Vue.js示例:GitHub提交(watch数据,created钩子,filters过滤); 网格组件(功能:1.检索,2排序);
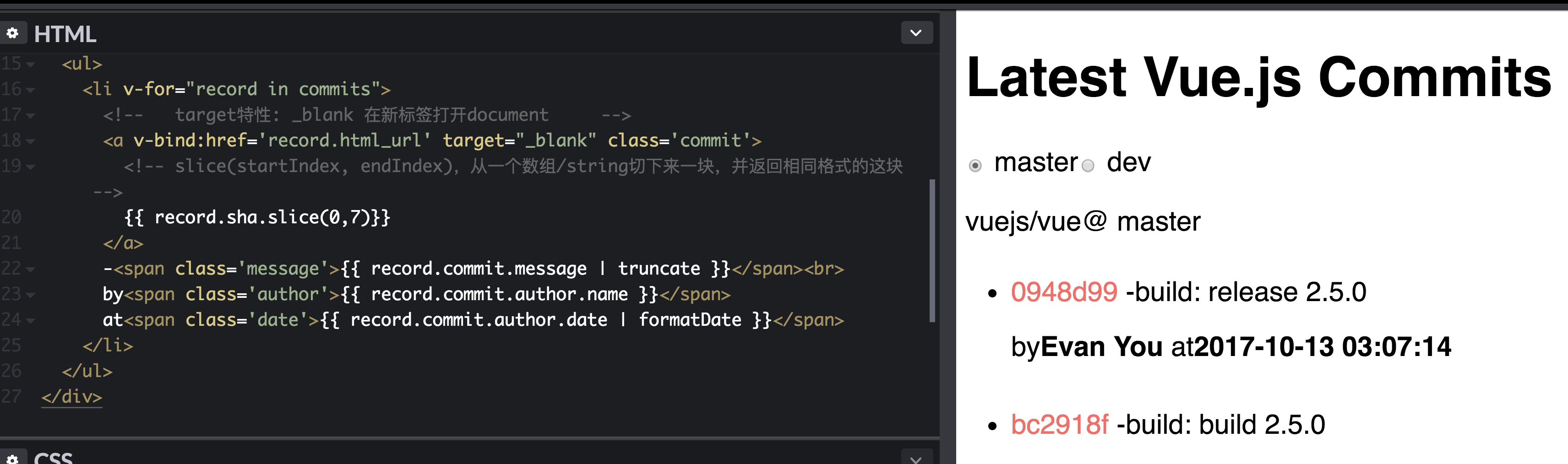
GitHub提交
codePen: https://codepen.io/chentianwei411/pen/wEVPZo
注意:频繁看案例,可能会被限制。
重点:
- 表单输入绑定, 单选按钮的使用。
- watch监听
- created及生命周期
- filters过滤器。
杂:
- String对象: indexOF()查找索引方法,replace()替换方法,slice(startIndex, endIndex)切割方法。
- <a>的target特性。<a href='/xxx' target="_blank">xxx</a> 在新的窗口打开document.

