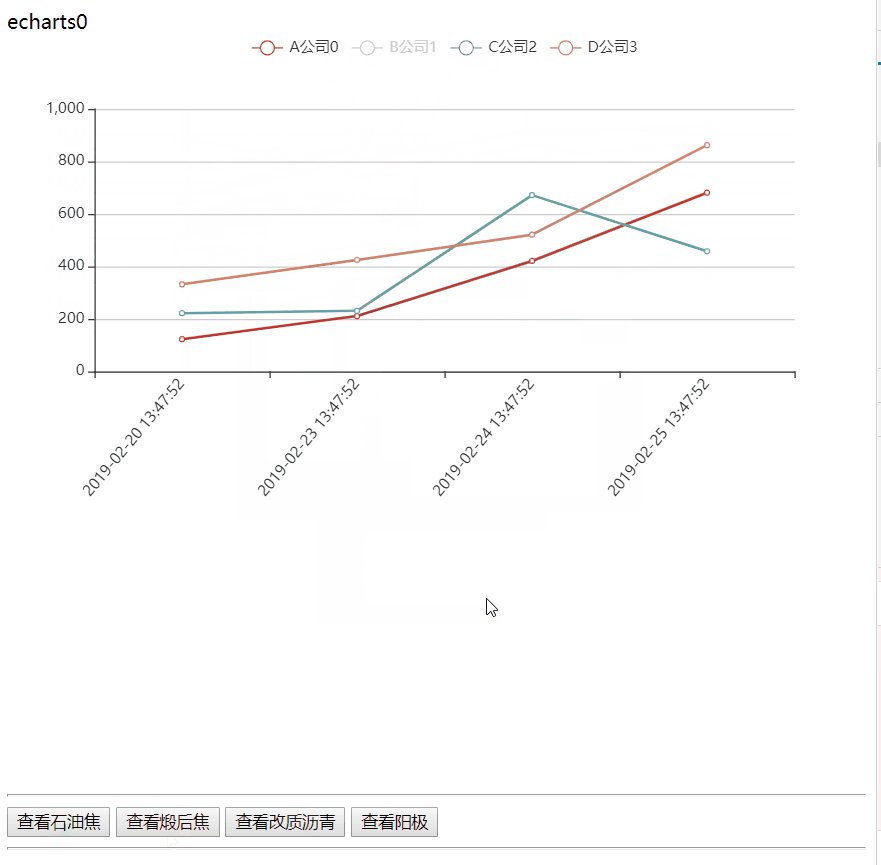
echarts获取数据的一些难点1

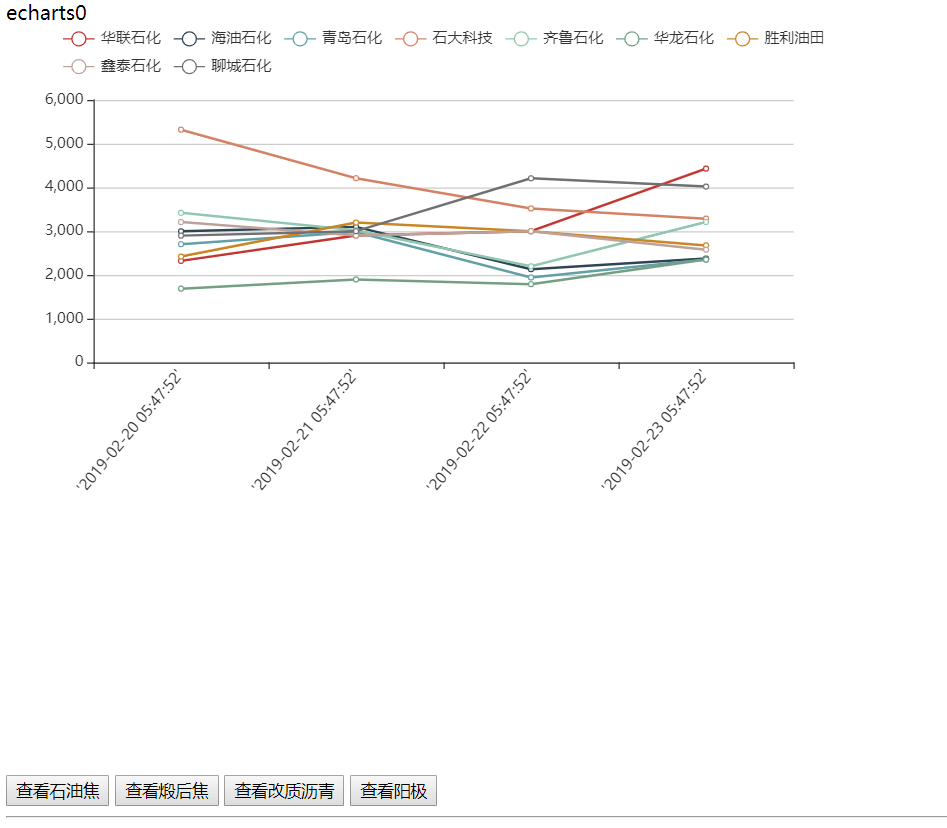
像上面获取数据后,如果再根据下方按钮查询不同获取的价格,虽然曲线价格能按照不同的来展示,
但是问题有: 查询到的company字段虽然在获取的data中能测试出,但是在上方填入这些companys后,还是不显示.
