Hexo NexT 博客与Github page 关联指南
上篇文章 Hexo 博客框架NexT主题搭建指南
我们已经在本地搭建好了Hexo博客框架NexT 主题的博客程序,但是这感觉还是远远不够。
我们还想把它部署到我们的Github上,让其他人可以看到我们的博客。
那么这节课就跟我一起来学习吧~
0x01 准备工作
一个Github帐号
一个域名
一个Hexo NexT主题的博客程序
0x02 开始操作
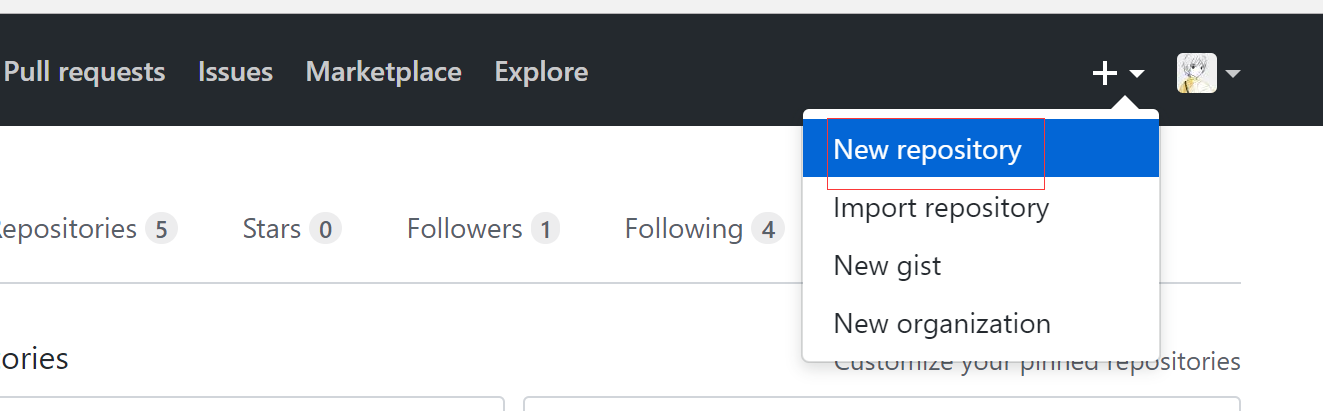
1. 点击 'New repository',创建一个版本仓库

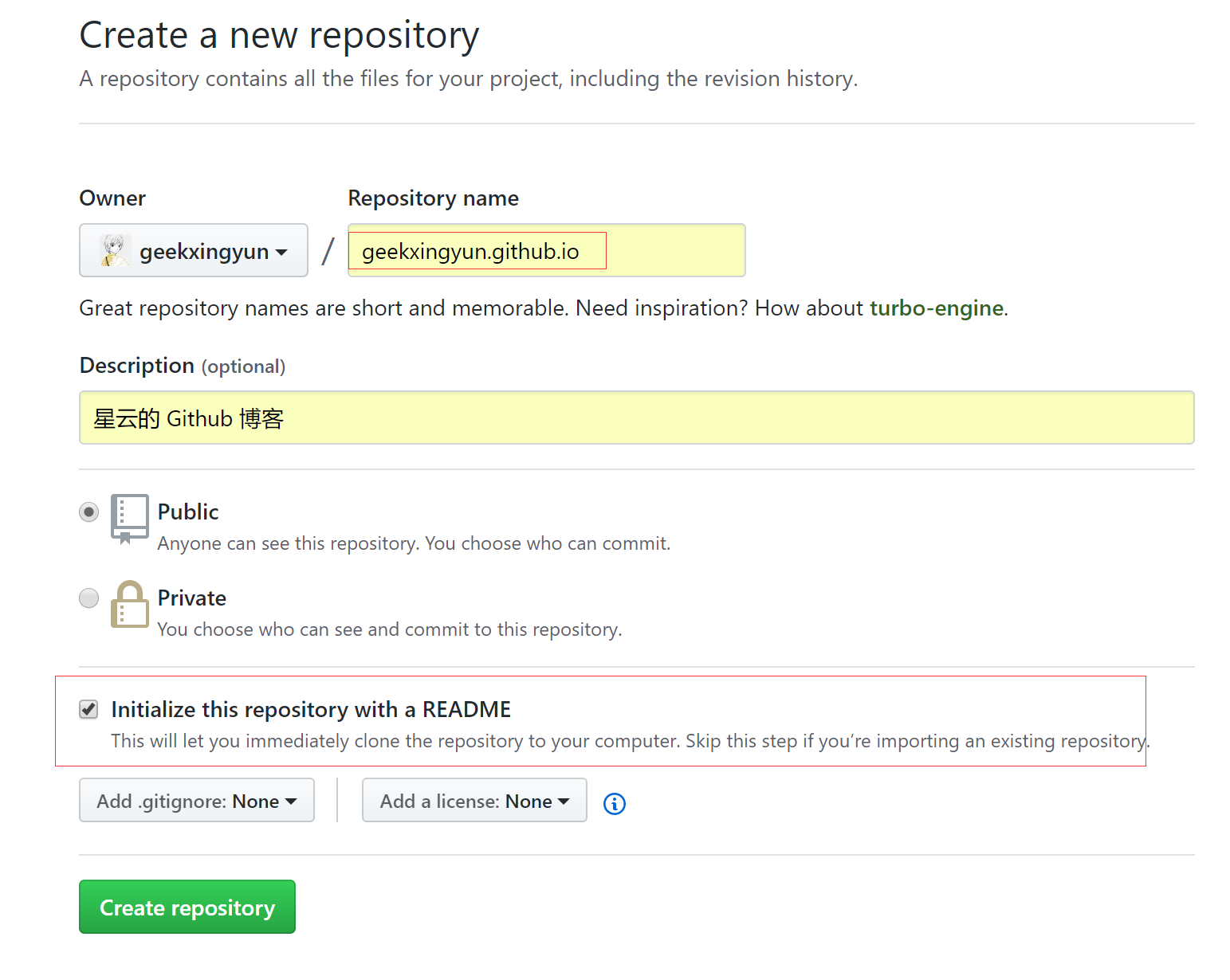
2. 设置仓库名称时有两个注意的地方
比如比如我的GitHub 地址: https://github.com/geekxingyun
那么名称必须是geekxingyun,后缀必须是github.io
最后全称: geekxingyun.github.io

