CSS之定位,relative/absolute/fixed的用法
其实position的值有四个,static/relative/absolute/fixed,而static是默认值,不算具有有定位属性,这里就不讲了。
定位其实就是跟元素设置定位属性,然后设置其对位的相对上下左右的距离,一般写法如下:
position:absolute;
top:20px;
left:20px;
下面我们分情况讨论:
1、父级没有定位属性的情况,用relative和abosolute配合使用,解决一般的定位问题。
abosolute:绝对定位,其意义是相对其最近的一个有定位属性的父级元素进行定位。
如果我们期望用于定位的父级没有定位属性,那么就可以给此父级加上position:relative属性,这样就能相对这个父级去定位了(原因不细讲了,照写就ok)。实例代码如下:
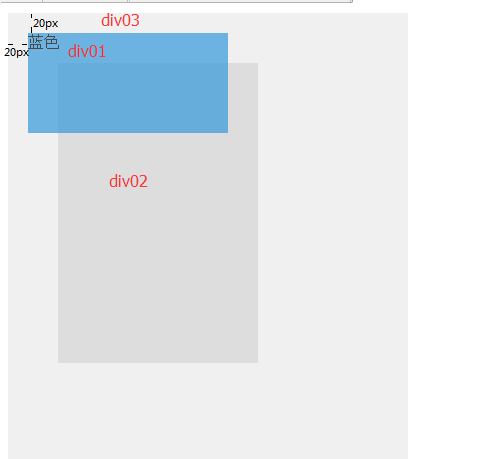
让类名div01相对于div03去定位
<div class="div03">
<div class="div02">
<div class="div01">蓝色</div>
</div>
</div> <style>
.div03{ height:500px; width:300px; padding:50px; background:#f0f0f0; position:relative;}
.div02{ height:300px; width:200px; background:#dddddd;}
.div01{ height:100px; width:200px; background:#3498db; position:absolute; top:20px; left:20px;}
</style>
定位效果如下图:

2、父级有定位属性的情况。
如果我们期望用于定位的父级已经有position或者abosolute定位属性,那么就直接按第(1)中情况那样想写需要定位元素的定位就可以啦,它就会相对于那个有定位属性的父级去定位。
3、position:relative;
此属性表示元素相对于自己去定位,如果我需要将元素相对自己往上移动10像素,而又不影响周围其他元素的位置,则可以向如下这样写样式:
position:relative;
top:-10px;
left:0px;
此属性设置时,在页面或页面内部有滚动条的时候,有可能会影响页面宽度以及overflow:hidden的效果,不建议使用,我是一般都不用,可以用margin/padding、或者position:absolute解决,就不要用relaive去解决;
4:positon:fixed;
这个是相对于整个页面框架去定义定位,你可以简单的理解为相对于可视区去定位,一般页面上飘来飘去的,或者浮动在顶部或右下角的小模块都是用的fixed;
position:fixed;
bottom:0px;
left:0px;
这就是相对于页面浮动在最下面,如下图这个效果
fixed的一个使用技巧:
有时候自己写模态框弹层的时候,需要加一个始终覆盖的半透明的背景层,这个给一个div标签可以设置以下样式即可
background:#000;
position:fixed;
top:0px;
left:0px;
bottom:0px;
right:0px;
opacity:.7;
filter:alpha(opacity=70);
而中间弹窗定位也用fixed,但其top和left的值,最好使用js去更具具体页面高宽来计算具体的值才能很好的居中。
5、z-index
所有的定位都是脱离了原来的文档层,就像一本书,以前所有类容都在同一页,而position之后,就可以放在不同层级的各页,z-index值越高,就在越上层,默认值相当于0; 用法如下
position:absolute;
top:20px;
left:20px;
z-index:999;
原文链接:css的定位,relative、absolute和fixed的用法
CSS之定位,relative/absolute/fixed的用法的更多相关文章
- css的定位,relative/absolute/fixed的用法
其实position的值有四个,static/relative/absolute/fixed,而static是默认值,不算具有有定位属性,这里就不讲了. 定位其实就是跟元素设置定位属性,然后设置其对位 ...
