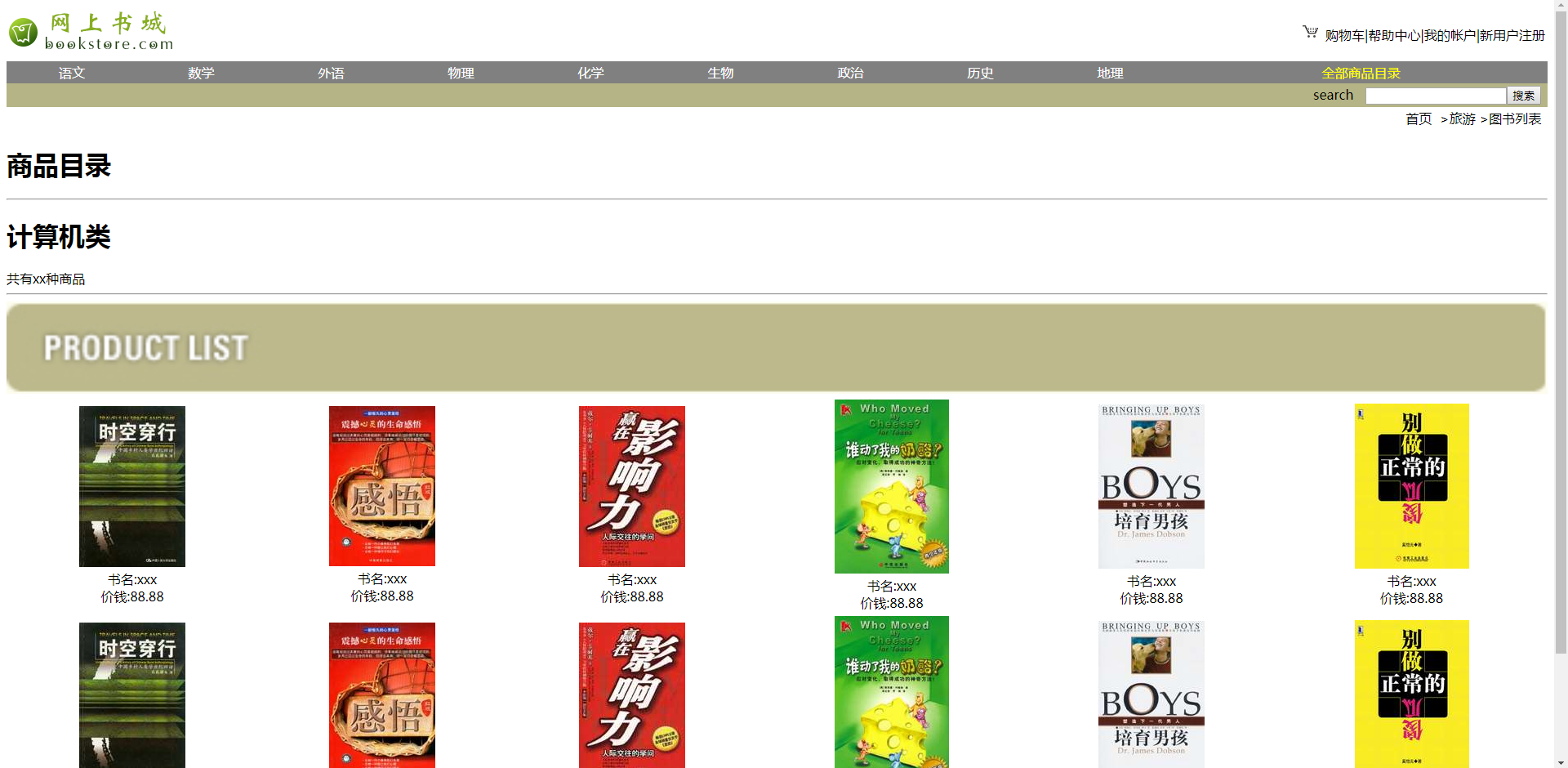
6.24 html书城Demo
<!DOCTYPE html>
<!-- 睡觉,2018-6-24 22:04:36 还有foot没弄好明天弄-->
<html>
<head>
<meta content="text/html" charset="utf-8">
<title>网上书城</title>
</head>
<body>
<div id="page">
<div id="top">
<!-- table标签指定宽度 -->
<table width="100%">
<tr>
<td width="70%"><img src="bookstore/images/logo.png"></td>
<td align="right">
<img alt="" src="bookstore/images/cart.gif">
<a>购物车</a>|<a>帮助中心</a>|<a>我的帐户</a>|<a>新用户注册</a>
</td>
</tr>
</table>
</div>
</div> <!-- menu菜单 -->
<div id="menu">
<table width="100%" bgcolor="gray">
<tr align="center">
<td><a href="#"></a><font color="white">语文</font></td>
<td><a href="#"></a><font color="white">数学</font></td>
<td><a href="#"></a><font color="white">外语</font></td>
<td><a href="#"></a><font color="white">物理</font></td>
<td><a href="#"></a><font color="white">化学</font></td>
<td><a href="#"></a><font color="white">生物</font></td>
<td><a href="#"></a><font color="white">政治</font></td>
<td><a href="#"></a><font color="white">历史</font></td>
<td><a href="#"></a><font color="white">地理</font></td>
<td><a href="#"></a><font color="yellow">全部商品目录</font></td>
</tr>
</table>
</div>
<!-- search 搜索-->
<div id="search">
<table width="100%" bgcolor="#B4B486">
<tr>
<td align="right">search <input type="text" ><input type="button" value="搜索"> </td>
</tr>
</table>
</div>
<!-- content 内容 -->
<div id="content">
<!--访问的位置-->
<table width="100%">
<tr >
<td align="right">首页 >旅游 >图书列表 </td>
</tr>
</table>
<!--标题-->
<h1>商品目录</h1>
<hr>
<h1>计算机类</h1>
共有xx种商品
<hr>
<!--产品列表图片-->
<img src="./bookstore/images/productlist.gif" width="100%">
<!--图书展示-->
<table width="100%">
<tr >
<td align="center">
<div><img src="./bookstore/bookcover/101.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/102.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/103.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/104.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/105.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/106.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
</tr>
</table>
<table width="100%">
<tr >
<td align="center">
<div><img src="./bookstore/bookcover/101.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/102.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/103.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/104.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/105.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
<td align="center">
<div><img src="./bookstore/bookcover/106.jpg"></div>
<span>书名:xxx</span><br>
<span>价钱:88.88</span>
</td>
</tr>
</table>
</div>
<!-- foot 顶部 -->
<div id="foot">
<table width="100%" bgcolor="#EFEEDC">
<tr>
<tb rowspan="2" width="50%" align="center">
<img src="./bookstore/images/logo.png">
</tb>
<tb>CONTACT IS</tb>
</tr>
<tr align="right">copyright 2018 @吾皇万岁 </tr>
</table>
</div>
</body>
</html>
6.24 html书城Demo的更多相关文章
- Bridge.NET
块作用域闭包问题 结果正确:1 容易引入JSB:1 public class Program { static List<Action> createActions() { List< ...
