AJAX异步请求,局部刷新
AJAX异步请求,局部刷新
window.onload=function(){ //dom事件,页面加载完成执行如下函数
doGetObjects();
}
function doGetObjects(){
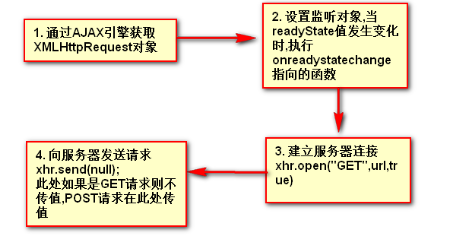
1. 创建ajax请求对象(ajax引擎提供)
var xhr=new XMLHttpRequest();
2设置ajax请求状态监听(监听相应过程)
//当请求响应状态发生变化时会执行onreadystatechange指向的函数
//onreadystatechange 事件
//当请求被发送到服务器时,我们需要执行一些基于响应的任务。
//每当 readyState 改变时,就会触发 onreadystatechange 事件。
//readyState 属性存有 XMLHttpRequest 的状态信息。
xhr.onreadystatechange=function(){
//4表示响应结束,//4表示响应结束
if(xhr.readyState==4&&xhr.status==200){
doHandleResponseResult(xhr.responseText);//向页面相应文本,xhr.responseXML向页面相应页面
//服务器响应
//如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性
}
}
3.建立与服务端的连接
用open方法xhr.open("POST",url,true);
4发送请求
xhr.send()
}
AJAX请求基本构架

AJAX异步请求局部刷新

AJAX异步请求,局部刷新的更多相关文章
- ajax异步请求不能刷新数据的问题
搞了两三天的问题,今天解决了.总结下: function reportGrpChange(cuid, title){ document.getElementById('reportFrameDiv') ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax 1.标准请求响应时浏览器的动作(同步操作) 1.1浏览器请求什么资源,跟随显示什么资源2.ajax:异步请求. 2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内 ...
- 【坑】前端使用ajax异步请求以后,springMvc拦截器跳转页面无效
文章目录 前言 `$.ajaxSetup( )` 后记 前言 本文着重解决前后端分离开发的页面调整问题. 笔者,在做一个需求,需要对访问网站,但是没有登录的用户进行拦截,将他们重定向到首页. 很简单的 ...
- ajax异步请求Response.Redirect重定向
一个ajax异步请求报错->捕获异常->重定向错误提示页面. 一个简单的流程 结果一直搞不定.重定向无效.各种百度之. 后来突然想起 ajax的请求是不能在后台重定向的. 如果硬要重定向 ...
- 原生ajax异步请求基础知识
一.同步交互与异步交互的概念: * 同步交互:客户端向服务器端发送请求,到服务器端进行响应,这个过程中,用户不能做任何其他事情(只能等待响应完才能继续其他请求). * 异步交互:客户端向服务器端发送请 ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- spring HandlerInterceptorAdapter拦截ajax异步请求,报错ERR_INCOMPLETE_CHUNKED_ENCODING
话不多说,直接上正文. 异常信息: Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题描述: 该异常是在页面发送ajax请 ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
随机推荐
- 几种Robust方法对比
1.Mean Absolute Deviation http://mathbits.com/MathBits/TISection/Statistics1/MAD.html 2.Median Absol ...
- [wx]雪落香杉树人物关系图
雪落香杉树 开始的时候场面比较宏大,出场的人比较多.加上外国人名字没辨识度,所以容易乱 被告人: 宫本天道 9 10 11 12月被关77天(谋杀罪,9.16日早谋杀卡尔.海因)--妻子:初枝 白色衬 ...
- IOC解耦-面向接口编程的优点
原文:https://blog.csdn.net/jj_nan/article/details/70161086 参考:https://www.cnblogs.com/landeanfen/p/477 ...
- jenkins配置详解之——执行者数量
jenkins上的执行者数量的设置并不是随意设置的,位置如下: 他是跟cpu核数密切相关的,原则上是不能超过cpu的核数的, 如何查看cpu的核数呢,命令如下: # 查看物理CPU个数cat /pro ...
- 《Java程序设计》第一周学习记录(2)
目录 使用JDB调试程序 系统文件被覆盖的挽救 参考资料 使用JDB调试程序 JDB是JDK自带的基于命令行的调试程序.我们先来man一下吧(说到这里,我之前在翻娄老师的博客的时候看到一篇文章:做中学 ...
- iOS 阅读唐巧博客心得
1. iOS 开发中的争议(一) http://blog.devtang.com/2015/03/15/ios-dev-controversy-1/ 文中提及到,在使用的时候,应该是使用self.pr ...
- pyCharm编辑器激活使用
1.打开激活窗口 2.选择 Activate new license with License server (用license server 激活) 3.在 License sever addres ...
- ThreadLocal源码实现。
今天在FileInputStream源码中看到有ThreadLocal,之前一直没有理解过这个类,现在进行补充. ThreadLocal即为线程局部变量,它和同步机制处理的是不同的问题域,同步机制是为 ...
- MFC 运行报错:Debug Assertion Failed! dbgheap.c
对话框已调用DestroyWindow 时,在调用delete this导致
- springboot整合webSocket的使用
引入jar包 <dependency><!-- 5.引入websocket--> <groupId>org.springframework.boot</gro ...
