css 选择器二
2.4 盒模型
2.4.1 定义
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
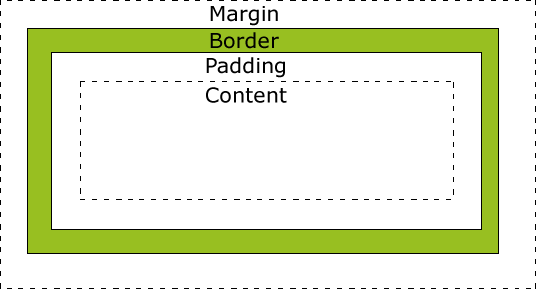
2.4.2 盒模型示意图

2.4.3 盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
2.4.4 盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
2.4.5 padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding设置:
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不用背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
2.4.6 border(属性)
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照3要素来写border
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */
按照方向划分
border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
使用border来制作小三角
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
2.4.7 初识margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
2.4.8 标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
2.4.9 块级元素和行内元素
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
- 行内元素
- 块级元素
比如h1标签和span,同时设置宽高,来看浏览器效果,那么你会发现:
行内元素和块级元素的区别:(非常重要)
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换:
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
css 选择器二的更多相关文章
- Selenium(五):CSS选择器(二)
1. CSS选择器 1.1 选择语法联合使用 CSS selector的另一个强大之处在于:选择语法可以联合使用. html代码: <div id='bottom'> <div cl ...
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
- 还需要学习的十二种CSS选择器
在前面的文章中,我们在介绍了<五种你必须彻底了解的CSS选择器>,现在向大家介绍,还需要学习的另外十二种CSS选择器.如果你还没有用过,就好好学习一下,如果你已经熟知了就当是温习. 一.X ...
- CSS入门介绍(二)CSS选择器
css选择器 什么是选择器? 选择器是你构造好网页的结构,需要给这些结构赋予样式,这时候就需要用到选择器,利用选择器将元素与样式一一对应:两者的对应关系可以是一对一,一对多,多对一. 选择器的分类: ...
- CSS选择器(二)
五.属性选择器. 属性选择器可以根据元素的属性及属性值来选择元素. 简单属性选择 如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器. 例子 1 如果您希望把包含标题(title ...
- Selenium系列(十二) - 自动化必备知识之CSS选择器的详细使用
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- Html 之div+css布局之css选择器
CSS选择器 什么叫选择器?通俗的来说就是 我想改变html 中某个地方的 字体大小 或者背景色 或者其它属性 内边距 外边距,宽度高度 等等 一些Css 样式. 那么我们如何找到对应的 元素呢? ...
随机推荐
- 【做题】CF177G2. Fibonacci Strings——思维+数列
题意:定义斐波那契字符串为: $f_1 = $ "a" \(f_2 =\) "b" \(f_n = f_{n-1} + f_{n-2}, \, n > 2 ...
- ORM框架 之 Entity Framework
Entity Framework 1.ADO.NET Entity Framework是以ADO.NET为基础所发展出来的对象关系对应(O/R Mapping)解决方案,早起被称为ObjectSpac ...
- A Simple Note on "P4FPGA: A Rapid Prototyping Framework for P4"
论文:P4FPGA: A Rapid Prototyping Framework for P4 Github:https://github.com/p4fpga Reference: Han Wang ...
- windows 如何不显示带点的文件名、文件夹?
这些以点开头的文件夹和文件是为了在 linux 中隐藏的.但是在 windows 中如何不显示他们? 资源管理器: CMD:
- 常用模块(subprocess/hashlib/configparser/logging/re)
一.subprocess(用来执行系统命令) import os cmd = r'dir D:xxx | findstr "py"' # res = subprocess.Pope ...
- 【Django】【二】模板
1. Django-bootstrap3 guest>python -m pip install django-bootstrap3 [代码] settings.py ""& ...
- Easy Graphics Engine vs2015使用
vs2017: 下载 https://pan.baidu.com/s/1qWxAgeK 里面的 “ege19.01_vs2017 (推荐, 修正win10 1809 上无法正常运行的问题).zip” ...
- 浅谈Linux文件系统
Linux 与其他类 UNIX 系统一样并不区分文件与目录:目录是记录了其他文件名的文件.使用命令 mkdir 创建目录时,若期望创建的目录的名称与现有的文件名(或目录名)重复,则会创建失败. Lin ...
- 如何备份MySQL数据库
在MySQL中进行数据备份的方法有两种: 1. mysqlhotcopy 这个命令会在拷贝文件之前会把表锁住,并把数据同步到数据文件中,以避免拷贝到不完整的数据文件,是最安全快捷的备份方法. 命令的使 ...
- 力扣(LeetCode)500. 键盘行
给定一个单词列表,只返回可以使用在键盘同一行的字母打印出来的单词.键盘如下图所示. 示例: 输入: ["Hello", "Alaska", "Dad& ...
