转 EasyUi日期控件datebox设置,只显示年月,也只能选择年月
1.引入Jquery和easyui,注低版本的Jquery和easy不能使用,这里使用的Jquery是1.8.2easyui是1.6.1.1.easyui下载地址:http://www.jeasyui.net/download/
<script type="text/javascript" src="Scripts/jquery-1.8.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../easyui161/gray/easyui.css" />
<link rel="stylesheet" type="text/css" href="../../easyui161/icon.css" />
<script type="text/javascript" src="../../easyui161/jquery.easyui.min.js"></script>
<script type ="text/javascript" src ="easyui161/easyui-lang-zh_CN.js"></script>
2.日期控件
<input id="attYearMonth" editable="false" name="attYearMonth" class="easyui-datebox" style="width: 172px" />
3.easyui自带的是没有月份选择的panel的,所以我们需要修改一下源代码:
<script type="text/javascript">
$(function () {
$('#attYearMonth').datebox({
//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
onShowPanel: function () {
//触发click事件弹出月份层
span.trigger('click');
if (!tds)
//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
setTimeout(function () {
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function (e) {
//禁止冒泡执行easyui给月份绑定的事件
e.stopPropagation();
//得到年份
var year = /\d{4}/.exec(span.html())[0],
//月份
//之前是这样的month = parseInt($(this).attr('abbr'), 10) + 1;
month = parseInt($(this).attr('abbr'), 10);
//隐藏日期对象
$('#attYearMonth').datebox('hidePanel')
//设置日期的值
.datebox('setValue', year + '-' + month);
});
}, 0);
},
//配置parser,返回选择的日期
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
//配置formatter,只返回年月 之前是这样的d.getFullYear() + '-' +(d.getMonth());
formatter: function (d) {
var currentMonth = (d.getMonth() + 1);
var currentMonthStr = currentMonth < 10 ? ('0' + currentMonth) : (currentMonth + '');
return d.getFullYear() + '-' + currentMonthStr;
}
});
//日期选择对象
var p = $('#attYearMonth').datebox('panel'),
//日期选择对象中月份
tds = false,
//显示月份层的触发控件
span = p.find('span.calendar-text');
var curr_time = new Date();
//设置前当月
$("#attYearMonth").datebox("setValue", myformatter(curr_time));
});
//格式化日期
function myformatter(date) {
//获取年份
var y = date.getFullYear();
//获取月份
var m = date.getMonth() + 1;
return y + '-' + m;
}
</script>
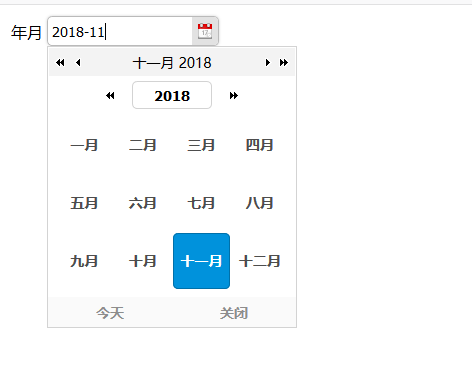
4.运行效果

转自https://blog.csdn.net/ytangdigl/article/details/73381958
相关网页https://blog.csdn.net/kry1201/article/details/50996172
转 EasyUi日期控件datebox设置,只显示年月,也只能选择年月的更多相关文章
- JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日
标题问题的答案在OSChina中 http://www.oschina.net/question/2282354_224401?fromerr=lHJTcN89 我还是把这个记录下来 ======== ...
- easyui 日期控件清空值
最近用了Easyui的日期控件datebox,项目中要将选中值清空,于是就研究了一下. 1,调用方法清空 $('#yourId').combo('setText',''); 2,更改js文件 从官网下 ...
- EasyUI 日期控件赋值
$("#BillDateE").datebox("setValue", '2020/9/28'); $("#BillDateB").date ...
- my97日期控件弹出位置显示异常
使用my97日期选择控件的时候,如果整个页面是有滚动条的,根据触发显示日期的控件的父控件的position不同会显示不同的情况 1.position不为fixed则滑动滚动条,显示的日期层不会出现异常 ...
- layer过去的时间不能选择,只能选择未来的时间 LayUI中的时间日期控件,设置时间范围,
默认Layui中的时间控件显示如下: 我当时系统时间是2018-06-07, 我需要做的是2018-06-07之后过去的时间不能选择 <p><span>时间范围:</sp ...
- EasyUI 的日期控件单击文本框显示日历
注意:可 用 ctrl+f 搜索 "_outerWidth():0" 1. jQuery.easyui.min.js1.3.2 版本 function _745(_746,_7 ...
- easyui 日期控件,选择日期小于等于当前日期,开始日期小于等于结束日期
转载出处:http://blog.csdn.net/u013755149/article/details/76613028 $(function(){ $('#start_date').datebox ...
- easyui 日期控件限制起始相差30天
$('#lendDateStart').datebox('calendar').calendar({ validator: function(date){ var endDateStr = $('#l ...
- EasyUI日期控件获值和赋值
一,获值 1.$("#id").datebox('getValue') 2.$("input[name='mydate']").val() 参考:http:// ...
随机推荐
- 拦截$.ajax方法实现登录过期登录
jQuery(function ($) { var CreateLoginWindows = function (callback) { var h = 300; $('#CreateLoginWin ...
- .NET Core类库项目中如何读取appsettings.json中的配置
这是一位朋友问我的问题,写篇随笔回答一下.有2种方法,一种叫丑陋的方法 —— IConfiguration ,一种叫优雅的方法 —— IOptions . 1)先看丑陋的方法 比如在 RedisCli ...
- hbase 的一些坑
1)如果你是要远程调用api, 除了依赖包.还要要zookeeper 节点的master, 配置:C:\Windows\System32\drivers\etc\hosts master. ...
- [No0000133]c# ERROR:“.”(十六进制值 0x00)是无效的字符
December 24, 2013 c# exception “.”(十六进制值 0x00)是无效的字符. 解决方法:常见于socket方式连接(包括HTTP方式)等.报文交互时候,对方会在字符串后面 ...
- NULL - AUTO_INCREMENT
http://dev.mysql.com/doc/refman/5.7/en/create-table.html Data Types and Attributes for Columns data_ ...
- 20个有趣的Linux命令
写在前面:本博客为本人原创,严禁任何形式的转载!本博客只允许放在博客园(.cnblogs.com),如果您在其他网站看到这篇博文,请通过下面这个唯一的合法链接转到原文! 本博客全网唯一合法URL:ht ...
- Xcode报错Expected selector for Objective-C and Expected method body
昨天把键盘拿起来拍一下清清灰,然后就发现Xcode报错了,Xcode报错Expected selector for Objective-C and Expected method body,也不知道什 ...
- [administrative][qemu][kvm] qemu使用--bridge-helper
公司服务器,源码安装的 qemu-2.9.0. 不是yum装的. 问题1:非超级用户的kvm权限问题: 略,直接超级用户使用. 也许有用? https://access.redhat.com/docu ...
- [https][openssl] OpenSSL 公钥、私钥以及自签名证书
转自:https://www.zybuluo.com/muyanfeixiang/note/392079 简介 公钥私钥用来互相加解密的一对密钥,一般是采用RSA非对称算法.公钥加密的私钥能解密,私钥 ...
- day5_递归调用
#递归的意思,函数自己调用自己#递归最多递归999次#递归的效率没有循环高 实例1-递归调用: count = 0 def say(): global count count += 1 print(' ...
