react之传递数据的几种方式props传值、路由传值、状态提升、redux、context
react之传递数据的几种方式
1、父子传值


父组件:
import { Route, Switch, Redirect } from 'react-router-dom' class App extends Component {
render() {
return (
<Switch>
<Redirect exact from="/" to="/car"></Redirect>
<Route path='/home' component={Bar}/>
<Route path="/shopDetail/:shopId/:shopName/:shopNote/:shopPic" component={ShopDetail} />
<Route path='/noteDetail/:noteId' component={NodeDe} />
<Route path='/goodDetail/:goodId/:shopId' component={GoodDetail} />
<Route path='/car' component={Car} />
</Switch>
);
}
} export default App;
子组件:
<LogoCon>
<div>
<img src='https://ci.xiaohongshu.com/98320dbb-536e-451a-a53f-98724b56d380?imageView2/3/w/420/h/600/format/jpg/q/90' />
<div>
<h2>{this.props.match.params.shopName}</h2>
<h6></h6>
<h5>{this.props.match.params.shopNote}篇笔记</h5>
</div>
<a href="javascript:void(0)">关注</a>
</div>
</LogoCon>
方法二:
var data = {id:0,name:'lili',age:16};
data = JSON.stringify(data);
var path = `/user/${data}`;
<Link to={path}>用户</Link>
var data = this.props.location.query;
var {id,name,age} = data;
3、状态提升:其原理是两个或者多个组件需要共享的数据放在他们公共的祖先身上,通过props实现共享
L:父组件为<A></A>
子组件为<B></B>
在父组件中调用子组件:
<A>
<B {...props}></B>
</A>
以此类推。
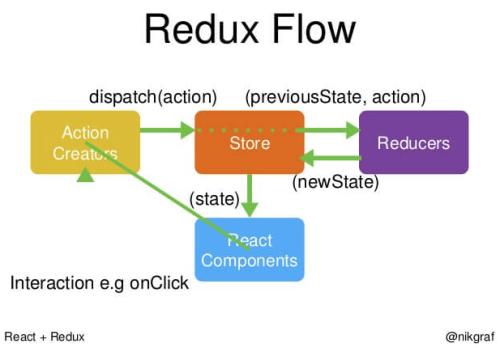
4、redux

已我自己写的一个小demo为例子:


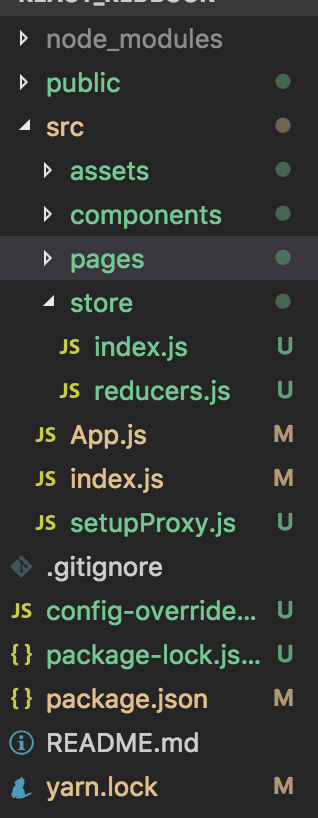
大概项目大概如第二张图,具体应用体现在goodDetail文件夹内
新建一个store文件夹,做一个数据处理的汇总
store/redecers.js
store/redecers.js
import { combineReducers } from 'redux'
import shop from 'pages/shop/reducer'
import car from 'pages/goodDetail/reducer'
export default combineReducers({
shop,
car
})
store/index.js
import { createStore, applyMiddleware } from 'redux'
import thunk from 'redux-thunk'
import reducers from './reducers'
const store = createStore(reducers, applyMiddleware(thunk))
export default store
goodDetail/actionType.js
export const GET_CAR_DATA = 'car/get_car_data'
goodDetail/actionCreator.js
import { GET_CAR_DATA } from './actionType'
export const loadCarDataSync = (goods) => {
//console.log(goods)
return {
type: GET_CAR_DATA,
goods:goods
}
}
export const loadCarDataAsync = (dispatch,obj) => {
// console.log(1)
//console.log(obj)
return () => {
dispatch(loadCarDataSync(obj))
}
}
goodDetail/reducer.js(处理数据)
import {GET_CAR_DATA} from './actionType'
const defaultState = {
goods:[{
shopName: "豌豆公主海外美妆集合店",
he:[
{ image: "https://img.xiaohongshu.com/items/4d9747c4f9c03b7c2eafc4d066061968@_320w_320h_1e_1c_0i_90Q_1x_2o.jpg",
introduce: "clé de Peau Beauté肌肤之钥 沁肌紧肤水磨精华液 170ml",
kuSave: 296161,
num: 4,
