx.lineTo(15, 30); ctx.closePath();
} function drawRoad(ctx, backImg){
// 画路径前,这一句话必须有
ctx.beginPath();
//小路左下的起点
ctx.moveTo(-10, 0);
// 100,20 为第一条曲线的控制点。270, -200为终点
ctx.quadraticCurveTo(100, 20, 270, -200);
// 400, -340 为第二条曲线的控制点。
//上一条曲线的270, -200为第二条曲线的起点,510, -270为终点
ctx.quadraticCurveTo(400, -340, 510, -270);
ctx.strokeStyle= ctx.createPattern(backImg, 'repeat'); // "#663300";
ctx.lineWidth=20;
ctx.stroke();
} window.addEventListener("load", function(){
drawWorkflowPicture();
});
</script>
</head>
<body>
<canvas id="wfPicture" width=400px; height=600;>
</canvas>
</body>
</html>

html5——canvas画布的更多相关文章
- html5 canvas画布上合成
source-over 默认.在目标图像上显示源图像. source-atop 在目标图像顶部显示源图像.源图像位于目标图像之外的部分是不可见的. source-in 在目标图像中显示源图像.只有目标 ...
- HTML5 Canvas 画布
一.Canvas是什么? canvas,是一个画布,canvas元素用于在网页上绘制图形. canvas 拥有多种绘制路径.矩形.圆形.字符以及添加图像的方法. 二.创建Canvas元素 加上基本的属 ...
- HTML5 canvas画布写炫彩动态的倒计时效果
html代码如下,插入了2个js代码. <!DOCTYPE html> <html> <head> <title>canvas</title> ...
- css总结19:HTML5 Canvas(画布)
1 <canvas> 标签定义图形,比如图表和其他图像. 例1:简单使用: <canvas id="Canva" width="200" h ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- 16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- html5 canvas 画图移动端出现锯齿毛边的解决方法
使用HTML5的canvas元素画出来的.在移动端手机上测试都发现画图有一点锯齿问题 出现这个问题的原因应该是手机的宽是720像素的, 而这个canvas是按照小于720像素画出来的, 所以在720像 ...
- 16个非常有趣的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- HTML5 中的 canvas 画布(一)
---恢复内容开始--- 在HTML5中新添加的元素,canvas 现在支持 IE9+的版本 注意:HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript ...
随机推荐
- Alpha冲刺随笔—:第一天
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(十天冲刺) 团队名称:葫芦娃队 作业目标:在十天冲刺里对每天的任务进行总结. 随笔汇总:https://www.cnblogs ...
- XenServer日志清理方法
服务器使用时间长了,XenServer产生了很多日志,甚至有些人因为日志占满了空间, 导致系统出现问题:xapi崩溃,或者系统卡死,重启也无效. 所以我们要时常看看日志是否占的空间的,清理下日志先查看 ...
- SQLite中的SELECT子句使用通配符
SQLite中的SELECT子句使用通配符 在SELECT子句中支持两个通配符,分别为*和table_name.*.其中,*通配符会将FROM子句中每个源表的所有用户定义的列进行输出.例如,下面的SQ ...
- js 停止事件冒泡 阻止浏览器的默认行为(比如阻止超连接 # )
在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止事件冒泡”和“阻止浏览器默认行为”. 1..停止事件冒泡 JavaScript代码 //如果提供了事件对象,则这是一个非IE浏览器if ...
- C# EF 与 MySql 的那些坑
之前一直想用 mysql 和 ef .然后多次尝试也只能感叹 还是 sqlsever 是亲儿子. 今天在单位又尝试了一次,然后就成功了,记录一下遇到的问题. 首先是安装包和驱动?. 请保证 MySql ...
- Python3练习题系列(02)
题目: 思考循环结构,看看它是怎样运行的,对我们认识程序有何益处. 知识点: list, for-loop, range 练习代码: 练习1 the_count = [1, 2, 3, 4, 5] # ...
- js监听全屏的事件
window.addEventListener('click',function(){ window.top.location.href = '../../loginOut.do'; //解决ifr ...
- bzoj 4128 矩阵求逆
/************************************************************** Problem: 4128 User: idy002 Language: ...
- 当删除某一个jar包时tomcat中出现problem encountered while deleting resources问题
http://blog.csdn.net/u013226462/article/details/17715031
- [How To] TrueCrypt使用教學 - 重要資訊的加密保險箱(转)
我在2013年八月的時候寫了這篇關於TrueCrypt的使用教學,但從去年(2014)五月下旬開始,TrueCrypt的首頁出現了"Using TrueCrypt is not secure ...
