学生信息管理 和ROM常见的操作
ORM版学员管理系统
班级表
表结构
class Class(models.Model):
id = models.AutoField(primary_key=True) # 主键
cname = models.CharField(max_length=32) # 班级名称
first_day = models.DateField() # 开班时间
查询班级
URL部分:
url(r'^class_list/$', views.class_list, name="class_list"),
视图部分:
def class_list(request):
class_list = models.Class.objects.all()
return render(request, "class_list.html", {"class_list": class_list})
HTML部分:
<table border="1">
{% for class in class_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ class.id }}</td>
<td>{{ class.cname }}</td>
<td>{{ class.first_day|date:'Y-m-d' }}</td>
</tr>
{% endfor %}
</table>
新增班级
URL部分:
url(r'^add_class/$', views.add_class, name="add_class"),
视图部分:
def add_class(request):
# 前端POST填好的新班级信息
if request.method == "POST":
cname = request.POST.get("cname")
first_day = request.POST.get("first_day")
# 还可以这么获取提交的数据,但不推荐这么写
# data = request.POST.dict()
# del data["csrfmiddlewaretoken"]
# 创建新数据的两种方式
# new_class = models.Class(cname=cname, first_day=first_day)
# new_class.save()
models.Class.objects.create(cname=cname, first_day=first_day)
# 跳转到class_list
return redirect(reverse('class_list'))
# 返回添加班级的页面
return render(request, "add_class.html")
HTML部分:
在班级列表页面添加一个a标签:
<a href="{% url 'add_class' %}">新页面添加</a>
新添加页面:
注意 {% csrf_token %} 和 date类型的input标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>添加班级</title>
</head>
<body>
<form action="{% url 'add_class' %}" method="post">
{% csrf_token %}
<p>班级名称:<input type="text" name="cname"></p>
<p>开班日期:<input type="date" name="first_day"></p>
<p>提交<input type="submit"></p>
</form>
</body>
</html>
删除班级
URL部分:
url(r'^delete_class/$', views.delete_class, name="delete_class"),
视图部分:
def delete_class(request):
class_id = request.GET.get("class_id")
models.Class.objects.filter(id=class_id).delete()
return redirect(reverse("class_list"))
HTML部分:
在班级列表页面的表格中添加删除。
<a href="{% url 'delete_class' %}?class_id={{ class.id }}">删除</a>
编辑班级
URL部分:
url(r'^edit_class/$', views.edit_class, name="edit_class"),
视图部分:

def edit_class(request):
if request.method == "POST":
class_id = request.POST.get("id")
cname = request.POST.get("cname")
first_day = request.POST.get("first_day")
models.Class.objects.create(id=class_id, cname=cname, first_day=first_day)
return redirect(reverse("class_list"))
class_id = request.GET.get("class_id")
class_obj = models.Class.objects.filter(id=class_id)
if class_obj:
class_obj = class_obj[0]
return render(request, "edit_class.html", {"class": class_obj})
# 找不到该条记录
else:
return redirect(reverse("class_list"))

HTML部分:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>编辑班级</title>
</head>
<body>
<form action="{% url 'edit_class' %}" method="post">
{% csrf_token %}
<input type="text" value="{{ class.id }}" style="display: none">
<p>班级名称:<input type="text" name="cname" value="{{ class.cname }}"></p>
<p>开班日期:<input type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"></p>
<p>提交<input type="submit"></p>
</form>
</body>
</html>

补充
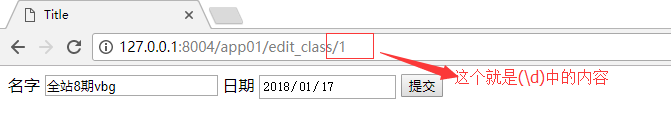
如果将之前的URL由 /edit_class/?class_id=n修改为 /edit_class/n/ ,视图函数和HTML部分分别应该如何修改?

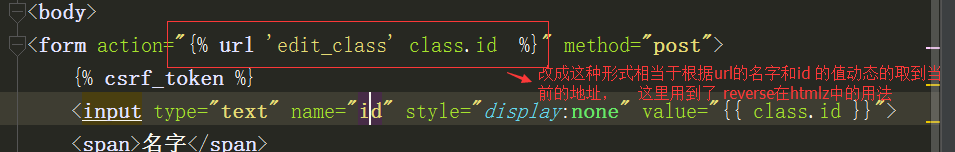
html部分

设置完之后在网页上显示效果

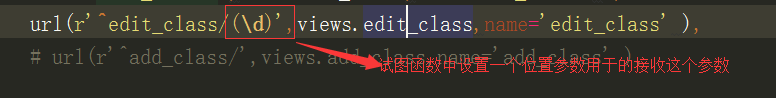
URL部分:
url(r'^edit_class/(\d+)$', views.edit_class, name="edit_class"),
视图部分:

def edit_class(request, class_id): 这样直接将设置一个位置参数用于接收url中括号中的内容id传送函数,函数就可以使用了 接收的内容如下图

if request.method == "POST":
cname = request.POST.get("cname")
first_day = request.POST.get("first_day")
models.Class.objects.create(id=class_id, cname=cname, first_day=first_day)
return redirect(reverse("class_list")) class_obj = models.Class.objects.filter(id=class_id)
if class_obj:
class_obj = class_obj[0]
return render(request, "edit_class.html", {"class": class_obj})
# 找不到该条记录
else:
print("没有该班级")
return redirect(reverse("class_list"))

