彻底理解什么是原型链,prototype和__proto__的区别以及es5中的继承
再讲一遍好了(
参考https://blog.csdn.net/cc18868876837/article/details/81211729
https://blog.csdn.net/lc237423551/article/details/80010100
)
Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,也就是说,Object.prototype是所有对象的爸爸。
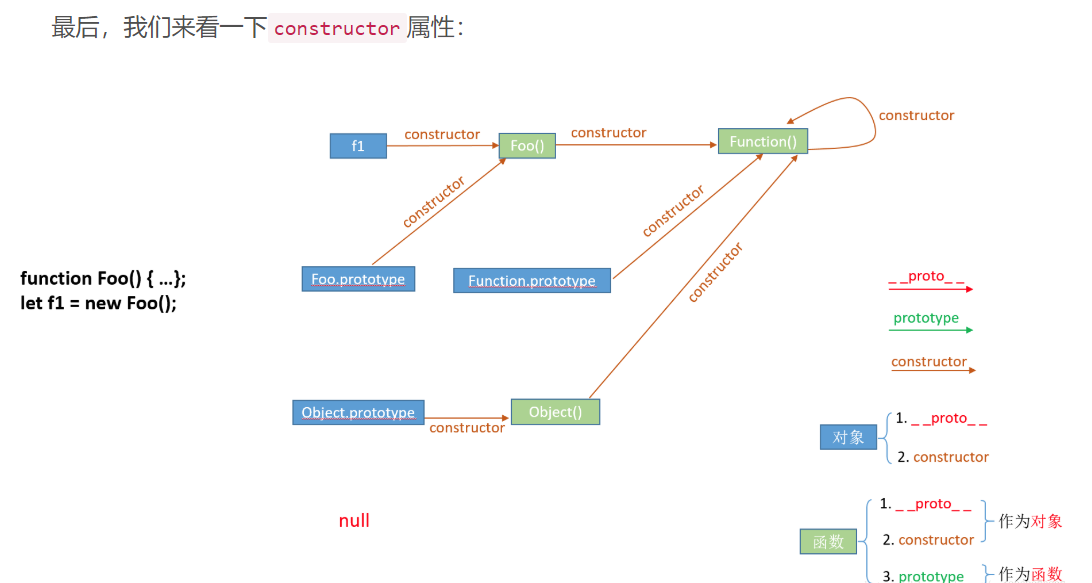
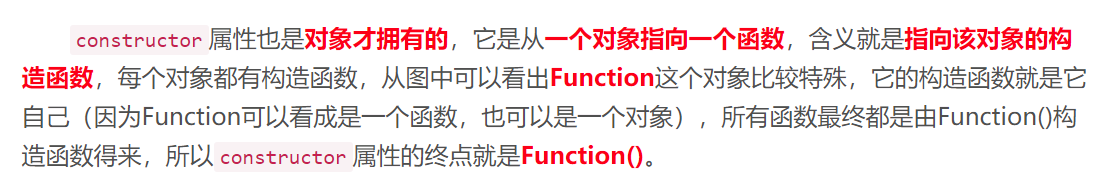
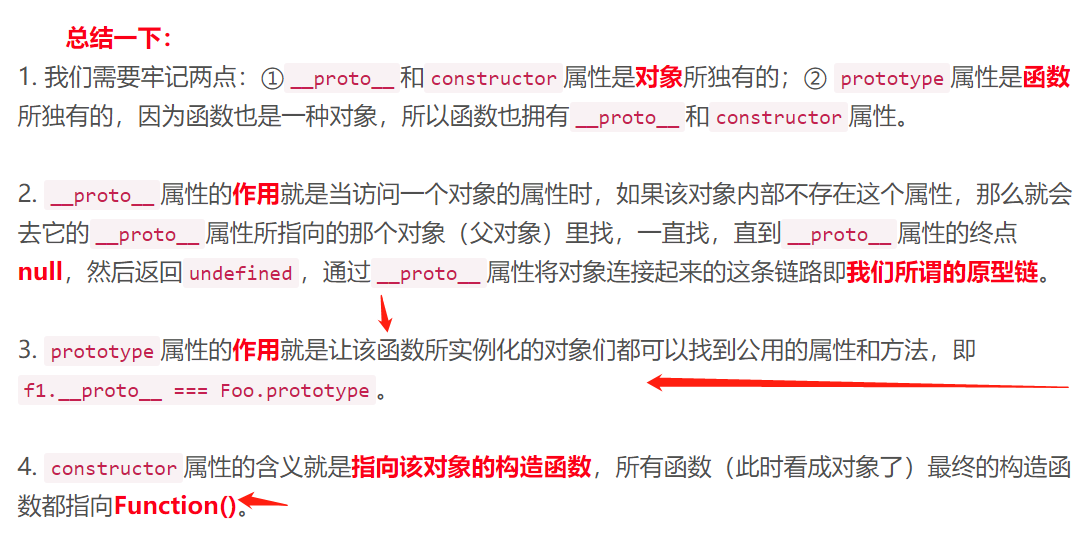
首先,我们需要牢记两点:①__proto__和constructor属性是对象所独有的;② prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__和constructor属性,这点是致使我们产生困惑的很大原因之一。
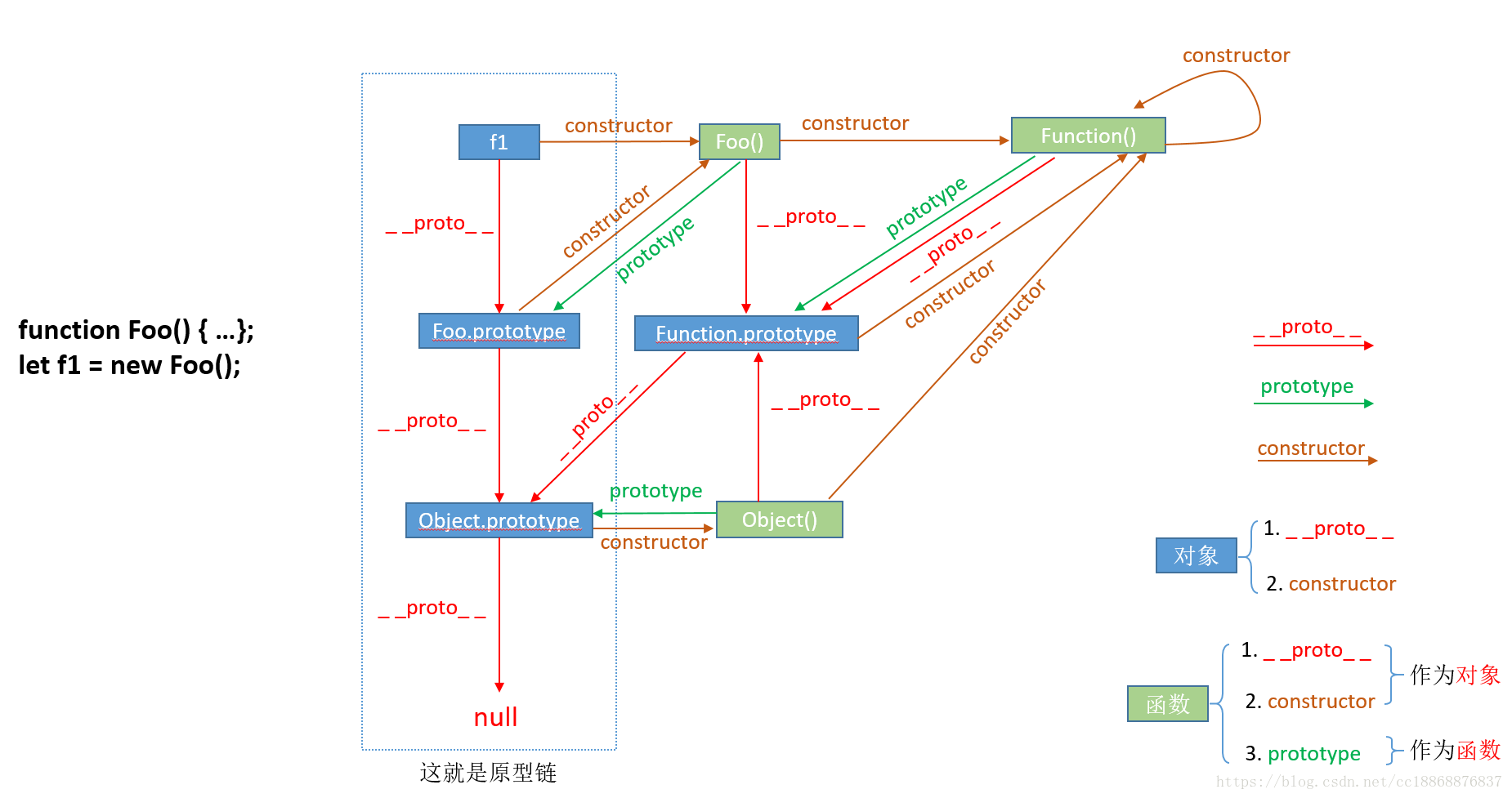
首先盗个图先:--》

上图很复杂,先拆分一下

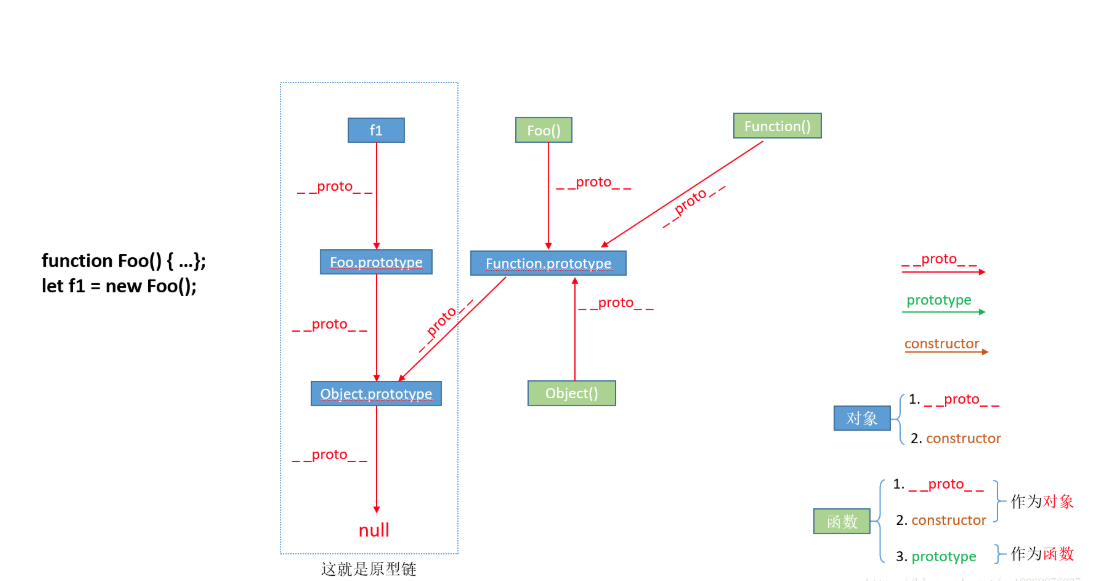
第一,这里我们仅留下__proto__属性,它是对象所独有的,可以看到__proto__属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象),那么这个属性的作用是什么呢?它的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找….直到原型链顶端null(可以理解为原始人。。。),此时若还没找到,则返回undefined(可以理解为,再往上就已经不是“人”的范畴了,找不到了,到此为止),由以上这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。
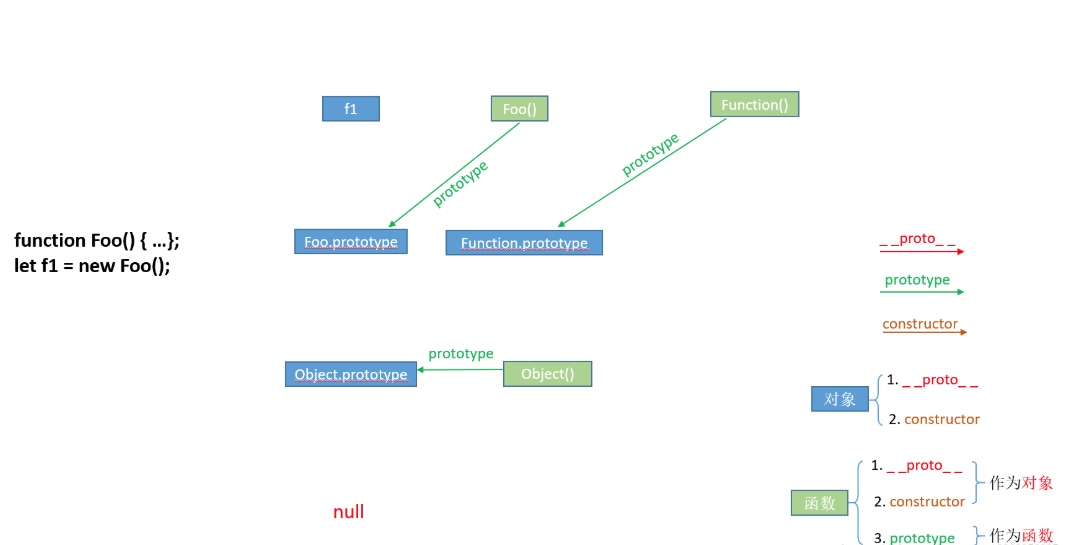
第二,接下来我们看prototype属性

prototype属性,别忘了一点,就是我们前面提到要牢记的两点中的第二点,它是函数所独有的,它是从一个函数指向一个对象。它的含义是函数的原型对象,也就是这个函数(其实所有函数都可以作为构造函数)所创建的实例的原型对象,由此可知:f1.__proto__ === Foo.prototype,它们两个完全一样。那prototype属性的作用又是什么呢?它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。



