Win10系列:JavaScript动画3
"交叉进出"动画也是Windows动画库中的动画效果。"交叉进出"动画的动画效果是在应用程序界面上隐藏一个元素并同时在相同位置显示另一个元素的时候,被隐藏的元素渐消失在应用程序界面上,而将要显示的元素渐显示在应用程序界面上。
创建"交叉进出"动画可以使用WinJS.UI.Animation.crossFade函数,该函数有两个Object类型的参数,第一个参数是将要显示的元素对象或元素对象数组,第二个参数是将要消失元素的元素对象或元素对象数组,下面以一个应用程序为例,来演示如何使用HTML5和JavaScript实现"交叉进出"动画。在这个应用程序运行后,初始界面显示一张花朵图片,单击应用程序界面上的"显示"按钮后,花朵图片逐渐淡出界面,在花朵图片相同的位置一张小河图片逐渐显示。
新建一个JavaScript的Windows应用商店的空白应用程序项目,将其命名为CrossFadeAnimation。接着添加项目中用到的图片文件,在项目默认新建的文件夹images上单击右键,选择"添加"à"现有项",在本地文件夹中选择一张花朵图片和一张小河图片并添加到项目中。
完成添加图片的操作后,接下来打开default.html文件,在default.html文件的body元素中添加两个img元素和一个"显示"按钮,设置第一个img元素的id属性值为"flowerImage",src属性值为花朵图片的地址,用于显示一张花朵图片;设置第二个img元素的id属性值为"waterImage",src属性为小河图片的地址,用于显示一张小河图片;为"显示"按钮的id属性赋值"runAnimationButton",用于控制两个图片的显示。相应的HTML代码片段如下所示:
<body>
<img id="flowerImage" src="/images/花.png" />
<img id="waterImage" src="/images/河水.png" />
<button id="runAnimationButton">显示</button>
</body>
为了控制应用程序界面的显示外观,在default.css文件中添加如下代码来控制default.html页面的布局。
/*设置body元素的边距*/
body {
margin-left:300px;
margin-top:200px;
}
/*设置id属性值分别为"flowerImage"和"waterImage"的元素的位置和边距*/
#flowerImage, #waterImage
{
position: absolute;
width: 150px;
height: 150px;
}
/*设置id属性值为"runAnimationButton"的元素的边距*/
#runAnimationButton {
margin-left:30px;
margin-top:160px;
}
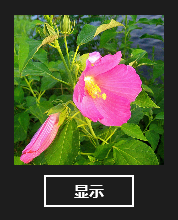
完成前台界面的布局后,应用程序界面效果如图19-27所示。

图19-27 "交叉进出"动画初始界面
布局好前台界面后,接下来介绍如何实现"交叉进出"动画。打开default.js文件,在"args.setPromise(WinJS.UI.processAll());"语句后添加如下代码,为"显示"按钮注册click事件的处理函数runAnimationButton_Click,并设置初始状态下小河图片完全透明。
runAnimationButton.addEventListener("click", runAnimationButton_Click);
waterImage.style.opacity = "0";
在上面的代码中,调用id属性值为"runAnimationButton"的元素对象的addEventListener函数为相应元素注册click事件处理函数,函数名为runAnimationButton_Click。接着通过设置waterImage.style对象中的opacity属性值为0,把id属性值为"waterImage"的元素设置为完全透明。
下面在"app.onactivated = function (args) {......};"语句的后面添加代码,定义事件处理函数runAnimationButton_Click,实现两张图片转换时"交叉进出"的动画效果。
function runAnimationButton_Click() {
var incomingImage;
var outgoingImage;
//判断id属性值为flowerImage的元素的不透明度是否为0
if (flowerImage.style.opacity === "0") {
//将要显示的元素对象赋值给incomingImage变量
incomingImage = flowerImage;
//将要隐藏的元素对象赋值给outgoingImage变量
outgoingImage = waterImage;
} else {
incomingImage = waterImage;
outgoingImage = flowerImage;
}
//调用WinJS.UI.Animation.crossFade函数创建"交叉进出"动画
WinJS.UI.Animation.crossFade(incomingImage, outgoingImage);
}
在上面的代码中,首先定义了两个变量incomingImage和outgoingImage,分别用于保存将要显示的元素对象和将要隐藏的元素对象。接着判断id属性值为"flowerImage"的元素的不透明度是否为0,如果为0将该元素对象赋值给incomingImage变量,将id属性值为"waterImage"的元素对象赋值给outgoingImage变量;如果不为0,将id属性值为"waterImage"的元素对象赋值给incomingImage变量,将id属性值为"flowerImage"的元素对象赋值给outgoingImage变量。最后,调用WinJS.UI.Animation.crossFade函数以incomingImage和outgoingImage为参数创建"交叉进出"动画。
启动调试,应用程序的初始界面如图19-27所示,单击"显示"按钮,界面上的花朵图片逐渐淡出,小河图片逐渐显示,小河图片显示后的效果如图19-28所示。

图19-28 "交叉进出"动画显示后的界面
Win10系列:JavaScript动画3的更多相关文章
- javascript动画系列第一篇——模拟拖拽
× 目录 [1]原理介绍 [2]代码实现 [3]代码优化[4]拖拽冲突[5]IE兼容 前面的话 从本文开始,介绍javascript动画系列.javascript本身是具有原生拖放功能的,但是由于兼容 ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
- JavaScript动画知多少?
