茗洋Easy UI 1.3.5 部分问题解决系列专题[自定义alert关闭时间,自动关]
【评论,楼层数为30的倍数的,我送你我自己的博客园的皮肤,该博客参与活动】
这次我又给大家带来的EasyUI的我研究拓展的新特性
我使用的是 EasyUI 1.3.5版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎么用了
但这次我又是自己修改EasyUI源码完成的
首先大家先下 EasyUI 1.3.5 【 下载 】 先保证大家都是在同一个起跑线的,放心吧,我会教你们怎么改的,还有思路
打开 \jquery-easyui-1.3.5\demo\messager的alert.html页面

我们发现,他一直都是显示的,有点不人性化,还要点ok才行,但是你也发现了,这里的alert框,默认焦点在ok上,周围还有虚线,所以我们只要在它弹出来时候,过了几秒,然后触发ok键的click事件就行了,那我们开始吧,代码都是加密的。。唉,看起来真费劲..
于是我找啊找
我们打开jquery-easyui-1.3.5\plugins\
找到 var win=_f(_15,_17,_18);这行代码,你可以按照查找搜索到,大约137行代码处
然后

代码:
if (isAutoClose) {
var durationTime = 500;
if (duration) durationTime = duration;
setTimeout(function () {
if ($alertOkButton) $alertOkButton.click();
}, durationTime);
}
接下来,我们在alert:function(_15,msg,_16,fn)这行代码加上几个参数
改成

代码:
},alert:function(_15,msg,_16,fn, isAutoClose, duration){
var _17="<div>"+msg+"</div>";
接下来,那个下面的ok按钮经过我的一番查找,大约在95行代码的地方
我们在function _f(_10,_11,_12){上面声明个 var $alertOkButton;变量,用来存储按钮那个对象,这样下面就可以定时触发他的click事件以达成关闭的效果
修改后的代码
var $alertOkButton;
function _f(_10,_11,_12){
var win=$("<div class=\"messager-body\"></div>").appendTo("body");
win.append(_11);
if(_12){
var tb=$("<div class=\"messager-button\"></div>").appendTo(win);
for(var _13 in _12){ $alertOkButton = $("<a></a>").attr("href", "javascript:void(0)").text(_13).css("margin-left", 10);
$alertOkButton.bind("click", eval(_12[_13])).appendTo(tb).linkbutton();
}
}

接下来代码已经改好了,使用方法,如下:
我们打开alert.html
引入
<script type="text/javascript" src="../../plugins/jquery.messager.js?v140218"></script>
后面加了?的效果,就是每次浏览器都是加载最新的,不会从缓存加,以防止你js修改了没效果,就是因为缓存的原因
1: function alert1(){
2: $.messager.alert('3秒后自动关闭','Here is a message!','alert',function(){},true,3000);
3: }
4: function alert2(){
5: $.messager.alert('默认的500毫秒后自动关闭','Here is a error message!','error',function(){},true);
6: }
7: function alert3(){
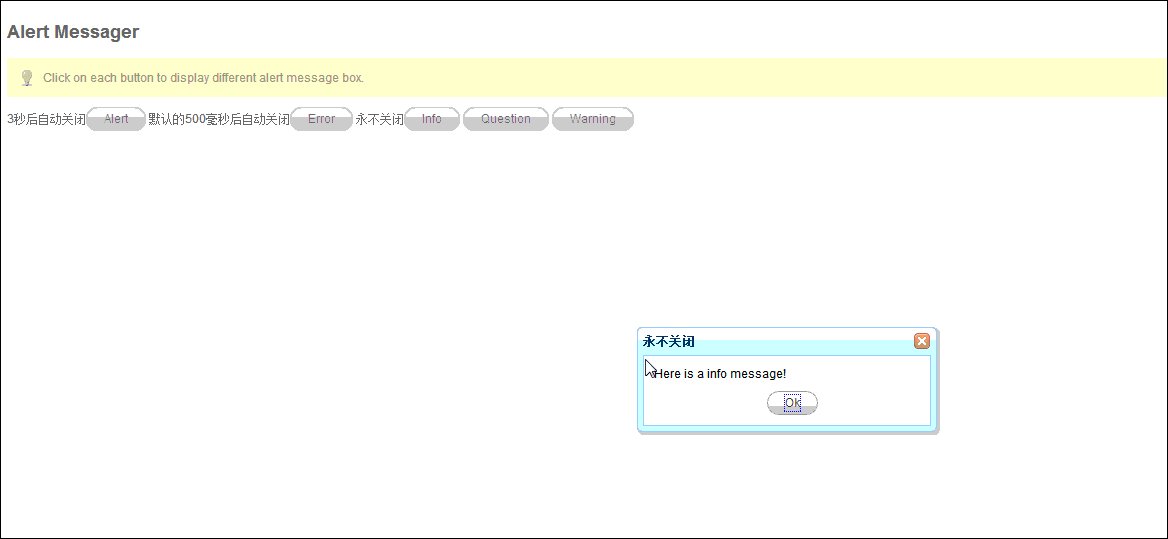
8: $.messager.alert('永不关闭','Here is a info message!','你需要手动关闭',function(){},false);
9: }
效果图:

到此为止,我相信大家应该知道怎么用了。
总结一下:
$.messager.alert()我们在后面拓展了2个方法,延迟关闭时间可选,前面有个,是否自动关闭,如果是true,你可以设置延迟时间,也可以不设置,那就是500毫秒,当然这个500你可以自己在源码中再改改。如果是false,则是不启用自动关闭
默认的原生自带的写法,都是不会自动关闭的,类似第三种写法。
我自己辛苦琢磨出来的,虽然你使用起来很简单了,还希望你们的一个小小的推荐,我才能有更多这些天对编程的热情。谢谢你们
下面:修改好的jquery.messager.js 下载
写到我这个年龄,我觉的我的时间很多都花在研究上了,所以现在很少能有时间写写博客,干自己爱干的事,这次能写到这里也让我感到很高兴,谢谢你们也看到了这里,我会慢慢写的,谢谢你们的支持.
我不知道我写个是不是个多余,我不是做前端的,但我的前端也不差,我在合肥,刚刚离职,所以现在时间比较多吧..
========================================AaronYang.cnblogs.com 茗洋博客==================================================
相关联的自己的EasyUI感觉比较好的解决方案的文章链接:
茗洋Easy UI 1.3.2 部分问题解决系列专题[Combo模糊匹配中文问题 修复]
茗洋Easy UI 部分问题解决系列专题[datagrid 复杂表头]
EasyUI 的 combotree 加载数据后折叠起来,并且只允许单击子节点的写法
茗洋Easy UI 1.3.5 部分问题解决系列专题[自定义alert关闭时间,自动关]的更多相关文章
- 茗洋Easy UI 1.3.2 部分问题解决系列专题[Combo模糊匹配中文问题 修复]
本次给大家带来的EasyUI的我研究拓展的新特性 我使用的是 EasyUI 1.3.2版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎 ...
- Struts2 easy UI插件
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- easy ui插件
简介: easy UI是类似于jQuery UI的插件库 注意:多脚本同时使用时,注意脚本冲突问题. 常用插件: 1.tree插件(tree插件实现动态树形菜单) 2.datagrid插件(datag ...
- easy ui 框架
Easy UI 准备工作(搭建) 1.在WebRoot 的目录下创建js 文件夹,在文件夹中倒入一下两个包 Jquery.easyui.min.js jquery.min.js 2.在WebRoot ...
- 解决easy ui 1.4datebox控件不能清空的问题
用easy ui遇到这个问题,在网上找到了解决方案,不过是1.3.6版本的.现提供1.4版本的修改的具体位置和代码. 我们用的是这个 修改位置:12739行,添加代码: , { text: funct ...
- easy ui 1.4的NumberBox,失去焦点后不能再次输入小数点
这也是1.4版本的bug,现在1.4.1也发布了,经验证,该问题在新版本中已经解决了 在网上找到的解决办法,地址:http://www.jeasyui.com/forum/index.php?topi ...
- ASP.MVC EASY UI 入门之 —— Tree & ComboTree
1.常规的EASY UI的tree和comboTree代码基本是官方的DEMO都有的,虽然很简单,但是还是要实践的做一次,才能更清晰的了解和使用它!先上效果图 因为用的是code first,所以数据 ...
- 关于ExtJS、JQuery UI和easy UI的选择问题
转自百度知道. 问:做企业级应用,比如***管理系统,不需要华丽的特效,只希望简单,风格统一.能用到的只有messagebox.tree.grid大概这几个,其他特效不要,忘大神根据自己的见解以及我这 ...
随机推荐
- thinkphp3.2自定义success及error跳转页面
首先我们需要配置目录 在conf下新建一个config文件 <?php return array( 'TMPL_ACTION_SUCCESS'=>'Public:dispatch_jump ...
- js随机生成颜色的方法
function getRandomColor() { return '#' + (Math.random() * 0xffffff << 0).toString(16); }
- 百度地图API如何给自定义覆盖物添加事件
摘要: 给marker.lable.circle等Overlay添加事件很简单,直接addEventListener即可.那么,自定义覆盖物的事件应该如何添加呢?我们一起来看一看~ --------- ...
- 第六章|网络编程-socket开发
1.计算机基础 作为应用开发程序员,我们开发的软件都是应用软件,而应用软件必须运行于操作系统之上,操作系统则运行于硬件之上,应用软件是无法直接操作硬件的,应用软件对硬件的操作必须调用操作系统的接口,由 ...
- hdu 1394 (线段树求逆序数)
<题目链接> 题意描述: 给你一个有0--n-1数字组成的序列,然后进行这样的操作,每次将最前面一个元素放到最后面去会得到一个序列,那么这样就形成了n个序列,那么每个序列都有一个逆序数,找 ...
- HDU 1025 城市供应 【LIS】
题目链接:https://vjudge.net/contest/228455#problem/A 题目大意: 有2n个城市,其中有n个富有的城市,n个贫穷的城市,其中富有的城市只在一种资源富有,且富有 ...
- CentOS 7.1系统自动重启的Bug定位过程
[问题] 有同事反应最近有多台MongoDB的服务器CentOS 7.1系统会自动重启,分析了下问题原因. [排查过程] 1. 检查系统日志/var/log/message,并没有记录异常信息,jou ...
- JavaScript学习总结(六)——前端模块化开发
早期的javascript版本没有块级作用域.没有类.没有包.也没有模块,这样会带来一些问题,如复用.依赖.冲突.代码组织混乱等,随着前端的膨胀,模块化显得非常迫切. 前端模块化规范如下: 一.前端模 ...
- Session失效后所有Ajax请求跳转登录地址
当登录的Session失效后,采用ajax请求数据时会没有反应,这时候应该自动跳转到登录页面,让用户重新登录. 全局配置以下可实现 $(function() { $.ajaxSetup({ compl ...
- bzoj1722: [Usaco2006 Mar] Milk Team Select 产奶比赛 树形dp
题目链接 bzoj1722: [Usaco2006 Mar] Milk Team Select 产奶比赛 题解 dp[i][j][0 / 1] 以i为根的子数中 相邻点对选了j个的最大价值 代码 #i ...