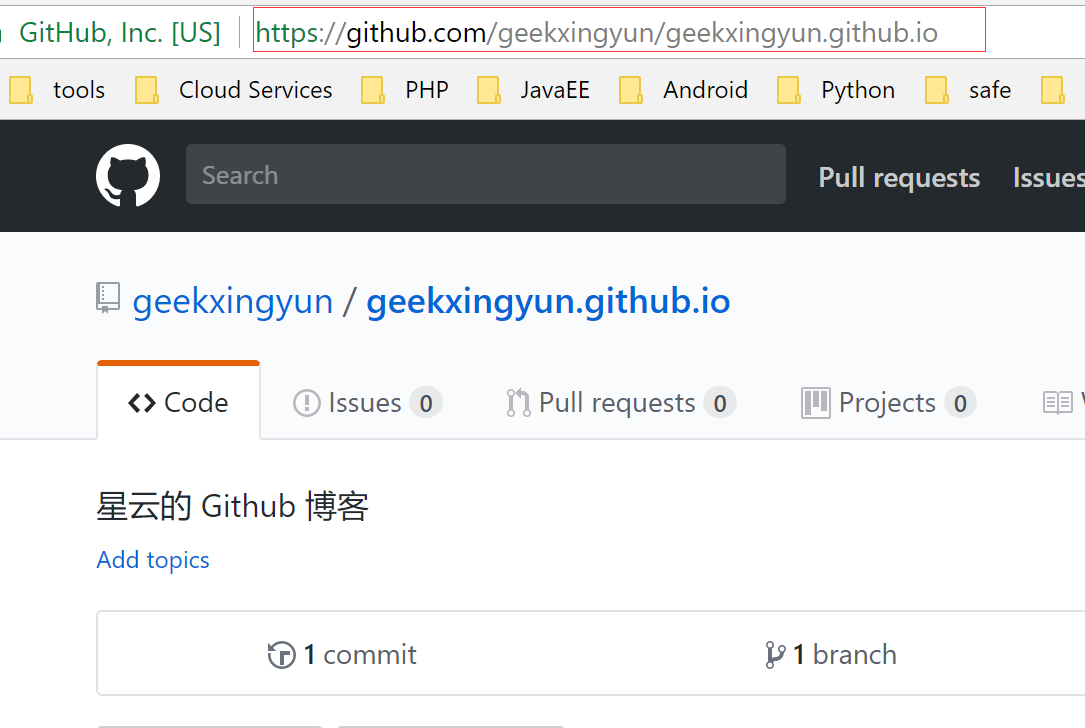
页面访问到这个地址,我们记录下

把这个git地址处理记录下,待会要用
https://github.com/geekxingyun/geekxingyun.github.io.git
