关于vs设置其他主题配色问题
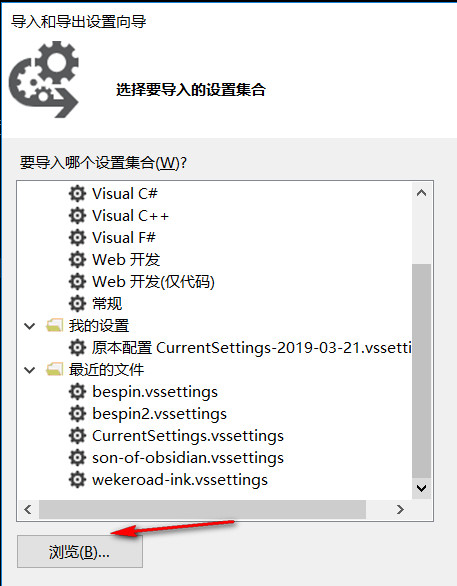
可以再网上找其他的.vssettings文件导入
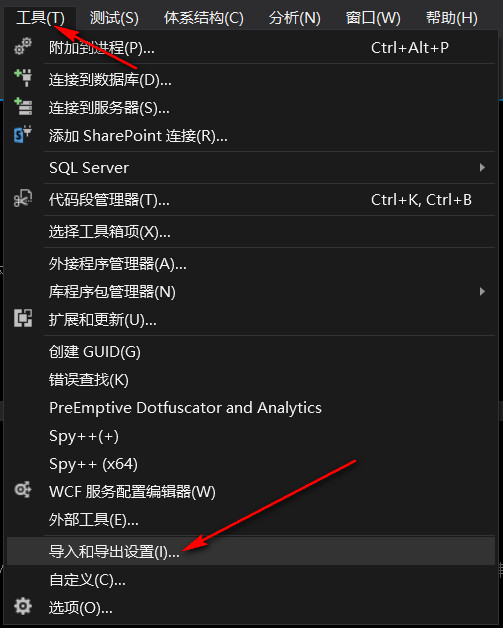
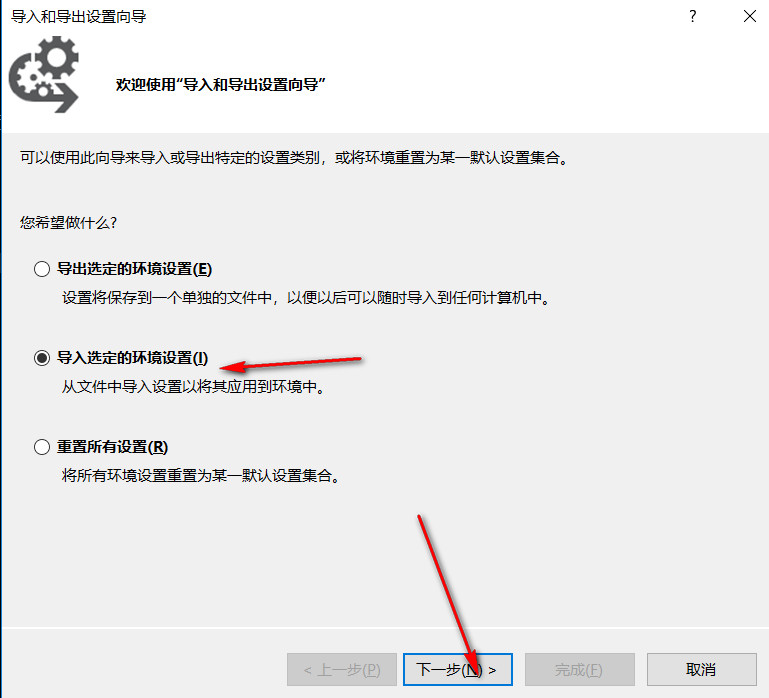
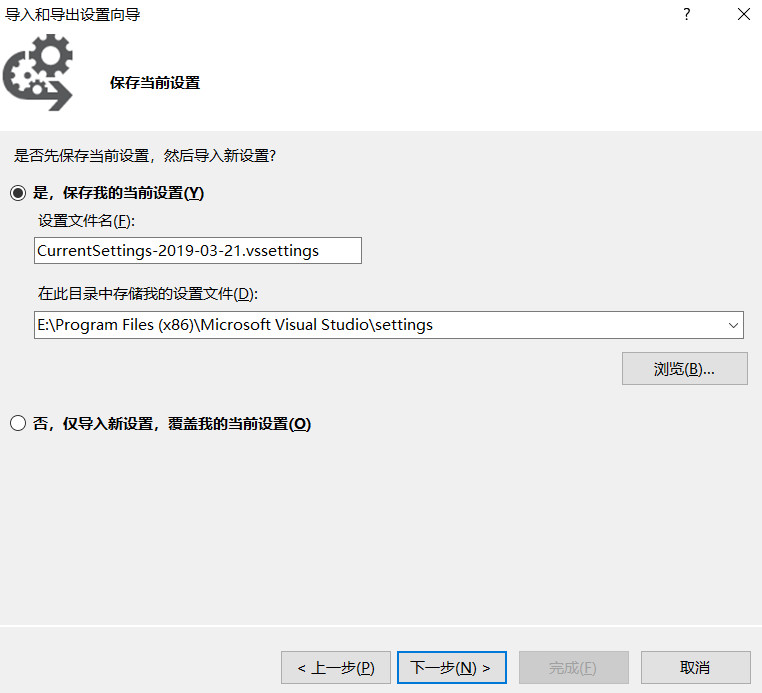
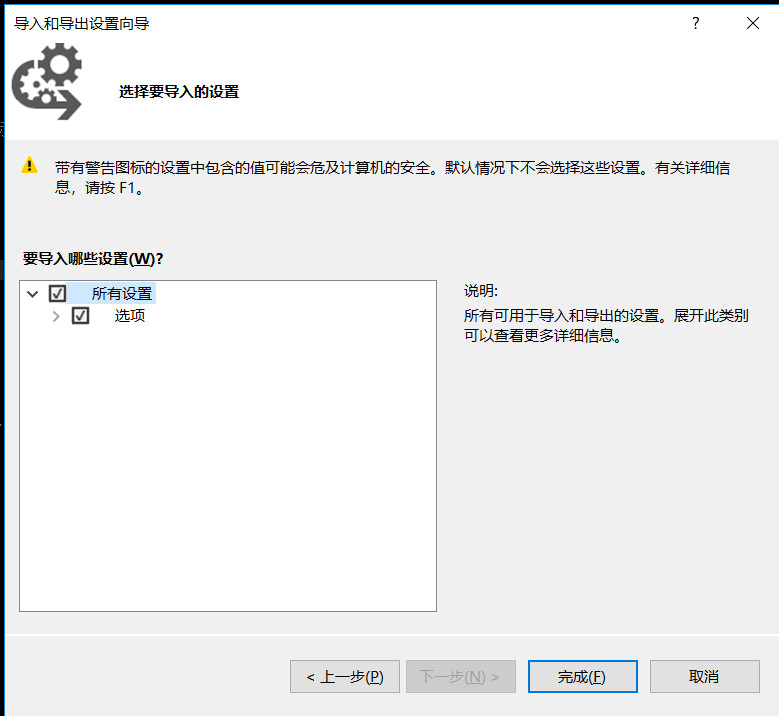
导入方法如下:



一般vs会将你之前设置下的配色方案自动保存下来,你也可以直接覆盖


2019-03-21 17:31:07
关于vs设置其他主题配色问题的更多相关文章
- PyCharm 2017 官网 下载 安装 设置 配置 (主题 字体 字号) 使用 入门 教程
一.安装 Python 3.6 首先,要安装好 Python 3.6.如果你还没有安装,可以参考咪博士之前的教程 Python 3.6.3 官网 下载 安装 测试 入门教程 (windows) 二.官 ...
- VS2017设置背景主题
一.VS2017设置背景主题 1.下载并安装Color Theme Editor for Visual Studio 2017和MoeIDE (图中红圈中的两个插件,工具-扩展和更新-联机-右上角搜索 ...