******************************下面的例子来一遍你就更懂了
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1"> <script> // es5里面的类 //1.最简单的类
// function Person(){ // this.name='张三';
// this.age=20;
// }
// var p=new Person();
// alert(p.name); //2、构造函数和原型链里面增加方法 // function Person(){ // this.name='张三'; /*属性*/
// this.age=20;
// this.run=function(){ // alert(this.name+'在运动');
// } // }
// //原型链上面的属性会被多个实例共享 构造函数不会
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // }
// var p=new Person();
// // alert(p.name);
// // p.run();
// p.work(); //3类里面的静态方法 // function Person(){ // this.name='张三'; /*属性*/
// this.age=20;
// this.run=function(){ /*实例方法*/ // alert(this.name+'在运动');
// } // } // Person.getInfo=function(){ // alert('我是静态方法');
// }
// //原型链上面的属性会被多个实例共享 构造函数不会
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // }
// var p=new Person();
// p.work(); // //调用静态方法
// Person.getInfo(); // 4、es5里面的继承 对象冒充实现继承 // function Person(){
// this.name='张三'; /*属性*/
// this.age=20;
// this.run=function(){ /*实例方法*/
// alert(this.name+'在运动');
// } // }
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // } // //Web类 继承Person类 原型链+对象冒充的组合继承模式 // function Web(){ // Person.call(this); /*对象冒充实现继承*/