- Greenplum 在Linux下的安装
1.实验环境 1.1.硬件环境 Oracle VM VirtualBox虚拟机软件:三台Linux虚拟机:Centos 6.5:数据库:greenplum-db-4.3.9.1-build-1-rhe ...
- Xamarin.Forms入门学习路线
Xamarin 介绍 Xamarin是一套跨平台解决方案,目的是使用C#语言创造原生的iOS,Android,Mac和Windows应用. Xamarin的三个优势: Xamarin App拥有原生A ...
- etrace跟踪Nginx代码+ FASTCGI
http://blog.csdn.net/jianqiangchen/article/details/29175285 http://blog.csdn.net/jianqiangchen/artic ...
- JDBC与javaBean
1.JDBC的概念: Java数据库连接技术(Java DataBase Connectivity)能实现java程序对各种数据库的访问, 由一组使用java语言编写的类 和 接口(jdbc api) ...
- css 动画 transform transition animation
1.transform transform 是通过在浏览器里面让网页元素 移动 旋转 透明 模糊 等方法来实现改变其外观的技术 -webkit-transform : translate(3em,0 ...
- vue.js自定义指令入门
Vue.js 允许你注册自定义指令,实质上是让你教 Vue 一些新技巧:怎样将数据的变化映射到 DOM 的行为.你可以使用Vue.directive(id, definition)的方法传入指令id和 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 更有效率的使用Visual Studio2
PS色调均化滤镜的快捷实现(C#源代码). photoshop色调均化功能通常是在进行修片处理前期比较常用的功能之一,其对扩展图像的对比度,增强视觉效果有一定的作用.在很多课本或者文章中,也称这种处理 ...
随机推荐
- mod_wsgi的工作模式和配置
Openstack所有提供API接口的服务都是python web server,而其本身性能很弱,目前已经将它们配置到了apache上.但对于如何设置mod_wsgi的参数,我一直没有好好去阅读其文 ...
- PHP中日志相关处理
内置函数: 1.error_log() ,第三个参数不能是绝对路径,必须是相对路径.写入文件: error_log("warn:\nthis is a warn!\n",3,&qu ...
- jq 回车提交指定按钮
$(this).keydown(function (e) { var key = window.event ? e.keyCode : e.which; ") { $("#Main ...
- Spring4学习笔记二:Bean配置与注入相关
一:Bean的配置形式 基于XML配置:在src目录下创建 applicationContext.xml 文件,在其中进行配置. 基于注解配置:在创建bean类时,通过注解来注入内容.(这个不好,因 ...
- TerminateProcess的使用问题
最好时外部进程来结束目标进程,类似于任务管理器的结束目标进程方式.如果是自身进程想结束自身,可能不同版本的windows行为不一致,有一些能自身强制退出,有一些强制退出不了. 本来MSDN上就说了这个 ...
- 启用phpstorm代码提示功能
参考:http://www.dawnfly.cn/article-1-331.html mac下实际上将省电禁用即可
- struts2:OGNL表达式,遍历List、Map集合;投影的使用
OGNL是Object-Graph Navigation Language的缩写,它是一种功能强大的表达式语言(Expression Language,简称为EL),通过它简单一致的表达式语法,可以存 ...
- 彻底理解js中的闭包
闭包是js的一个难点也是它的一个特色,是我们必须掌握的js高级特性,那么什么是闭包呢?它又有什么用呢? 我们都知道,js的作用域分两种,全局和局部,基于我们所熟悉的作用域链相关知识,我们知道在js作用 ...
- System.SerializableAttribute
System.SerializableAttribute 串行化是指存储和获取磁盘文件.内存或其他地方中的对象.在串行化时,所有的实例数据都保存到存储介质上,在取消串行化时,对象会被还原,且不能与其原 ...
- 为什么zookeeper会导致磁盘IO高【转】
由于早期的storm版本心跳信息严重依赖zookeeper,心跳风暴会导致zookeeper的事务日志频繁的写磁盘,带来的问题首当其冲的是磁盘IO会爆掉. 优化思路 将zookeeper事务的日志放入 ...