HTML部分:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>编辑班级</title>
</head>
<body>
<form action="{% url 'edit_class' class.id %}" method="post"> 这样可以不用将地址写死,将带数字的连接返回过去 但是注意空格要有,一定要要
{% csrf_token%} 写上这句话就不用再在setting中注释csrfle
<input type="text" value="{{ class.id }}" style="display: none">
<p>班级名称:<input type="text" name="cname" value="{{ class.cname }}"></p>
<p>开班日期:<input type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"></p>
<p>提交<input type="submit"></p>
</form>
</body>
</html>

单表查询API汇总

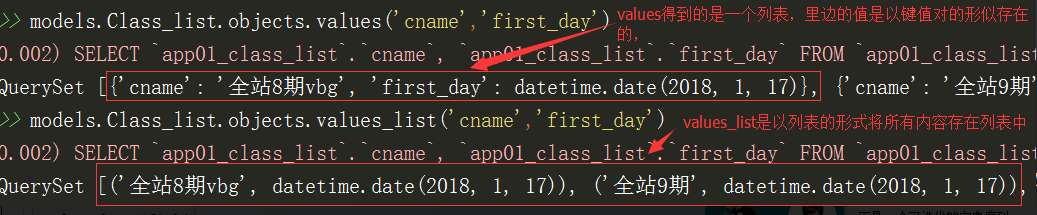
<1> all(): 查询所有结果 <2> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 <3> get(**kwargs): 返回与所给筛选条件相匹配的对象,返回结果有且只有一个,如果符合筛选条件的对象超过一个或者没有都会抛出错误。 <4> exclude(**kwargs): 它包含了与所给筛选条件不匹配的对象 <5> values(*field): 返回一个ValueQuerySet——一个特殊的QuerySet,运行后得到的并不是一系列model的实例化对象,而是一个可迭代的字典序列 <6> values_list(*field): 它与values()非常相似,它返回的是一个元组序列,values返回的是一个字典序列

<7> order_by(*field): 对查询结果排序 <8> reverse(): 对查询结果反向排序 <9> distinct(): 从返回结果中剔除重复纪录 <10> count(): 返回数据库中匹配查询(QuerySet)的对象数量 是Queryset对象的终止子句 即返回的值不是queryset对。 <11> first(): 返回第一条记录 <12> last(): 返回最后一条记录 <13> exists(): 如果QuerySet包含数据,就返回True,否则返回False

注意:一定区分Object与QuerySet的区别 !!!
QuerySet有update方法而Object默认没有。
单表查询之神奇的双下划线

models.Tb1.objects.filter(id__lt=10, id__gt=1) # 获取id大于1 且 小于10的值 models.Tb1.objects.filter(id__in=[11, 22, 33]) # 获取id等于11、22、33的数据
models.Tb1.objects.exclude(id__in=[11, 22, 33]) # not in models.Tb1.objects.filter(name__contains="ven") # 获取name字段包含"ven"的
models.Tb1.objects.filter(name__icontains="ven") # icontains大小写不敏感 大写小写都能匹配出来 models.Tb1.objects.filter(id__range=[1, 3]) # id范围是1到3的,等价于SQL的bettwen and 左右都包含 类似的还有:startswith,istartswith, endswith, iendswith

date字段还可以:
models.Class.objects.filter(first_day__year=2017)

重要总结
单表查询的API介绍
13条:
返回的是QuerySet对象:
1. all()
2. filter()
3. exclude()
4. valus()
5. values_list()
6. order_by()
7. reverse()
8. distinct()
返回数字的:
1. count()
返回布尔值的:
1. exists()
返回具体的数据对象的:
1. get()
2. first()
3. last()
Django是惰性查询的:
l例如: obj=models.Book.objects.all() 这时候不会执行sql语句,不会查询,什么也不会进行
for i in obj: #当执行到这个时候 才会查询
print(i)
备注:
在Django的日志设置中,配置上一个名为django.db.backends的logger实例即可查看翻译后的SQL语句。

LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console':{
'level':'DEBUG',
'class':'logging.StreamHandler',
},
},
'loggers': {
'django.db.backends': {
'handlers': ['console'],
'propagate': True,
'level':'DEBUG',
},
}
}

