前端框架VUE----webpack打包工具的使用
在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,还是看官网吧。
中文链接地址:https://www.webpackjs.com/
一、为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
二、什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
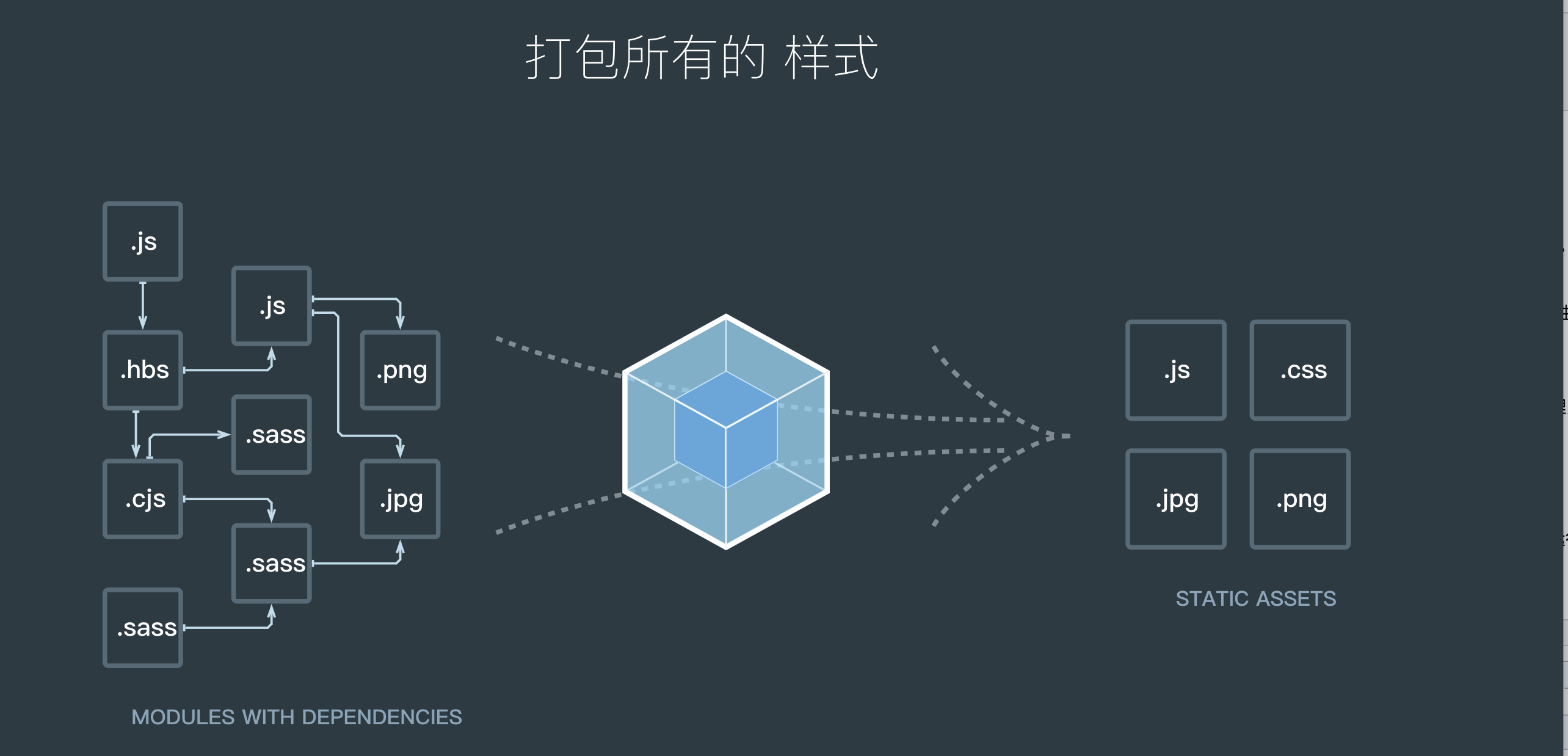
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
简单来说:
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。
三、webpack的功能
1、它可以吧CSS,JS图片当做模块来处理
2、它可以吧以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
3、根据模块之间的依赖关系进行分析,按需加载
4、可以安装一些插件,对插件进行打包处理
四、安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式:
手动打包:
a.js
webpack a.js /test/a2.js
自动打包:
五、简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test";
console.log(tcl);
require('style-loader!css-loader!./a.css');
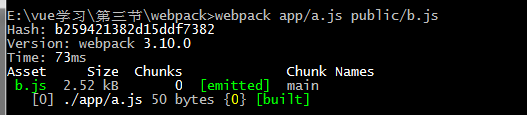
执行命令
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
this is div test
</div>
<script src="bundle.js"></script>
</body>
</html>

前端框架VUE----webpack打包工具的使用的更多相关文章
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- 14个优秀 JS 前端框架、库、工具及其使用时机
这篇文章主要描述现今流行的一些 Javascript web 前端框架,库以及它们的适用场景. 新的 Javascript 库层出不穷,从而Web 社区愈发活跃.多样.在多方面快速发展.详细去描述每一 ...
