css中的position属性值的探究
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位。
在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效。
position可选择的值一共五个:static ,relative,absolute,fixed,或sticky。
下面博主将一一进行含代码和运行结果的对比解释
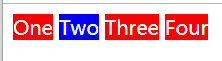
首先是不设置position属性,可以看到two元素的top的属性并未生效,而颜色属性是有效的,当前位置是默认文档流中的位置,以此为原型对比position改变时的元素位置的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./j.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</div>
</body>
</html>
.box {
display: inline-block;
background: red;
color: white;
}
#two {
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

position:static
在#two的类下添加position:static;如下(后面每处只修改position的值)
#two {
position:static;
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

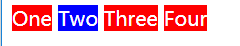
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
这个值既然会使定位属性失效,那么它存在的意义是什么的?
在网页样式修改的过程中,可以暂时的屏蔽某些元素的位置信息,或者在修改的时候,保留,某些部分的位置信息,便于恢复。
position:relative
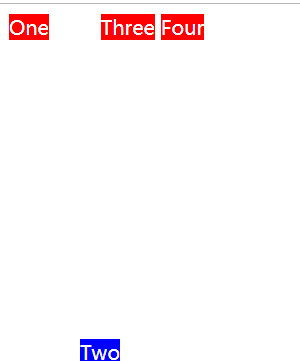
相对定位,相对与原来正常文档流的位置定位,但是在定位时不改变原来的页面布局,既是相当于只是把定位的元素进行了移动,而移动的对比标准位置就是正常文档流中的位置,而原来的位置会留白。

position :absolute
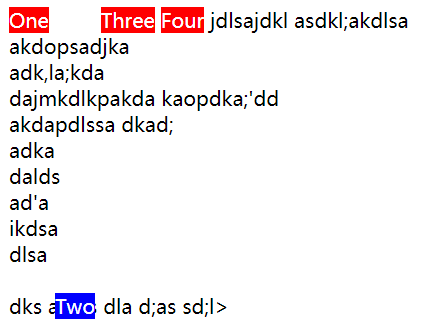
绝对定位,该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。他相对于最近已定位的父元素定位。例子中即是根据body元素来定位的。

position :fixed
固定定位,所谓固定定位和绝对定位相似,一样都会从普通文档流中删除,并且不会为页面布局中的元素创建空间;不一样的是它是固定在视窗上的,是以视窗为定位对象的的,相信大家浏览很多网页时都有这样的感受,网页上部或者下部会有广告不会随着网页的上下滚动而移动,它们是固定在网页上的,并且如果没有设置z-index来修该叠放次序,它们会覆盖网页的内容。

position :sticky
该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 20px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
元素固定的相对偏移是相对于离它最近的具有滚动框的父元素,如果父元素都不可以滚动,那么是相对于viewport来计算元素的偏移量

css中的position属性值的探究的更多相关文章
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 对CSS中的Position属性的一些深入探讨
转:http://www.cnblogs.com/coffeedeveloper/p/3145790.html Position属性 Position的属性值共有四个static.relative.a ...
- 理解css中的position属性
理解css中的position 两种类型的定位 static类型:只有一个值position: static.position默认值 relative类型:包括三个值,这三个值会相互影响,允许你以特定 ...
- css中关于position属性的探究(原创)
关于position属性的设置,头脑中一直觉得不是很清楚,所以借助这次机会单独自己测试了一下,记作学习笔记. 首先,css的position属性包含下面四种设置情况: static:默认属性.指定 ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
- 浅谈css中的position属性
我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过 ...
- CSS中的position属性笔记
一般有5个属性,分别是:static,absolute,relative,fixed,inherit static 自然定位:这个是默认值,没有定位,再设置top,rignt,bottom,left会 ...
- css中background-size的属性值
length 设置背景图像的高度和宽度. 第一个值设置宽度,第二个值设置高度. 如果只设置一个值,则第二个值会被设置为 "auto". percentage 以父元素的百分比来设置 ...
随机推荐
- webpack2的配置属性说明entry,output,state,plugins,node,module,context
Webpack2配置属性详解 webpack说明 webpack是前端构建的一个核心所在,如果说后端构建就是把高级语言代码编译成机器码,那么前端的构建就是重新组合原有的代码,虽然并不编译成机器码,但实 ...
- java基础题集
1.什么是java虚拟机?为什么java被称作是“平台无关的编程语言”? java虚拟机是一个可以执行java字节码的虚拟机进程.java源文件被编译成能被java虚拟机执行的字节码文件. java被 ...
- nodejs实现文件的拷贝复制
var fs = require( 'fs' ), stat = fs.stat; /* 05 * 复制目录中的所有文件包括子目录 06 * @param{ String } 需要复制的目录 07 * ...
- Access大数据高效分页语句
Access大数据高效分页语句 oracle的分页查询可以利用rowid伪列. db2的分页查询可以利用row_number() over()聚合函数. mysql有limit. access仿佛先天 ...
- linux计划任务防暴力破解脚本+免密操作
1.在root创建satools目录 mkdir satools 2.编辑防破解脚本 vi fpj.sh #!/bin/bash #zsl -xie cat /var/log/secure|awk ' ...
- group by 显示
public static void PrintPersons() { //准备数据 DataTable dt = new DataTa ...
- Vue.js总结 [2017.6.5]
<head> <script src="https://unpkg.com/vue/dist/vue.js"></script> </he ...
- laravel调度任务
<?php namespace App\Console; use Illuminate\Console\Scheduling\Schedule;use Illuminate\Foundation ...
- Single Number leetcode java
问题描述: Given an array of integers, every element appears twice except for one. Find that single one. ...
- java的同步实现
在java编程中,经常需要用到同步,而同步的实现使用最多的就是synchronized关键字了. synchronized关键字涉及到“锁”的概念,首先先了解一下相关锁的知识. java的内置锁:每个 ...