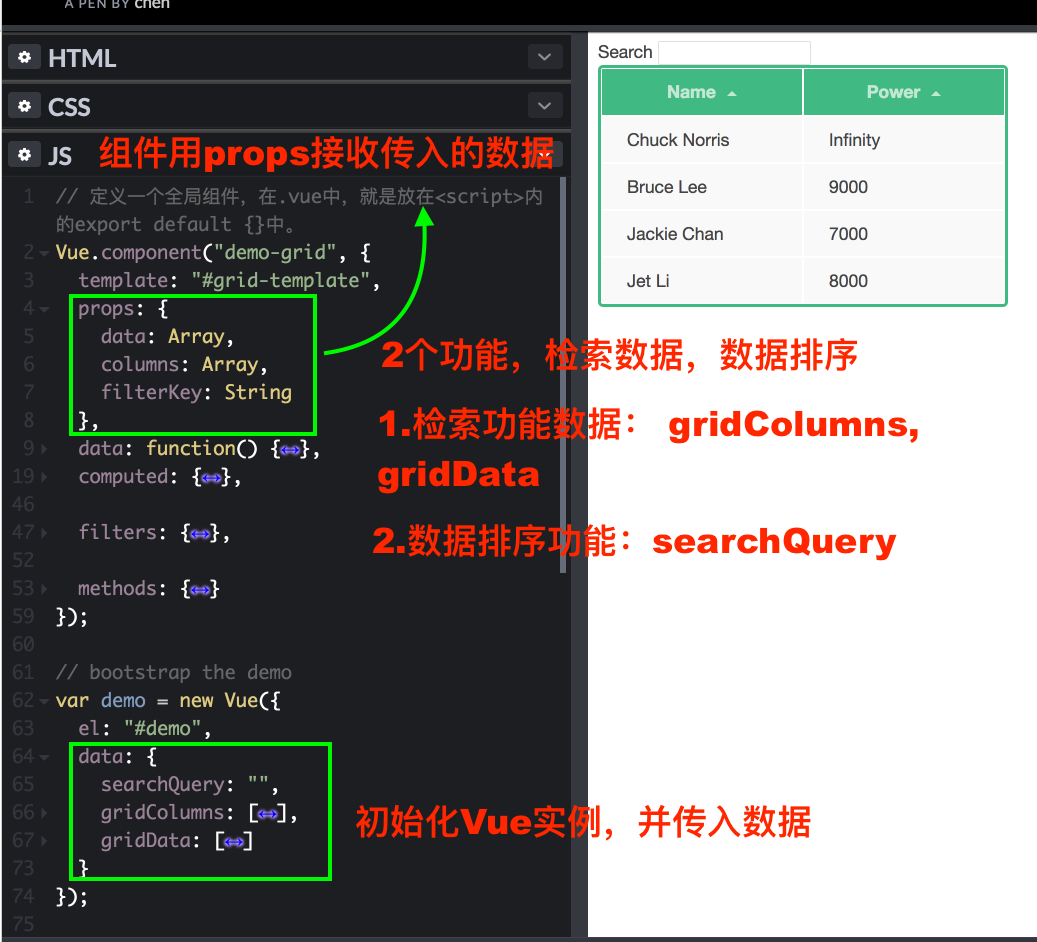
Grid component
本示例创建了一个可复用组件,可结合外部数据来使用它
MyCode Pen: https://codepen.io/chentianwei411/pen/pxoWLY

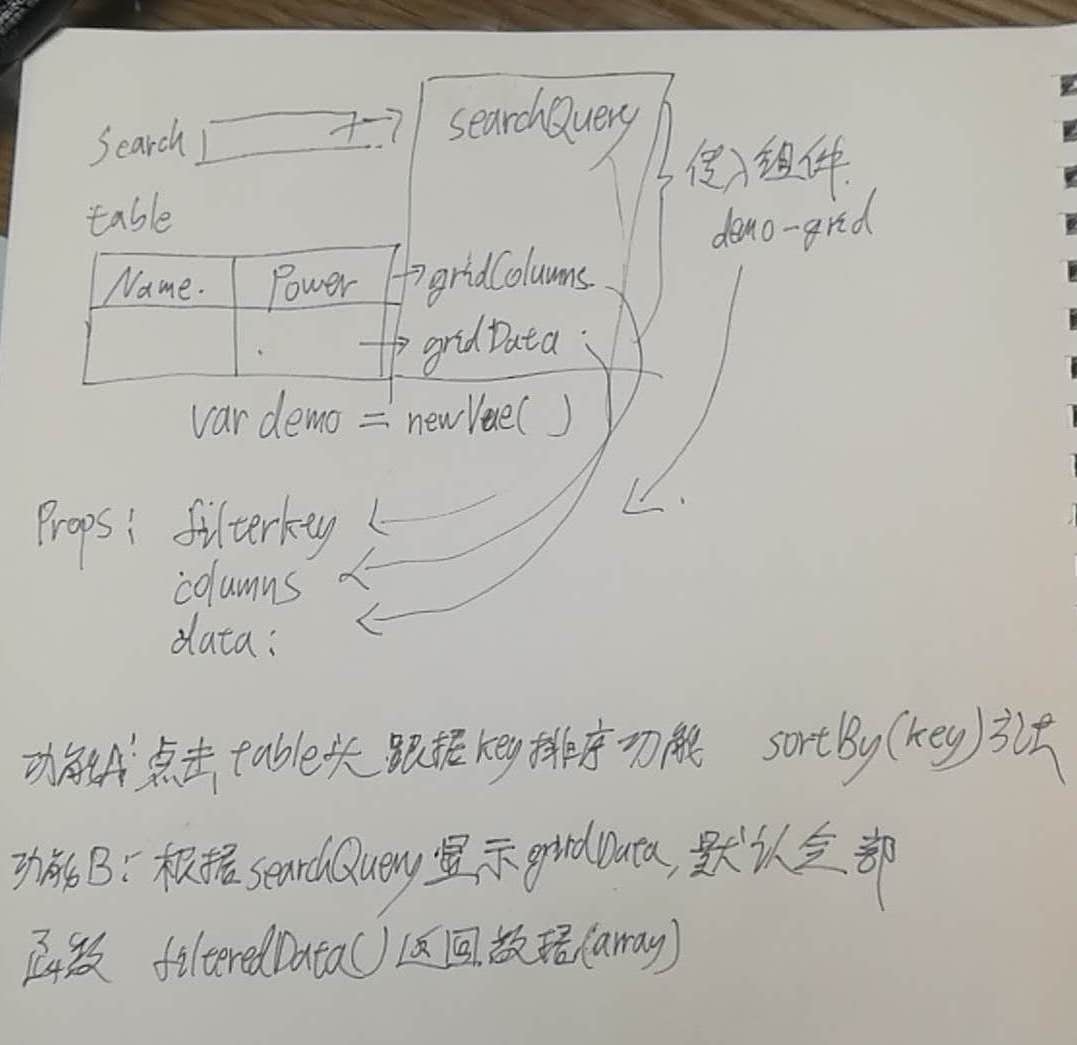
分析方法:
- 敲打一遍代码
- 在白纸上画草图,然后按照数据流动方向,分出不同的功能。
- 然后在按照功能逐步分析理解代码。
- 排序功能, 用到了sort(function(a, b) { return 1 | -1 | 0 })

知识点:
1. 类绑定
v-bind:class="{ 类名: 数据对象 | 函数}"
上面的语法表示: “类名”这个类是否有效,是根据冒号后面的数据或函数的返回值来确定的。true则生效。
绑定的数据对象可以不在内联定义在模版里:
<div v-bind:class="{ classObject }"></div>
data: {
classObject: {
active: true,
}
}
还可以绑定一个返回对象的computed属性中的函数。
<div v-bind:class="{计算属性函数名}"></div>
这样就可以根据复杂的条件来进行选择是否添加这个类。
常用并且强大的方法。
还可以使用三元表达式。
检索 + 过滤 功能
2. JavaScritp Array filter() Method
创建一个新array,内含所有通过测试函数的原array元素。
3. HTML中的特性名是大小写不敏感的。所以使用DOM中的模版时,驼峰的prop名需要使用等价的kebab-case命名。
4. Object的方法 ES5的方法,比较麻烦,已经可以用编辑的=方法。 有的方法仍有用。
Object.keys(person) //得到person对象的可以修改的properties的name
var person = {
firstName: "John",
lastName : "Doe",
language : "EN"
}
Object.keys(person)
//[firstName, lastName, language]
5 some()方法
检查一个数组中,是否有可以通过测试函数的元素。如果发现一个元素满足测试添加,就返回true。并停止检查剩下的元素。
小结:
data: 一个数组,内部是对象。
目标:根据某些条件得到数组中的部分元素(格式是对象)。
data: [
{ name: 'Chuck Norris', power: Infinity },
{ name: 'Bruce Lee', power: 9000 },
{ name: 'Jackie Chan', power: 7000 },
{ name: 'Jet Li', power: 8000 }
]
data = data.filter(function (row) {
return Object.keys(row).some(function (key) {
return String(row[key]).toLowerCase().indexOf(filterKey) > -1
})
})
Array.filter(测试函数), Object.keys(obj), Array.some(测试函数)
data.filter(function(row) { ... }) //此处遍历data中每个元素对象。返回满足的元素,组成新的Array.
