【IOS】模仿"抽屉新热榜"动态启动页YFSplashScreen
IOS最好要设置系统默认启动页面,不然进入应用就会突然闪现黑色画面
下图是我们要实现的效果:

总体思路:设置一个系统默认启动页面,在进入didFinishLaunchingWithOptions时,
给Window添加自定义启动页,其初始画面和系统启动页一样。
可在自定义启动页实现一些动画,动画结束后,将自定义启动页移除。
一.设置系统默认启动页
现在,新建项目会自动生成LaunchScreen.storyboard启动页面文件。
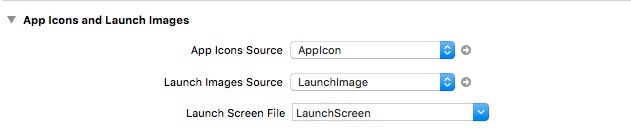
来到项目根目录 点击General 找到以下:

发现除了直接设置Launch Screen File,还能够设置Launch Image Source来实现添加启动页面。
所以我们来使用这种方式来实现吧。使用Assets.xcassets添加图片,
1.LaunchScreen.storyboard我们用不到了,可以将其删除。同时第三行将Launch Screen File设为空。
2.第二行,点击User Asset Cattalog -> Migrate: 此时Luanch Images Source会变为 Brand Assets
但这不是我们需要的。因此,点击右边的箭头,进入Assets.xcassets, 在AppIcon那边右键,选中
App Icons&Launch Images->New IOS Launch Images,此时在右侧会出现很多可填入图片的框框。
之后返回将第二行选中LuanchImage,设置完成后结果如下图所示。

现在给刚才新建的LaunchImage添加图片就能够展示系统默认的启动画面了。
网上很多教程都是到此为止,到底该如何添加图片却不知道了。如何设置图片请往下看。
(导致的结果就是添加了图片后出现上下都有大块黑边的情况或者没有图片展示)
二.设置系统启动页图片
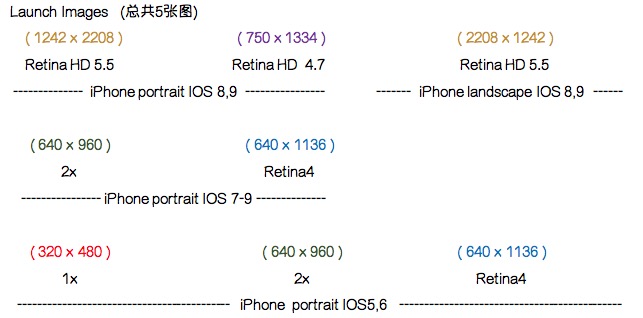
LaunchImage里面的内容如下,并且我已经把对应的图片分辨率标注出来了。
(为了适配不同大小的屏幕,除了Landscape横屏,总共需要五张不同分辨率的图,已经用颜色区分了)

iPhone X / iPhone Xs 新增了一张 1125 × 2436 尺寸的
iPhone Xs Max 新增了 1242 * 2688 尺寸
iPhone Xr 新增了 828 1792 尺寸
然后是不同尺寸设备所使用的图片(这个名称只是为了更好的对应起来,将图片放入LaunchImage对应位置)

这里的逻辑坐标系(分辨率)大小可以理解为获取到的 [UIScreen mainScreen].bounds.size大小.
所以将上述5种分辨率图片对应放入,就能够实现正常的系统默认启动页了。
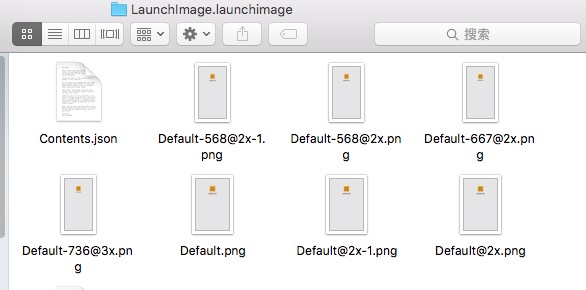
(注意:不将这些添加到项目里,直接拖动到LaunchImage的对应位置就可以了,在目录下
Assets.xcassets/LaunchImage.launchimage你能看到自动生成的对应特定名称的图片,共7张)

