css学习_css盒模型及应用
1、看透网页布局的本质

2、盒模型
margin、border、padding、width、height
a、 border: 1px solid red (solid/dashed/dotted/double)
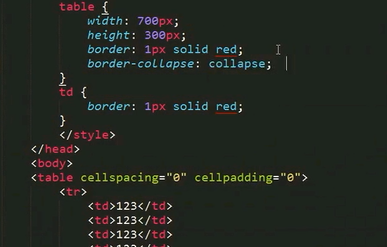
案例:table表格中 合并边框的写法
table {border-collapse:collapse}

案例:圆角边框(css3)
border-radius:5px;(4个角都是5px,最大是变成一个圆)
b、padding(内边距)
padding:1px 2px 3px 4px; (上 右 下 左)

c、magin

1.1文字水平居中和盒子水平居中的区别
text-align:center;(文字)
margin:0 auto;(盒子)
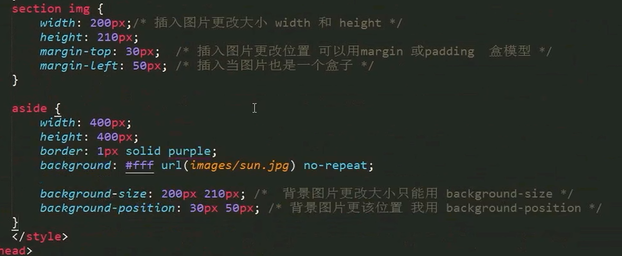
2.2、插入图片和背景图片的区别


3、清楚内外边距
一般是用来清除默认样式,解决不同浏览器的兼容性
*{margin:0;padding:0;}(一般不用)
工作中用法:
body{margin:0;padding:0;}

4、margin、padding注意点:
a、行内元素设置上下外边距不起作用,上下内边距也最好不要设置。

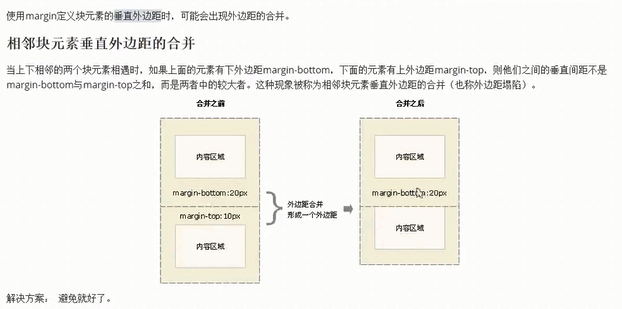
b、外边距合并(塌陷)的问题(遵循以大的边距为准)-----注意是块元素和块元素之间,行内块和行内元素没有这些问题。
场景一:(相邻块元素垂直外边距的合并,注意是上面的设置的margin-bottom、下面的设置的是margin-top)

避开 :上下的设置一个就好了,不同时出现
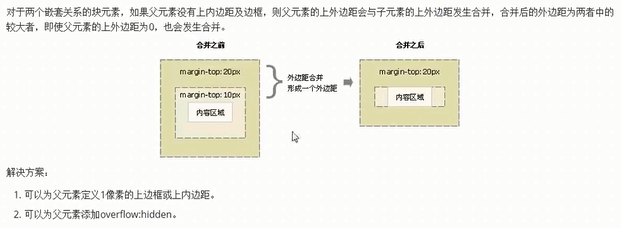
场景二:嵌套且相邻块元素垂直外边距的合并----嵌套和相邻及块级元素之间都是前提。


注意:就是说如果没有用解决方案时,被嵌套的元素的margin-top是始终是作用在父元素上的。
5、盒子模型的空间尺寸、实际尺寸

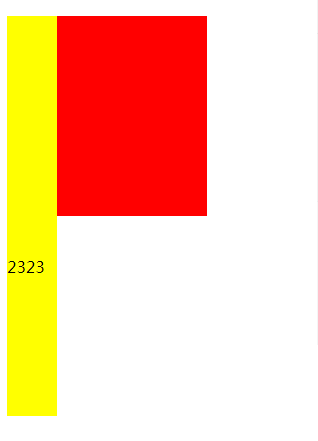
元素自己的border、padding会影响自己的实际尺寸的大小
注意:
盒子(每个标签都可以看做一个盒子)没有给宽度时,padding、border不会影响盒子大小

