【巷子】---flux---【react】
一、什么是Flux
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC 架构是同一类东西,但是更加简单和清晰。
二、flux的基本概念
(1) 、Flux由4部分组成
1、View:视图层
2、Action(动作):视图发出的消息(比如mouseClick)
3、Dispatcher( 派发器 ) :用来接收Action、执行回调函数
4、Store(数据层):用来存放应用的状态,一旦发生改动,就提醒View更新页面

(2)、Flux的流程
1、用户访问View
2、View发送用户的Action
3、Dispatcher收到Action,要求Store进行相对应的更新
4、Store更新后,发出一个“onchange”事件
5、view接受到“onchange”事件后,更新页面
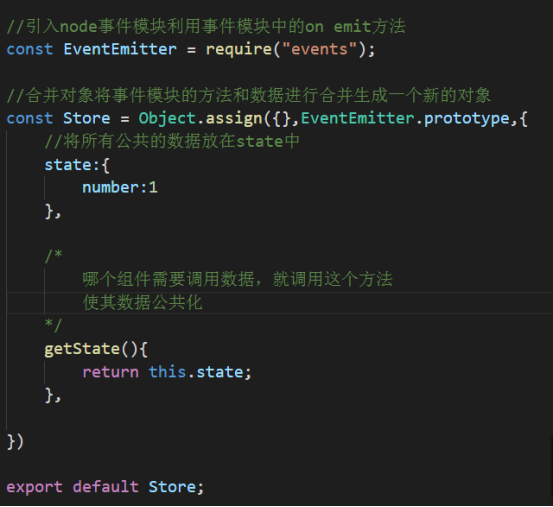
三、store代码流程

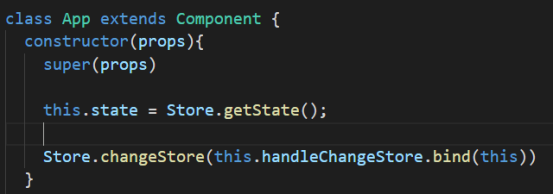
四、组件中调用Store
import Store from "./store";
class App extends Component{
constructor(props){
super(props);
//调用公共数据
this.state = Store.getState();
}
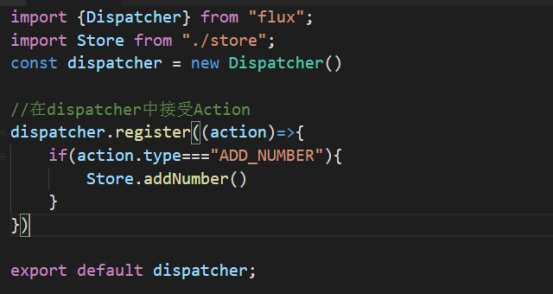
五、创建Dispatcher.js
安装flux:cnpm install flux --save-dev

(1)在View层的方法中创建Action并传递给dispatcher 方法: dispatcher.dispatch(Action)
(2)判断类型Action的type是否相等,如果相等则调用Store的方法进行修改数据(注意:修改数据的方法只能在Store中使用,这样的方式很类似于后端的MVC模式)
六、监听数据变化
数据发生改变View层页面进行更新
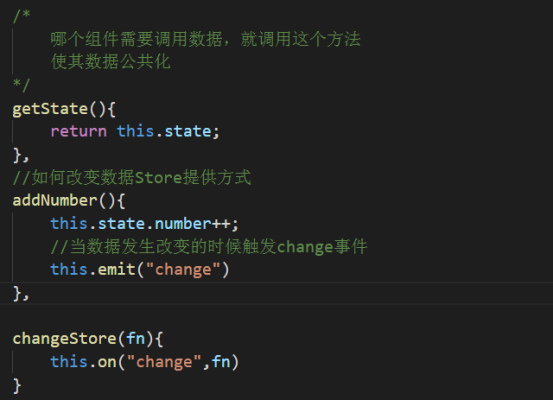
(1)在Store中有提供数据改变的函数,在数据改变的函数中调用事件触发this.on("事件名称")
(2)同时在Store中在创建一个函数,函数内部进行事件监听供View层调用,当事件触发时会调用这个函数,然后我们this.setState进行数据的改变
Store中的事件监听和触发

