js sort方法根据数组中对象的某一个属性值进行排序
sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同.
var arr = [
{name:'zopp',age:0},
{name:'gpp',age:18},
{name:'yjj',age:8}
]; function compare(property){
return function(a,b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
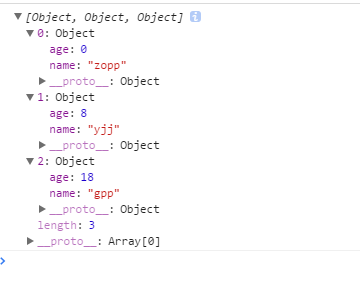
console.log(arr.sort(compare('age')))

如何根据参数不同,来确定是升序排列,还是降序排序呢?
/**数组根据数组对象中的某个属性值进行排序的方法
* 使用例子:newArray.sort(sortBy('number',false)) //表示根据number属性降序排列;若第二个参数不传递,默认表示升序排序
* @param attr 排序的属性 如number属性
* @param rev true表示升序排列,false降序排序
* */
sortBy: function(attr,rev){
//第二个参数没有传递 默认升序排列
if(rev == undefined){
rev = 1;
}else{
rev = (rev) ? 1 : -1;
} return function(a,b){
a = a[attr];
b = b[attr];
if(a < b){
return rev * -1;
}
if(a > b){
return rev * 1;
}
return 0;
}
}
js sort方法根据数组中对象的某一个属性值进行排序的更多相关文章
- js sort方法根据数组中对象的某一个属性值进行排序(实用方法)
js sort方法根据数组中对象的某一个属性值进行排序 sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同. var arr = [ {nam ...
- JS对象 数组排序sort() sort()方法使数组中的元素按照一定的顺序排列。 语法: arrayObject.sort(方法函数)
数组排序sort() sort()方法使数组中的元素按照一定的顺序排列. 语法: arrayObject.sort(方法函数) 参数说明: 1.如果不指定<方法函数>,则按unicode码 ...
- 小程序开发之改变data中数组或对象的某一属性值
前言:在小程序的开发中,我们在view中便利data中数组或对象时,很多情况下需要在js中动态改变数组或者对象中某一香的属性值. 效果图: 我给大家总结了案例如下: wxml如下: <scr ...
- 通过数组的某一个属性值进行排序(如id)
let arr = [ {id: 1, name: 'aaa'}, {id: 4, name: 'ddd'}, {id: 2, name: 'bbb'}, {id: 3, name: 'ccc'} ] ...
- js注意点:数组比较大小方法及数组与对象的区别
(迁移自旧博客2017-04-19) 快速复制数组及数组比较大小方法 首先介绍一下复制数组的方法: var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; var ...
- JS中split使用方法和数组中元素的删除
JS中split使用方法和数组中元素的删除 JS中split使用方法 <script language="javascript"> function spli(){ d ...
- js 根据条件删除数组中某个对象&js filter (find)过滤数组对象的使用
删除 ---- item不设置 arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变 arr. ...
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- 仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大 1.介绍 先看图 今天在项目中遇到了一个问题,例如我现在需要传一些数据到后端,数组例如是 let arr = [ {" ...
随机推荐
- hdu 4897 Little Devil I (树链剖分+线段树)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4897 题意: 给你一棵树,一开始每条边都是白色,有三种操作: 1.将 u - v路径上的边转换颜色 ...
- UUID类型如何比较是否相等
直接使用equals方法 UUID x = UUID.fromString("062db347-6a72-69a1-40c0-7516e0a26459"); UUID y = UU ...
- MT【45】抛物线外一点作抛物线的切线(尺规作图题)
注1:S为抛物线焦点 注2:由切线的唯一性,以及切线时可以利用MT[42]评得到三角形全等从而得到切线平分$\angle MQS$得到
- 2.9 C++使用默认参数的构造函数
总结: 默认参数的构造函数,其默认参数必须置于参数列表的结尾. 设计类的构造函数的时候最好不要同时是用构造函数的重载和带参数的构造函数. 我们可以想象一个这样的场景:某一天书店整理库存,发现了一些非常 ...
- Leetcode 237.删除链表中的节点 By Python
请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点. 现有一个链表 -- head = [4,5,1,9],它可以表示为: 4 -> 5 -> 1 - ...
- 自学Zabbix3.12.6-动作Action-Escalations配置
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 3.12.6 自学Zabbix3.12.6-动作Action-Escalations配置 1. 概 ...
- luogu2634 聪聪可可 (树形dp)
要求出两点间距离==0(mod3) 的数量,然后除以(n*n) 设f[i][j]为i的子树到i的距离==j(mod3)的数量,然后做树形dp即可 因为要最简,所以要求一下gcd,然后除下去 #incl ...
- hdu 2845 Beans(最大不连续子序列和)
Problem Description Bean-eating is an interesting game, everyone owns an M*N matrix, which is filled ...
- xrandr: 命令行修改分辨率工具
常用功能举例 查看支持的分辨率 xrandr -q 将分辨率设为1024×768 xrandr -s 1024×768 恢复到默认分辨率 xrandr -s 0
- A1010. Radix
Given a pair of positive integers, for example, 6 and 110, can this equation 6 = 110 be true? The an ...