包括鼠标放到曲线上的公司名展示,还是会展示第一个查看的货品的公司信息. 我想这是变量声明的问题,但是试了下区域变量和类变量(方法外) 还是有该类问题.
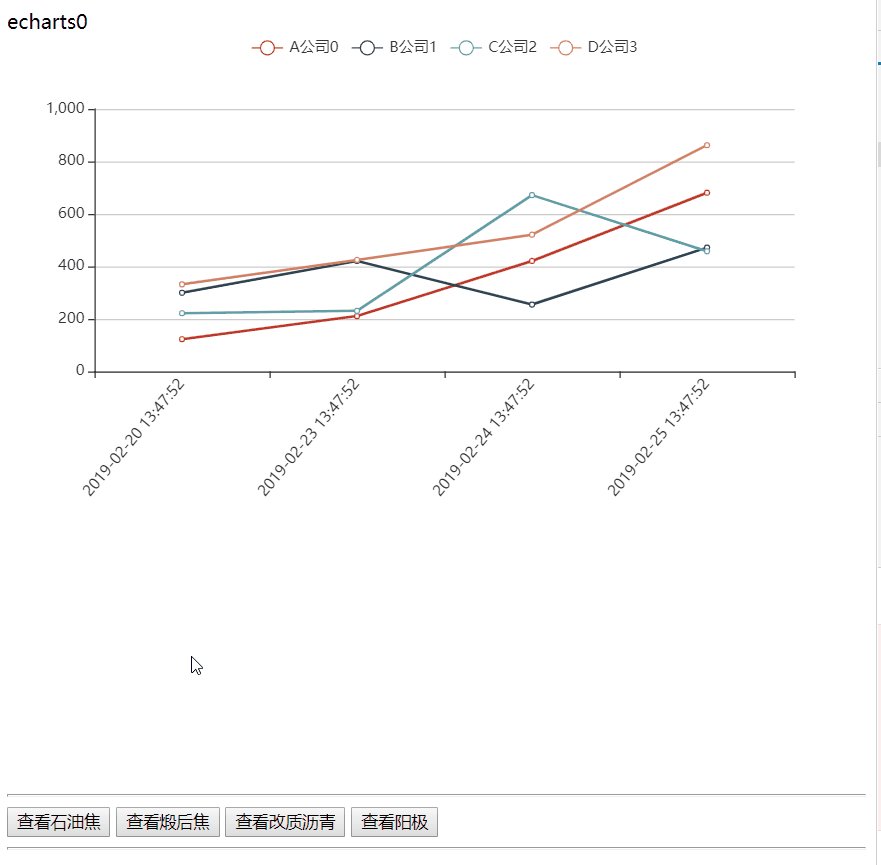
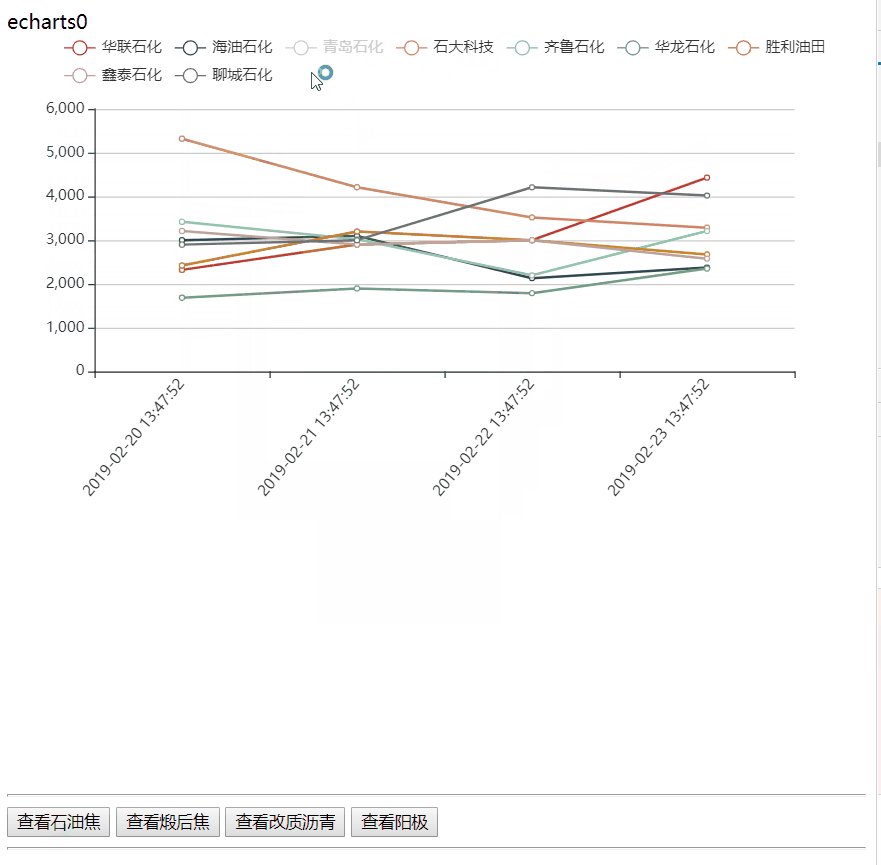
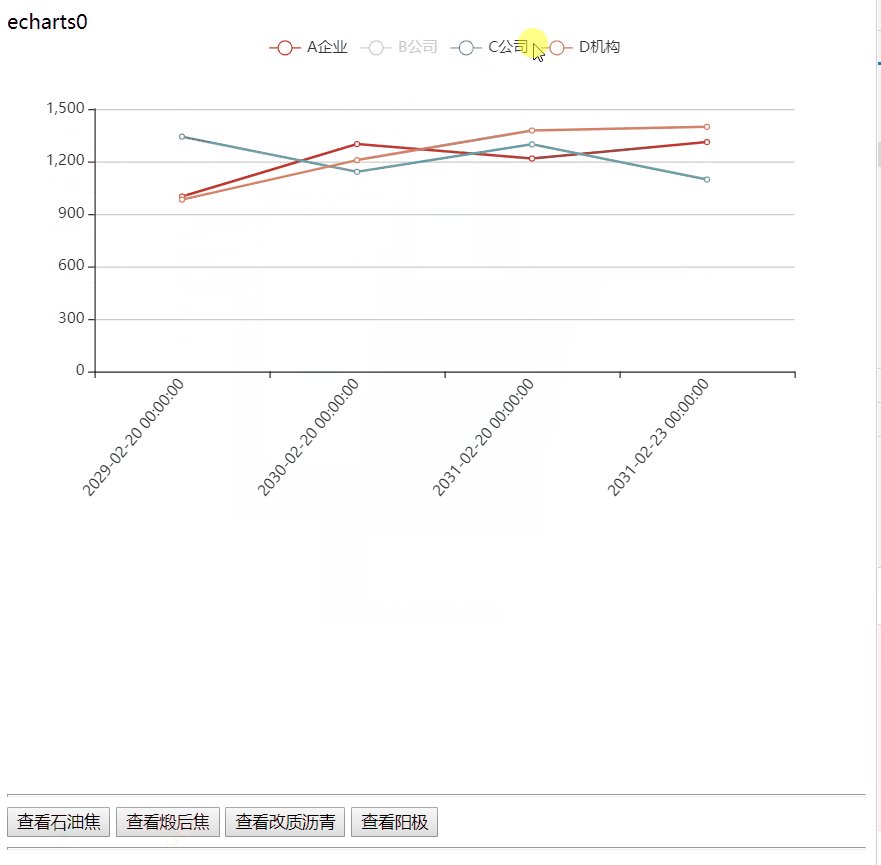
经过昨天登录ECharts官网后查看demo,基本已经改善了:

之后还需要完善的点有很多,等到差不多臻于完善,单独将该echarts做一个小demo上传github
echarts获取数据的一些难点1的更多相关文章
- Echarts获取数据绘制图表
这次是利用mui框架实现一个手机移动端的项目.基本的框架已经实现,主要来获取数据实现一个图表的展示. 首先引入插件:echarts.js <script src="../resourc ...