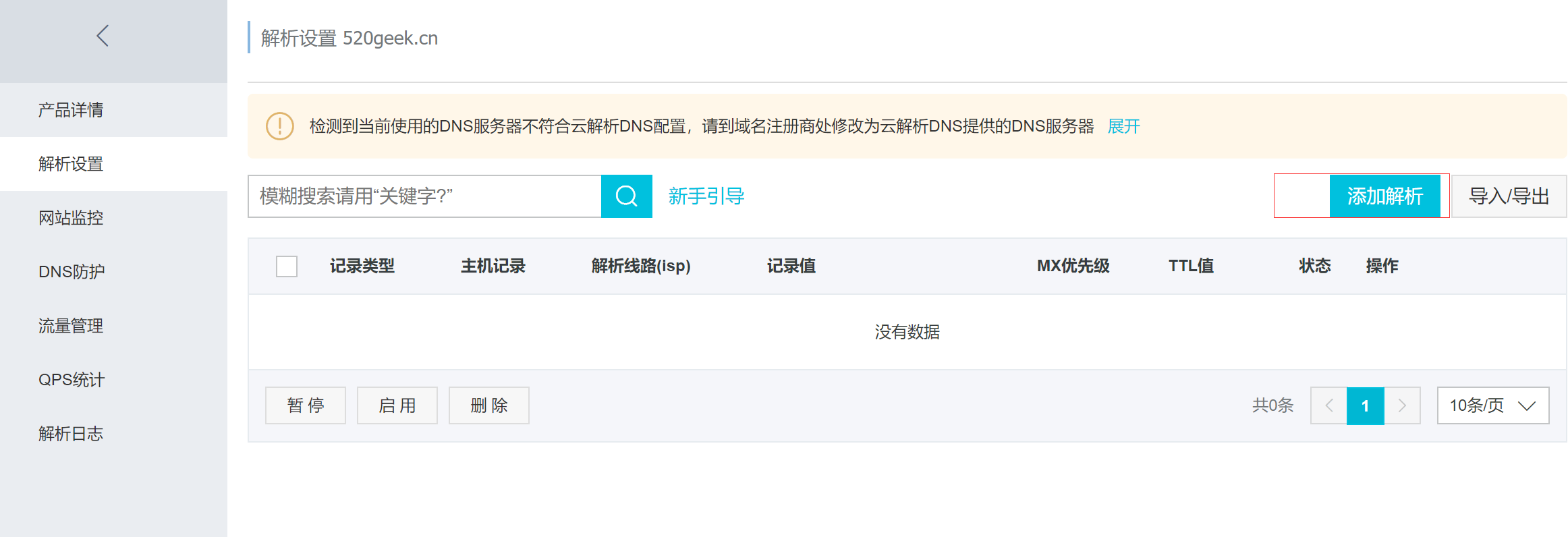
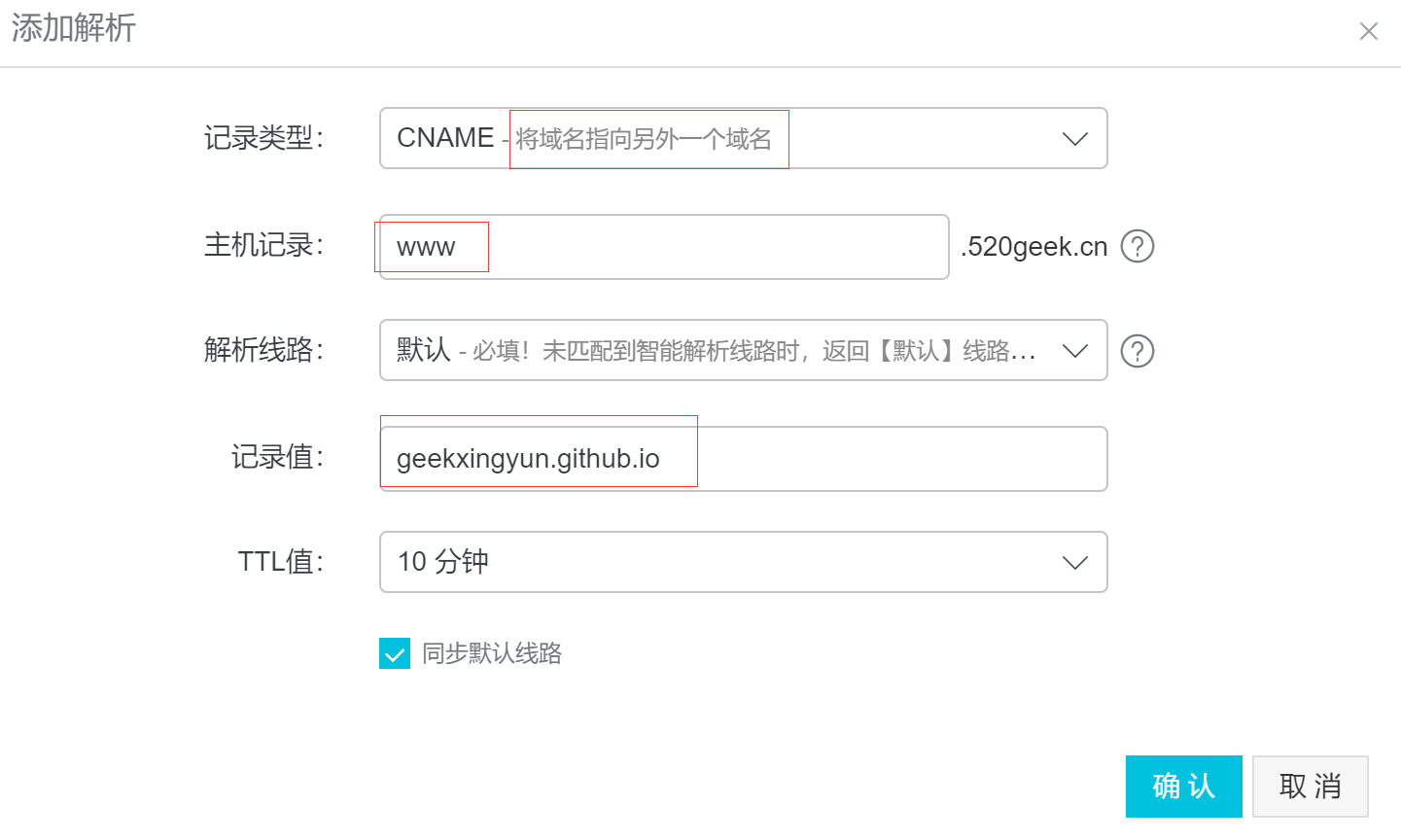
3. 我之前已经购买了阿里云域名,这里配置下解析