Object.keys(row) //此处得到元素对象的key的数组集合
[...].some( function(key) { ... }) //此处判断数组集合是否有满足测试条件的元素,有则返回true。结束。
排序功能:
分析:
- 目标:根据columns中的列名来排序,columns= ["name", "power"]
- 因此:分解为按照name排序,和power排序两种。
- 使用sort()方法进行排序。sort()使用的是一种排序方法。这里是语法糖。
操作:
1. 在table表头增加一个click事件。绑定对应的column。
<th v-for='key in columns' @click="sortBy(key)">
2. 增加data选项。问2个问题。
- 用谁排序? 答:sortKey字符串, 用于存column的名字,
- 排序的状态是什么? 答: sortOrders对象 用于储存所有columns的升序/降序排列状态,
- 1代表ascend,
- -1代表descend。
data: function() {
var sortOrders = {}
this.columns.forEach(function(key){
sortOrders[key] = 1
})
return {
sortKey: '',
sortOrders: sortOrders
}
},
3. 添加sortBy(key)方法,当用户点击table表头后,发生什么?
- 把columns的name,传给sortKey数据, 告诉程序用户操作的列,
- 改变sortOrders的值,告诉程序用另一种排序方式。 (1/-1切换)
methods: {
sortBy: function(key) {
this.sortKey = key
this.sortOrders[key] = this.sortOrders[key] * -1
}
}
4. 初始化Vue实例中定义的data是动态响应数据。它们的变化会被监听。然后从新render对应DOM树。
会再次渲染<tbody>中的<tr>。因此会调用计算属性中的方法filteredData()。
我们在filteredData方法中,把之前检索到的数据的按照升序/降序排列。然后返回排序后的数据。
computed: {
filteredData: function() {
。。。之前检索数据data...略。。。
var sortKey = this.sortKey //根据哪个列来排序。
var order = this.sortOrders[sortKey] //order的值是1或-1。用它来决定最终的排序。
if (sortKey) {
data = data.sort(function(a, b) {
a = a[sortKey]
b = b[sortKey]
return (a === b ? 0 : a > b ? 1 : -1) * order //可以使用嵌套if语句。
})
}
return data
},
},
CSS知识点:
1. user-select是什么
CSS特性, user-select: auto|none|text|all;
用户能否选中text。选中了可以复制/剪。如果使用none选项,则不能选中,也就不能复制。
2. 用纯css,画出一个箭头。
.arrow {
display: inline-block;
vertical-align: middle;
width: 0;
height: 0;
margin-left: 5px;
opacity: 0.66;
}
.arrow.asc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid ;
}
.arrow.dsc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #fff;
}
Vue.js示例:GitHub提交(watch数据,created钩子,filters过滤); 网格组件(功能:1.检索,2排序);的更多相关文章
- vue.js实现用户评论、登录、注册、及修改信息功能
vue.js实现用户评论.登录.注册.及修改信息功能:https://www.jb51.net/article/113799.htm
- Vue.js 开发实践:实现精巧的无限加载与分页功能
本篇文章是一篇Vue.js的教程,目标在于用一种常见的业务场景--分页/无限加载,帮助读者更好的理解Vue.js中的一些设计思想.与许多Todo List类的入门教程相比,更全面的展示使用Vue.js ...