- Notepad++ 主题配色配置
以下方法来源网络,仅供参考: 方案1: 1.主题名称:Obsidian 2.字体字号:Courier New 10 (这里字体你可以随意选择,让自己满意即可) 3.设置方法:设置---语言格式设置-- ...
- Typora设置Vue主题
平时看视频,发现好多老师使用 Typora 时,界面跟我的不一样,好看一些,后来查了下才知道老师使用了Vue主题,接下来我就记录下设置Vue主题的步骤吧 一.下载Vue主题 地址:http://the ...
- ubuntu 设置apple主题
ubuntu 设置apple主题 参考地址,主要是看这个,很详细 https://linuxhint.com/gnome-tweak-tool-ubuntu-17-10/ 效果图 终端命令 $ sud ...
- Qt Creator打造VScode one dark pro主题配色
1.缘由 我之前习惯使用 vscode 进行开发,对 vscode 的 one dark pro 主题情有独钟.无奈公司需要使用 Qt Creator 进行日常开发,只能暂时舍弃 vscode,采用曲 ...
- NetBeans主题配色方案加设置.md
1.网上下载主题的地址是:http://netbeansthemes.com/ **上面的主题我看了下但是感觉不太适合自己所以自己就仿照的设置了下下面我附上自己的配置信息 感兴趣的可以下载下来自己看下 ...
- ubuntu中codeblocks设置代码黑色主题配色
说明 网上资料较杂乱,特整理以备留用和他人参阅. 配置文件下载 首先下载配置文件,命名为default.conf. 配置文件 官方配置文件网址 将配置文件替换ubuntu如下路径内的default.c ...
- 在Sublime TEXT3中添加brogrammer-theme主题配色方案
喜欢用sublime text3的都知道原配的主题要么就是背景颜色太亮太累眼,要么就是配色太少不便于一眼看出哪有问题.所以在此推荐一个brogrammer-theme的主题,配色非常的全而且添加了扁平 ...
随机推荐
- jsp中的JSTL与EL表达式用法及区别
对于JSTL和EL之间的关系,这个问题对于初学JSP的朋友来说,估计是个问题,下面来详细介绍一下JSTL和EL表达式他们之间的关系,以及JSTL和EL一些相关概念! EL相关概念 JSTL一般要配合E ...
- Win10系列:UWP界面布局基础7
2.附加属性 有一些XAML元素,其自身的属性大多是在其它的元素中声明和使用的,该元素本身却很少使用,这些在其他元素中声明和使用的属性被称为附加属性(Attached Properties).附加属性 ...
- Win10系列:JavaScript页内导航
页内导航是在一个页面内根据需要加载其他页面的内容,在开发基于JavaScript的Windows应用商店应用时,可以使用WinJS.Navigation.navigate函数传递要加载的页面地址并使用 ...
- Resharper插件如何启用原VS的智能提示
第一步:vs2015选择工具—>选项—>文本编辑器—>C#—>常规—>语句结束,勾选自动列出成员,如下图: 第二步: 关闭Resharper智能提示,并设置为Visual ...
- django搭建博客
https://andrew-liu.gitbooks.io/django-blog/content/index.html
- 【资料搜集】Python学习
python学习手册 | 演道网 http://dev.go2live.cn/python/python%e5%ad%a6%e4%b9%a0%e6%89%8b%e5%86%8c.html
- mac下VirtualBox跟linux虚拟机共享文件夹
1.在VirtualBox中设置好共享目录,设置自动挂载/固定分配 2.安装增强工具,为了避免安装出错需要安装依赖文件 #更新内核. yum update kernel#需要安装相应的kernel-d ...
- Cracking The Coding Interview 9.1
//原文: // // You are given two sorted arrays, A and B, and A has a large enough buffer at the end to ...
- NAND Flash vs NOR Flash
Avinash Aravindan reference:https://www.embedded.com/design/prototyping-and-development/4460910/2/Fl ...
- 20165326 java实验一
<Java程序设计>Java开发环境的熟悉 实验报告 课程:Java程序设计 班级:1653班 姓名:陈卓 学号:20165326 指导教师:娄嘉鹏 实验日期:2018年4月2日 实验时间 ...