这里记录类型我们选择CNAME,因为这种类型可以将我们的域名指向另外一个域名。

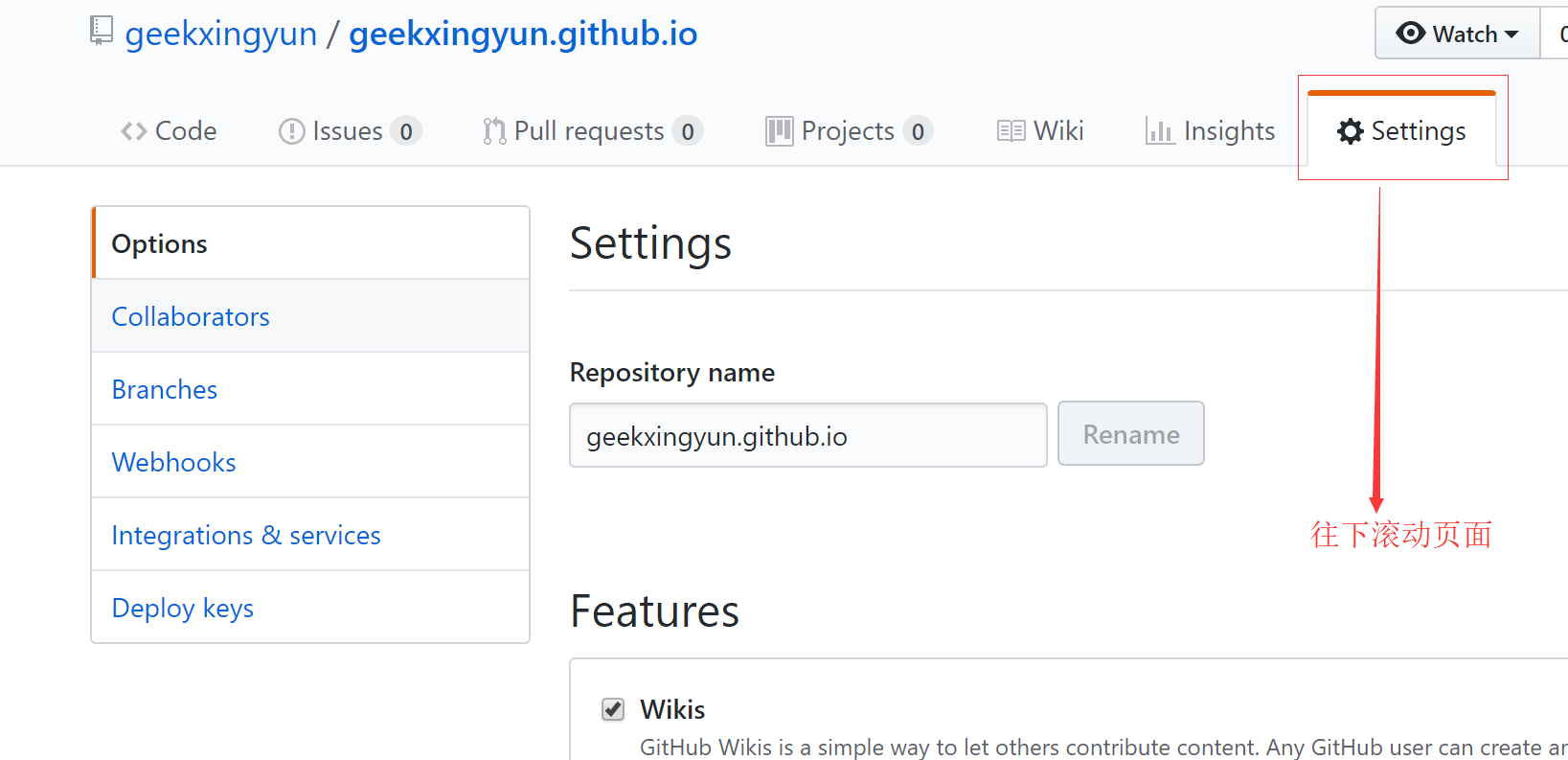
4. Github 配置

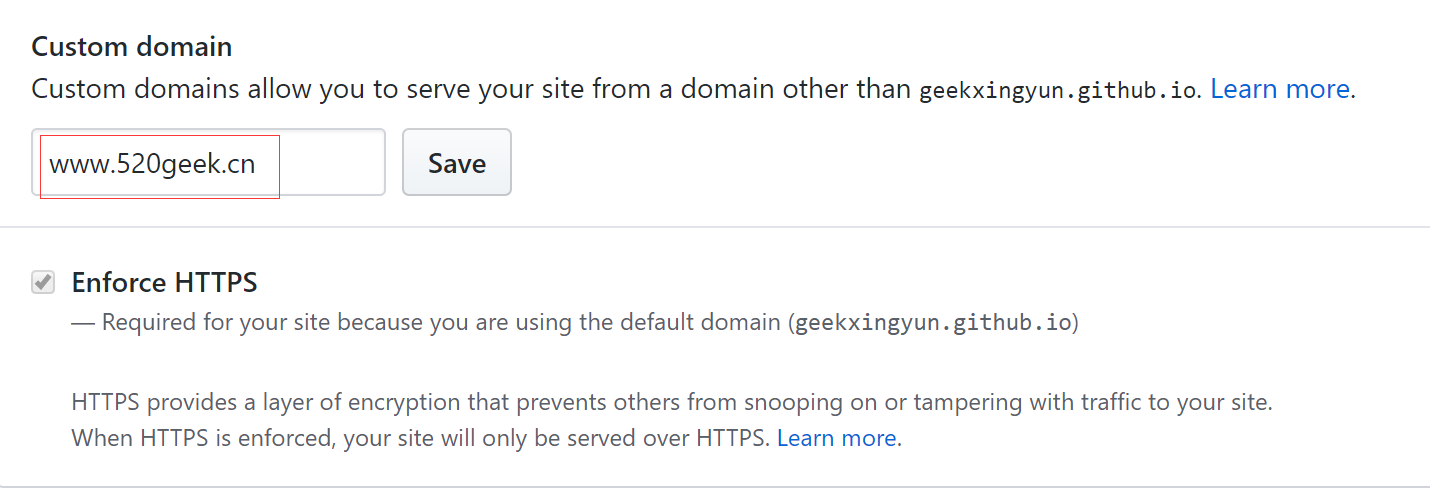
往下滚动到最下面我们可以看到这个

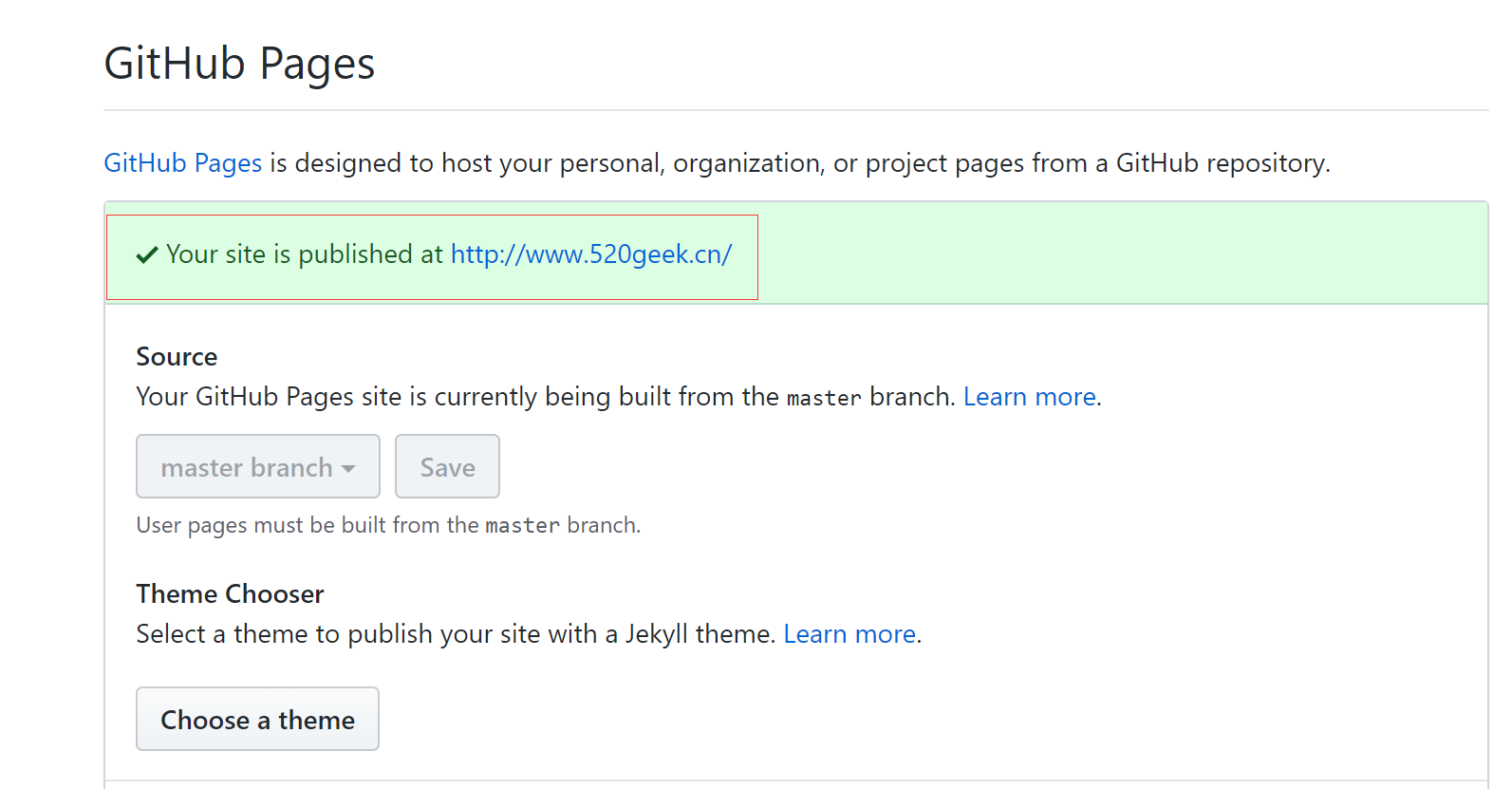
输入自定义域名后,点击Save 之后你会看到下面这样

到这里我忍不住点击打开了下,发现这个

到这里我们已经成功了一半了,我们还需要将代码部署到我们的GitHub 上
5. 修改博客配置文件
修改_config.yml,在文件最底部添加如下代码
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: ssh://git@github.com/geekxingyun/geekxingyun.github.io.git
branch: master
Tips:这里有个坑,我开始前缀用的https://github.com,结果后面一直部署失败,必须改成下面这种才行
repository: ssh://git@github.com/geekxingyun/geekxingyun.github.io.git
完整配置文件:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/ # Site
title: Hexo
subtitle:
description:
keywords:
author: John Doe
language:
timezone: # URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults: # Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: # Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case:
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: # Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page:
order_by: -date # Category & Tag
default_category: uncategorized
category_map:
tag_map: # Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss # Pagination
## Set per_page to 0 to disable pagination
per_page:
pagination_dir: page # Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next # Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: ssh://git@github.com/geekxingyun/geekxingyun.github.io.git
branch: master
6. 初始化自己的帐号和密码
这一步骤是为了以后我们用git命令提交不再需要繁琐的输入我们的Github帐号和密码。
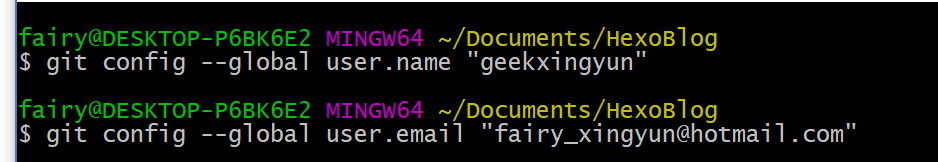
在C:\Users\fairy\Documents\HexoBlog 目录下,执行下列命令配置你的用户名
git config --global user.name "geekxingyun"
配置邮箱
git config --global user.email "fairy_xingyun@hotmail.com"
执行结果如图所示:

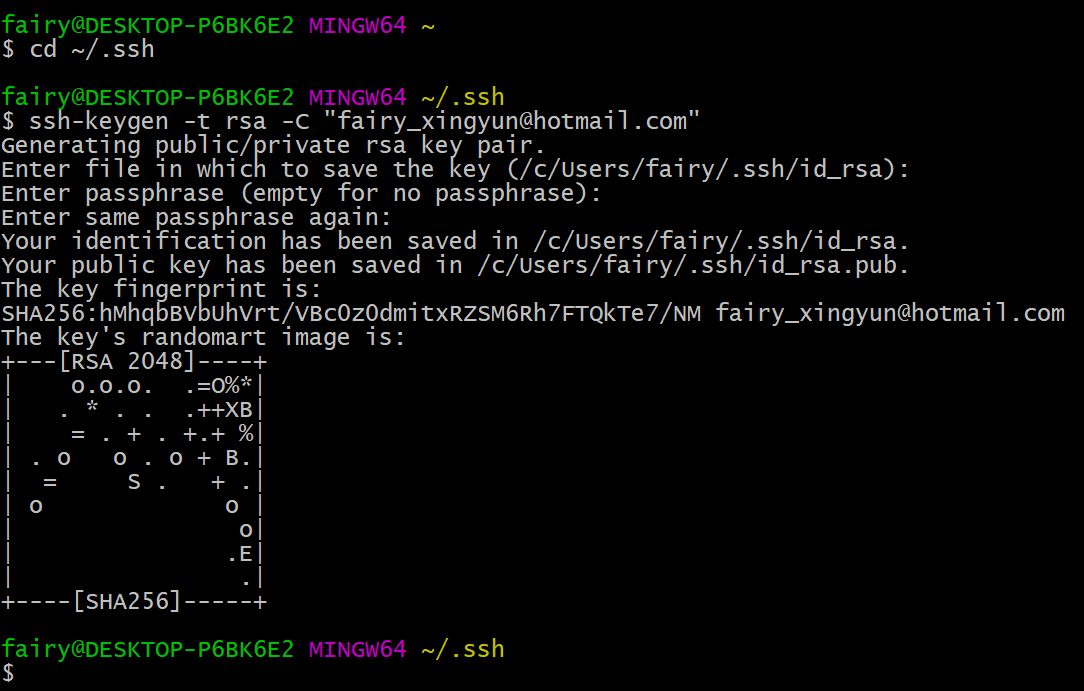
进入.ssh 隐藏文件夹
cd ~/.ssh

连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub
ssh-keygen -t rsa -C "fairy_xingyun@hotmail.com"