组件中调用事件监听的方法用于改变数据

如果还想细化代码结构我们还可以将Action分离出去(尝试一下)
在项目中Store和dispatcher可以有多个,非常灵活
除此之外我们的View层既有view层又有controller层所以我们还可以进行再次拆分
【巷子】---flux---【react】的更多相关文章
- React 实践记录 04 Flux demo
Introduction flux应用架构如下图所示,本文并不是讲述怎么立即做一个酷炫的应用,而是讲述如何依照这种框架,来进行代码的组织. 我们先把这个流程转述为文字:抛开与webAPI的交互不谈,以 ...
- React和Backbone优缺点
1.React 使用了VDOM,方便移植至其他平台,如Android等:Backbone更灵活,且与Jquery结合比较好. 2.React如果不与Jsx结合易读性很差;Backbone有强大的模板功 ...
- Flux demo
Flux demo Introduction flux应用架构如下图所示,本文并不是讲述怎么立即做一个酷炫的应用,而是讲述如何依照这种框架,来进行代码的组织.我们先把这个流程转述为文字:抛开与webA ...
- Vue和React对比
Vue和React对比 Vue也已经升级到2.0版本了,到现在为止(2016/11/19)比较流行的MVVM框架有AngularJS(也有人认为其为MVC).ReactJS和VueJS,这三个框架中, ...
- 2017年 JavaScript 框架回顾 -- React生态系统
前一篇文章中,我们介绍了2017年 JavaScript 框架的整体情况.我们也了解到在众多的前端框架中,目前最为庞大又在快速增长的当属 React 了,本文就来重点介绍 React 的生态系统. 首 ...
- [React] 08 - Tutorial: evolution of code-behind
有了七篇基础学习,了解相关的知识体系,之后便是系统地再来一次. [React] 01 - Intro: javaScript library for building user interfaces ...
- [React] 11 - Redux: redux
Ref: Redux中文文档 Ref: React 讀書會 - B團 - Level 19 Redux 深入淺出 Ref: React+Redux 分享會 Ruan Yifeng, Redux 架构: ...
- Flux架构与Redux简介
Flux架构区别于传统的MVC架构 在facebook实践中, 当用户接收到新消息时,右上角会弹出你有一条新消息, 右下角的对话框也会提示有新消息, 如果用户在对话框中查看了新消息,那么右上角的这个新 ...
- React内容
React Fiber 16版本 registerServiceWorker 的作用 PWA progressive web application 写手机app应用 在断网的情况下,第二 ...
- [Full-stack] 状态管理技巧 - Redux
资源一: In React JS Tutorials, lectures from 9. From: React高级篇(一)从Flux到Redux,react-redux 从Flux到Redux,再到 ...
随机推荐
- 又一个opengl教程,多多益善
http://ogldev.atspace.co.uk/index.html http://wiki.jikexueyuan.com/project/modern-opengl-tutorial/tu ...
- Linux Kernel Stack
整理一些杂乱的内容.以下x86架构. Linux 内核栈大小 内核栈大小是固定的,默认为8k,曾经有选项可以设置为4k栈.由于大小固定,申请过大的栈内存,或者函数调用层次过深,都可能导致栈溢出. 关注 ...
- verilog实现中值滤波
前言 项目需要,想要实现算法中的其中一步即中值滤波,同时,因为图像处理部分中值滤波相对来说还是比较简单的,将中值滤波的硬件实现作为进入FPGA领域的第一次尝试.虽然说网上有较多关于中值滤波的文档,可是 ...
- kali的安装
https://www.youtube.com/watch?v=sB3bchzlwio 注意视频中选择的是kali 2016.2版本, 在VMware中选择了Linux-Debian 8.*64(好像 ...
- HPU第四次积分赛-K :方框(水题,打印图形)
方框 描述 用'*'打印出一个nxn的字符图形(1<=n<=100). 输入 多组输入.每行输入一个n,输入EOF结束文件. 输出 输出一个满足题意的图形. 输入样例 1 1 2 5 6 ...
- Django book manage system
创建一个简易的可以增删改查book的书籍管理system urls.py from django.contrib import admin from django.urls import re_pat ...
- 《DSP using MATLAB》Problem 5.34
第1小题 代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- 《DSP using MATLAB》Problem 5.28
昨晚手机在看X信的时候突然黑屏,开机重启都没反应,今天维修师傅说使用时间太长了,还是买个新的吧,心疼银子啊! 这里只放前两个小题的图. 代码: 1. %% ++++++++++++++++++++++ ...
- 用idea编写第一个jsp文件
创建一个JAVA-web项目的前提:1.下载并安装JDK2.安装并配置Tomcat服务器 下面开始创建JAVA-web项目: 1.File——>new——>Project... 2.跟 ...
- golang pprof 内存分析
use pprof to get application memory useage add code in your main funciton import ( "log" ...
