Axure 元件焦点的控制
讲解如何控制光标的位置,主要学习了以下三种场景:
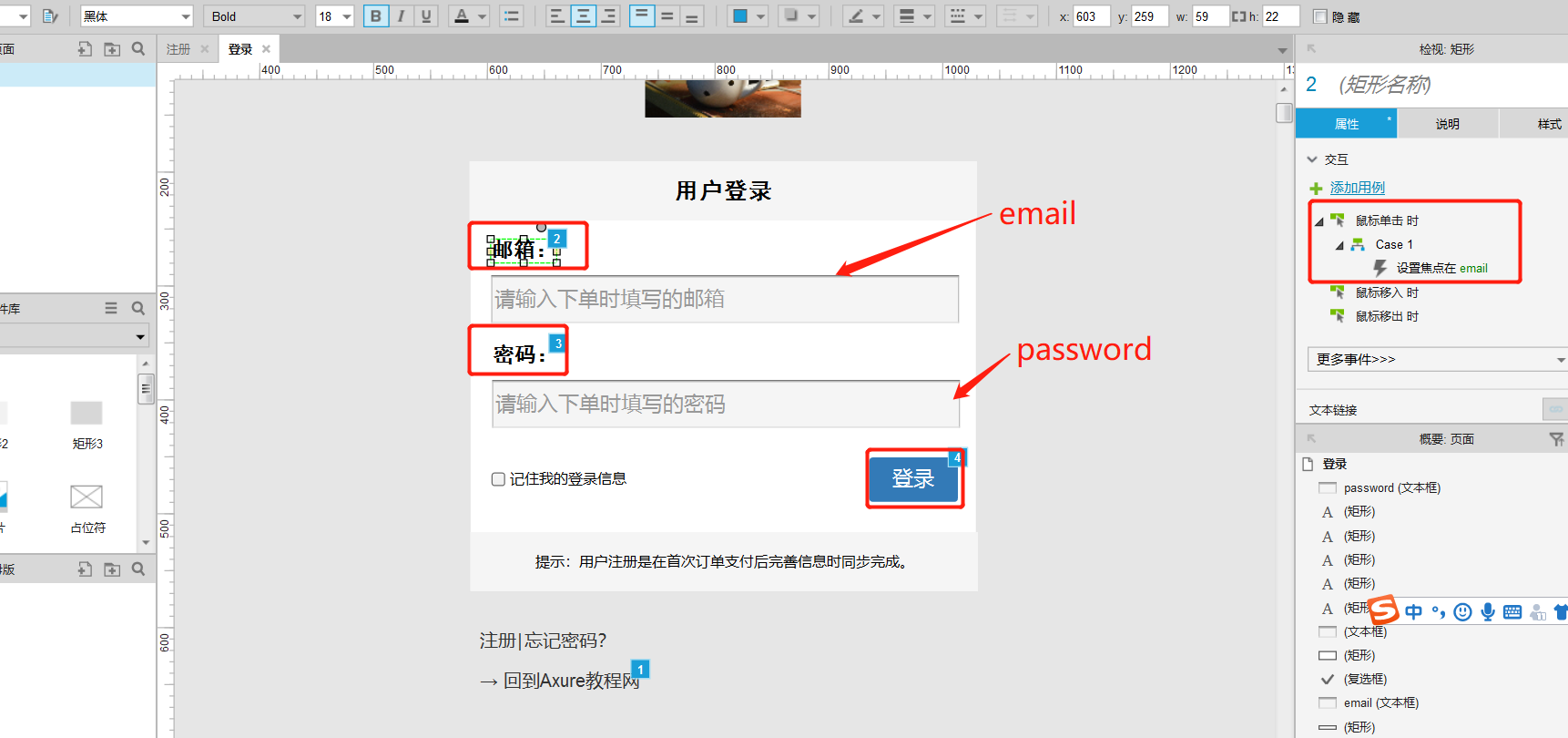
1、点击邮箱或者密码时,光标分别自动定位到email、password的文本框处;
2、还有将密码对应的文本框的内容设置为密码的格式(····)
3、如果邮箱和密码都没输入,当点击登录的时候光标会自动定位到邮箱的文本框中

Axure 元件焦点的控制的更多相关文章
- axure元件库导入后重启程序元件库消失问题
把元件库文件放在我的文档里的 \Documents\Axure\元件库 就可以了,重新启动程序不会消失
- jq实现图像旋转木马:轮焦点+关于控制+自己主动旋转木马
资源:http://www.ido321.com/862.html html代码: 1: <!DOCTYPE html> 2: <html lang="en"&g ...