生成文件默认路径

输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
eval "$(ssh-agent -s)"
结果会像这样:

再次输入命令
ssh-add ~/.ssh/id_rsa

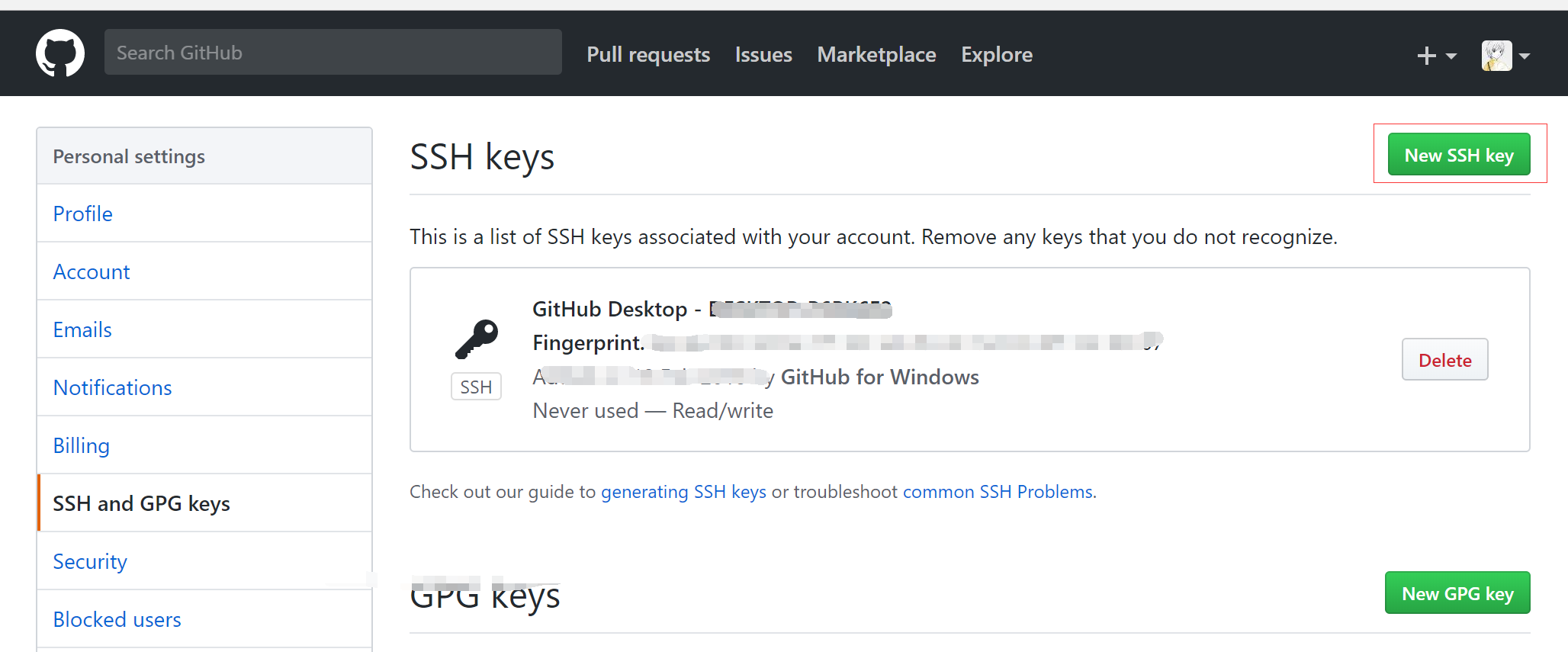
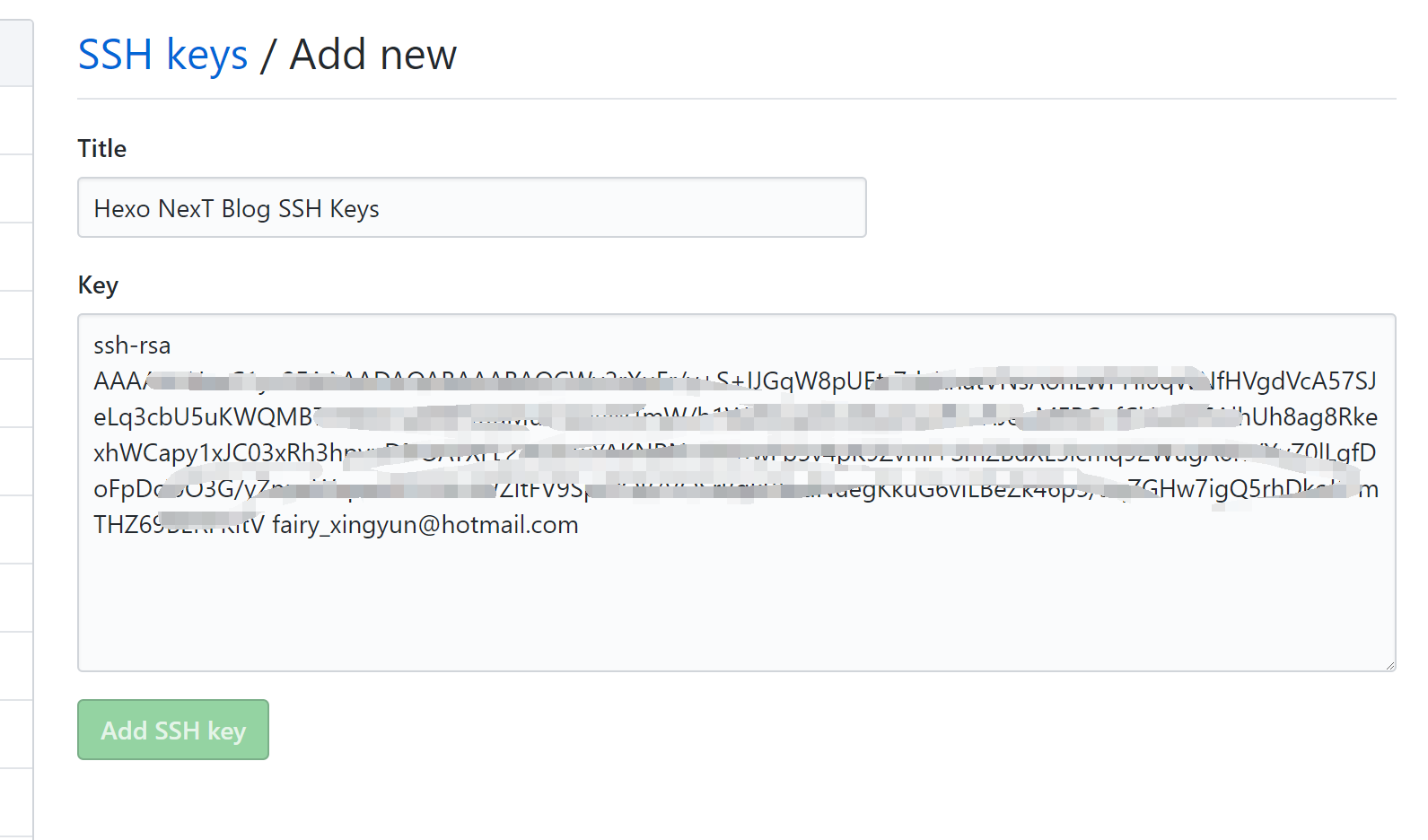
7. 添加帐号SSH Keys
登录Github,点击头像下的settings,添加ssh

