FastAdmin 后台前端后端组件说明(待续)

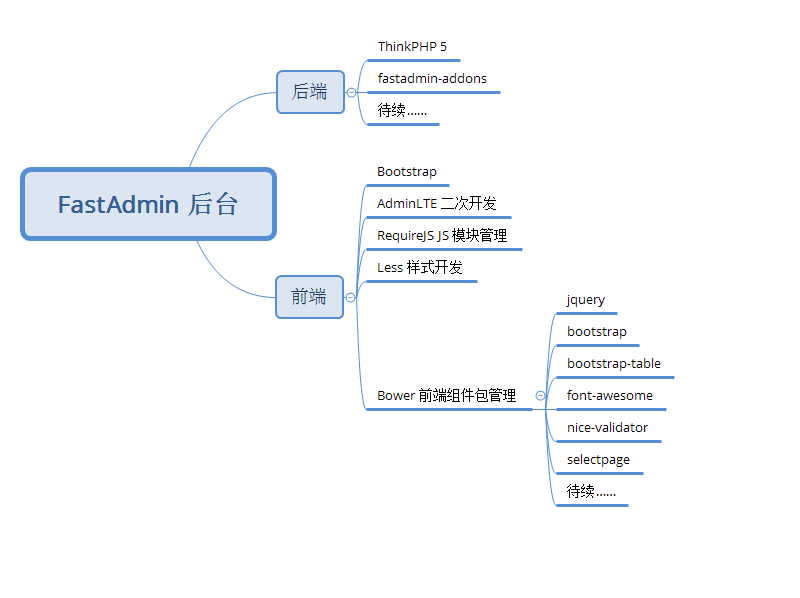
FastAdmin 后台
后端
ThinkPHP 5
fastadmin-addons
待续……
前端
Bootstrap
AdminLTE 二次开发
RequireJS JS 模块管理
Less 样式开发
Bower 前端组件包管理
jquery
bootstrap
bootstrap-table
font-awesome
nice-validator
selectpage
待续……
FastAdmin 后台前端后端组件说明(待续)的更多相关文章
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- 推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单.更快速.随着『设计者』的不断反馈 ...
- FastAdmin 的前端环境怎么安装?
FastAdmin 的前端环境怎么安装? 安装 Git 安装 Node.js 安装 cnpm 安装 bower 开始安装 FastAdmin 的前端组件 bower install bower upd ...
- 前端,后端,UI,UE,UX,区别到底在哪里?
前端后端,到低区别在哪里? 其实后端是负责更为复杂的数据逻辑,表处理结构,如何实现一连串的数据提交,包括,数据验证,数据影响,数据计算,数据提取,,,等等. 那么前端负责的是什么呢?数据展示,数据验证 ...
- vue-element-admin改造接入后台,搭建有来商城youlai-mall后台前端管理平台
一. 前言 本篇基于有来商城youlai-mall微服务项目,搭建后台前端管理平台,技术选型希望通过本篇文章你可以,技术解决方案选择了vue-element-admin.希望通过本篇文章你可以vue- ...
- 基于Vue的前端UI组件库的比对和选型
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 由于录制视频的需要,要做前端UI组件库的选型.平时国内外也见了不少基于Vue的UI ...
- 基于AngularJS的个推前端云组件探秘
基于AngularJS的个推前端云组件探秘 AngularJS是google设计和开发的一套前端开发框架,帮助开发人员简化前端开发的负担.AngularJS将帮助标准化的开发web应用结构并且提供了针 ...
- jmgraph前端画图组件(html5版)
原文:jmgraph前端画图组件(html5版) jmgraph是一个基于html5的WEB前端画图组件. 前端画图对象控件化,支持鼠标和健盘事件响应,可对单个控件样式设定,支 ...
- python基于django编写api+前端后端分离
有用 https://segmentfault.com/a/1190000016049962#articleHeader2 python的前后端分离(一):django+原生js实现get请求 htt ...
随机推荐
- thymeleaf之下拉框回显选中
#1.select下拉框取值 <div class="form-group "> <label id="resource" ...
- 解决无法创建 JPA 工程的问题
原创播客,如需转载请注明出处.原文地址:http://www.cnblogs.com/crawl/p/7703803.html ------------------------------------ ...
- Spring接管JDBC
在Spring配置JDBC <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=" ...
- it网站
1:http://www.importnew.com/ importnew 专注于java的论坛 2:Github是最活跃的开源代码库和版本控制平台,可以说是程序员当中知名度最高的技术社区.各 ...
- <codis><jodis>
Overview For codis and jodis. Codis TBD... Jodis Java client for codis. Jodis is a java client for c ...
- c#继承中的函数调用实例
using System; namespace Test { public class Base { public void Print() { ...
- [转]TCP滑动窗口详解
TCP滑动窗口详解 http://lyjdamzwf.blog.163.com/blog/static/75206837201193373226/ TCP滑动窗口(Sliding Window) ...
- 阿里云CentOS中vsftp安装、配置、卸载
1--卸载 查看当前服务器中的vsftpdrpm -qa|grep vsftpd 例如结果为:vsftpd-2.2.2-13.el6_6.1.x86_64执行卸载rpm -e vsftpd-2.2.2 ...
- Django之模型层-了解ORM
ORM(对象-关系-映射)简单使用 ORM实现了数据模型与数据库的解耦合,即数据模型的设计不需要指定特定的数据库,通过python代码可以直接对数据库实现增删改查 MySQL语法 #sql中的表 #创 ...
- The repository 'http://cdn.debian.net/debian stretch Release' is not signed.
/********************************************************************************* * The repository ...