- Axure 元件的移动效果
元件的移动主要是指当点击某一元件(登录)时,某些元件会发生移动或者是左右移动的动画效果,先将登录界面设置为动态面板,然后再设置动作 本节主要应用于一下三种场景: 1.当邮箱不为空.密码为空时,点击登录 ...
- [Axure教程]0003.元件的触发事件
Axure RP 的每个元件都有着自己独有的和一些公共的触发事件,在不同的情况下触发不同的事件. 这里我们就以上图中文本输入框为例 A.改元件已使用的触发事件 [1].文字改变时:当一个元件内的文字改 ...
- Axure Base 07 元件使用思路的补充
我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充. 1. 图片:可以编辑悬停.按下时候显示不同的图片,做图片的一些特殊效果. 2. 文本(l ...
- Axure原型设计工具介绍
Axure原型设计工具介绍 1759230茅杭斌 目录 1.前言 2.下载与激活 3. Axure相关功能介绍 4.Axure案例演示 5.结语 一.前言 在我们进行程序开发的时候,原型图是必不可少的 ...
- Axure使用
(一) Axure rp的界面 1-主菜单工具栏 大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示. 2-主操作界面 绘制产品原型的操作区域,所有的用到的元件都拖到该区域. 3 ...
- Axure 入门
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure RP是美国Axu ...
- 使用Axure设计中,大型的后台系统原型总结
使用Axure设计中,大型的后台系统原型总结 2018年4月16日luodonggan 在产品原型设计中,经常会涉及到后台系统原型的设计,如何设计出更规范标准的后台系统原型,是很多产品同行们都会遇到的 ...
随机推荐
- 20145326蔡馨熤《网络对抗》—— Web安全基础实践
20145326蔡馨熤<网络对抗>—— Web安全基础实践 1.实验后回答问题 (1)SQL注入攻击原理,如何防御. 原理: SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程 ...
- Codeforces 844D Interactive LowerBound - 随机化
This is an interactive problem. You are given a sorted in increasing order singly linked list. You s ...
- 【做题】zoj3649 Social Net——倍增
这题是吴老师推荐的,于是我就去做了. 根据题意,在完成最大生成树后,对于树上从x到y的一条路径,求出最大的ck-cj(j<=k,ci为路径上第i个点的权值). 我一开始的想法是二分,记路径xy的 ...
- AtCoder Beginner Contest 120 解题报告
为啥最近都没有arc啊... A - Favorite Sound #include <algorithm> #include <iostream> #include < ...
- Face Aging with Conditional Generative Adversarial Network 论文笔记
Face Aging with Conditional Generative Adversarial Network 论文笔记 2017.02.28 Motivation: 本文是要根据最新的条件产 ...
- Visual Studio 安装easyX且导入graphics库后,outtextxy提示未定义标示符
1.点击 “项目” ,然后点击 “属性”. 2. 然后点击左侧 “配置与属性” 下的 “常规” ,在点击 “字符集” ,选择 “使用多字节字符集” 即可解决问题
- slot是标签的内容扩展,也就是说你用slot就可以在自定义组件时传递给组件内容,组件接收内容并输出
html 父页面<div id="app"> <register> <span slot="name">{{message. ...
- Docker:Deploy your app
Prerequisites Install Docker. Get Docker Compose as described in Part 3 prerequisites. Get Docker Ma ...
- 将一个符合URL格式的字符串变成链接
function replaceURLWithHTMLLinks(text) { /* Example: >>> GateOne.Utils.replaceURLWithHTMLLi ...
- SAP按销售订单生产和标准结算配置及操作手册
SAP按销售订单生产和标准结算配置及操作手册 http://blog.sina.com.cn/s/blog_6787c0b80101a3tl.html SAP按销售订单生产和标准结算配置及操作手册 S ...