price: 609
}
]
}
]
}
export default (state=defaultState, action) => {
if (action.type === GET_CAR_DATA) {
if(!!state.goods){
const obj = state.goods.find(v => v.shopName === action.goods.shopName )
if(!!obj){
const same = obj.he.find(i => i.introduce === action.goods.he[0].introduce )
console.log(obj)
if(!!same){
same.num++;
}else{
obj.he.push(...action.goods.he)
}
return {
goods: [...state.goods]
}
}else{
return {
goods: [...state.goods,action.goods]
}
}
}
else{
return {
goods: [action.goods]
}
}
}
return state
}
整个项目最外面的index.html中引入
import { connect } from 'react-redux'
import {
Link,
withRouter
} from 'react-router-dom'
import { loadCarDataAsync } from './actionCreator'
const mapState = (state) => {
//console.log(state)
return {
goods: state.car.goods
}
}
const mapDispatch = (dispatch) => {
return {
loadCategories (obj) {
//console.log(obj)
dispatch(loadCarDataAsync(dispatch,obj))
}
}
}
中间代码省略,在你需要的地方调用
this.props.loadCategories(
{
shopName:this.state.good.vendor_name,
he:[{
image:this.state.good.image,
introduce:this.state.good.desc,
price:this.state.good.discount_price,
kuSave:this.state.good.fav_info.fav_count,
num:Number(this.refs.goodNum.value)
}]
}
) (参数可传可不传,不传的话,其余对应的地方记得修改)
export default withRouter(connect(mapState, mapDispatch)(GoodDetail))
5、context
import React from 'react'
const ThemeContext = React.createContext('green');
class App extends React.Component {
render() {
return (
// 此处相当于注入,会覆盖掉green,value只能写value
// <ThemeContext.Provider value="pink">
// <Toolbar />
// </ThemeContext.Provider>
// 这种写法相当于一个函数调用,此处的background可以起别的名字
<ThemeContext.Consumer background={this.context}>
{context => (
<Toolbar />
)}
</ThemeContext.Consumer>
);
}
}
function Toolbar(props) {
return (
<div>
<ThemedButton />
</div>
);
}
class ThemedButton extends React.Component {
static contextType = ThemeContext;
render() {
return <div style={{background:this.context}} >111</div>;
}
}
export default App
react之传递数据的几种方式props传值、路由传值、状态提升、redux、context的更多相关文章
- .NET MVC控制器向视图传递数据的四种方式
.NET MVC控制器向视图传递数据的四种方式: 1.ViewBag ViewBag.Mvc="mvc"; 2.ViewData ViewBag["Mvc"] ...
- EF5+MVC4系列(7) 后台SelectListItem传值给前台显示Select下拉框;后台Action接收浏览器传值的4种方式; 后台Action向前台View视图传递数据的四种方式(ViewDate,TempDate,ViewBag,Model (实际是ViewDate.Model传值))
一:后台使用SelectListItem 传值给前台显示Select下拉框 我们先来看数据库的订单表,里面有3条订单,他们的用户id对应了 UserInfo用户表的数据,现在我们要做的是添加一个Ord ...
- Android学习笔记(十二)——使用意图传递数据的几种方式
使用意图传递数据的几种方式 点此获取完整代码 我们除了要从活动返回数据,也经常要传递数据给活动.对此我们能够使用Intent对象将这些数据传递给目标活动. 1.创建一个名为PassingData的项目 ...