新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

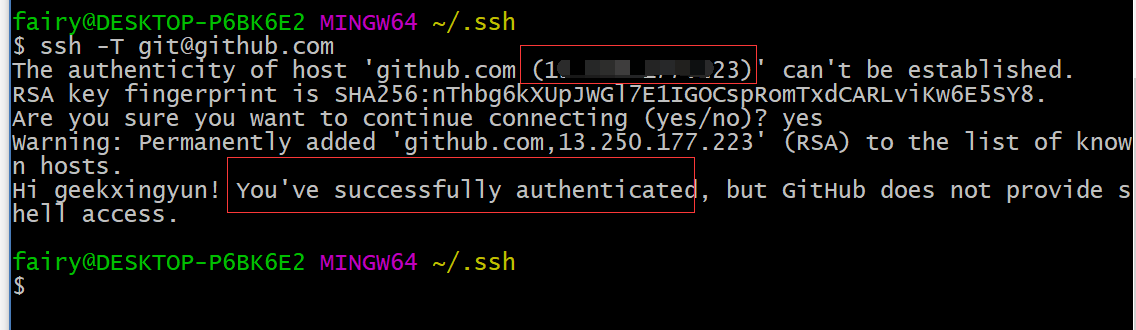
输入下列命令进行验证是否成功
ssh -T git@github.com

Tips:出现上述字样说明连接成功。
0x03 部署项目
这里需要补充点部署方面的知识:https://hexo.io/docs/deployment.html
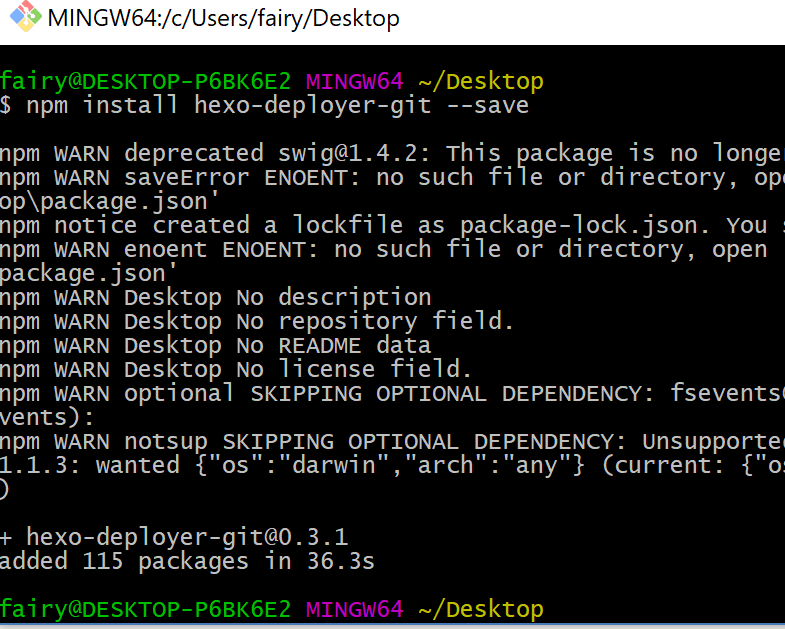
需要安装一个Hexo插件
npm install hexo-deployer-git --save
之后你应该可以看到这样的结果:

好了,我们现在可以把代码进行下处理了
清理下项目
hexo clean
重新生成
hexo generate
部署
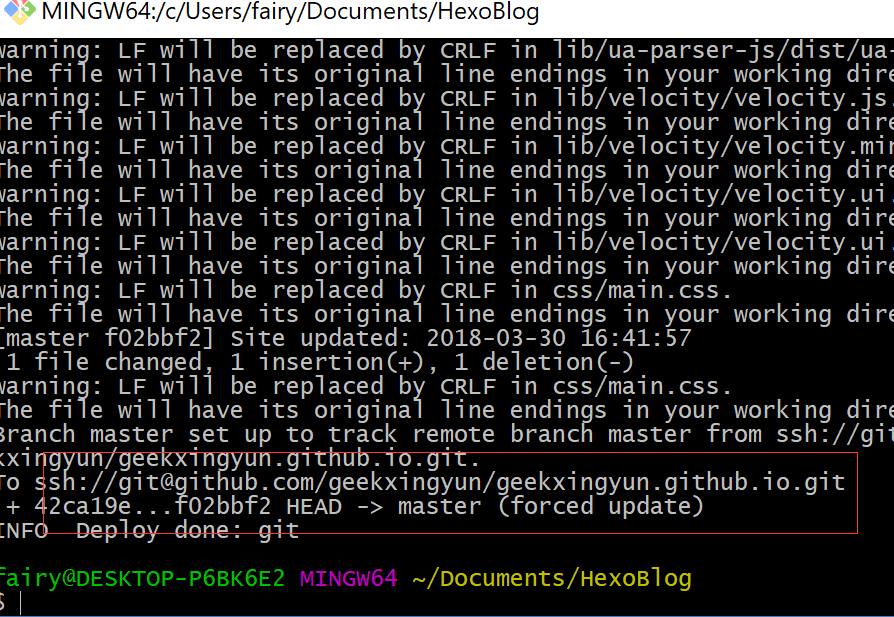
hexo deploy
执行成功后会出现这个样子:

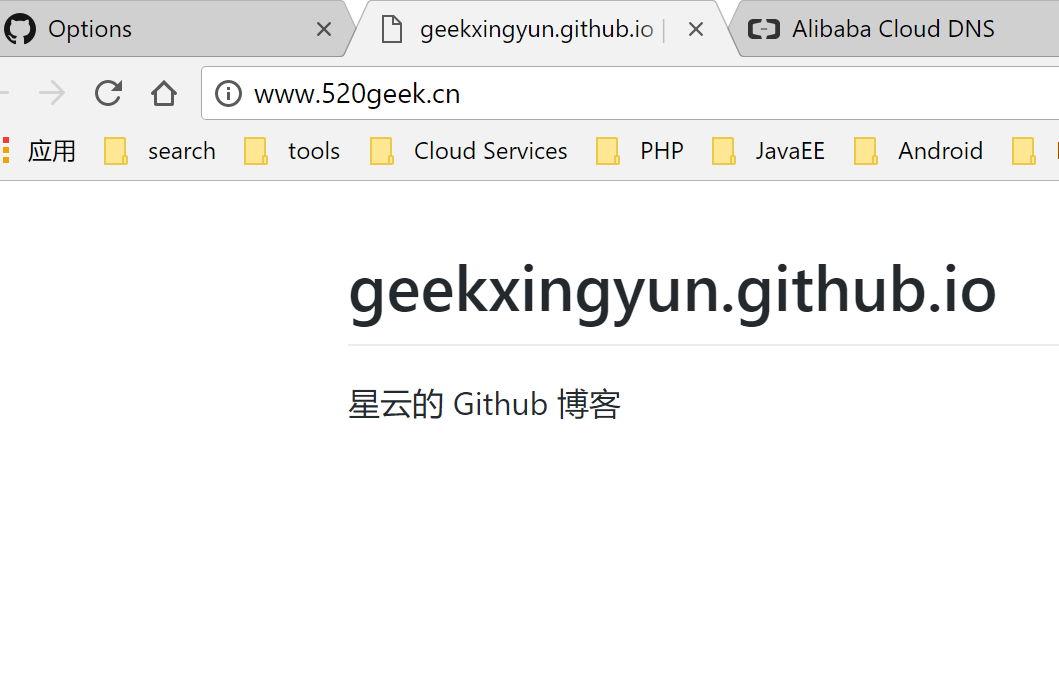
打开我们的域名:
http://www.520geek.cn/
访问结果如图所示:

Hexo NexT 博客与Github page 关联指南的更多相关文章
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 如何搭建一个独立博客——简明Github Pages与Hexo教程
摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册.DNS设置.github和Hexo设置等过程,这是我写得最长的一篇教程.我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- github+hexo搭建博客
引言 之前用阿里云弹性web托管采用wordpress搭建的个人博客,经过我使用一段时间之后发现存在很多问题: 网站的响应速度非常慢,估计打开主页需要3-4s的时间,我经过搜索发现很多人都有这 ...
- 使用github+hexo搭建博客笔记
听说github上可以搭博客,而且不用自己提供空间和维护,哈哈哈 作为一名程序猿,github搭博客对我有种神奇的吸引力,赶紧动手试一试 关于如何使用hexo搭建博客网上好的教程多如牛毛,而且这篇博客 ...
随机推荐
- Mistwald POJ
一开始看不出来是快速幂矩阵的题目 先要把整个地图离散化为1,2,3,4,.... 连成一个有向图 邻接矩阵的平方意为:假如a->b 且b->c 那么一次平方后 a->c ...
- Angular 个人深究(三)【由Input&Output引起的】
Angular 个人深究(三)[由Input&Output引起的] 注:最近项目在做别的事情,angular学习停滞了 1.Angular 中 @Input与@Output的使用 //test ...
- <<c专家编程>>笔记
C专家编程摘录 c操作符的优先级 有时一些c操作符有时并不会像你想象的那样工作. 下方表格将说明这个问题: 优先级问题 表达式 期望的情况 实际情况 . 优先级高于* *p.f (*p).f *(p. ...
- c#获取程序版本号
Content.Text = "程序集版本:" + System.Reflection.Assembly.GetExecutingAssembly().GetName().Vers ...
- 618大促微服务、web、redis等的超时时间
1. 最近因为大促原因线上服务不稳定,不稳定主要是redis经常超时并且数据为定时mGet方式获得 节点一多,所有服务节点同时获取数据访问量变大导致get取数据变慢因mGet会对数据进行锁住操作, 此 ...
- u3d 创建元件 预制件 U3d creates component prefabricated parts
u3d 创建元件 预制件 U3d creates component prefabricated parts 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@ ...
- angular中的ng-options 用法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- STL——配接器、常用算法使用
学习STL,必然会用到它里面的适配器和一些常用的算法.它们都是STL中的重要组成部分. 适配器 在STL里可以用一些容器适配得到适配器.例如其中的stack和queue就是由双端队列deque容器适配 ...
- Linux的cron与%
这个cron不能执行: * * * * * /bin/echo `/bin/date +"%Y-%m-%d-%T"` >> /home/adminuser/test.t ...
- CentOS 7 NAT软路由
☼ NAT 转发软路由 开启 NAT 转发之后,只要本机可以上网,不论是单网卡还是多网卡,局域网内的其他机器可以将默认网关设置为已开启 NAT 转发的服务器 IP ,即可实现上网. 信任所有连接,并且 ...