- ECharts 从后台动态获取数据 (asp.net)
(一) 使用工具 visual studio 2017:Web开发:asp.net (代码中的js引用路径以及ajax方法调用的url,记得修改哦) (二) 准备工作(此处写给和我一样小白) 1.动态 ...
- echarts通过ajax动态获取数据的方法
echarts表格的数据一般都需要动态获取,所以总结了一下通过ajax动态获取数据的操作: 插入的方法应该不止一种,我也是接触不久,所以刚学会了一种插入方法: 灵感和经验来自:https://www. ...
- vue中如何使用echarts,使用axios获取数据
1==>首先准备一个容器 <div id="echartContainer" style="width:400px; height:400px"&g ...
- echarts图表数据信息动态获取
第一步准备一个json文件echarts.json(名字无所谓),用来模拟从后台获取数据 { "name":["直达","营销广告",&qu ...
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- django+xadmin+echarts实现数据可视化
使用xadmin后功能比较强大,在后台展示统计图表,这个需求真的有点烫手,最终实现效果如下图: xadmin后台与echarts完全融合遇到以下问题: 1.没有现成的数据model 2.获得指定时间段 ...
- echarts呈现数据表图形
讲一下echarts的用法,列举了两个图表,一个是单柱图,一个是多柱图,至于饼状图,只许更改echarts的类型就好了 一.首先是要两个div,用来存放两个图表 <div class=" ...
- 百度地图标注及结合ECharts图谱数据可视化
本示例中根据企业位置经纬度,在页面右侧百度地图中标注企业名称.同时页面左侧ECharts图谱饼状图用于统计企业行业与注册资本.当右侧百度地图缩放拖拽,左侧ECharts图谱根据右侧地图上出现的企业动态 ...
随机推荐
- C# 自定义用户控件
上篇:控件制作 本例是制作一个简单的自定义控件,然后用一个简单的测试程序,对于初学者来说,本例子比较简单,只能起到抛石引玉的效果.我也是在学习当中,今后会将自己所学的逐步写出来和大家交流共享. 第一步 ...
- 四则运算 python
2018103004四则运算练习软件项目报告 此作业的要求参见链接的任务三个人任务:https://mooc1-1.chaoxing.com/mycourse/studentstudy?chapt ...
- 集合——顶层collection接口(单列集合)
顶层接口的抽象方法为共性抽取的方法,即所有子类都有都可以用; 创建集合,泛型使用字符床类型String类型, 其中,new的对象,打印对象名应该是一个存储在栈内存中的地址值:这边打印出来是空即 [ ] ...
- Linux环境 vi/vim ESC无法退出原因
原因是输入模式是中文的,需要切换成英文半角符号输入命令!
- Linux服务器---邮件服务器dovecot
安装dovecot Dovecot是CentOS系统中著名的POP3/IMAP服务器实现.POP3/IMAP是从邮件服务器中读取邮件时使用的协议,POP3将邮件全部从服务器中拖取下来:IMAP则每次从 ...
- Java学习技术分享:Java中的原子操作
学习java需要有一套完整的学习线路,需要有条理性,当下学习java已经有一段时间了,由当初的懵逼状态逐渐好转,也逐渐养成了写技术学习笔记的习惯,今天总结了一下java中的原子操作. 1.Java中的 ...
- Django框架----logging配置
我写Django项目常用的logging配置.(追加在setting.py文件中) LOGGING = { 'version': 1, 'disable_existing_loggers': Fals ...
- 原生tab选项卡制作
html部分 <div class="tab"> <div class="nav"> <ul> <li class=& ...
- 【react开发】使用swiper插件,loop:true时产生的问题解决方案
这2天上班遇到的问题:react使用swiper3插件实现banner轮播,其中有个banner图有个click点击事件,而其他的是页面跳转.出现了一个问题: 就是向右滑动到该帧时的swiper,点击 ...
- BIOS备忘录之通过Windbg来追踪ASL code的运行
通过Windbg来追踪ASL code的运行: 目标机的配置: 第一步: 在BIOS Setup下面 disable secure boot(不然下面debug on 命令会失败):关闭防火墙. 第二 ...