// } // var w=new Web();
// // w.run(); //对象冒充可以继承构造函数里面的属性和方法 // w.work(); //对象冒充可以继承构造函数里面的属性和方法 但是没法继承原型链上面的属性和方法 // 5、es5里面的继承 原型链实现继承 // function Person(){
// this.name='张三'; /*属性*/
// this.age=20;
// this.run=function(){ /*实例方法*/
// alert(this.name+'在运动');
// } // }
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // } // //Web类 继承Person类 原型链+对象冒充的组合继承模式 // function Web(){ // } // Web.prototype=new Person(); //原型链实现继承
// var w=new Web();
// //原型链实现继承:可以继承构造函数里面的属性和方法 也可以继承原型链上面的属性和方法
// //w.run(); // w.work(); // 6、 原型链实现继承的 问题? // function Person(name,age){
// this.name=name; /*属性*/
// this.age=age;
// this.run=function(){ /*实例方法*/
// alert(this.name+'在运动');
// } // }
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // } // var p=new Person('李四',20);
// p.run(); // function Person(name,age){
// this.name=name; /*属性*/
// this.age=age;
// this.run=function(){ /*实例方法*/
// alert(this.name+'在运动');
// } // }
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // } // function Web(name,age){ // } // Web.prototype=new Person(); // var w=new Web('赵四',20); //实例化子类的时候没法给父类传参 // w.run(); // // var w1=new Web('王五',22); //7.原型链+对象冒充的组合继承模式 // function Person(name,age){
