Android UI系列-----长度单位和内外边距
这篇随笔将会记录一下在控件布局时,设定距离的三种长度单位:px、dp、sp以及内外边距的属性
1.三种长度单位
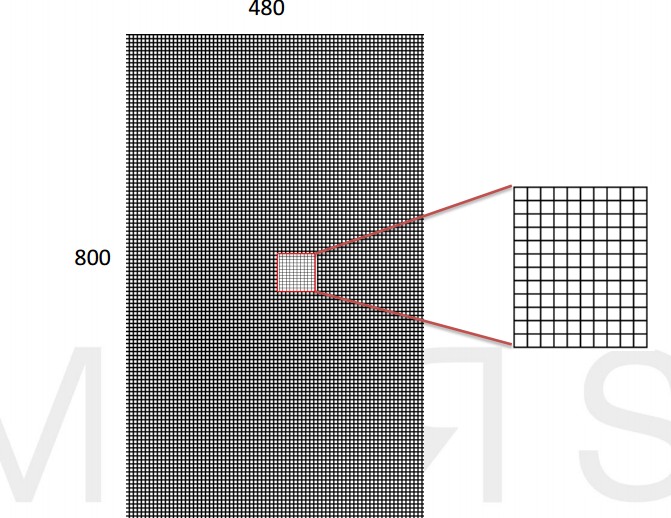
①px:px是我们常见的一种距离单位,它表示的是一个单位像素,我们经常说我们手机或者电脑的分辨率,例如手机的分辨率是800*480,表示的是手机的屏幕宽有480个像素,高邮800个像素。

我们看到,我们的屏幕其实就是由这样一个一个的小格子(称之为像素)组成的,分辨率越高,就说明越清晰。
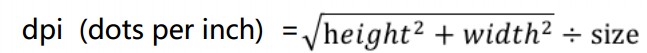
dpi:我们再来看看dpi的概念,dpi(dots per inch)表示的是每英尺的点(像素)数,我们平常说的手机屏幕的大小比如4.5英寸,指的是屏幕对角线的长度是4.5英寸,那么我们的dpi的计算公式就是:
dpi表示的是每英尺的像素,dpi越高,说明屏幕细粒度越高,也就越清晰了
②dp:dp(Device Independent pixels),其和px的换算单位如下:
px=dp*(dpi/160) 在dpi为160的屏幕上,1px=1dp
这个有点不好翻译,我们通过一个例子来看看我们的px和dp的区别:

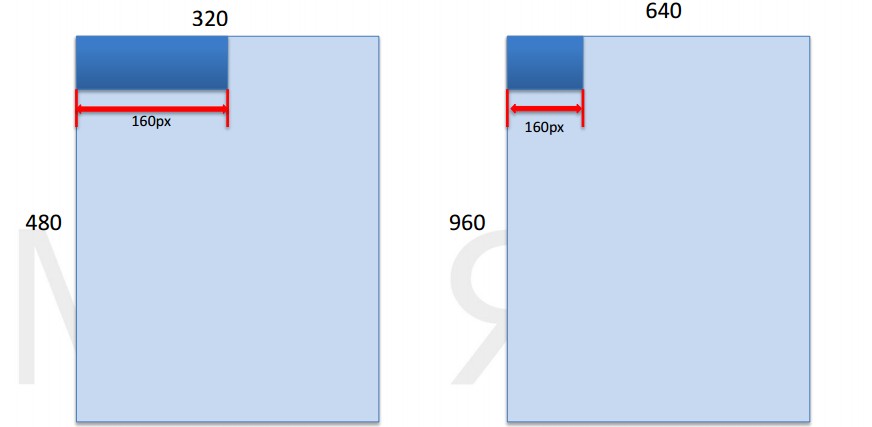
我们看到,假设这里有两块大小相同的屏幕,一个的分辨率是480*320,另一个是960*640,那么如果我们的一个TextView控件,假设我们设置其宽度为160px,那么在480*320分辨率的屏幕上,其正好占据了屏幕的一半,但是如果我们将其放到960*640分辨率的屏幕上时,其只占了屏幕的1/4,所以这是很不好的,我们设置控件的宽度时不能够使用 px 作为长度单位。那么我们来看看如果使用 dp 来作为长度单位,会是怎样:

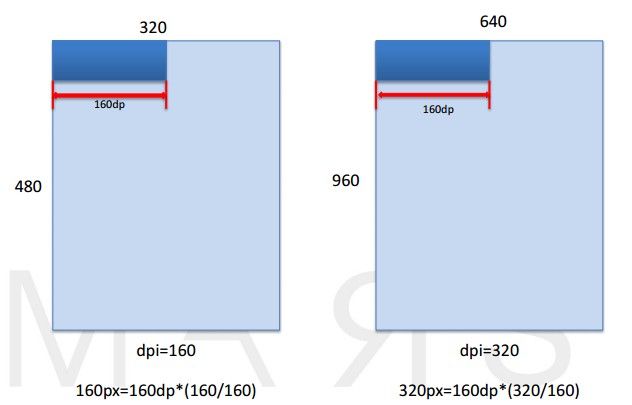
我们看到,在同样的两块屏幕上,假设第一块屏幕的dpi算出来是 dpi=160,第二块屏幕的 dpi=320 ,我们如果设置这个控件的宽度为160dp,如果套用上面的 dp和px 转化公式就可以得到:
分辨率为480*320的屏幕,这个控件的的 px 为:160px=160dp*(160/160),也就是160px,占了屏幕一半
分辨率为960*640的屏幕,这个空间的 px 为:320px=160dp*(320/160),也就是320px,也是占了屏幕的一半
这样我们的应用程序就可以在不同的分辨率上展现的效果相同了。
所以,记住一点:当要设置控件宽度或者是高度的大小的时候,要使用的单位是 dp ,而不要使用 px。
③sp:sp(scaled pixels),sp这个单位通常我们用来设置字体的大小,并且如果我们设置字体显示大小用sp做单位的话,如果我们改变了系统的字体大小,其控件的显示大小也会跟着发生变化。
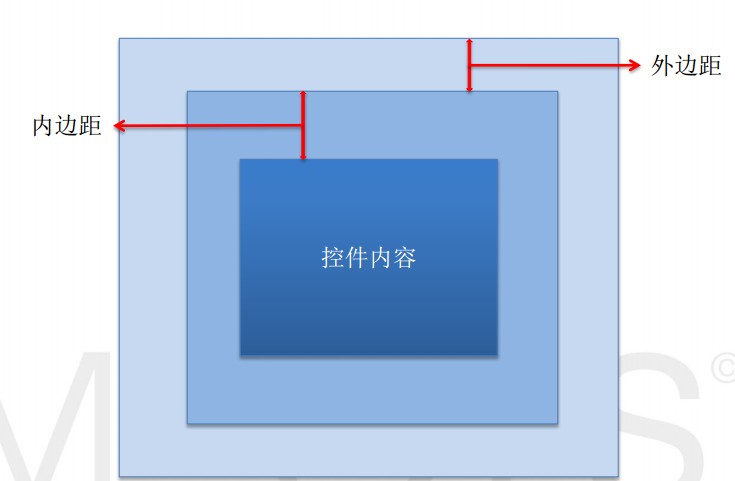
2.内外边距
控件和控件之间的距离我们称之为外边距,控件中的内容与控件之间的距离我们称之为内边距。

我们来看看在android属性中,外边距和内边距的属性分别是什么:

我们通过设置上方表格的属性就可以设置控件与控件之间的外边距以及控件与控件中的内容之间的内边距了(设置边距的大小同样使用的是 dp 来作为单位)
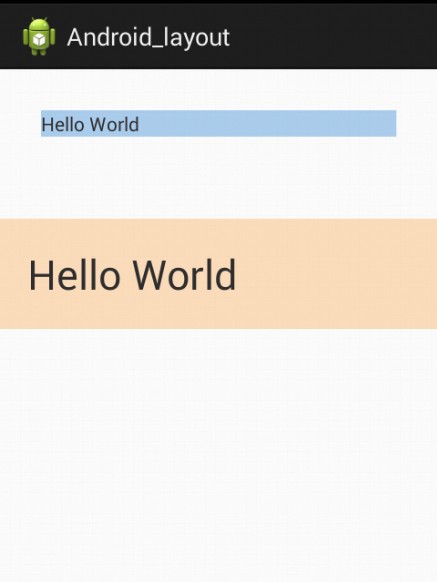
例如我们来看看下面这段布局配置:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ABCDEF"
android:layout_margin="30dp"
android:text="Hello World"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:textSize="30sp"
android:background="#FEDCBA"
android:padding="20dp"
android:text="Hello World"/> </LinearLayout>
设置了两个TextView控件,然后我们设置了其外边距以及内边距的大小,如果两个控件都设置了外边距,那么它们之间的距离就是两个边距之和:

Android UI系列-----长度单位和内外边距的更多相关文章
- 学习微信小程序之css11内外边距集合
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android UI系列-----时间、日期、Toasts和进度条Dialog
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态. 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内 ...
- 【转】Android UI系列-----时间、日期、Toasts和进度条Dialog
原文网址:http://www.cnblogs.com/xiaoluo501395377/p/3421727.html 您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注 ...
- css - 盒子内外边距
css - 盒子内外边距 元素内边距 内边距是指元素包含的内容离元素边框之间的间距,padding会撑大盒子.在浏览器中显示的元素宽高包含了padding. div{ width:200px; ...
- css关于内外边距的详细解释
贴图吧,图一眼明了. 无效果时候有 只有一个<div>啦啦啦</div> 只有padding时候有: padding详细设计时: 解释:padding是对内的,如padding ...
- css3-8 内外边距中的注意要点有哪些
css3-8 内外边距中的注意要点有哪些 一.总结 一句话总结:padding,border都是外延的.margin会合并. 1.两元素样式都有margin:15px,他们中间的距离是15px还是30 ...
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- css内外边距属性
盒子模型: 所有HTML元素可以看作盒子,在CSS中,"box model"是用来设计和布局时 使用. CSS盒模型本质上是一个盒子, 封装周围的HTML元素, 它包括:边距,边框 ...
- CSS 内外边距 float positio属性
一.外边距和内边 margin: 用于控制元素与元素之间的距离 外边距:margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的. padding: ...
随机推荐
- 百度未授权使用地图API
百度地图管理员的回复:这是KEY服务升级的问题, 给您造成的不便,非常抱歉.但我们昨日已修复,你可以再审核一番.若不可以,请提供一下您的系统ak,邮箱或qq发送至(wangwenhai@baidu.c ...
- BZOJ1079 [SCOI2008]着色方案 动态规划
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ1079 题目概括 有n个木块排成一行,从左到右依次编号为1~n.你有k种颜色的油漆,其中第i种颜色的 ...
- Mistwald POJ
一开始看不出来是快速幂矩阵的题目 先要把整个地图离散化为1,2,3,4,.... 连成一个有向图 邻接矩阵的平方意为:假如a->b 且b->c 那么一次平方后 a->c ...
- Volley网络通信框架
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
- 使用PhoneGap搭建一个山寨京东APP(转)
为什么要写一个App 首先解释下写出来的这个App,其实无任何功能,只是用HTML和CSS模仿JD移动端界面写的一个适配移动端的Web界面.本篇主要内容是介绍如何使用PhoneGap把开发出来的m ...
- 2018即将过去,立个flag
过去的2018 自己有没有值得有意义的地方呢? 没有, 自己有没有认识新的异性朋友呢? 没有, 自己都在忙啥呢? 敲代码,然后发现敲坏了一个键盘,换了HHKB,一个字舒服,还有就是通宵把一部电视剧看完 ...
- gbdt xgboost 贼难理解!
https://www.zybuluo.com/yxd/note/611571 https://zhuanlan.zhihu.com/p/29765582 gbdt 在看统计学习方法的时候 理解很吃力 ...
- 宝塔Linux面板 5.1正式版永久免费
宝塔Linux面板 5.1正式版永久免费2017/06/16 2分钟装好面板,一键管理服务器 Linux版请确保纯净系统安装(支持CentOS.Ubuntu.Debian.Fedora),Web端管理 ...
- JavaScript_作用域(2017-03-16)
这里写的还不够清楚. 建议去看:王福朋 的博客的加深理解. 深入理解javascript原型和闭包(8)——简述[执行上下文]上 深入理解javascript原型和闭包(9)——简述[执行上下文]下 ...
- 2016年7款最佳 Java 框架
毫无疑问,Java 是目前最为流行的编程语言之一,这里我们挖掘出了一些比较受欢迎的框架的有效信息,它们可以减轻全球软件开发人员的日常工作. RebelLabs的一项调查显示,通过在线Java用户论坛( ...