三.自定义页面UIView
1.设置背景
系统默认启动画面结束之后,显示的就是我们添加在Window上的自定义UIView。
为了画面的流畅性,背景依然需要设置为和启动画面一样的图片。
针对不同的设备,系统默认的启动画面会显示不同的图片,如果我们手动去判断赋值UIView背景,未免有些麻烦。
我们可以通过NSBundle中的infoDictionary的"UILaunchImages"获取当前使用的LaunchImage。
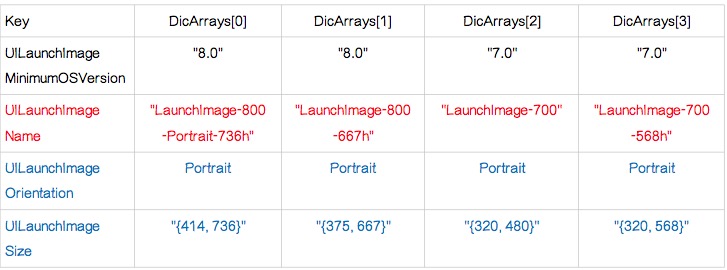
上述获取到的为一个字典数组DicArrays,其数量会随着你添加的LaunchImage图片而改变。
这里我列出适配所有屏幕(DicArrays数量为4)时获取到的DicArays. 如下表格:

因此我们只需遍历出对应大小和方向的UILanuchimageName的值就可以了。
-(NSString *)getCurrentLaunchImageNameForOrientation:(UIInterfaceOrientation)orientation{
NSString *currentImageName = nil;
CGSize viewSize = self.bounds.size;
NSString* viewOrientation = @"Portrait";
if(UIInterfaceOrientationIsLandscape(orientation)){
viewSize = CGSizeMake(viewSize.height, viewSize.width);
viewOrientation = @"Landscape";
}
NSArray *imageDicts = [[[NSBundle mainBundle] infoDictionary] valueForKey:@"UILaunchImages"];
for (NSDictionary * dic in imageDicts) {
CGSize imageSize = CGSizeFromString(dic[@"UILaunchImageSize"]); //将字符串转换为Size
NSString *orientation = dic[@"UILaunchImageOrientation"]; //取得方向
if(CGSizeEqualToSize(viewSize, imageSize) && [orientation isEqualToString:viewOrientation]){
currentImageName = dic[@"UILaunchImageName"];
}
}
return currentImageName;
}
获取到名称后,就可以直接通过该名称给UIImage赋值了。
2.设置图标和名称
有没有注意到上面的示意图里,"抽屉新热榜"的图标和文字是一直存在的,之后背景色改变为其他图片。
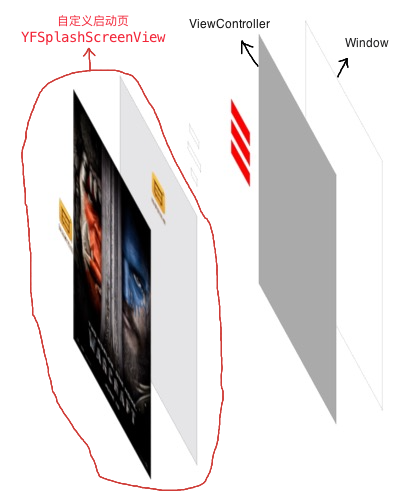
我的想法是将抽屉新热榜的图标和文字覆盖在最上层。在系统默认启动图完成后,视图的结构如图所示。