// this.name=name; /*属性*/
// this.age=age;
// this.run=function(){ /*实例方法*/
// alert(this.name+'在运动');
// } // }
// Person.prototype.sex="男";
// Person.prototype.work=function(){
// alert(this.name+'在工作'); // } // function Web(name,age){ // Person.call(this,name,age); //对象冒充继承 实例化子类可以给父类传参
// } // Web.prototype=new Person(); // var w=new Web('赵四',20); //实例化子类的时候没法给父类传参 // // w.run();
// w.work(); // // var w1=new Web('王五',22); //8、原型链+对象冒充继承的另一种方式 function Person(name,age){
this.name=name; /*属性*/
this.age=age;
this.run=function(){ /*实例方法*/
alert(this.name+'在运动');
} }
Person.prototype.sex="男";
Person.prototype.work=function(){
alert(this.name+'在工作'); } function Web(name,age){ Person.call(this,name,age); //对象冒充继承 可以继承构造函数里面的属性和方法、实例化子类可以给父类传参
} Web.prototype=Person.prototype; var w=new Web('赵四',20); //实例化子类的时候没法给父类传参 w.run();
// w.work(); // var w1=new Web('王五',22); </script> </head>
<body> </body>
</html>
**
跟到写一遍你就懂了
彻底理解什么是原型链,prototype和__proto__的区别以及es5中的继承的更多相关文章
- JavaScript原型链:prototype与__proto__
title: 'JavaScript原型链:prototype与__proto__' toc: false date: 2018-09-04 11:16:54 主要看了这一篇,讲解的很清晰,最主要的一 ...