- HTML中三种定位relative,absolute,fixed后,盒子的百分比宽度及位置易错点
1 . 相对定位relative:顾名思义,相对定位是相对于自己的位置来进行偏移,如下图: 以盒子中心为基准,为每条边的正方向,例: 向右移动20px : 代码为left:20px;或者right:- ...
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- CSS 定位 relative && absolute 问题?
1 1 1 CSS 定位 relative && absolute 问题? 谁能解释一下,为什么div使用 relative是设置right,bottom 后,看不到div 呀,哪里多 ...
- What is the difference between position: static,relative,absolute,fixed
What is the difference between static,relative, absolute,fixed we can refer to this link: expand
- CSS定位:相对定位、绝对定位和固定定位(relative absolute fixed)
相对定位:position:relative; 不脱离文档流,参考自身静态位置通过top,bottom,left,right定位,并且可通过z-index进行层次分级. 绝对定位:position:a ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
- CSS 相对/绝对(relative/absolute)定位系列(四)——张鑫旭
前三篇(1, 2, 3)都是介绍的absolute属性,终于,轮到本文讲讲relative相对定位. 一.relative属性的形象化思维 relative是个看上去低调,有些特殊才能,气场强大,有着 ...
- CSS 相对|绝对(relative/absolute)定位系列(一)
一.有话要说 以前写内容基本上都是:眼睛一亮——哟呵,这个不错,写!然后去古人所说的茅房里蹲会儿,就有写作的思路了.但是,构思相对/绝对(relative/absolute)定位系列却有好些时日,考虑 ...
随机推荐
- PDA智能程序访问WebService,报告“未能建立与网络的连接”
其实就是你没又连接上网络.首先下个第三方软件关于vs模拟器连接的.然后根据以下说明操作就可以连接了在确保主机已连上互联网的情况下,按以下步骤设置: 1.打开ActiveSync ,点击“文件”——&g ...
- 089实战 Nginx的安装
1.上传 使用淘宝改进过的nginx 2.解压 tar -zxvf tengine-2.0.2.tar.gz -C ../modules/ 3.进入tegine主目录 4.安装依赖 sudo yu ...
- Hash值破解工具(findmyhash与hash-identifier破解Hash值)
Hash值破解工具(findmyhash与hash-identifier破解Hash值) 前言: Kali Linux提供各种哈希密文破解工具,如hashcat.john.rainbows.不论哪一种 ...
- Flutter常用组件(Widget)解析-Image
显示图片的组件 以下是几种加载图片路径方式: Image.asset 加载asset项目资源中的文件 Image.network 加载网络资源图片,通过url加载 Image.file 加载本地文件中 ...
- 机器学习 Logistic 回归
Logistic regression 适用于二分分类的算法,用于估计某事物的可能性. logistic分布表达式 $ F(x) = P(X<=x)=\frac{1}{1+e^{\frac{-( ...
- python 批量替换文件名
你要是这样学习看到这种恶心不, 需求来了,批量替换文件名 movie_name = os.listdir('H:\妙味课堂') # 获取所有的文件名列表 # Node+TS+Koa+vue[编程开发] ...
- C# DataGridView转DataTable
public static DataTable ToDataTable(this DataGridView dataGridView, string tableName = null) { DataG ...
- 在webpack中使用postcss之插件包precss
precss是一个预处理css的插件包,集成了很多postcss插件的功能,比如嵌套,变量,继承,混合,循环,判断.下面来介绍如何在webpack中使用precss.一.新建项目1.新建package ...
- VMware虚拟机安装CentOS6.4、部署web项目全过程(设置固定IP、安装JDK、Tomcat、Redis、部署项目)
概述:该篇随笔介绍了在VMware上安装centOS.在centOS上安装JDK.安装Tomcat.安装Redis并部署项目的全过程,虽然参考了很多优秀的文章,但实践.整理.补充都很用心,若要复制粘贴 ...
- 电脑时间显示秒 win10电脑显示农历
win10电脑时间显示秒 显示农历. Win10怎样让任务栏时间显示秒_百度经验 win10电脑显示农历 网上搜到的不管用. 直接下载win10万年历.我下载的人生日历. 最烦广告, 还有一些流氓行为 ...