今天,小学生以自己浅薄的见地,在前辈大能的基础上写这篇文章,希望给大家打开一扇窥探JavaScript(以下简称JS)动画的窗户. JS如何制造出动画效果? 结合浏览器提供的 setInterval ...
- Javascript动画效果(三)
Javascript动画效果(三) 前面我们已经介绍了速度动画.透明度动画.多物体运动和任意值变化,并且我们在Javascript动画效果(二)中介绍到我们封装了一个简单的插件雏形,接下来我们对前面的 ...
- Javascript动画效果(一)
Javascript动画效果(一) 前面我们介绍了Javascript的回到顶部效果,今天呢,我们对Javascript动画做进一步的研究.在这篇博文中我们只介绍简单的匀速运动.简单的缓冲运动和简单的 ...
- Javascript动画效果(二)
Javascript动画效果(二) 在前面的博客中讲了简单的Javascript动画效果,这篇文章主要介绍我在改变之前代码时发现的一些问题及解决方法. 在前面的多物体宽度变化的例子中,我们给其增加代码 ...
- Javascript动画效果(四)
Javascript动画效果(四) 前面我们自己写了一个小小的关于js动画的插件,下面我们来使用之前的框架来完成我们想要的动画效果.我们经常在淘宝网中看到,鼠标经过某一图片时,该图片有从上滚出而又从下 ...
- [Unity3D插件]2dtoolkit系列二 动画精灵的创建以及背景图的无限滚动
经过昨天2dtoolkit系列教程一的推出,感觉对新手还有有一定的启发作用,引导学习使用unity 2dToolKit插件的使用过程,今天继续系列二——动画精灵的创建,以及背景图的无限循环滚动,在群里 ...
- 给力的轻量级JavaScript动画框架 - jsMorph
jsMorph 是一个独立的轻量级 JavaScript 动画框架,可以用它来操纵多个 HTML 元素的样式,实现动画效果.此框架会自动检测起始位置.转换单位.调整渲染的速度,以此来获得更流畅的渲染体 ...
随机推荐
- es6中export和export default的区别
export与export default均可用于导出常量.函数.文件.模块 你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用 ...
- python入门知识点(下)
51.函数的文档注释及作用 """ 函数的文档注释: 函数的注释文字. 必须添加到函数定义的那一行的下面一行. 好处: 当使用Ctrl + Q查看函数的使用说明文档时,能 ...
- 消息队列rabitMq
rabbitmq MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们.消息 ...
- AtCoder Regular Contest 103 E Tr/ee
Tr/ee 思路:按照下图所示连接 代码: #pragma GCC optimize(2) #pragma GCC optimize(3) #pragma GCC optimize(4) #inclu ...
- css动效库animate.css和swiper.js
animate.css https://daneden.github.io/animate.css/ 学习的文档:http://www.jq22.com/jquery-info819 腾讯团队的JXa ...
- 日常英语---四、vis.js是什么
日常英语---四.vis.js是什么 一.总结 一句话总结:A dynamic, browser based visualization library. 动态基于浏览器的可视库 http://vis ...
- maven的安装以及问题
https://blog.csdn.net/machao0903/article/details/73368909https://www.cnblogs.com/jiejiecool/p/421885 ...
- 最大似然估计实例 | Fitting a Model by Maximum Likelihood (MLE)
参考:Fitting a Model by Maximum Likelihood 最大似然估计是用于估计模型参数的,首先我们必须选定一个模型,然后比对有给定的数据集,然后构建一个联合概率函数,因为给定 ...
- Debian初始化配置
1.解决中文显示乱码windows的宋体文件上传到debian的字体目录,并运行dpkg-reconfigure locales命令来设置系统的字体root@debian:~# mv simsun.t ...
- WPF自定义漂亮的按钮样式
首先打开 Microsoft Visual Studio 2008 ,新建一个WPF项目,在上面随便放几个按钮: 然后给各个按钮设置不同的背景颜色: 设置好之后就是这样啦: 然后我们就开始在 App. ...