注意:自己设置的pading或高度超过父元素大小时
会导致自己超出。

6、学会用盒子来看布局

7、盒子模型布局稳定性

案例:宽度剩余法

8、css3盒模型
box-sizing:border-box;

css学习_css盒模型及应用的更多相关文章
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
- css学习笔记---盒模型,布局
1.外边距叠加 当一个元素出现在另一个元素上面时第一个元素的底边距与第二个元素的上边距发生叠加,元素被包含时也有可能会发生叠加(如果没有内边距和边框),如果一个空元素没有内边距和边框本身也会发生上下边 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
- css高级选择器&盒模型
css高级选择器&盒模型 1.组合选择器 群组选择器 /* 每个选择器为可以为三种基础选择器的任意一个,用逗号隔开,控制多个*/ div,.div,#div{ color:red } 后代(子 ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- (4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span;<a>元素的链接色;伪类
1.每个font-family包含一组共同特征的字体.共五个字体系列: sans-serif----这个系列包括了没有衬线的字体,与serif相比,通常认为这个系列更容易在计算机上识读. serif- ...
- 一分钟让你明白CSS中的盒模型
想必初学者对CSS盒模型总是很困惑吧.下面一分钟让你彻底明白盒模型: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" &q ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
随机推荐
- 源码版本管理工具 :TFS GIT
至于svn ..忽略不计了... 集中式代码管理 CVCS 模式:TFS 分布式代码管理 DVCS 模式:git 两者比较大的差别:tfs 只有一个中央仓储,其他副本都要与中央仓储进行更新.git ...
- zabbix监控k8s出现的pod error status
配置zabbix客户端配置文件 vim /etc/zabbix/zabbix_agentd.conf 添加 Include=/etc/zabbix/zabbix_agentd.d/ #!/bin/b ...
- dup2替换
今天看APUE上一道题,要求不能用fcnt1来替换dup1. 刚开始的思路是dup一个,测试发现与期望的不一致就马上关闭,发现遇到无限循环,刚才想了下,才发现一旦close掉,再次dup仍然是分配最小 ...
- c# 创建项目时提示:未能正确加载“microsoft.data.entity.design.bootstrappackage.。。。。
google了下, 果然找到办法了.看有的说要卸载,再清理注册表,真心不愿意啊,这安装一次就得好长时间.还好找到了这篇博文,无需卸载重安装,很简单的解决的方式,具体见http://blog.sina. ...
- android4.3 截屏功能的尝试与失败分析
1.背景 上一篇讲了在源码中捕获到了android手机的截屏函数(同时按下电源键与音量减,详情http://blog.csdn.net/buptgshengod/article/details/199 ...
- Python gensim库word2vec 基本用法
ip install gensim安装好库后,即可导入使用: 1.训练模型定义 from gensim.models import Word2Vec model = Word2Vec(senten ...
- Android Studio配置文件路径修改
用Android Studio进行Android开发已经成为趋势了,好的工具要用得称手也少不了好的调教,在Windows下更是如此.这里对Android Studio的相关配置文件的路径修改做下小结. ...
- git 创建标签
在Git中打标签非常简单,首先,切换到需要打标签的分支上: $ git branch * dev master $ git checkout master Switched to branch 'ma ...
- [转载][IoC容器Unity]第二回:Lifetime Managers生命周期
1.引言 Unity的生命周期是注册的类型对象的生命周期,而Unity默认情况下会自动帮我们维护好这些对象的生命周期,我们也可以显示配置对象的生命周期,Unity将按照配置自动管理,非常方便,下面就介 ...
- Loadrunner C/S关联函数(LSP)AND(LSSS)使用-案例
LSP就是lrs_save_param()函数 LSSS就是lrs_save_searched_string()函数 一下我们用一个例子去说明他们的使用. C/S机制和B/S不一样,特别是有一个dat ...