- React Native原生模块向JS传递数据的几种方式(Android)
一般情况可以分为三种方式: 1. 通过回调函数Callbacks的方式 2. 通过Promises的异步的方式 3. 通过发送事件的事件监听的方式. 参考文档:传送门
- 安卓通过putExtra传递数据的几种方式
通过intent传递数据时,使用以下代码报错: hMap<string, object=""> map=(Map<string, object="&qu ...
- ASP.NET MVC2中Controller向View传递数据的三种方式
转自:http://www.cnblogs.com/zhuqil/archive/2010/08/03/Passing-Data-from-Controllers-to-View.html 在Asp. ...
- 【Android 复习】 : Activity之间传递数据的几种方式
在Android开发中,我们通常需要在不同的Activity之间传递数据,下面我们就来总结一下在Activity之间数据传递的几种方式. 1. 使用Intent来传递数据 Intent表示意图,很多时 ...
- Controller和View传递数据的几种方式
使用ViewBag存储数据,如ViewBag.time=2012/7/1,View中可以直接用ViewBag("time")的方式取出数据. 使用ViewData存储数据,存储对象 ...
- react-native页面间传递数据的几种方式
1. 利用react-native 事件DeviceEventEmitter 监听广播 应用场景: - 表单提交页面, A页面跳转到B页面选人, 然后返回A页面, 需要将B页面选择的数据传回A页面. ...
随机推荐
- uni-app去掉h5端的导航栏
找到项目的根目录下的pages.json文件,添加一下内容,可以去掉对应页面的导航栏 附上代码 "app-plus":{ "titleNView": false ...
- python 判断两个列表中相同和不同的元素
背景: 在做接口自动化时,通常会判断接口返回中的数据信息,与数据库中返回的数据信息是否一致,比如:将接口返回信息的用户姓名存放到一个列表中,将数据库返回的用户姓名存放到另一个列表中,这时需要判断两个列 ...
- Android开发代码规范总结
本篇开始总结Android开发中的一些注意事项,提高代码质量(仅供参考): 1. Activity间的数据通信,对于数据量比较大的,避免使用 Intent + Parcelable 的方式,可以考虑 ...
- d3 + geojson in node
d3.js本来主要是用于用“数据驱动dom”,在浏览器端,接收后端数据,数据绑定,渲染出svg. 即使是在ng中用,也是会由框架打包,供客户端下载. 那么,如果用所谓后端渲染,发布静态的svg,那就要 ...
- Codeforces 1005 F - Berland and the Shortest Paths
F - Berland and the Shortest Paths 思路: bfs+dfs 首先,bfs找出1到其他点的最短路径大小dis[i] 然后对于2...n中的每个节点u,找到它所能改变的所 ...
- python爬虫学习(二):定向爬虫例子-->使用BeautifulSoup爬取"软科中国最好大学排名-生源质量排名2018",并把结果写进txt文件
在正式爬取之前,先做一个试验,看一下爬取的数据对象的类型是如何转换为列表的: 写一个html文档: x.html<html><head><title>This is ...
- 【简单易懂】JPA概念解析:CascadeType(各种级联操作)详解
https://www.jianshu.com/p/e8caafce5445 [在一切开始之前,我要先告诉大家:慎用级联关系,不要随便给all权限操作.应该根据业务需求选择所需的级联关系.否则可能酿成 ...
- tchart...
using System;using System.Collections;using System.ComponentModel;using System.Drawing; using System ...
- java.lang.RuntimeException: Unable to start activity ComponentInfo……AppCompat does not support the current theme features
Android测试时出现闪退的问题,出现了如下所示异常: java.lang.RuntimeException: Unable to start activity ComponentInfo{thon ...
- 在Java、Web和移动开发方面最值得关注的12大开源框架
在这篇文章中,我将分享一些值得开发者学习的优秀框架,以提高他们在移动开发.Web 开发以及大数据方面的开发技能. 1.AngularJS 这是一个JavaScript框架,我已经把它加入到我的2018 ...