Django项目完整版LOGGING配置:
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'standard': {
'format': '[%(asctime)s][%(threadName)s:%(thread)d][task_id:%(name)s][%(filename)s:%(lineno)d]'
'[%(levelname)s][%(message)s]'
},
'simple': {
'format': '[%(levelname)s][%(asctime)s][%(filename)s:%(lineno)d]%(message)s'
},
'collect': {
'format': '%(message)s'
}
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
'level': 'DEBUG',
'filters': ['require_debug_true'], # 只有在Django debug为True时才在屏幕打印日志
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'default': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_info.log"), # 日志文件
'maxBytes': 1024 * 1024 * 50, # 日志大小 50M
'backupCount': 3,
'formatter': 'standard',
'encoding': 'utf-8',
},
'error': {
'level': 'ERROR',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_err.log"), # 日志文件
'maxBytes': 1024 * 1024 * 50, # 日志大小 50M
'backupCount': 5,
'formatter': 'standard',
'encoding': 'utf-8',
},
'collect': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_collect.log"),
'maxBytes': 1024 * 1024 * 50, # 日志大小 50M
'backupCount': 5,
'formatter': 'collect',
'encoding': "utf-8"
}
},
'loggers': {
# 默认的logger应用如下配置
'': {
'handlers': ['default', 'console', 'error'], # 上线之后可以把'console'移除
'level': 'DEBUG',
'propagate': True,
},
# 名为 'collect'的logger还单独处理
'collect': {
'handlers': ['console', 'collect'],
'level': 'INFO',
}
},
}
---恢复内容结束---
学生信息管理 和ROM常见的操作的更多相关文章
- 【学员管理系统】0x02 学生信息管理功能
[学员管理系统]0x02 学生信息管理功能 写在前面 项目详细需求参见:Django项目之[学员管理系统] Django框架大致处理流程 捋一下Django框架相关的内容: 浏览器输入URL到页面展示 ...
- Laravel之简单的学生信息管理平台
laravel框架写的简易版的学生信息管理平台,贯穿了laravel的控制器.视图.模板.模型.中间件.路由规则的使用. 页面是使用BootStrap前端框架搭建 使用laravel实现了增删改查的功 ...
- vue实现简单学生信息管理案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- opencv笔记4:模板运算和常见滤波操作
time:2015年10月04日 星期日 00时00分27秒 # opencv笔记4:模板运算和常见滤波操作 这一篇主要是学习模板运算,了解各种模板运算的运算过程和分类,理论方面主要参考<图像工 ...
- c#常见stream操作
原文: c#常见stream操作 常见并常用的stream一共有 文件流(FileStream), 内存流(MemoryStream), 压缩流(GZipStream), 加密流(CrypToStre ...
- java常见文件操作
收集整理的java常见文件操作,方便平时使用: //1.创建文件夹 //import java.io.*; File myFolderPath = new File(str1); try { if ( ...
- touch.js——常见应用操作
touch.js--常见应用操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时 ...
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- Python 常见文件操作的函数示例(转)
转自:http://www.cnblogs.com/txw1958/archive/2012/03/08/2385540.html # -*-coding:utf8 -*- ''''' Python常 ...
随机推荐
- 每天CSS学习之transform
transform是CSS3的一个属性,其作用是用来进行2D或3D变换. 一.2D变换 1. translate(x-offset , y-offset) translate的作用就是用作位置的移动. ...
- vue-13-插件
Vue.js 的插件应当有一个公开方法 install MyPlugin.install = function (Vue, options) { // 1. 添加全局方法或属性 Vue.myGloba ...
- AbstractBootstrap.bind()
------------------headContext也就是pipeline最开头的那个handlercontext中的bind方法@Override public void bind( Chan ...
- 12.输入一个成绩计算其A,B,C,D,E等级
#include <stdio.h> #include <stdlib.h> #include <math.h> int main() { int score; s ...
- HDU6043 17多校1 KazaQ's Socks 水题
题目传送:http://acm.hdu.edu.cn/showproblem.php?pid=6043 Problem Description KazaQ wears socks everyday. ...
- HDU 2013(递归)
Problem Description 喜欢西游记的同学肯定都知道悟空偷吃蟠桃的故事,你们一定都觉得这猴子太闹腾了,其实你们是有所不知:悟空是在研究一个数学问题!什么问题?他研究的问题是蟠桃一共有多少 ...
- MyBatis insert操作返回主键
在使用MyBatis做持久层时,insert语句默认是不返回记录的主键值,而是返回插入的记录条数: Dao.java @Override public int insert(T record) { f ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- Python学习笔记第十五周
目录: 一.CSS补充 1.position 2.overflow 3.hover 4.background 二.JavaScript 三.DOM 主要内容: 一.CSS补充 1.position 可 ...
- sublime text3 key
Sublime Text 3 3126 注册码 第一个测试通过 —– BEGIN LICENSE —– Michael Barnes Single User License EA7E-821385 8 ...