- 原型和原型链 prototype和proto的区别
原型 原型是function对象下的属性,它定义了构造函数的共同祖先,也就是一个父子级的关系,子对象会继承父对象的方法和属性 prototype是函数下的属性,对象想要查看原型使用隐式属性__Prot ...
- js原型链prototype与__proto__以及new表达式
对象模型的细节 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Details_of_the_Object_Model
- js原型和原型链,以及__proto__、prototype属性
__proto__和prototype属性: 1.__proto__属性: 在JS里,万物皆对象(函数是对象.原型也是对象...).对象都具有属性__proto__,这个属性会指向该对象的原型. 2. ...
- JavaScript中的原型prototype和__proto__的区别及原型链概念
问题 初学js的同学,总是搞不清楚js中的原型是什么东西,看着控制台打印出来的一串串__proto__,迷惑不已. 例如我定义一个Person,创建一个实例p,并打印实例. function Pers ...
- js 原型链 prototype __proto__
1.说明 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 2.prototype与__proto__区别 示例: <!DOCTYPE html ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- 理解JavaScript的原型链
1. 什么是对象 在JavaScript中,对象是属性的无序集合,每个属性存放一个原始值.对象或函数. 1.1 创建对象 在JavaScript中创建对象的两种方法: ① 字面上: var myObj ...
- javascript的构造函数和实例对象、prototype和__proto__的区别,原型对象及构造器的理解
一.前言 我们先通过代码来分别打印出实例对象.构造函数,以及修改了原型对象的构造函数,通过对比内部结构来看看他们之间的区别. //定义构造函数 function Person(name, age){ ...
随机推荐
- ubuntu16.04安装 catkin_tools
参考:https://catkin-tools.readthedocs.io/en/latest/installing.html First you must have the ROS reposit ...
- ubuntu创建用户的两种方式
ubuntu创建用户有两种方式: useradd和adduser 这两者,就像零件与产品的关系.useradd是DIY,需要自己调配,adduser是品牌机,拿来就能用. 对于创建一般用户来讲,use ...
- css中display:inline-block display:-moz-inline-box display:-moz-inline-stack 的区别
很多时候我们必须使一些块元素并排显示,一般想到的是必须使用浮动,但是块元素浮动给边距(margin)的时候在IE下会出现加倍的BUG,所以很多时候不得不把这个块元素套在一个内联元素里面,然后给内联元素 ...
- 一个列转行SQL示例(wm_concat函数和replace函数合用)
准备测试数据: create table test01( groupid number, a number, b number, c ...
- 解决sudo: npm: command not found
sudo ln -s /opt/node-v11.4.0/bin/npm /usr/bin/npm sudo ln -s /opt/node-v11.4.0/bin/node /usr/bin/nod ...
- Page6:关于能控性、能观性、能测性及其判据(1)[Linear System Theory]
内容包含能控性和能测性的定义,连续时间线性时不变系统能控性和能观测性判据
- [ovs] openvswitch ovs ovs-vsctl ovs-appctl 命令行参数自动补全 bash bash-completion
1, 安装bash_completion: [root@vrouter1 ~]# yum install bash-completio 2, 找到你的ovs的补全脚本装在了哪里 [root@vrou ...
- BTree和B+Tree详解
https://www.cnblogs.com/vianzhang/p/7922426.html B+树索引是B+树在数据库中的一种实现,是最常见也是数据库中使用最为频繁的一种索引.B+树中的B代表平 ...
- day5_递归调用
#递归的意思,函数自己调用自己#递归最多递归999次#递归的效率没有循环高 实例1-递归调用: count = 0 def say(): global count count += 1 print(' ...
- 《Mysql ALTER基本操作》
一:ALTER 添加单列 - 语法 - ALTER TABLE 表名 ADD 列名 定义类型 [FIRST(列将加入最上方) | AFTER 字段名(列加入某某字段之后) ] - 示例 `user` ...