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
- vue 之webpack打包工具的使用
一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.c ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- # webpack 打包工具(vue)
vue-webpack 打包工具 我的github iSAM2016 不是教程,是自我总结 目录 webpack.base.conf.js webpack.dev.conf.js webpack.pr ...
- 前端框架 vue 和 react 的区别
前言:最近需要使用 react,以前用过 vue,故来总结两者的区别. 首先React与vue有几点相同之处 1.都使用了Virtual DOM 2.提供了响应式(Reactive)和组件化(Comp ...
- 可能是目前最完整的前端框架 Vue.js 全面介绍
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架. 摘要 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angul ...
- 【入门篇】前端框架Vue.js知识介绍
一.Vue.js介绍 1.什么是MVVM? MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一 ...
随机推荐
- 结合python+selenium使用AutoIt V3实现文件、图片上传
1.下载.安装AutoIt V3 下载官网:https://www.autoitscript.com/site/autoit/downloads/ 2.AutoIt V3组件介绍 AutoIt Win ...
- oracle sql小结(主要讲横列转换的例子)decode 以及case
--建表 create table kecheng( id NUMBER, name VARCHAR2(20), course VARCHAR2(20), score NUMBER); --插入数据i ...
- Raid5之后安装系统,挂载磁盘
配置RAID5 略 2.U盘安装centos系统(我的版本是centos7.0) 这一步骤网上很多,可以参考这篇:http://jingyan.baidu.com/article/359911f571 ...
- 【Android】adb connect 手机的两种方式
adb支持两种连接Android系统的方式,USB方式及网络方式.一般android手机及android平板默认会设置为USB方式(直接插数据线的方式). 下边介绍两种方式的切换方式. 1. 背景知识 ...
- squid 快速配置
安装 yum install squid -y yum install httpd-tools -y 基本认证配置文件 #网络 http_port dns_nameservers 100.100.2. ...
- 产品设计教程:利用“系列位置效应”优化UI
任何博得人们喜欢的产品都在一定程度上契合了用户的心理需求.设计和心理学息息相关,掌握一些基本心理学知识,设计师的作品更能在潜意识中抓住用户的心. 系列位置效应 “系列位置效应”(The Serial ...
- python使用cx_Oracle在Linux和Windows下的一点差异
1. 主要是线程方面的差异. Windows下,把cx_Oracle.connect(connectedId)得到的handle传给定时器线程,主线程和和定时器可以用同一个handle. 但Linux ...
- python获取当前,昨天,明天时间
import datetime nowTime = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S')#现在 pastTimeMinutes = ...
- Adobe Flash Builder 调试器无法连接,无法进行调试,构建停止在57%
参考:https://blog.csdn.net/wuboyaogun1/article/details/9105373 谷歌浏览器下载Flash debugger :Download the Win ...
- eclipse显示xml提示
当网速比较慢时,可以添加本地的dtd. window下的preferces,输入xml,找到xml catalog 接着