- Vue.js 源码分析(十一) 基础篇 过滤器 filters属性详解
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持).过滤器应该被添加在 JavaScrip ...
- vue.js遍历ajax请求的数据
<div id="dv" style="text-align: center;"><div class="head input-gr ...
- 在vue.js中使用echarts,数据动态刷新
在vue使用echarts时,可能会遇到这样的问题,就是直接刷新浏览器,或者数据变化时,echarts不更新? 这是因为Echarts是数据驱动的,这意味着只要我们重新设置数据,那么图表就会随之重新渲 ...
- Vue.js示例:树型视图; 模式组件;
树型图 本示例是一个简单的树形视图实现,它展现了组件的递归使用. mycode pen:https://codepen.io/chentianwei411/pen/KGKQxE 重点:递归是如何形成的 ...
- Vue.js线程机制问题还是数据双向绑定有延迟的问题
最近用select2做一个下拉多选,若只是从后端获取一个列表渲染还好说,没有任何问题.但要用select2对数据初始化时进行selected的默认选项进行显示,就出现问题了. vm.$set('are ...
- Vue.js示例:文本编辑器。使用_.debounce()反抖动函数
Markdown编辑器 https://cn.vuejs.org/v2/examples/index.html 新知识: Underscore.js库 用于弥补标准库,方便了JavaScript的编程 ...
- js模拟form提交 导出数据
//创建模拟提交formfunction dataExport(option) { var form = $("<form method='get'></form>& ...
随机推荐
- How to install Maven on Windows
To install Apache Maven on Windows, you just need to download the Maven’s zip file, and Unzip it to ...
- python&django 常见问题及解决方法
0.python-dev安装(ubuntu) apt-get install python-dev 1.Open(filename,mode) 报错实例: f = open('d:\Users\16 ...
- Python3 tkinter基础 Canvas create_rectangle 画矩形
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- HTTP 压力测试工具
http_load 程序非常小,解压后也不到100K http_load以并行复用的方式运行,用以测试web服务器的吞吐量与负载.但是它不同于大多数压力测试工 具,它可以以一个单一的进程运行,一般不会 ...
- dede的使用-2
自己开发站点的规律, 跟cms开发的规律应该是一样的, 而且应该学习和借鉴cms的开发规律方法和思想.比如也要分站点的内容性质, 是文章类站点, 还是图片类, 还是shopping类等. 也要分栏目. ...
- 数据库04_SQL简单实践
笔试实例 以MySQL为例,制作一个简单的表profit如下: T1 分别求1991年以及1992年第一季度的金额总和,效果如下: sql语句实现: SELECT year, SUM(amount) ...
- [蓝桥] 基础练习 十进制转十六进制 (java)
问题描述 十六进制数是在程序设计时经常要使用到的一种整数的表示方式.它有0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F共16个符号,分别表示十进制数的0至15.十六进制的计数方法是满1 ...
- [关于前端数据] - serialize()的使用
虽然是拼接字符串,但是也能通过post方式提交 $("#signUpForm").serialize() 结果 controller照样使用实例接收数据即可
- 订单BOM、销售BOM、标准BOM
订单BOM.销售BOM.标准BOM 訂單BOM: 是實際生產時用的BOM, 在標準BOM和銷售BOM基礎上增減物料的BOM銷售BOM: 是為特定客戶設定的BOM, 在主檔數據層次上的BOM, 在生 ...
- _itemmod_creation_enchant
该表控制物品产生时自动获得随机附魔效果 comment 备注 entry 物品entry slot 附魔位置1-5,这些位置都可以用来产生自带附魔效果 groupId 附魔组Id 对就_ ...