(红圈内,从左到右分别是顶层的图片+文字,进行动画的UIImageView, UIView本身的背景图片)
由此可知,我们需在默认的UIVIew最顶端添加和背景图片离位置一模一样的图标和文字,以保证从系统的LaunchImage跳转到自定义页面,其中的内容是不会变化的。然而启动画面有多种尺寸,所以需要将图标按照一定的比例添加到UIView上。所以启动画面最好也要以某一比例来进行内部的图标、文字设计。
但是由于没有美工,我想到了一个办法。直接先将图标、文字、背景按照一定比例布局到UIView上,然后给不同模拟器截图。
(我的布局: 正方形图标宽度、高度均为屏幕宽度的1/6 图标y值为屏幕高度1/7)
在4、4.7、5、5.5英寸模拟器上,切换到最大窗口(Command+1)后 截图(Command+S)就能够获取想要的比例
在3.5英寸模拟器上,Command+ 1 为: 640 * 960 Command+3 为: 320*480
这样不但得到了启动图片,你也有了最上层图片和文字的布局。
3.网络请求和沙盒保存
现在整体做好了,还有一个功能,是在客户端内可更换网络图片,在下次重新进入应用后生效。
所以涉及到了网络请求NSURLSession和沙盒,这里省略并作一些记录。
使用TaskDownloadSession等相关对象
a.实现了block,就无法进入协议中,而delegate的协议可以进行恢复下载、实时进度等控制.
b.实现进度控制的协议里 totalBytesExpectedToWrite为-1 解决办法:
NSMutableURLRequest *request;
[request setValue:@"" forHTTPHeaderField:@"Accept-Encoding"];
见StackOverFlow : MBProgressHUD with NSURLConnection
源码以及说明详见GitHub: YFSplashScreen
【IOS】模仿"抽屉新热榜"动态启动页YFSplashScreen的更多相关文章
- 利用scrapy获取抽屉新热榜的标题和内容以及新闻地址保存到本地
1.安装scrapy pip3 install scrapy 2.打开terminal,cd 到想要创建程序的目录下 3.创建一个scrapy项目 在终端输入:scrapy startproject ...
- Python之路【第二十篇】:python项目之旧版抽屉新热榜
旧版抽屉新热榜 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 【Python之路】特别篇--抽屉新热榜
登陆与注册 注册功能: 流程: 填写用户名,邮箱,获取邮箱验证码,填入密码 单击<下一步>按钮,完成注册! 1.获取邮箱验证码(具体步骤分析): 1.利用ajax 往后台传入邮箱, 2.后 ...
- 用python实现的百度新歌榜、热歌榜下载器
首先声明,本工具仅仅为学习之用,不涉及版权问题,因为百度音乐里面的歌曲本身是可以下载的,而且现在百度也提供了”百度音乐播放器”,可以通过这个工具进行批量下载. 我当时做这个工具的时候,百度还没有提供” ...
- iOS中 动态启动图GIF的简单设置 韩俊强的博客
// 设定位置和大小 CGRect frame = CGRectMake(50,340,[UIScreen mainScreen].bounds.size.width / 2,[UIScreen ma ...
- Android 热补丁动态修复框架小结
一.概述 最新github上开源了很多热补丁动态修复框架,大致有: https://github.com/dodola/HotFix https://github.com/jasonross/Nuwa ...
- 全网趣味网站分享:今日热榜/Pixiv高级搜索/win10激活工具/songtaste复活/sharesome汤不热替代者
1.回形针手册 由科普类视频节目“回形针PaperClip”近期提出的一个实用百科工具计划,计划名称是回形针手册. 包含了当下科技,农业等等各行各业的各种相关信息,计划刚刚开始! 关于回形针手册的详细 ...
- 了不起的 Deno:带你极速获取各大平台今日热榜
摘要:Deno 是一个 JavaScript/TypeScript 的运行时,默认使用安全环境执行代码,有着卓越的开发体验. 有人的地方就有江湖,有江湖的地方就有争论.前些天,继<[译]为什么如 ...
- iOS启动页设置
点击项目->TARGETS->App Icons and Launch Images->Launch Images Source->Use Asset Catalog...-& ...
随机推荐
- 使用python的Flask实现一个RESTful API服务器端[翻译]
最近这些年,REST已经成为web services和APIs的标准架构,很多APP的架构基本上是使用RESTful的形式了. 本文将会使用python的Flask框架轻松实现一个RESTful的服务 ...
- 免费上google的方法
访问http://www.ishadowsocks.net/这上面有详细介绍
- redis键命令
1.ping命令用于检测redis是否启动 成功返回pong表示链接成功 2.在远程redis服务上执行命令 Redis-cli -h host -p port -a password 如果是连接本机 ...
- <转>MySQL性能调优的10个方法
文章原地址:http://mp.weixin.qq.com/s/oRXJRz_Y5drmIrcbxSKOcw 1. 选择合适的存储引擎: InnoDB 除非你的数据表使用来做只读或者全文检索 (相信现 ...
- [LeetCode] Regular Expression Matching 正则表达式匹配
Implement regular expression matching with support for '.' and '*'. '.' Matches any single character ...
- VS2015下如何用编译、调试程序。
VS2015下如何用编译.调试程序. (通过实践给出截图) 安装步骤: 下载安装网址[VS2015下载地址](http://www.ithome.com/html/win10/164028.htm) ...
- 捕获起英文名Edda的灵感来源,我的心愿是程序员这个行业能够男女人数平衡
在腾讯的暑期训练营结识过不少鹅厂的前辈,他们对我的成长提供了很大的帮助,可以说有着知遇之恩,大部分现在还保持着联系,请教问题时会不吝赐教,以至于就在前两天11号企鹅18岁的成年礼,朋友圈刷满了领腾讯总 ...
- ASP.NET - Web API,从简单类型到复杂类型的参数传递用例,以及传递简单string类型的解决办法
一,简单类型的传值 比如 public Users Get(int id) ,它可以使用两种方式获取: api/default/ $.get("/api/default",{id: ...
- read properties
读取配置文件在项目中使用频率很大,但是实际项目中各种人,各种用法,五花八门,往往是一种方式的各种变体,然很多种方式是其中一种方式的复杂化.今天我来总结下读取配置文件的集中方式及一些不能靠copy代码能 ...
- js定位
1.引入 百度地图js(1.3以后需要key) <script type="text/javascript" src="http://api.map.baidu.c ...
